Difference between revisions of "Deprecated - Custom Field Type: Special – Drawing Pad"
| Line 17: | Line 17: | ||
Used to display a drawing pad on which the [[User|user]] can draw and store the drawing into the field. | Used to display a drawing pad on which the [[User|user]] can draw and store the drawing into the field. | ||
| − | + | {{FieldOptions}} | |
| + | {{AppearMandatory}} | ||
| + | {{LabelAboveField}} | ||
| + | {{HideFieldForNewRecord}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<u>'''Special Options for Field'''</u> | <u>'''Special Options for Field'''</u> | ||
Revision as of 14:17, 10 April 2013
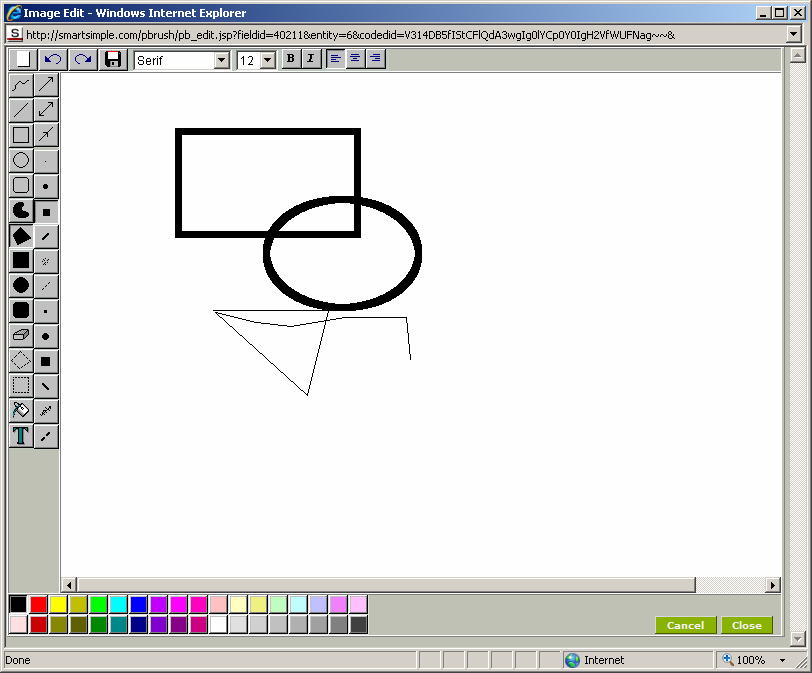
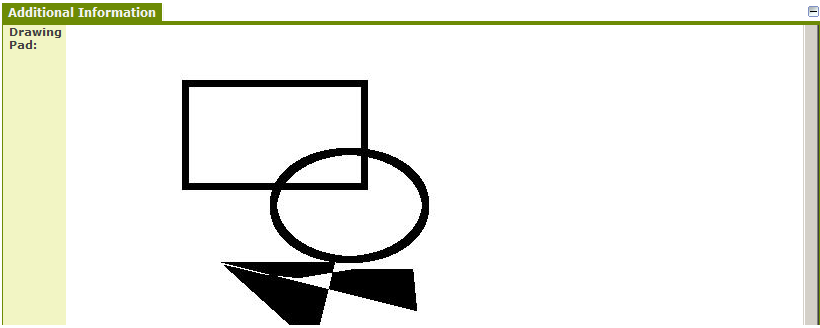
Field Display
Edit Mode – Before Drawing
During Drawing
View Mode
General Description
Used to display a drawing pad on which the user can draw and store the drawing into the field.
Field Options
| Option | Description | Format |
|---|---|---|
| Custom Field ID | The unique ID number associated with the custom field. | Not Applicable |
| Field Type | The list of available Field Types. | @fieldtype@ |
| Field Name | The name of the field, used internally to reference the user's input; | @fieldname@ |
| Caption | The leading question or prologue before the field. | @caption@ |
| Display Order | The order (relative to other fields) in which this field is displayed. | @displayorder@ |
| Description | Definition and general description of the custom field. Will not be displayed. | @description@ |
- Appear Mandatory: Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation.
- Label Display: Determines the location of the field caption. Options include: Left of Field, Above Field, No Caption, Hide Caption. Note: this option was previously called Label Display. (See examples here.)
- On New Record: Controls how the field should be displayed until record has been saved once.
- Always Display: Field will be exposed both before and after the record is saved.
- Hide on New Record: Field will be hidden until record is saved.
- Only Show on New Record: Field will be exposed until record is saved, and then it will be hidden. This option is useful for fields that provide instructions for filling out forms before saving.
Special Options for Field
- Background Image: Lets the user upload an image to function as a background to their drawing
Services
- Enable Map Service: displays the map icon next to the field name that will launch the user’s selected map service and display a map of the content of the field
- Enable People Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the contact details from those services
- Enable Organization Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the organisations details from those services
Value Stores To
- Custom Field: Enables linking two different custom fields to the same user data
Field Formatting Options
- Width: Determines the width of the field
- Height: Determines the height of the field
- Tool Tip: Enter help text to be shown on mouse-over
- Read Only: Checkbox
- HTML Tag: Additional attributes to the field HTML tag
- Visibility Condition: Conditions upon which the field is visible
These fields allow you to control by Role who is allowed to view and/or modify the field.
- Only present within the Universal Tracking Application
These fields allow you to control by the Status of the record whether or not the field can be viewed and/or modified.
Notes
When added to the entity the Edit button is used to display and edit the drawing. The Delete button is used to delete the drawing and the Upload button is used to upload an image. Once uploaded, you can draw on top of the image. Once the drawing is complete the Drawing Pad’s Save button is used to save the drawing into the database.