Green and Tan
From SmartWiki
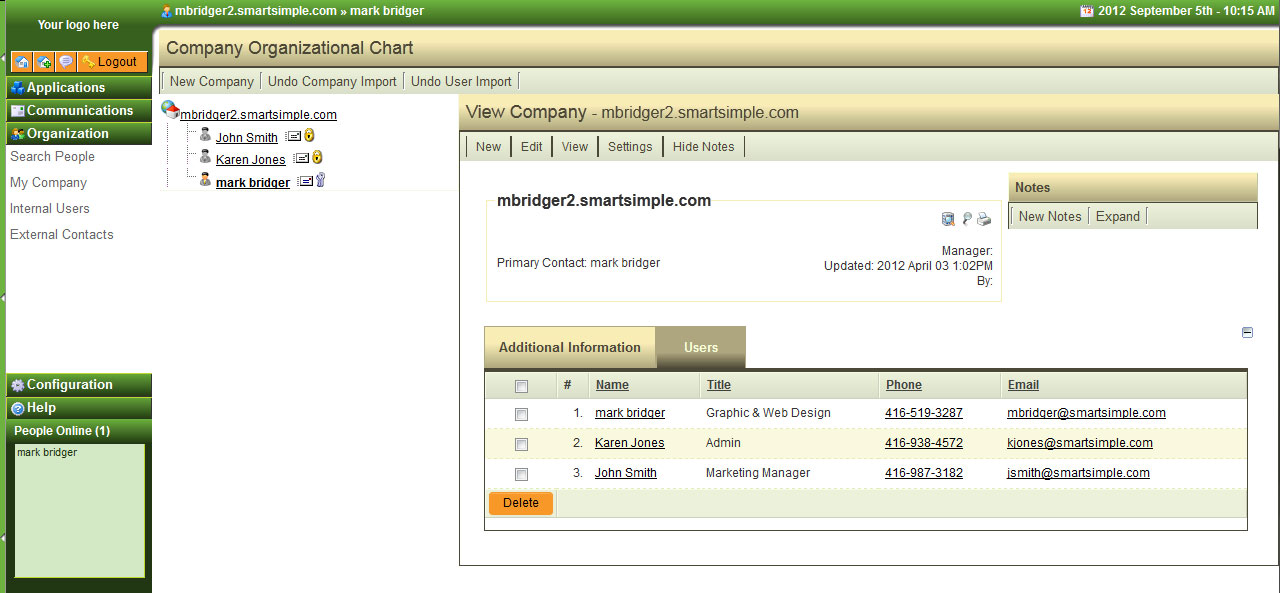
Revision as of 10:43, 5 September 2012 by Mark Bridger (talk | contribs) (Created page with 'Image:style-screenshot-green-tan.jpg <pre> st_UI-LASTCHANGE::mark bridger st_UI-LASTDATE::September 3 2012 10:29 AM st_UI-BASEFONT::'Arial' st_UI-BASEFONTCOLOR::333333 st_U…')
st_UI-LASTCHANGE::mark bridger st_UI-LASTDATE::September 3 2012 10:29 AM st_UI-BASEFONT::'Arial' st_UI-BASEFONTCOLOR::333333 st_UI-REQUIRED::FF0000 st_REQFIELDSTYLE::1 st_UI-HL::000000 st_UI-HLH::6db33f st_UI-HLU::underline st_UI-BACKGROUND::FFFFFF st_UI-BORDER::1 st_UI-BUTTONFONTCOLOR::000000 st_UI-BUTTONBGCOLOR::f89828 st_UI-CHATHIGHLIGHTCOLOR::ffffff st_UI-HEADERFONTCOLOR::FFFFFF st_UI-HEADERBGCOLOR::6db33f st_UI-HEADERFGCOLOR::37601e st_UI-HEADERIMAGE::/images/clients/6db33f_37601e.jpg st_UI-MENUHEADFONTCOLOR::FFFFFF st_UI-MENUHEADBGCOLOR::6db33f st_UI-MENUHEADFGCOLOR::213613 st_UI-MENUHEADERIMAGE::/images/clients/6db33f_213613.jpg st_UI-MENUHEADERTBORDERSIZE::1 st_UI-MENUHEADERTBORDERSTYLE::solid st_UI-MENUHEADERTBORDERCOLOR::c1d82f st_UI-MENUHEADERBBORDERSIZE::1 st_UI-MENUHEADERBBORDERSTYLE::solid st_UI-MENUHEADERBBORDERCOLOR::333333 st_UI-MENUHEADERLBORDERSIZE::1 st_UI-MENUHEADERLBORDERSTYLE::solid st_UI-MENUHEADERLBORDERCOLOR::c1d82f st_UI-MENUHEADERRBORDERSIZE::1 st_UI-MENUHEADERRBORDERSTYLE::solid st_UI-MENUHEADERRBORDERCOLOR::333333 st_UI-MENUBGCOLOR::666666 st_UI-MENUFONTCOLOR::FFFFFF st_UI-MENUFGCOLOR:: st_UI-ITEMONIMAGE:: st_UI-ITEMOFFIMAGE:: st_UI-CHATTITLEFONTCOLOR::FFFFFF st_UI-CHATTITLEBGCOLOR::6db33f st_UI-CHATTITLEFGCOLOR::213613 st_UI-CHATTITLEIMAGE::/images/clients/6db33f_213613.jpg st_UI-CHATTBORDERSIZE::1 st_UI-CHATTBORDERSTYLE::solid st_UI-CHATTBORDERCOLOR::c1d82f st_UI-CHATBBORDERSIZE::1 st_UI-CHATBBORDERSTYLE::solid