Media Library
This Media library feature will allow you to enhance file upload fields into rich media libraries that will automatically compress uploaded content and present a new interface for viewing the uploaded content inline in your browser.
The option to enable the media library interface is available when configuring an Upload - Multiple Files Storage custom field.
The media library configuration and functionality is only supported in Arcadia mode.
Contents
Configuring the Media Library Settings
The File Options section of a Upload - Multiple Files Storage custom field includes the following settings specific to the Media Library functionality . . . Media Library Options
- Enable Media Library - enable the media library interface. Only selectable when in Arcadia mode.
- Enable Media Download - only exposed when Enable Media Library is checked. Permits downloading of any uploaded media files.
- Enable Mobile Link - only exposed when Enable Media Library is checked. Permits access to mobile link.
- Enable Closed Caption - only exposed when Enable Media Library is checked. Permits access to Closed Captions (CC) as well as the ability to customize the label on CC button.
- Enable Media Annotation - only exposed when Enable Media Library is checked. Allows users to make annotations against the media item as well as the ability to customize label on the Annotation button.
- Use thumbnail image in print view - only exposed when Enable Media Library is checked. If not set, then print view shows the whole image. If set, then the print view will show the image with half width and metadata fields on the right-hand side. NOTE: will require the latest Web Page View "SmartFields Sample Template".
- Watermark - only exposed when Enable media Library is checked. Entered text appears as watermark when any uploaded media is viewed.
Using the Media Library
