Difference between revisions of "Create and Direct Users to Language Specific Login Pages"
| Line 14: | Line 14: | ||
| − | + | * Under the '''[[Configuration Menu|Configuration]]''' tab, click on '''[[Global Settings]]'''.<br /> | |
| − | + | * In the '''[[Branding & Visual Settings|Branding & Terminology]]''' section, click on the '''[[Login Screen Content]]''' hyperlink.<br /> | |
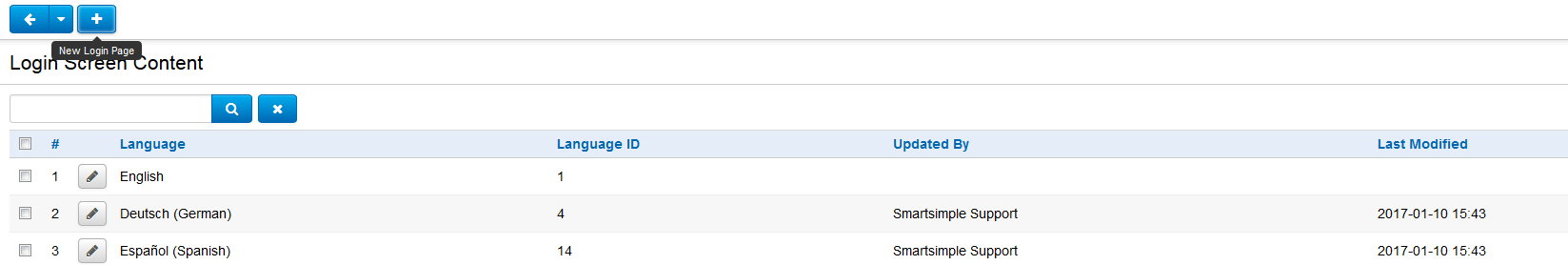
| − | + | * You will be presented with a list of all configured login pages, including the Language name and ID for that login page. | |
[[Image:LoginContentLanguageColumns.png|link:|900px|border]] | [[Image:LoginContentLanguageColumns.png|link:|900px|border]] | ||
| − | + | * Click on the '''New Login Page''' button to access the new Login configuration page. | |
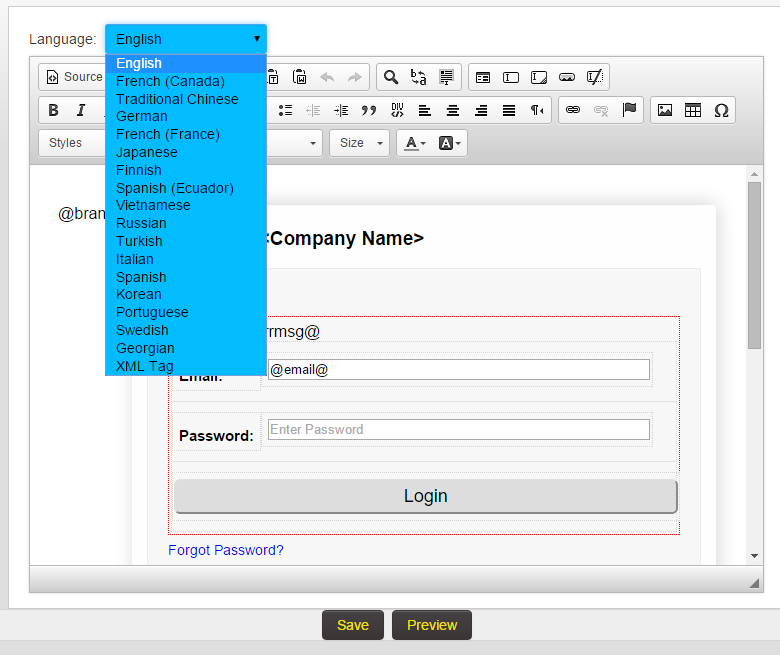
| − | + | * At the top of the '''[[Login Screen Content]]''' page you will see the '''Language''' drop down option.<br /> | |
[[Image:Login_page_languages_001.png|link:|700px]] | [[Image:Login_page_languages_001.png|link:|700px]] | ||
| − | + | * Selecting the appropriate language from the list will generate a new login page builder for the selected language.<br /> | |
''NOTE:'' By default, if the Login Screen is blank (has no HTML or Template data) the a standard login page will be displayed. This standard login works with the language parameters with no configuration. | ''NOTE:'' By default, if the Login Screen is blank (has no HTML or Template data) the a standard login page will be displayed. This standard login works with the language parameters with no configuration. | ||
| − | + | * You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary or configure the [[Login Screen Content]] to your requirements (including text in the specified language)<br />. NOTE: By default | |
''NOTE:'' By default, the Sample Template will include a [[CAPTCHA]], with the displayed language specific to the language of the login page.. | ''NOTE:'' By default, the Sample Template will include a [[CAPTCHA]], with the displayed language specific to the language of the login page.. | ||
| − | + | * Click on the '''Preview''' button at the bottom of the page to review the content, and click '''Save''' when finished to save the '''Login Screen Content'''.<br /> | |
==Notes== | ==Notes== | ||
Revision as of 16:52, 10 January 2017

|
This article will explain how you can implement this feature for use on your SmartSimple system. |
Contents
Overview
This feature allows for the creation of language specific login pages and allows users to be directed to a specific language-based login page based on a URL parameter.
A list of language parameters is included below. Global Administrator privileges will be required to setup this feature.