st_UI-CHATBBORDERCOLOR::213613 st_UI-CHATLBORDERSIZE::1 st_UI-CHATLBORDERSTYLE::solid st_UI-CHATLBORDERCOLOR::c1d82f st_UI-CHATRBORDERSIZE::1 st_UI-CHATRBORDERSTYLE::solid st_UI-CHATRBORDERCOLOR::213613 st_UI-BODYFONTCOLOR::213613 st_UI-BODYFONTMCOLOR::000000 st_UI-CHATBODYBGCOLOR::d3e8c5 st_UI-CHATBODYTBORDERSIZE::1 st_UI-CHATBODYTBORDERSTYLE::solid st_UI-CHATBODYTBORDERCOLOR::213613 st_UI-CHATBODYBBORDERSIZE::1 st_UI-CHATBODYBBORDERSTYLE::solid st_UI-CHATBODYBBORDERCOLOR::c1d82f st_UI-CHATBODYLBORDERSIZE::1 st_UI-CHATBODYLBORDERSTYLE::solid st_UI-CHATBODYLBORDERCOLOR::213613 st_UI-CHATBODYRBORDERSIZE::1 st_UI-CHATBODYRBORDERSTYLE::solid st_UI-CHATBODYRBORDERCOLOR::c1d82f st_UI-INCOMINGFONTCOLOR::FF0000 st_UI-TITLEFONTCOLOR::4b4837 st_UI-TITLEBGCOLOR::f8edb5 st_UI-TITLEFGCOLOR::aea67f st_UI-TITLEIMAGE::/images/clients/f8edb5_aea67f.jpg st_UI-TITLETBORDERSIZE::0 st_UI-TITLETBORDERSTYLE::none st_UI-TITLETBORDERCOLOR::FFFFFF st_UI-TITLEBBORDERSIZE::1 st_UI-TITLEBBORDERSTYLE::solid st_UI-TITLEBBORDERCOLOR::4b4837 st_UI-TITLELBORDERSIZE::0 st_UI-TITLELBORDERSTYLE::none st_UI-TITLELBORDERCOLOR::FFFFFF st_UI-TITLERBORDERSIZE::0 st_UI-TITLERBORDERSTYLE::none st_UI-TITLERBORDERCOLOR::FFFFFF st_UI-SUBTITLEFONTCOLOR::4b4837 st_UI-SUBTITLEBGCOLOR::f8edb5 st_UI-SUBTITLEFGCOLOR::aea67f st_UI-SUBTITLEIMAGE::/images/clients/f8edb5_aea67f.jpg st_UI-SUBTITLETBORDERSIZE::1 st_UI-SUBTITLETBORDERSTYLE::solid st_UI-SUBTITLETBORDERCOLOR::f6ffd7 st_UI-SUBTITLEBBORDERSIZE::1 st_UI-SUBTITLEBBORDERSTYLE::solid st_UI-SUBTITLEBBORDERCOLOR::bfc5a1 st_UI-SUBTITLELBORDERSIZE::1 st_UI-SUBTITLELBORDERSTYLE::solid st_UI-SUBTITLELBORDERCOLOR::f6ffd7 st_UI-SUBTITLERBORDERSIZE::1 st_UI-SUBTITLERBORDERSTYLE::solid st_UI-SUBTITLERBORDERCOLOR::bfc5a1 st_UI-SUBNAVHL::4b4837 st_UI-SUBNAVHLH::000000 st_UI-SUBBGNAVCOLOR::ECF1DA