The Upload - Multiple Files Storage field configured as a Media Library will continue to show the same Multiple and Single File upload buttons, and will continue to allow uploads in the same manner. The section below focuses on those areas specific to the Media Library functionality.
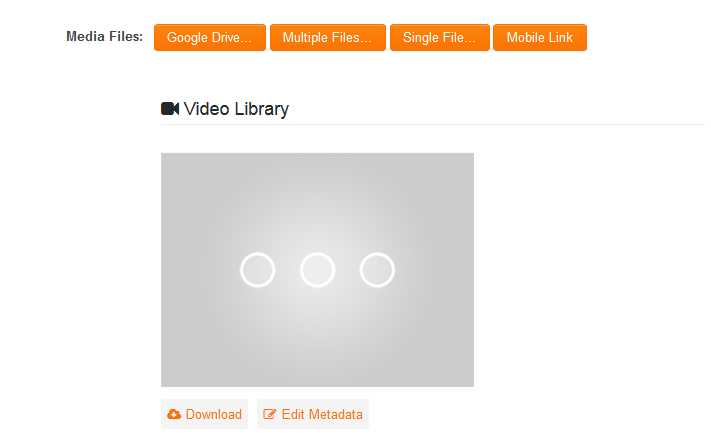
Uploading Media File
When a media file is uploaded then it can take a few minutes to be processed in the background. The processing is required so that files are copied to a media server and are converted into other formats to play on various devices. The preview thumbnail will appear as 3 dots until this is completed.
Supported Media Formats
The following file extensions are supported:
Audio: .mp3,.flac,.wma,.wav,.ra,.rm,.mid,.midi,.ogg
Video: .mp4,.mov,.flv,.ogv,.webm,.wmv,.mkv,.avi,.mov,.rm,.asf,.rmvb,.mpg,.mpeg,.mpg,.mp2,.m4v
Image: .jpeg,.jpg,.gif,.png,.bmp
Media File overview options
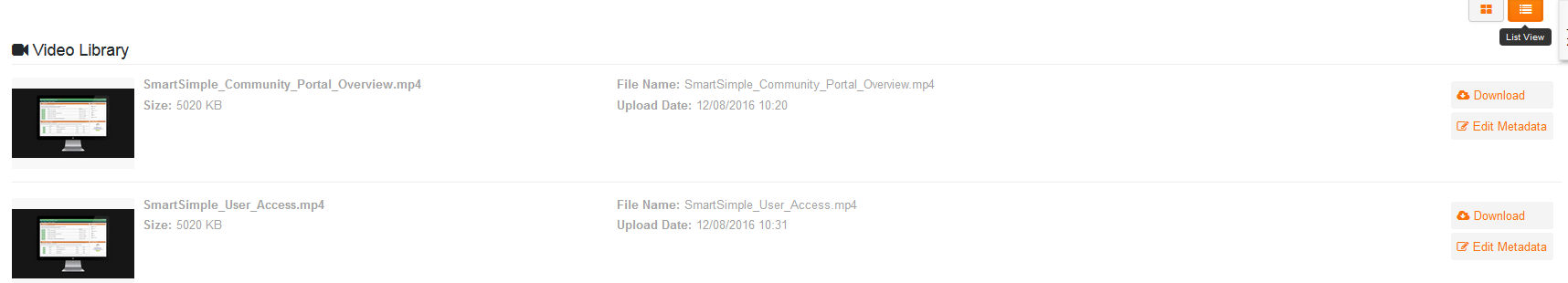
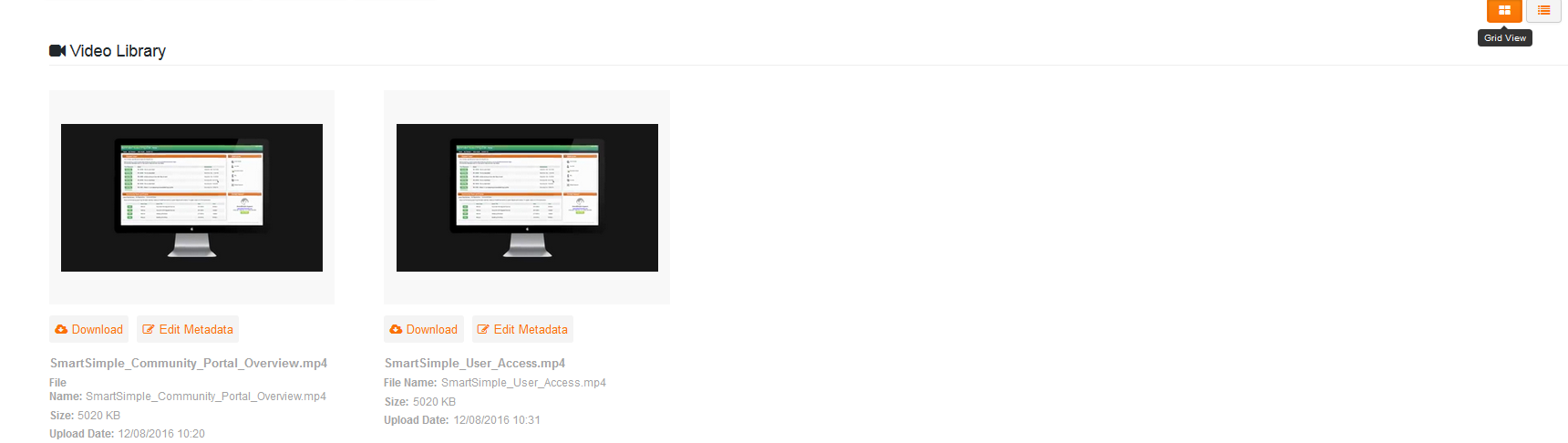
When media files are uploaded and processed then an overview of the uploaded image, including a preview thumbnail and associated data, will appear underneath the field.
The user has 2 options for displaying the overview of the uploaded files:
- List View: media files organized vertically, with media file metadata information and buttons appearing to the right of the video preview thumbnail
- Grid View: media files organized horizontally, with media file information and buttons appearing under the video preview thumbnail
Media Streaming
- Audio and video streaming services are available at an additional cost. Reach out to your account manager for more information.
- The media server for all clients is currently hosted in the USA. An additional server for Europe is being prepared and will be available in the near future.
- The table below outlines the expected time range after which an uploaded media file should be available. The files used in these examples were in the MP4 format.