How to Configure a Language-based Login Page
- Under the Configuration tab, click on Global Settings.
- In the Branding & Terminology section, click on the Login Screen Content hyperlink.
- You will be presented with a list of all configured login pages, including the Language name and ID for that login page.
- Click on the New Login Page button to access the new Login configuration page.
- At the top of the Login Screen Content page you will see the Language drop down option.
- Selecting the appropriate language from the list will generate a new login page builder for the selected language.
NOTE: By default, if the Login Screen is blank (has no HTML or Template data) the a standard login page will be displayed. This standard login works with the language parameters with no configuration.
- You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary or configure the Login Screen Content to your requirements (including text in the specified language)
. NOTE: By default
NOTE: By default, the Sample Template will include a CAPTCHA, with the displayed language specific to the language of the login page..
- Click on the Preview button at the bottom of the page to review the content, and click Save when finished to save the Login Screen Content.
Notes
- When linking to a language specific login page, add the appropriate language parameter to the login page url to direct the user to the appropriate page.
- If no parameter is added the user will be directed to the English version.
- Examples of URL's using language parameter:
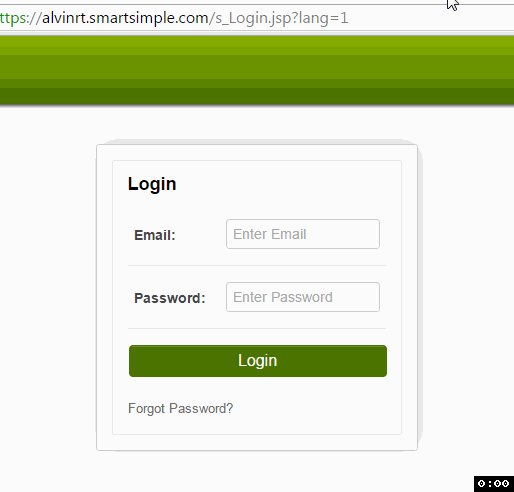
- English lang=1 - https://sampleorg.smartsimple.com/s_Login.jsp?lang=1
- French lang=2 - https://sampleorg.smartsimple.com/s_Login.jsp?lang=2
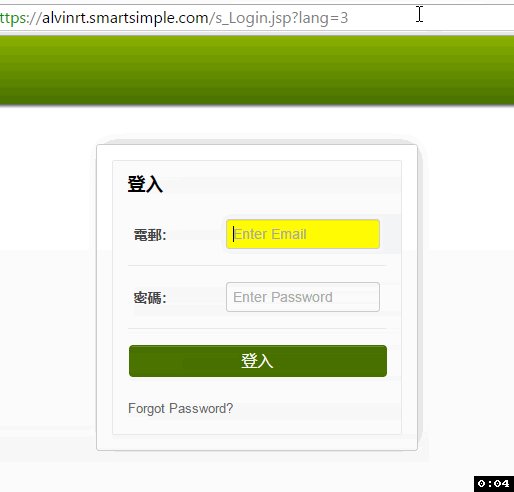
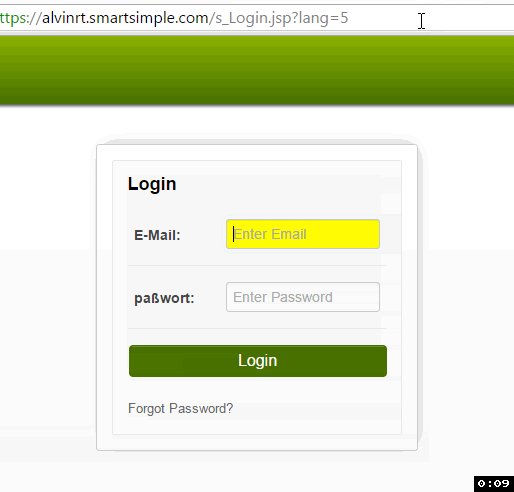
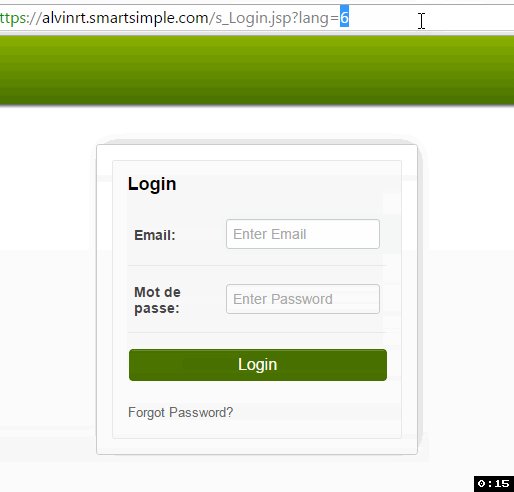
Changing URL Language Parameters ID Illustrated

This illustrates how changing the URL parameter ID changes the language displayed on the login page.
The above animation will play twice, refresh browser to replay this animation.
Language Parameter IDs
| English | 1 |
| French (Canada) | 2 |
| Traditional Chinese | 3 |
| German | 4 |
| French (France) | 6 |
| Japanese | 7 |
| Finnish | 8 |
| Spanish (Ecuador) | 9 |
| Vietnamese | 10 |
| Russian | 11 |
| Turkish | 12 |
| Italian | 13 |
| Spanish | 14 |
| Korean | 15 |
| Portuguese | 16 |
| Swedish | 17 |
| Grorgian | 18 |
| XML Tag | 99 |