Difference between revisions of "Custom Field Type: Select One - Dropdown List"
Nancy Sabo (talk | contribs) |
Nancy Sabo (talk | contribs) |
||
| Line 19: | Line 19: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| − | <!--<span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name="FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0">{{ | + | <!--<span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name="FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0">{{ FieldOptions }}</span></span></span></span>--> |
{| class="wikitable" | {| class="wikitable" | ||
| Line 33: | Line 33: | ||
|} | |} | ||
| − | <!--<span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name="Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1">{{ | + | <!--<span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name="Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1">{{ Display }}</span></span></span></span></span> |
| − | <span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name="Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2">{{ | + | <span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name="Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2">{{ Validation }}</span></span></span></span></span>--> |
==Feature Options== | ==Feature Options== | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 76: | Line 76: | ||
Using @''fieldname''.value@ will display the full HTML of the field; in other words, a dropdown box containing the values of the field will be displayed. | Using @''fieldname''.value@ will display the full HTML of the field; in other words, a dropdown box containing the values of the field will be displayed. | ||
==Notes== | ==Notes== | ||
| − | '''Allow Empty''' | + | <u>'''Allow Empty'''</u> |
Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the '''Values''' field, the '''Allow Empty''' field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the '''Values''' section): | Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the '''Values''' field, the '''Allow Empty''' field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the '''Values''' section): | ||
| Line 83: | Line 83: | ||
* If '''Allow Empty''' is '''not''' checked, the record '''cannot''' be saved with the default value. In this way you can force the user to select a value different from the default value. | * If '''Allow Empty''' is '''not''' checked, the record '''cannot''' be saved with the default value. In this way you can force the user to select a value different from the default value. | ||
* '''Important''': Because the record cannot be saved with the default value, the first item listed in the '''Value''' section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as ''-----Select One-----''; ''Please choose''; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if '''Allow Empty''' is deselected. | * '''Important''': Because the record cannot be saved with the default value, the first item listed in the '''Value''' section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as ''-----Select One-----''; ''Please choose''; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if '''Allow Empty''' is deselected. | ||
| + | {{RetiredOptions}} | ||
[[Category:Custom Fields]] | [[Category:Custom Fields]] | ||
[[Category:Custom Field Types]] | [[Category:Custom Field Types]] | ||
Revision as of 14:24, 2 October 2018
Contents
General Description
Displays as a set of values in a dropdown list. The user can select a single value.
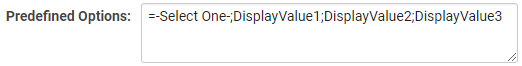
Field Illustrated

Setting the values for the Select One - Dropdown List, in Custom Field Settings

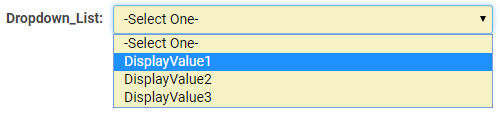
Select One - Dropdown List, in Edit Mode
![]()
Select One - Dropdown List, in View Mode
| Predefined Options | The values you want to be listed within your dropdown list, delimited by semi-colons with no spaces. |
|---|---|
|
Feature Options
| Option | Description | Format |
|---|---|---|
| Track Changes | Keeps track of changes made to this field. | Not Applicable |
| Show Display Value in List Views | By default, the stored value is shown when fields are referenced in List Views. Selecting this option will display the display value. | Not Applicable |
Referencing the Value
- @fieldname@
- @fieldname.combovalue@
or
- @#fieldid#@
- @#fieldid.combovalue#@
When trying to reference the values of this custom field type, you must use @fieldname@ or @fieldname.combovalue@, depending on how the field is setup. Typically, you can use @fieldname@ but there is a special case where you must use @fieldname.combovalue@ when the values in the combo box are 1=Yes;2=No;3=Maybe.
Using @fieldname@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3.
Using @fieldname.value@ will display the full HTML of the field; in other words, a dropdown box containing the values of the field will be displayed.
Notes
Allow Empty
Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the Values field, the Allow Empty field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the Values section):
- If Allow Empty is checked, the record can be saved with the default value.
- If Allow Empty is not checked, the record cannot be saved with the default value. In this way you can force the user to select a value different from the default value.
- Important: Because the record cannot be saved with the default value, the first item listed in the Value section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as -----Select One-----; Please choose; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if Allow Empty is deselected.
Retired Options
If you need to hide options which are no longer being used but need to be retained for historical value, you can use the following syntax:
<ssRetiredOptions> </ssRetiredOptions>
Make sure there are semi-colons before and after the syntax.
Example: 1;2;3;<ssRetiredOptions>5;6</ssRetiredOptions>;7;8
When using this method, the retired options must not be the first options in the list. If the first option(s) in the list are to be retired, simply move them to the end of the list so that Option1;Option2;Option3 becomes Option2;Option3;<ssRetiredOptions>Option1</ssRetiredOptions>;