Difference between revisions of "Create and Direct Users to Language Specific Login Pages"
| Line 10: | Line 10: | ||
A list of language parameters is included below. [[Global Administrator]] privileges will be required to setup this feature. | A list of language parameters is included below. [[Global Administrator]] privileges will be required to setup this feature. | ||
| − | |||
| − | |||
| − | |||
| − | |||
==How to Configure a Language-based Login Page== | ==How to Configure a Language-based Login Page== | ||
| Line 27: | Line 23: | ||
4. Selecting the appropriate language from the list will generate a new login page builder for the selected language.<br /> | 4. Selecting the appropriate language from the list will generate a new login page builder for the selected language.<br /> | ||
| + | ''NOTE:'' By default, if the Login Screen is blank (has no HTML or Template data) the a standard login page will be displayed. This standard login works with the language parameters with no configuration. | ||
| − | 5. | + | 5. You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary or configure the [[Login Screen Content]] to your requirements (including text in the specified language)<br /> |
6. Click on the '''Preview''' button at the bottom of the page to review the content, and click '''Save''' when finished to save the '''Login Screen Content'''.<br /> | 6. Click on the '''Preview''' button at the bottom of the page to review the content, and click '''Save''' when finished to save the '''Login Screen Content'''.<br /> | ||
==Notes== | ==Notes== | ||
| − | |||
| − | |||
| − | |||
* When linking to a language specific login page, add the appropriate language parameter to the login page url to direct the user to the appropriate page. | * When linking to a language specific login page, add the appropriate language parameter to the login page url to direct the user to the appropriate page. | ||
* If no parameter is added the user will be directed to the English version. | * If no parameter is added the user will be directed to the English version. | ||
| Line 41: | Line 35: | ||
:: English '''lang=1''' - https://sampleorg.smartsimple.com/s_Login.jsp?lang=1 | :: English '''lang=1''' - https://sampleorg.smartsimple.com/s_Login.jsp?lang=1 | ||
:: French '''lang=2''' - https://sampleorg.smartsimple.com/s_Login.jsp?lang=2 | :: French '''lang=2''' - https://sampleorg.smartsimple.com/s_Login.jsp?lang=2 | ||
| + | |||
| + | |||
| + | ==Changing URL Language Parameters ID Illustrated== | ||
| + | [[Image:Login_pages_lang_ids.gif|link=|350px]]<br /> | ||
| + | ''This illustrates how changing the URL parameter ID changes the language displayed on the login page.''<br /> | ||
| + | ''The above animation will play twice, refresh browser to replay this animation.'' | ||
==Language Parameter IDs== | ==Language Parameter IDs== | ||
| Line 117: | Line 117: | ||
--> | --> | ||
| − | [[Category:How]] [[Category:Sign-Up Features]] [[Category:Global Settings | + | [[Category:How]] [[Category:Sign-Up Features]] [[Category:Global Settings]] [[Category:Login Pages]] |
Revision as of 08:44, 1 September 2016

|
This article will explain how you can implement this feature for use on your SmartSimple system. |
Contents
Overview
This feature allows for the creation of language specific login pages and allows users to be directed to a specific language-based login page based on a URL parameter.
A list of language parameters is included below. Global Administrator privileges will be required to setup this feature.
How to Configure a Language-based Login Page
1. Under the Configuration tab, click on Global Settings.
2. In the Branding & Terminology section, click on the Login Screen Content hyperlink.
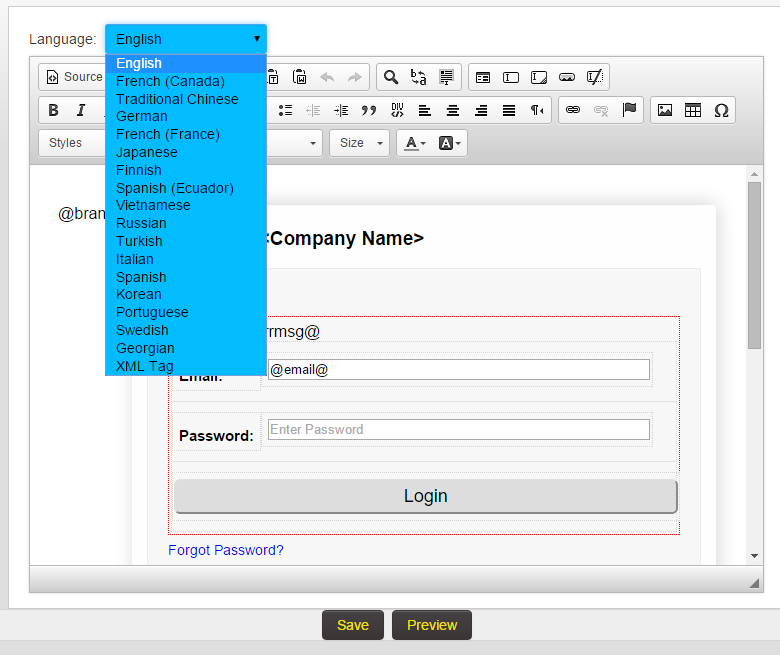
3. At the top of the Login Screen Content page you will see the Language drop down option.
4. Selecting the appropriate language from the list will generate a new login page builder for the selected language.
NOTE: By default, if the Login Screen is blank (has no HTML or Template data) the a standard login page will be displayed. This standard login works with the language parameters with no configuration.