st_UI-SUBNAVFGCOLOR::D9DEC8 st_UI-SUBNAVIMAGE::/images/clients/ECF1DA_D9DEC8.jpg st_UI-SUBNAVTBORDERSIZE::1 st_UI-SUBNAVTBORDERSTYLE::solid st_UI-SUBNAVTBORDERCOLOR::4b4837 st_UI-SUBNAVBBORDERSIZE::0 st_UI-SUBNAVBBORDERSTYLE::none st_UI-SUBNAVBBORDERCOLOR::4b4837 st_UI-SUBNAVLBORDERSIZE::1 st_UI-SUBNAVLBORDERSTYLE::solid st_UI-SUBNAVLBORDERCOLOR::4b4837 st_UI-SUBNAVRBORDERSIZE::1 st_UI-SUBNAVRBORDERSTYLE::solid st_UI-SUBNAVRBORDERCOLOR::4b4837 st_UI-SUBNAVRHL::e0ebeb st_UI-SUBBGNAVCOLORUHL::aea67f st_UI-SUBNAVRFGCOLOR::4b4837 st_UI-SUBNAVRIMAGE::/images/clients/aea67f_4b4837.jpg st_UI-SUBNAVRTBORDERSIZE::1 st_UI-SUBNAVRTBORDERSTYLE::solid st_UI-SUBNAVRTBORDERCOLOR::4b4837 st_UI-SUBNAVRBBORDERSIZE::0 st_UI-SUBNAVRBBORDERSTYLE::none st_UI-SUBNAVRBBORDERCOLOR::4b4837 st_UI-SUBNAVRLBORDERSIZE::1 st_UI-SUBNAVRLBORDERSTYLE::solid st_UI-SUBNAVRLBORDERCOLOR::4b4837 st_UI-SUBNAVRRBORDERSIZE::1 st_UI-SUBNAVRRBORDERSTYLE::solid st_UI-SUBNAVRRBORDERCOLOR::4b4837 st_UI-SUBTABONFONTCOLOR::f6ffd7 st_UI-SUBTABONBGCOLOR::aea67f st_UI-SUBTABONFGCOLOR::4b4837 st_UI-SUBTABONIMAGE::/images/clients/aea67f_4b4837.jpg st_UI-SUBTABONTBORDERSIZE::1 st_UI-SUBTABONTBORDERSTYLE::solid st_UI-SUBTABONTBORDERCOLOR::aea67f st_UI-SUBTABONBBORDERSIZE::0 st_UI-SUBTABONBBORDERSTYLE::none st_UI-SUBTABONBBORDERCOLOR::aea67f st_UI-SUBTABONLBORDERSIZE::1 st_UI-SUBTABONLBORDERSTYLE::solid st_UI-SUBTABONLBORDERCOLOR::aea67f st_UI-SUBTABONRBORDERSIZE::1 st_UI-SUBTABONRBORDERSTYLE::solid st_UI-SUBTABONRBORDERCOLOR::aea67f st_UI-SUBTABOFFFONTCOLOR::4b4837 st_UI-SUBTABOFFBGCOLOR::f8edb5 st_UI-SUBTABOFFFGCOLOR::aea67f st_UI-SUBTABOFFIMAGE:: st_UI-SUBTABOFFTBORDERSIZE::1 st_UI-SUBTABOFFTBORDERSTYLE::solid st_UI-SUBTABOFFTBORDERCOLOR::aea67f st_UI-SUBTABOFFBBORDERSIZE::0 st_UI-SUBTABOFFBBORDERSTYLE::none st_UI-SUBTABOFFBBORDERCOLOR::aea67f