| Length | Resolution | Size | Suggested Times |
|---|---|---|---|
| 5 mins | 1920 x 1080 | 154MB | 10-15 mins |
| 2560 x 1440 | 301MB | 20-25 mins | |
| 3840 x 2160 | 593MB | 35-40 mins | |
| 10 mins | 1920 x 1080 | 312MB | 15-20 mins |
| 2560 x 1440 | 604MB | 30-35 mins | |
| 3840 x 2160 | 1.2GB | 50-55 mins | |
| 15 mins | 1920 x 1080 | 472MB | 20-25 mins |
| 2560 x 1440 | 916MB | 40-45 mins | |
| 3840 x 2160 | 1.8GB | 1 hour 25 – 1 hr 30 mins |
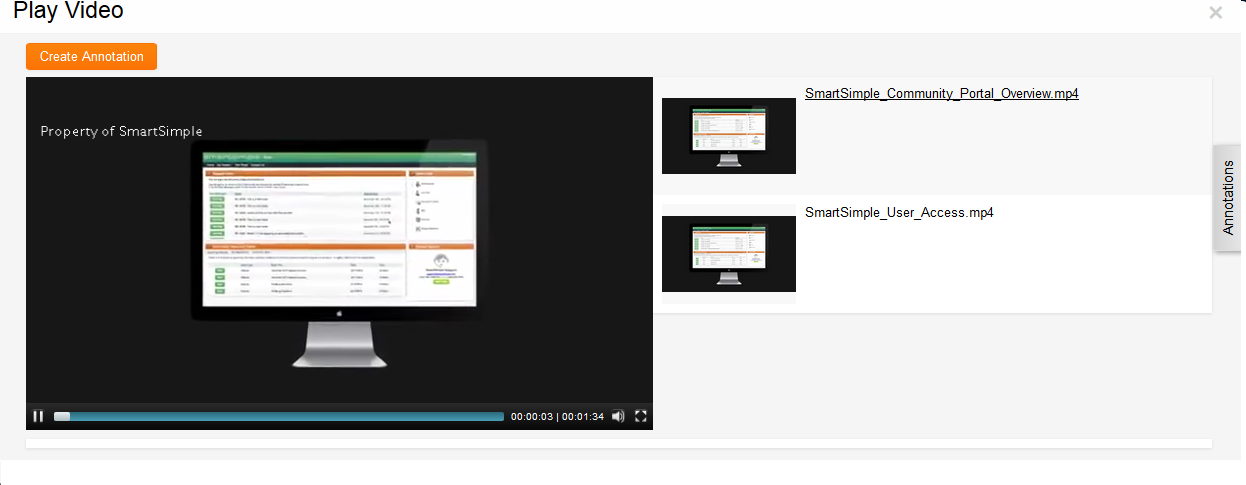
View and Annotate Media File
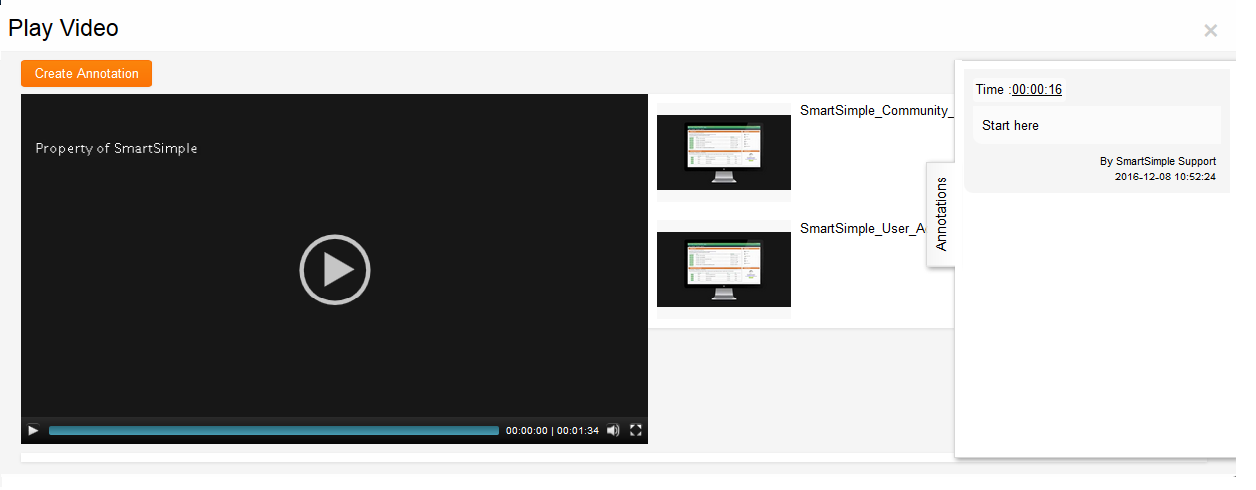
Right click on the preview thumbnail to view the media file. The media file will open in its own light-box.
The user can enter notes against a particular point of the media file using the Annotations feature.
- Click on the video timeline to select where the annotation should appear for the media file.