5. You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary or configure the Login Screen Content to your requirements (including text in the specified language)
6. Click on the Preview button at the bottom of the page to review the content, and click Save when finished to save the Login Screen Content.
Notes
- When linking to a language specific login page, add the appropriate language parameter to the login page url to direct the user to the appropriate page.
- If no parameter is added the user will be directed to the English version.
- Examples of URL's using language parameter:
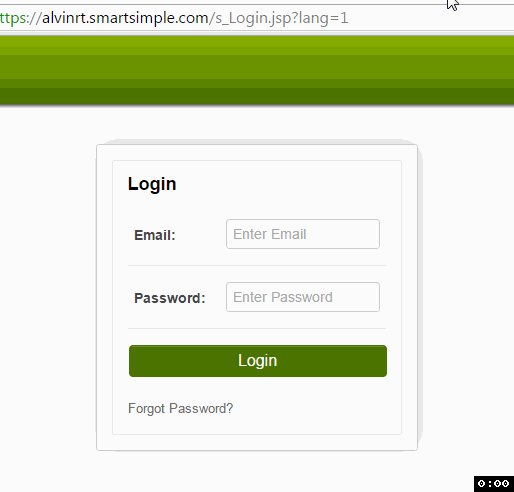
- English lang=1 - https://sampleorg.smartsimple.com/s_Login.jsp?lang=1
- French lang=2 - https://sampleorg.smartsimple.com/s_Login.jsp?lang=2
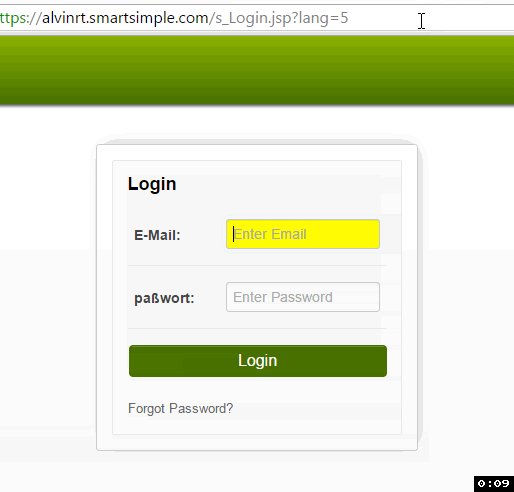
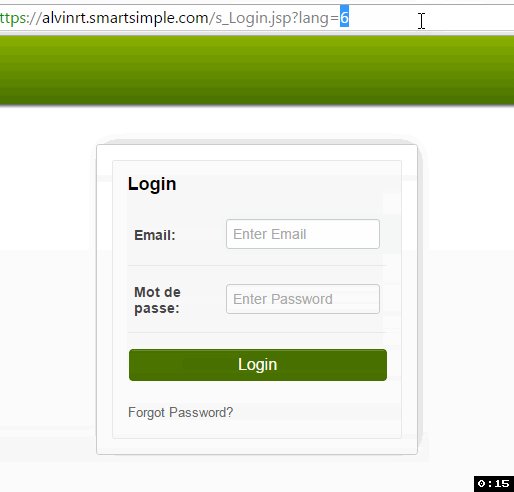
Changing URL Language Parameters ID Illustrated

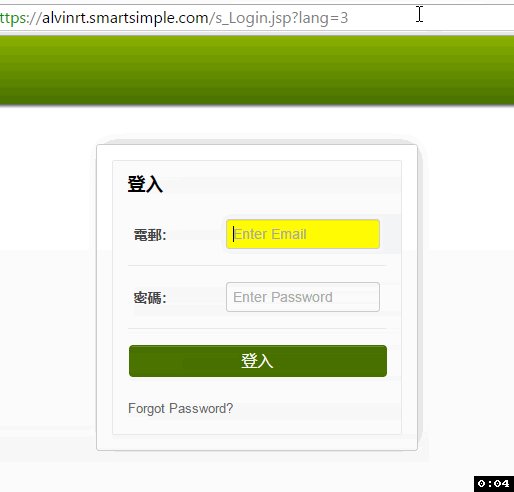
This illustrates how changing the URL parameter ID changes the language displayed on the login page.
The above animation will play twice, refresh browser to replay this animation.
Language Parameter IDs
| English | 1 |
| French (Canada) | 2 |
| Traditional Chinese | 3 |
| German | 4 |
| French (France) | 6 |
| Japanese | 7 |
| Finnish | 8 |
| Spanish (Ecuador) | 9 |
| Vietnamese | 10 |
| Russian | 11 |
| Turkish | 12 |
| Italian | 13 |
| Spanish | 14 |
| Korean | 15 |
| Portuguese | 16 |
| Swedish | 17 |
| Grorgian | 18 |
| XML Tag | 99 |