Arcadia X - Building a Role Based Portal
Building a Role-Based Portal with Arcadia X
How-To Webinar:
In this article, you will create an Arcadia X role-based portal.
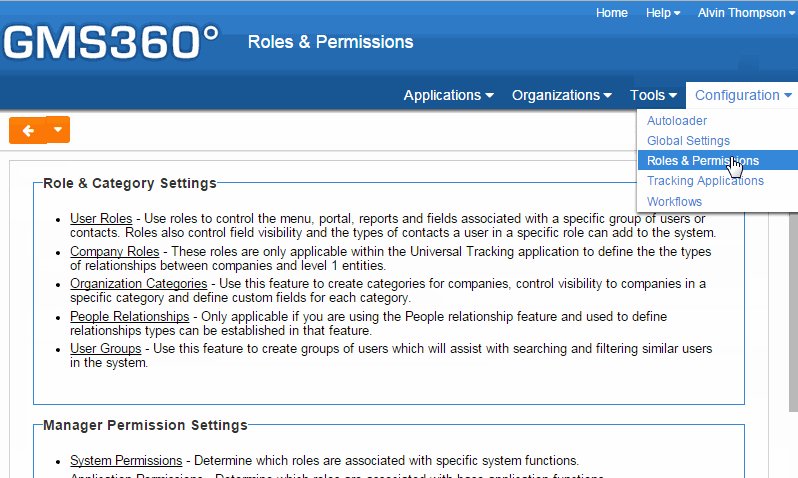
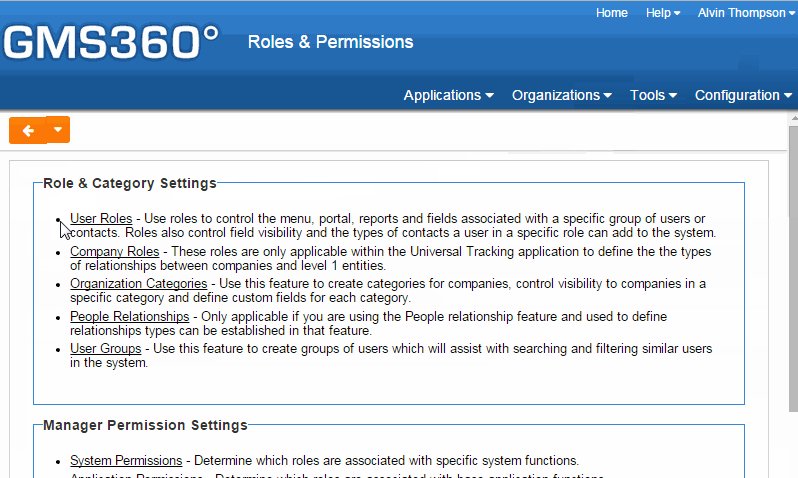
1. Under “Configuration” click on “Roles and Permissions”, then click on the “User Roles” link from the Role & Category Settings options.
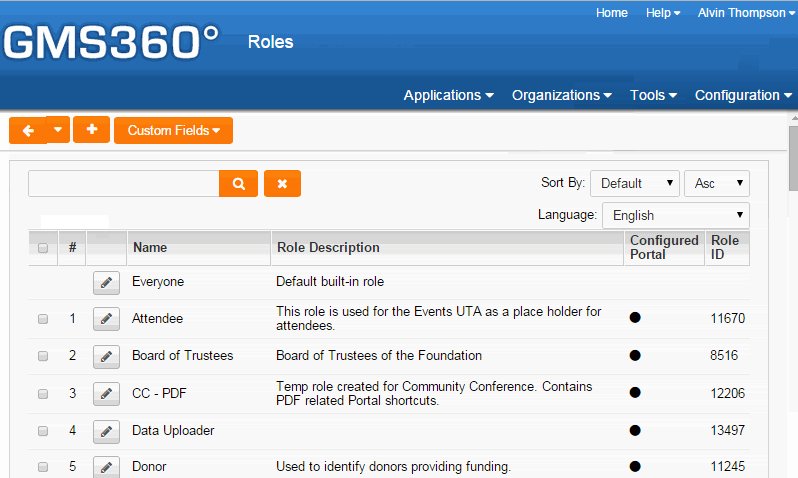
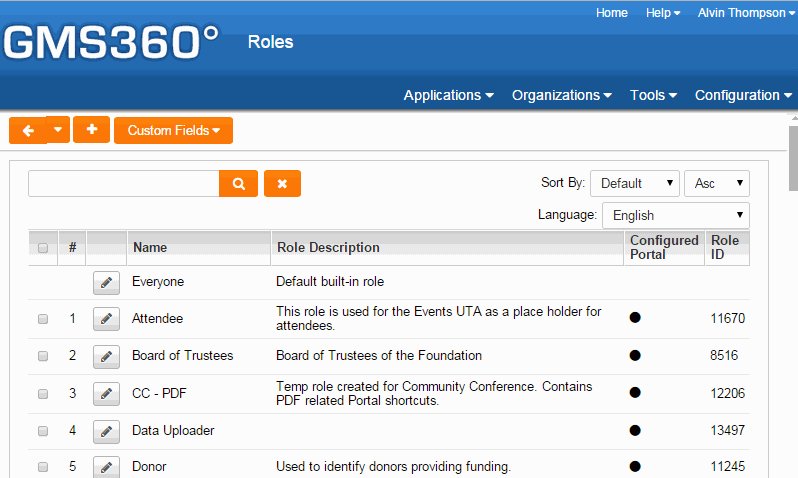
The Roles window is displayed.
