Difference between revisions of "How to create a website themed portal page"
Mark Bridger (talk | contribs) (→Go to the Draft Portal of the Common Role) |
Mark Bridger (talk | contribs) (→Configuration – Essentials) |
||
| Line 24: | Line 24: | ||
==Configuration – Essentials== | ==Configuration – Essentials== | ||
| − | |||
===Before you create a main menu link using website theme=== | ===Before you create a main menu link using website theme=== | ||
Follow the steps below to create a sample portal with a '''Main Menu''' link that uses the '''Website''' theme. | Follow the steps below to create a sample portal with a '''Main Menu''' link that uses the '''Website''' theme. | ||
| Line 45: | Line 44: | ||
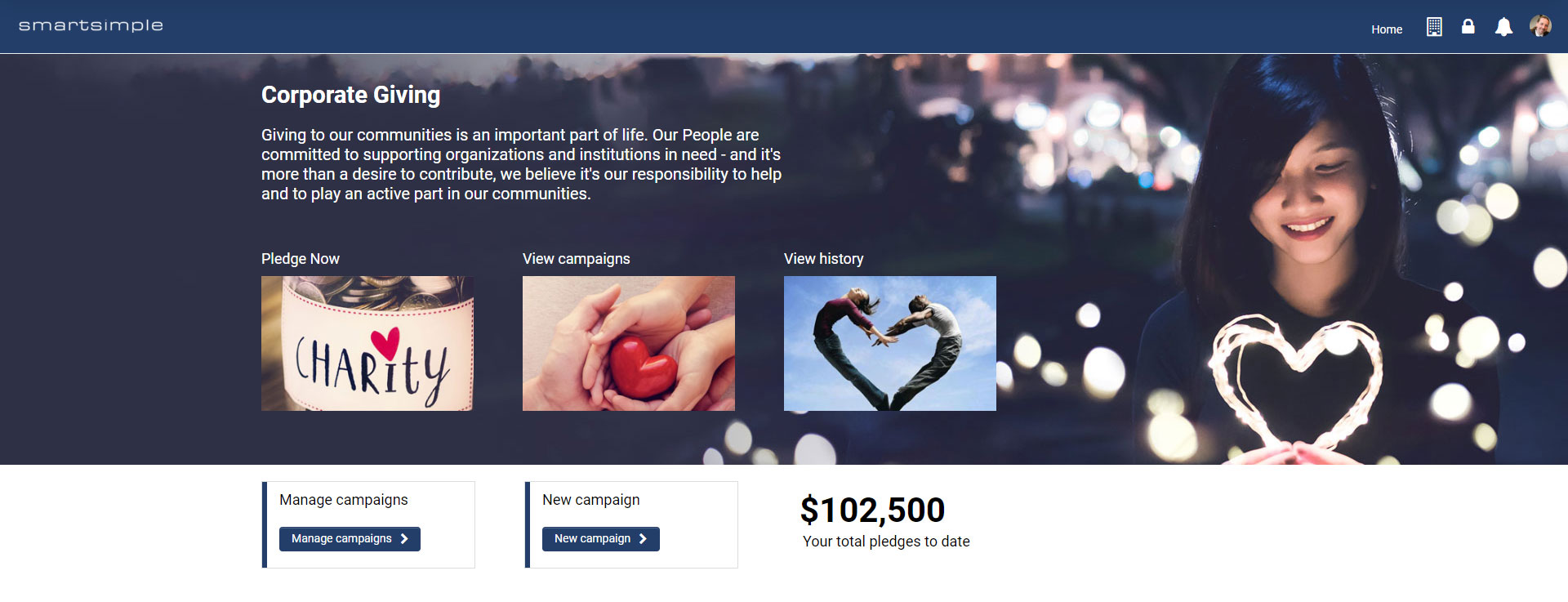
At the end of this tutorial you will have created a sample main menu link using the website theme on the common portal and it will look like this: | At the end of this tutorial you will have created a sample main menu link using the website theme on the common portal and it will look like this: | ||
| − | [[File:portal-website-tutorial.jpg|thumb|none|500px| | + | [[File:portal-website-tutorial.jpg|thumb|none|500px|You will create this main menu link using the website theme in this tutorial.]] |
Revision as of 14:55, 4 October 2019
Contents
Overview
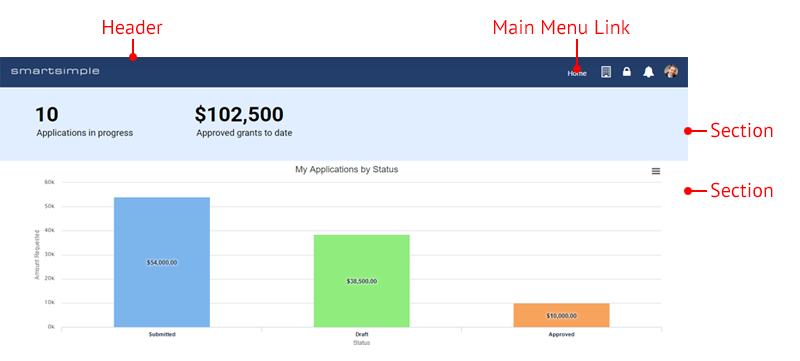
When a user logs into the system they are presented with an interface based on their permissions and what has been configured. The interface the user sees is referred to as a Portal.
