Deprecated - Custom Field Type: Special – Drawing Pad
From SmartWiki
Revision as of 16:00, 17 September 2007 by Julia Decker (talk | contribs)
Field Display
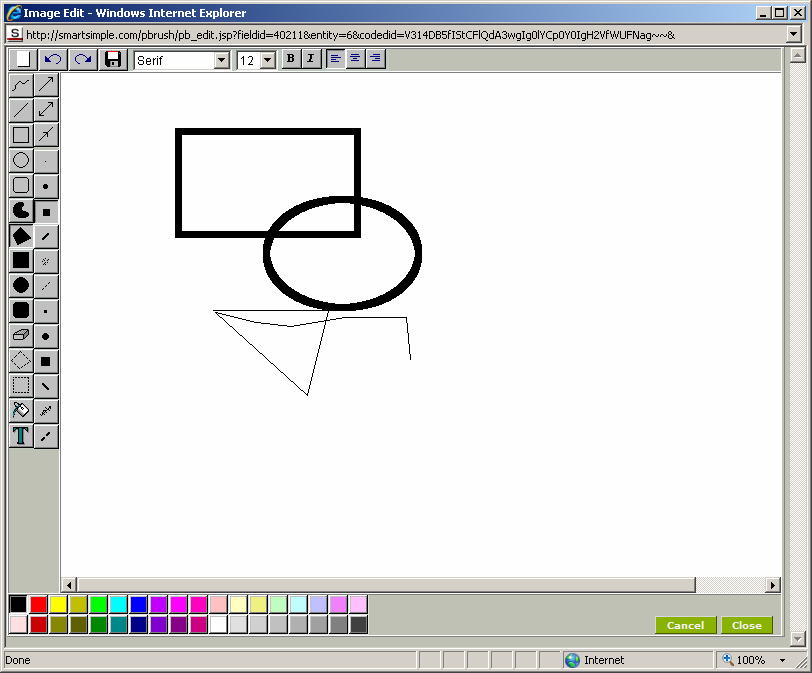
Edit Mode – Before Drawing
During Drawing
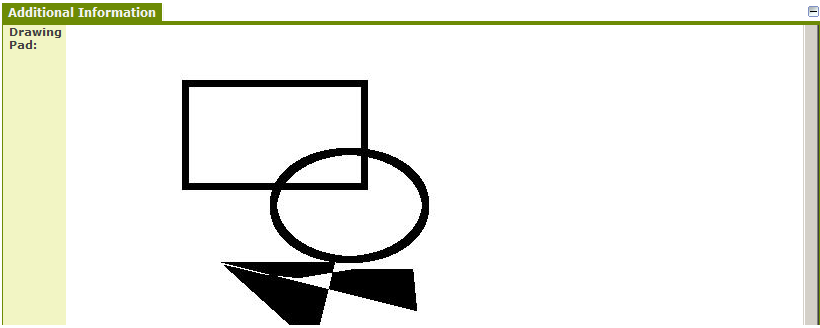
View Mode
General Description
Used to display a drawing pad on which the user can draw and store the drawing into the field.
Field Options
- Allow Empty: N/A
- Default Text: N/A
- Options: Background Image
- Track Changes: Yes
- Store To Value: Yes
Special Options for Field
Background Image – lets the user upload an image to function as a background to their drawing.
Field Validation
- Type: N/A
- JavaScript Validation: N/A
- Message: N/A
- HTML Tag: N/A
Field Formatting Options
- Height: Yes Measure: Pixels Default:
- Width: Yes Measure: Pixels Default: N/A
- Number Format: N/A
- Style: N/A
- Tool Tip: Yes
Notes
When added to the entity the Edit button is used to display and edit the drawing. The Delete button is used to delete the drawing and the Upload button is used to upload an image. Once uploaded, you can draw on top of the image. Once the drawing is complete the Drawing Pad’s Save button is used to save the drawing into the database.