- Click on the Create Annotation button. This exposes a Comments field for entering the annotation.
- Enter note and click Save to store the note, or click Cancel to return to the light-box without saving any notes.
- The Annotation can be viewed using the Annotation tab on the right, with a link in the Time field to bring them to the relevant point in the video timeline.
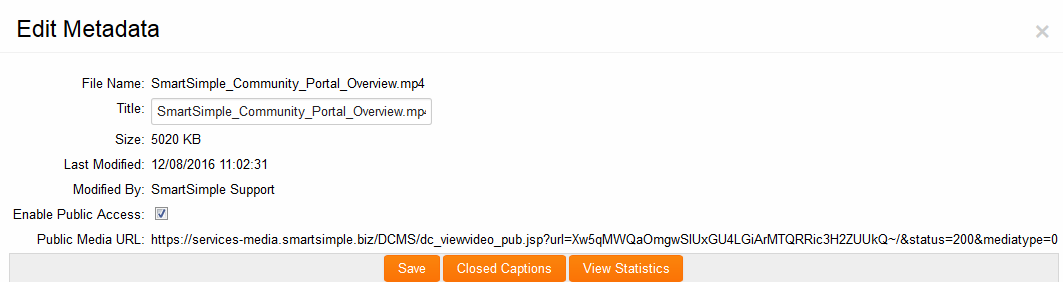
Edit Metadata, including Closed Captions
The Metadata is a set of data that describes and gives information about the media file. It is accessible against the preview thumbnail and by clicking on the Edit Metadata button. The Edit Metadata button also allows the user to do the following . . .
- Enable Public Access: if populated then it will expose a URL. The URL will provide view access to the media file without having to log into the system. There will also be a View Statistics button to provide information on the users viewing the file through the URL. NOTE: Currently you will have to check the Enable Public Access option, click Save and then re-open the Edit Metadata screen to access the URL.
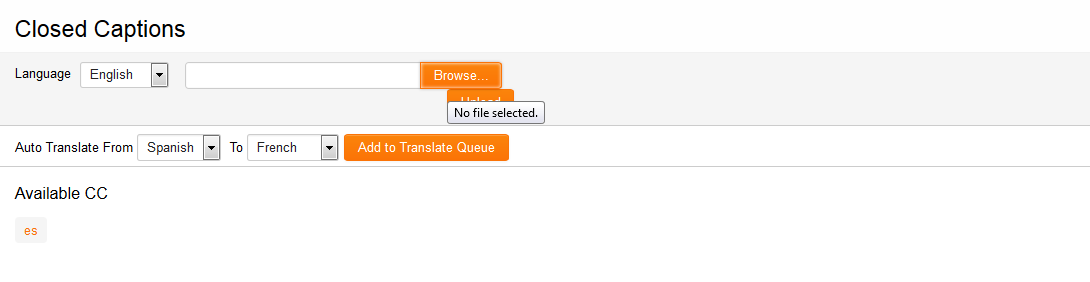
- Closed Captions: allows users to select and upload a file containing subtitles for a specific language. A Popular file format for closed captions is SRT.
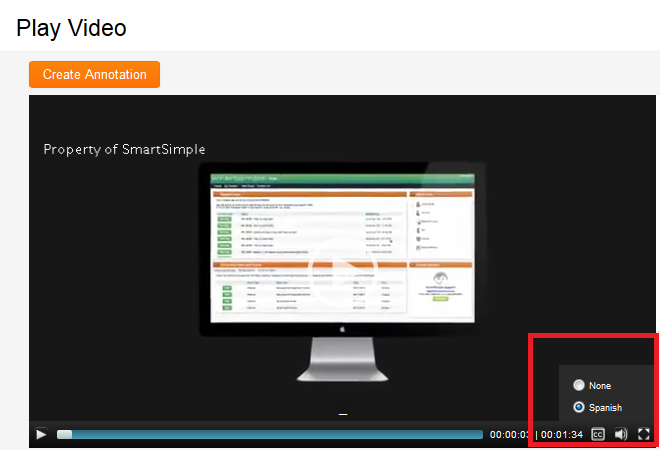
When a user then views the video they can click on the CC option, select the language and will be able to see the corresponding subtitles on the media file.
Download File
If the Enable Media Download option is checked against the field then a Download button is displayed against the preview thumbnail, allowing users to download the media file directly to their machine.