st_UI-SUBTABOFFLBORDERSIZE::1 st_UI-SUBTABOFFLBORDERSTYLE::solid st_UI-SUBTABOFFLBORDERCOLOR::aea67f st_UI-SUBTABOFFRBORDERSIZE::1 st_UI-SUBTABOFFRBORDERSTYLE::solid st_UI-SUBTABOFFRBORDERCOLOR::aea67f st_UI-TBLHEADERFONTCOLOR::414240 st_UI-TBLHEADERCOLOR::ECF1DA st_UI-TBLHEADERFGCOLOR::D9DEC8 st_UI-TBLHEADERIMAGE::/images/clients/ECF1DA_D9DEC8.jpg st_UI-TBLHEADERTBORDERSIZE::1 st_UI-TBLHEADERTBORDERSTYLE::solid st_UI-TBLHEADERTBORDERCOLOR::F7FBE9 st_UI-TBLHEADERBBORDERSIZE::1 st_UI-TBLHEADERBBORDERSTYLE::solid st_UI-TBLHEADERBBORDERCOLOR::CDD2BD st_UI-TBLHEADERLBORDERSIZE::1 st_UI-TBLHEADERLBORDERSTYLE::solid st_UI-TBLHEADERLBORDERCOLOR::F7FBE9 st_UI-TBLHEADERRBORDERSIZE::1 st_UI-TBLHEADERRBORDERSTYLE::solid st_UI-TBLHEADERRBORDERCOLOR::CDD2BD st_UI-DATA1::ffffff st_UI-FDATA1:: st_UI-TBLROWODDIMAGE:: st_UI-DATA2::F9F9DE st_UI-FDATA2:: st_UI-TBLROWEVENIMAGE:: st_UI-TBLROWTBORDERSIZE::0 st_UI-TBLROWTBORDERSTYLE::none st_UI-TBLROWTBORDERCOLOR::FFFFFF st_UI-TBLROWBBORDERSIZE::1 st_UI-TBLROWBBORDERSTYLE::dashed st_UI-TBLROWBBORDERCOLOR::E0ECB6 st_UI-TBLROWLBORDERSIZE::0 st_UI-TBLROWLBORDERSTYLE::none st_UI-TBLROWLBORDERCOLOR::FFFFFF st_UI-TBLROWRBORDERSIZE::0 st_UI-TBLROWRBORDERSTYLE::none st_UI-TBLROWRBORDERCOLOR::FFFFFF st_UI-BUTTONLSTBG::f89828 st_UI-BUTTONLSTFONT::000000 st_UI-PNAVBG::FFFFFF st_UI-PNAVFG:: st_UI-PNAVIMAGE:: st_UI-TBLPNAVTBORDERSIZE::1 st_UI-TBLPNAVTBORDERSTYLE::solid st_UI-TBLPNAVTBORDERCOLOR::CDD2BD st_UI-TBLPNAVBBORDERSIZE::1 st_UI-TBLPNAVBBORDERSTYLE::solid st_UI-TBLPNAVBBORDERCOLOR::F7FBE9 st_UI-TBLPNAVLBORDERSIZE::1 st_UI-TBLPNAVLBORDERSTYLE::solid st_UI-TBLPNAVLBORDERCOLOR::CDD2BD st_UI-TBLPNAVRBORDERSIZE::1 st_UI-TBLPNAVRBORDERSTYLE::solid st_UI-TBLPNAVRBORDERCOLOR::F7FBE9 st_UI-DETAILBGCOLOR::FFFFFF st_UI-TBLLABELFONTCOLOR::000000 st_UI-TBLLABELCOLOR::ECF1DA st_UI-TBLLABELFGCOLOR::D9DEC8 st_UI-TBLLABELIMAGE::/images/clients/ECF1DA_D9DEC8.jpg st_UI-TBLLABELTBORDERSIZE::1 st_UI-TBLLABELTBORDERSTYLE::solid st_UI-TBLLABELTBORDERCOLOR::F7FBE9 st_UI-TBLLABELBBORDERSIZE::1 st_UI-TBLLABELBBORDERSTYLE::solid st_UI-TBLLABELBBORDERCOLOR::CDD2BD st_UI-TBLLABELLBORDERSIZE::1 st_UI-TBLLABELLBORDERSTYLE::solid st_UI-TBLLABELLBORDERCOLOR::F7FBE9 st_UI-TBLLABELRBORDERSIZE::1 st_UI-TBLLABELRBORDERSTYLE::solid st_UI-TBLLABELRBORDERCOLOR::CDD2BD st_UI-TBLFIELDBGCOLOR::FFFFFF st_UI-TBLFIELDFGCOLOR:: st_UI-TBLFIELDIMAGE:: st_UI-TBLFIELDTBORDERSIZE::1 st_UI-TBLFIELDTBORDERSTYLE::none st_UI-TBLFIELDTBORDERCOLOR::F4F8E6 st_UI-TBLFIELDBBORDERSIZE::1 st_UI-TBLFIELDBBORDERSTYLE::solid st_UI-TBLFIELDBBORDERCOLOR::F4F8E6 st_UI-TBLFIELDLBORDERSIZE::1 st_UI-TBLFIELDLBORDERSTYLE::none st_UI-TBLFIELDLBORDERCOLOR::F4F8E6 st_UI-TBLFIELDRBORDERSIZE::1 st_UI-TBLFIELDRBORDERSTYLE::solid st_UI-TBLFIELDRBORDERCOLOR::F4F8E6 st_UI-DISCHEADERFONTCOLOR::2f2f2f st_UI-DISCHEADERCOLOR::DEE0D5 st_UI-DISCHEADERFGCOLOR::F1F1F1 st_UI-DISCHEADERIMAGE:: st_UI-DISCHEADERTBORDERSIZE::0 st_UI-DISCHEADERTBORDERSTYLE::none st_UI-DISCHEADERTBORDERCOLOR::FFFFFF st_UI-DISCHEADERBBORDERSIZE::0 st_UI-DISCHEADERBBORDERSTYLE::none st_UI-DISCHEADERBBORDERCOLOR::FFFFFF st_UI-DISCHEADERLBORDERSIZE::0 st_UI-DISCHEADERLBORDERSTYLE::none st_UI-DISCHEADERLBORDERCOLOR::FFFFFF st_UI-DISCHEADERRBORDERSIZE::0 st_UI-DISCHEADERRBORDERSTYLE::none st_UI-DISCHEADERRBORDERCOLOR::FFFFFF st_UI-DISCLISTFONTCOLOR::2f2f2f st_UI-DISCDATA1::F2F5C4 st_UI-DISCFDATA1::ffffff st_UI-DISCROWODDIMAGE::/images/clients/F2F5C4_ffffff.jpg st_UI-DISCDATA2::FFFFFF st_UI-DISCFDATA2::ffffff st_UI-DISCROWEVENIMAGE::/images/clients/FFFFFF_ffffff.jpg st_UI-DISCROWTBORDERSIZE::0 st_UI-DISCROWTBORDERSTYLE::none st_UI-DISCROWTBORDERCOLOR::FFFFFF