Inside the portal you can create Main Menu links, these are text links that appear in the header. When a user clicks on a Main Menu Link, content you have configured for this link will display. Each Main Menu Link can have a different Theme. The Theme setting, changes the look of content within the portal Sections under a Main Menu link.
This article is about the portal theme called Website which is typically used for low usage or non-core staff users, such as applicants, employees, board members, etc . This theme is designed to have imagery such as graphical banners and image shortcuts.
In this article we will show you some examples of website themed portals and we will walk you through how to setup a sample portal that uses the website theme. You will need Global Administrator privileges to create and modify portals and to do the exercises in this wiki article.
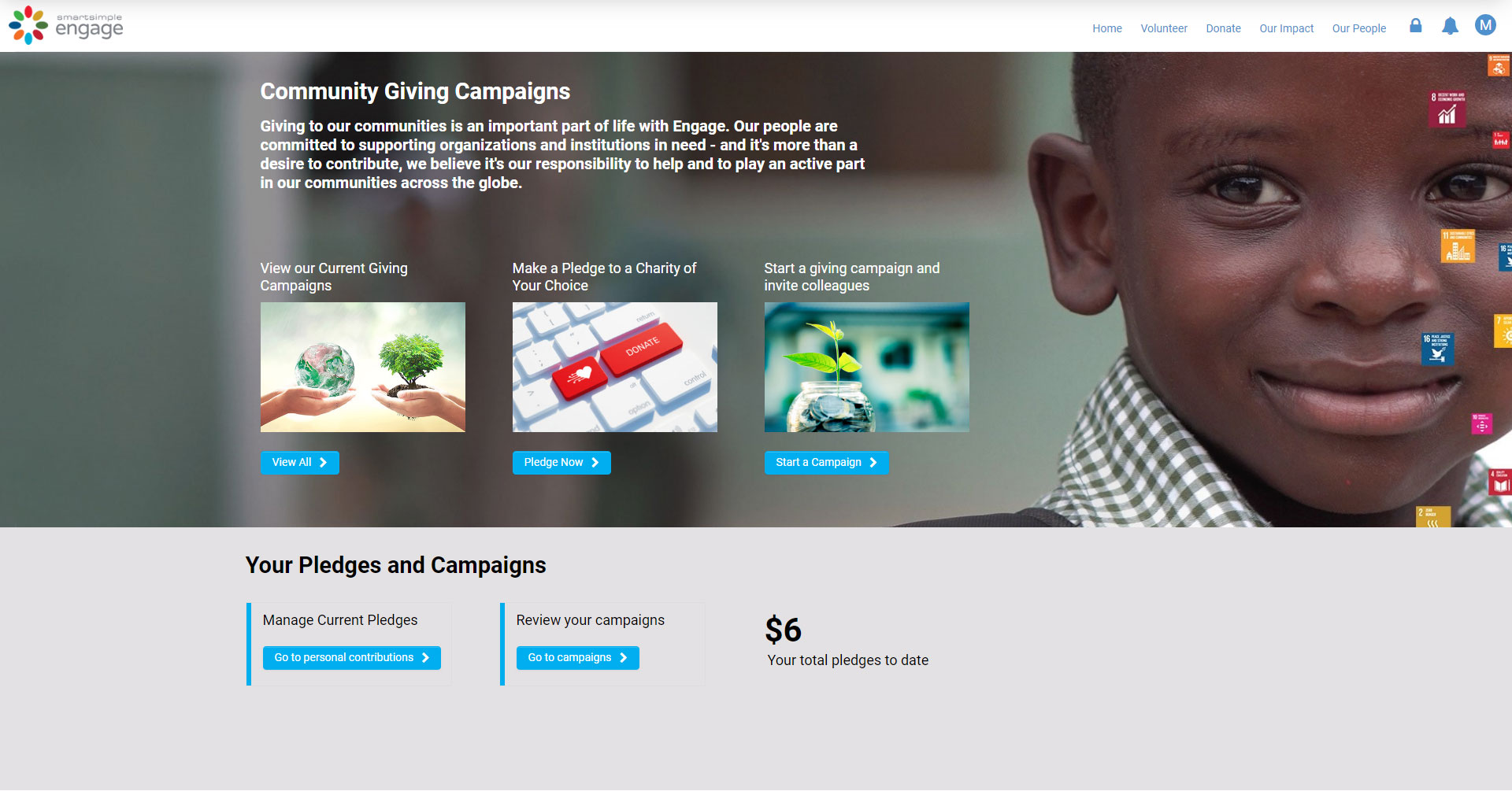
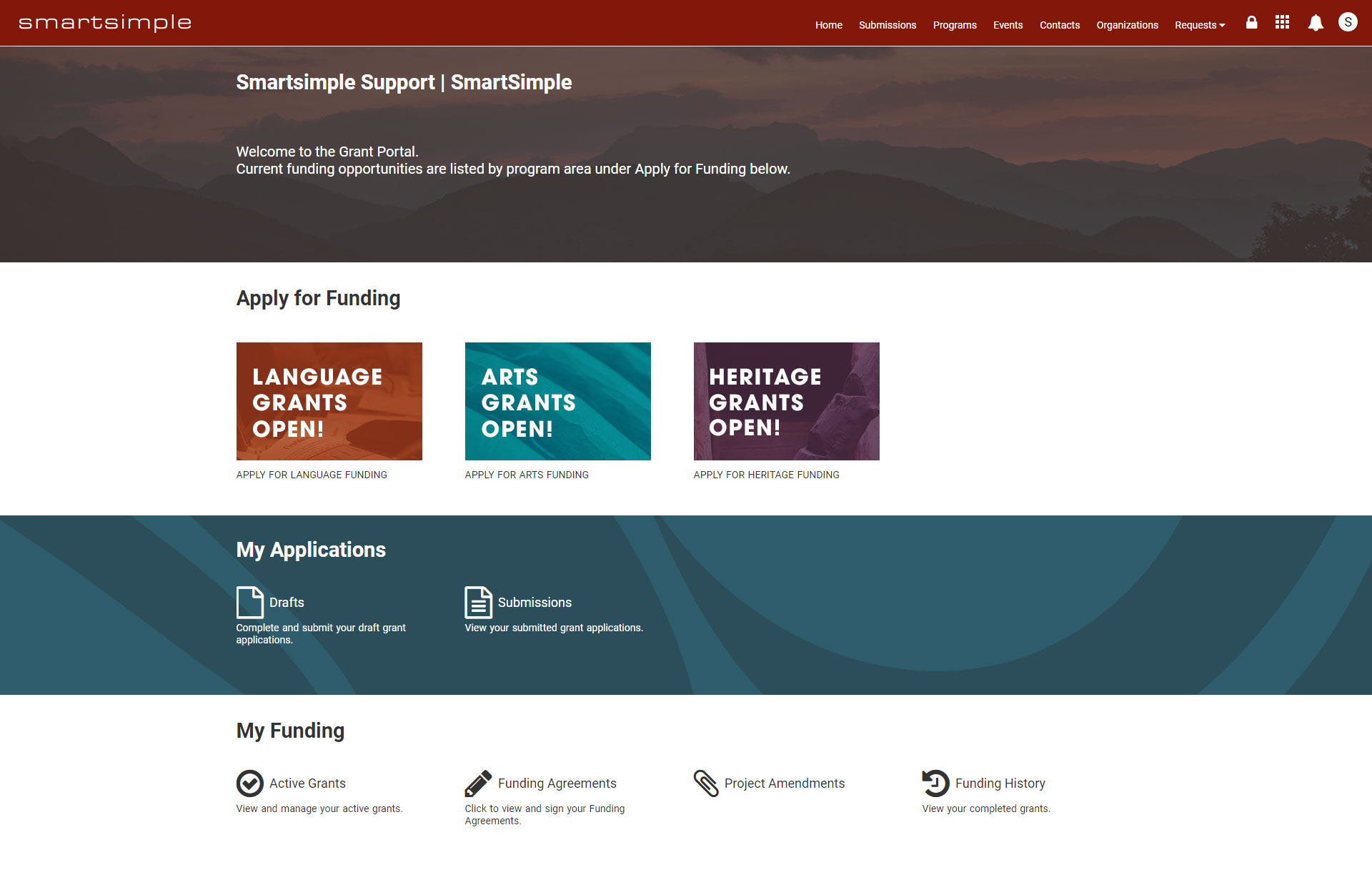
Website theme portal samples
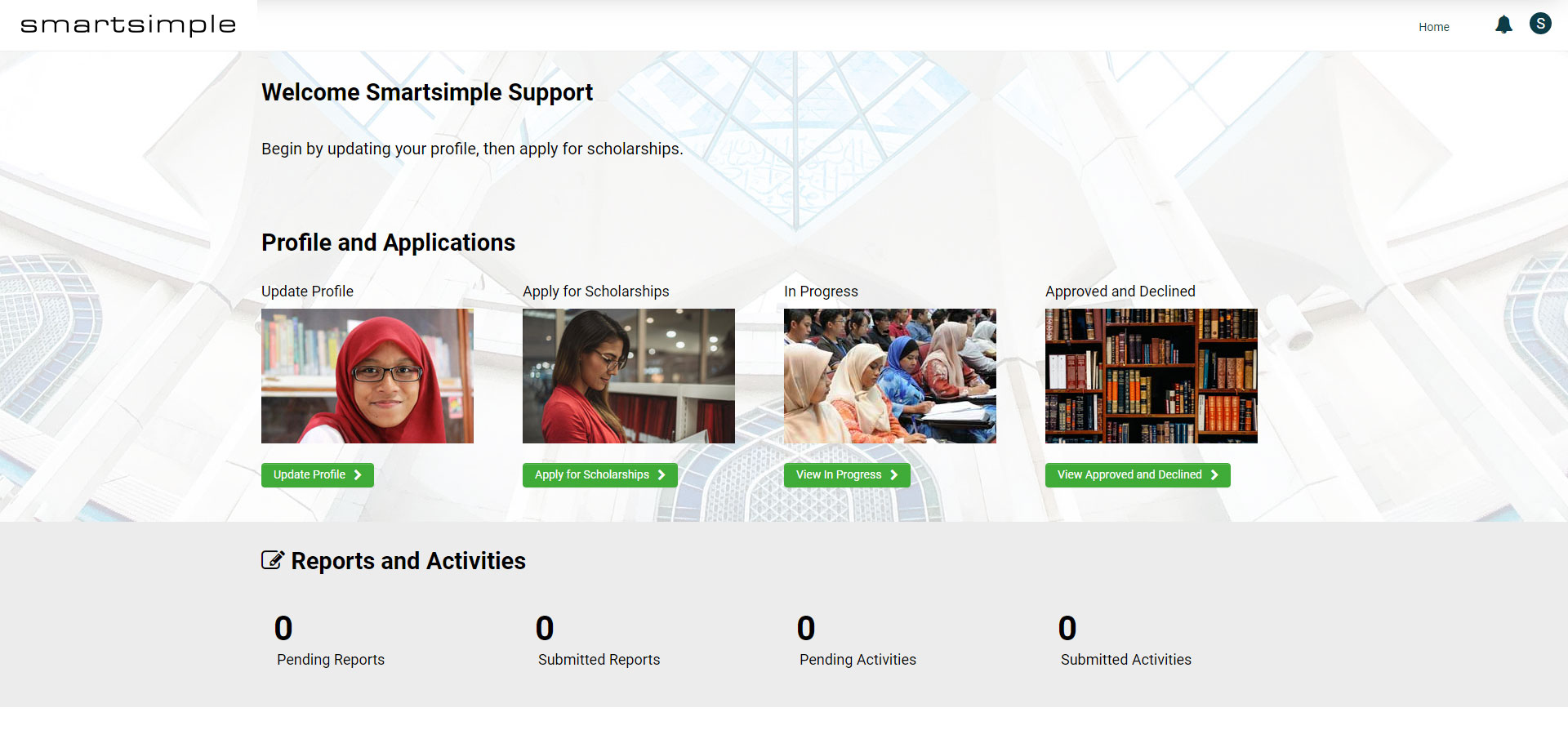
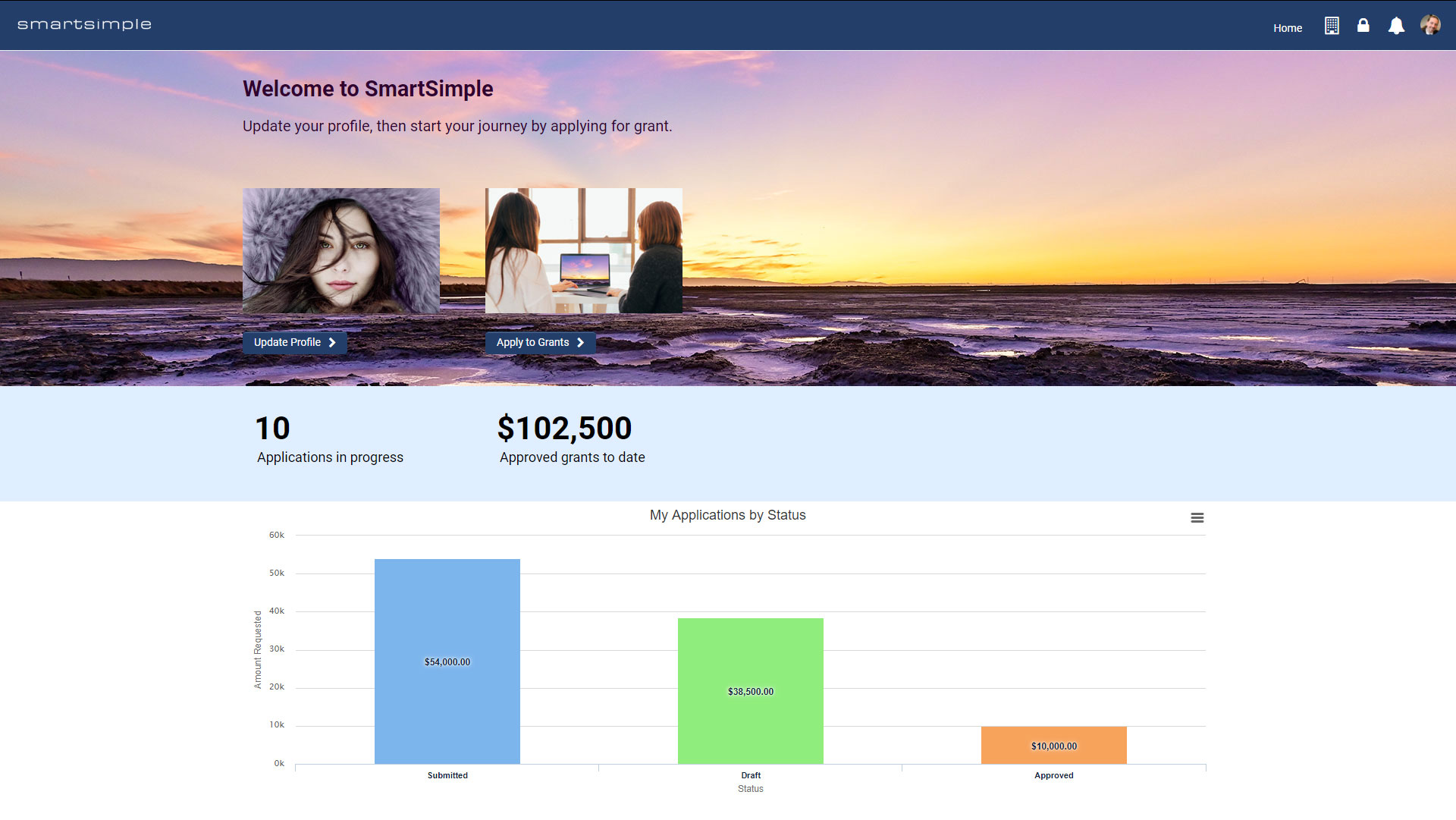
Here are some samples of portals using website themed sections:
Configuration – Essentials
Follow the steps below to create a sample portal with a Main Menu link that uses the Website theme.
You must have Global Administrator privileges to create and modify portals. You will also need to have a Universal Tracking Application (UTA) configured within your system and you need to have a list views configured in that UTA.
We suggest you do the exercises in this article in the Portal Draft Mode of the Common role in your system. Assets created in the Draft Mode will not be overwritten daily, so you can work on these exercises over multiple days. Anything built in the draft mode, will not affect live users as long as you don’t deploy the changes. In addition assets created on the Common role can be easily shared amongst multiple roles so you don’t have to create and maintain the same content on multiple roles. Lastly when desired you can refresh the draft portal by overwriting everything on the draft portal with what is currently configured on the live portal.
Go to the Draft Portal of the Common Role
Do the following to get to the common role and enable draft portal:
- Go to the Menu Icon and select Roles & Security.
- Click the User Roles Link.
- Click the Edit button for the Common role.
- If you don’t see a tab called Draft Portal in the left navigation, click the button in the action bar below the header called Portal Draft Mode.
- Now click the tab called Draft Portal in the left navigation.
- Click the Refresh button. This will populate the draft portal with everything that is currently in the active portal.
- Click Save.
At the end of this tutorial you will have created a sample main menu link using the website theme on the common portal and it will look like this: