Difference between revisions of "Custom Field Type: Select One - Dropdown List"
(Created page with "==General Description== Displays as a set of values in a dropdown list. The user can select a single value. ==Field Illustrated== Image:placeholder.png<br /> ''Layout - T...") |
Nancy Sabo (talk | contribs) |
||
| (37 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
==Field Illustrated== | ==Field Illustrated== | ||
| − | [[Image: | + | [[Image:Dropdown03.png|border]]<br /> |
| − | '' | + | ''Setting the values for the Select One - Dropdown List, in '''Custom Field Settings''''' |
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | [[Image:DropdownUPDATED.png|border]] | ||
| + | <br /> | ||
| + | ''Select One - Dropdown List, in '''Edit Mode''''' | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | [[Image:Dropdown02UPDATED.png|border]] | ||
| + | <br /> | ||
| + | ''Select One - Dropdown List, in '''View Mode''''' | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <!--<span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name="FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0"><span class="mceNonEditable template" id="bs_template:@@@TPL0@@@" data-bs-name=" FieldOptions" data-bs-type="template" data-bs-id="0">{{ FieldOptions }}</span></span></span></span></span></span></span></span></span></span>--> | ||
| + | ==Field Options== | ||
| + | All common options:<br /> | ||
| + | [[Custom Fields - General Information #General_Settings|General Settings]]<br /> | ||
| + | [[Custom Fields - General Information #Role Field Permissions and Status Field Permissions|Permissions & Availability]]<br /> | ||
| + | [[Custom Fields - General Information #Classic Options|Classic Options]]<br /> | ||
| + | For further information, please refer to [[Custom Fields – General Information]].<br /><br /> | ||
| + | Options listed below are specific to this particular field type. | ||
| − | + | * '''Parent Field''' - | |
| + | * '''Predefined Options''' - The values you want to be listed within your dropdown list, delimited by semicolons with no spaces. | ||
| + | Here are a few things to note:<br /> | ||
| + | 1. The first value listed will be the default value when a new record is created.<br /> | ||
| + | 2. If you want the value ''stored'' in the field to be different from what is ''displayed'' in the combo box you can use the following syntax in the '''Predefined Options''' section: <br />''StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3; <br /> | ||
| + | 3. The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the combo box, but does not get saved. (This technique is important when translating to other languages. The '''StoreValue''' must be the same in all languages. See [[Custom Field Language Settings|here]] for further information.) | ||
| + | * '''Enable as Attributes''' - | ||
| − | ===Validation=== | + | <!--<span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name="Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1"><span class="mceNonEditable template" id="bs_template:@@@TPL1@@@" data-bs-name=" Display" data-bs-type="template" data-bs-id="1">{{ Display }}</span></span></span></span></span></span></span></span></span></span></span> |
| + | <span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name="Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2"><span class="mceNonEditable template" id="bs_template:@@@TPL2@@@" data-bs-name=" Validation" data-bs-type="template" data-bs-id="2">{{ Validation }}</span></span></span></span></span></span></span></span></span></span></span>--> | ||
| + | ==Referencing the Value== | ||
| + | : <span style="font-size: medium;">'''@''fieldname''@''' </span> | ||
| + | : <span style="font-size: medium;">'''@''fieldname''.combovalue@''' </span> | ||
| + | or | ||
| + | : <span style="font-size: medium;">'''@#''fieldid''#@''' </span> | ||
| + | : <span style="font-size: medium;">'''@#''fieldid''.combovalue#@''' </span> | ||
| + | When trying to reference the values of this custom field type, you must use '''@fieldname@''' or '''@fieldname.combovalue@''', depending on how the field is setup. Typically, you can use @fieldname@ but there is a special case where you must use @fieldname.combovalue@ when the values in the combo box are 1=Yes;2=No;3=Maybe. | ||
| + | Using @fieldname@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3.<br /> | ||
| + | Using @''fieldname''.value@ will display the full HTML of the field; in other words, a dropdown box containing the values of the field will be displayed. | ||
| + | ==Notes== | ||
| + | <!--<u>'''Allow Empty'''</u> | ||
| − | - | + | Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the '''Values''' field, the '''Allow Empty''' field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the '''Values''' section): |
| − | |||
| − | * ''' | + | * If '''Allow Empty''' is checked, the record '''can''' be saved with the default value. |
| − | + | * If '''Allow Empty''' is '''not''' checked, the record '''cannot''' be saved with the default value. In this way you can force the user to select a value different from the default value. | |
| − | * ''' | + | * '''Important''': Because the record cannot be saved with the default value, the first item listed in the '''Value''' section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as ''-----Select One-----''; ''Please choose''; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if '''Allow Empty''' is deselected.--> |
| − | + | {{RetiredOptions}} | |
| − | + | [[Category:Custom Fields]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | * ''' | ||
| − | |||
| − | |||
| − | |||
| − | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | ||
| − | |||
| − | |||
| − | |||
[[Category:Custom Field Types]] | [[Category:Custom Field Types]] | ||
Latest revision as of 12:37, 23 November 2018
General Description
Displays as a set of values in a dropdown list. The user can select a single value.
Field Illustrated

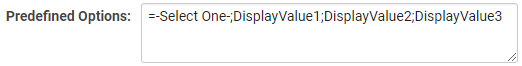
Setting the values for the Select One - Dropdown List, in Custom Field Settings

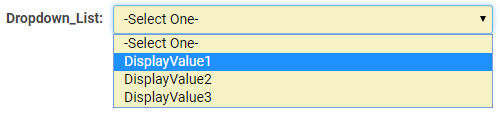
Select One - Dropdown List, in Edit Mode
![]()
Select One - Dropdown List, in View Mode
Field Options
All common options:
General Settings
Permissions & Availability
Classic Options
For further information, please refer to Custom Fields – General Information.
Options listed below are specific to this particular field type.
- Parent Field -
- Predefined Options - The values you want to be listed within your dropdown list, delimited by semicolons with no spaces.
Here are a few things to note:
1. The first value listed will be the default value when a new record is created.
2. If you want the value stored in the field to be different from what is displayed in the combo box you can use the following syntax in the Predefined Options section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
3. The value before the equal sign will be stored. The value after the equal sign is what will be displayed in the combo box, but does not get saved. (This technique is important when translating to other languages. The StoreValue must be the same in all languages. See here for further information.)
- Enable as Attributes -
Referencing the Value
- @fieldname@
- @fieldname.combovalue@
or
- @#fieldid#@
- @#fieldid.combovalue#@
When trying to reference the values of this custom field type, you must use @fieldname@ or @fieldname.combovalue@, depending on how the field is setup. Typically, you can use @fieldname@ but there is a special case where you must use @fieldname.combovalue@ when the values in the combo box are 1=Yes;2=No;3=Maybe.
Using @fieldname@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3.
Using @fieldname.value@ will display the full HTML of the field; in other words, a dropdown box containing the values of the field will be displayed.
Notes
Retired Options
If you need to hide options which are no longer being used but need to be retained for historical value, you can use the following syntax:
<ssRetiredOptions> </ssRetiredOptions>
Make sure there are semi-colons before and after the syntax.
Example: 1;2;3;<ssRetiredOptions>5;6</ssRetiredOptions>;7;8
When using this method, the retired options must not be the first options in the list. If the first option(s) in the list are to be retired, simply move them to the end of the list so that Option1;Option2;Option3 becomes Option2;Option3;<ssRetiredOptions>Option1</ssRetiredOptions>;