st_UI-DISCROWBBORDERSIZE::0 st_UI-DISCROWBBORDERSTYLE::none st_UI-DISCROWBBORDERCOLOR::FFFFFF st_UI-DISCROWLBORDERSIZE::0 st_UI-DISCROWLBORDERSTYLE::none st_UI-DISCROWLBORDERCOLOR::FFFFFF st_UI-DISCROWRBORDERSIZE::0 st_UI-DISCROWRBORDERSTYLE::none st_UI-DISCROWRBORDERCOLOR::FFFFFF st_UI-DISCPNAVBG::FFFFFF st_UI-DISCPNAVFG:: st_UI-DISCPNAVIMAGE:: st_UI-DISCPNAVTBORDERSIZE::0 st_UI-DISCPNAVTBORDERSTYLE::none st_UI-DISCPNAVTBORDERCOLOR::8E8E8E st_UI-DISCPNAVBBORDERSIZE::0 st_UI-DISCPNAVBBORDERSTYLE::none st_UI-DISCPNAVBBORDERCOLOR::E0E0E0 st_UI-DISCPNAVLBORDERSIZE::0 st_UI-DISCPNAVLBORDERSTYLE::none st_UI-DISCPNAVLBORDERCOLOR::8E8E8E st_UI-DISCPNAVRBORDERSIZE::0 st_UI-DISCPNAVRBORDERSTYLE::none st_UI-DISCPNAVRBORDERCOLOR::E0E0E0 st_UI-DISCLABELFONTCOLOR::414240 st_UI-DISCLABELCOLOR::DEE0D5 st_UI-DISCLABELFGCOLOR::FFFFFF st_UI-DISCLABELIMAGE::/images/clients/DEE0D5_FFFFFF.jpg st_UI-DISCLABELTBORDERSIZE::1 st_UI-DISCLABELTBORDERSTYLE::solid st_UI-DISCLABELTBORDERCOLOR::FFFFFF st_UI-DISCLABELBBORDERSIZE::1 st_UI-DISCLABELBBORDERSTYLE::solid st_UI-DISCLABELBBORDERCOLOR::FFFFFF st_UI-DISCLABELLBORDERSIZE::1 st_UI-DISCLABELLBORDERSTYLE::solid st_UI-DISCLABELLBORDERCOLOR::FFFFFF st_UI-DISCLABELRBORDERSIZE::1 st_UI-DISCLABELRBORDERSTYLE::solid st_UI-DISCLABELRBORDERCOLOR::FFFFFF st_UI-DISCDETAILFONTCOLOR::313131 st_UI-DISCFIELDBGCOLOR::FFFFFF st_UI-DISCFIELDFGCOLOR:: st_UI-DISCFIELDIMAGE:: st_UI-DISCFIELDTBORDERSIZE::1 st_UI-DISCFIELDTBORDERSTYLE::solid st_UI-DISCFIELDTBORDERCOLOR::FFFFFF st_UI-DISCFIELDBBORDERSIZE::1 st_UI-DISCFIELDBBORDERSTYLE::solid st_UI-DISCFIELDBBORDERCOLOR::FFFFFF st_UI-DISCFIELDLBORDERSIZE::1 st_UI-DISCFIELDLBORDERSTYLE::solid st_UI-DISCFIELDLBORDERCOLOR::FFFFFF st_UI-DISCFIELDRBORDERSIZE::1 st_UI-DISCFIELDRBORDERSTYLE::solid st_UI-DISCFIELDRBORDERCOLOR::FFFFFF st_EXTCSS::