Note: Arcadia X portals can be created for new and existing user roles.
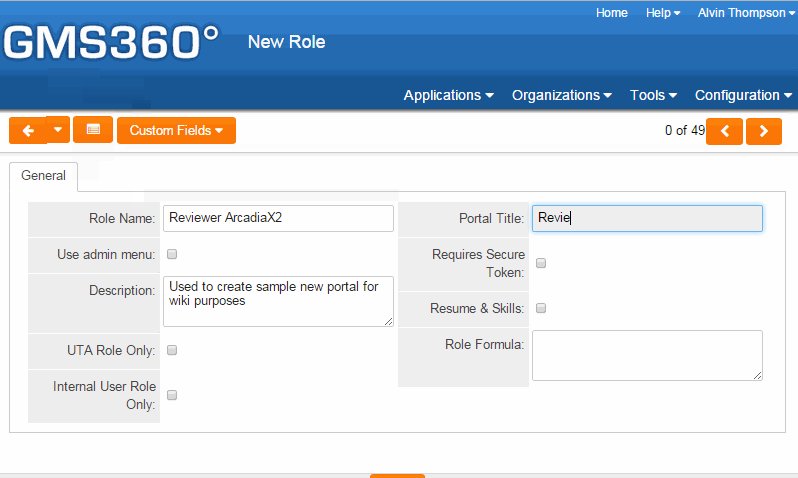
2. Create a new role or select an existing role that will have access to the Arcadia X portal. (In this example we create a new role called "Reviewer ArcadiaX2")
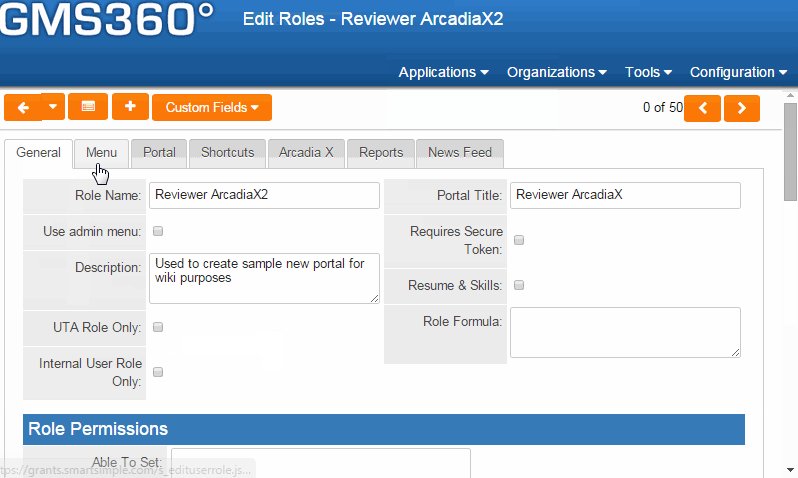
The Edit Roles window is displayed.
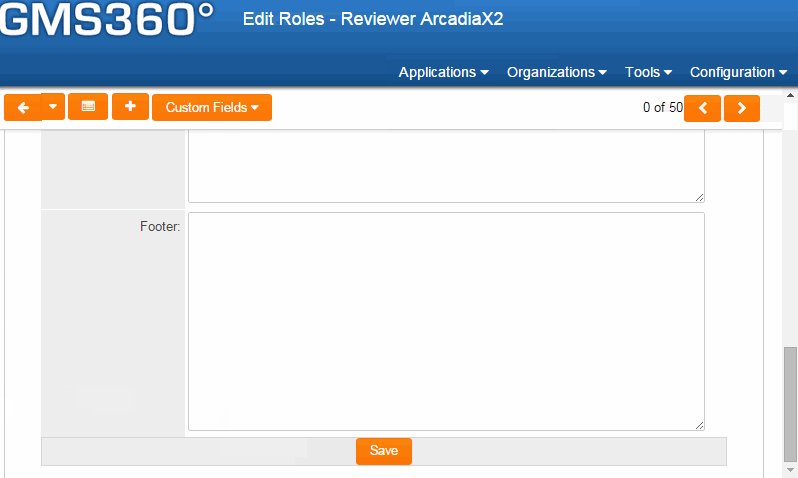
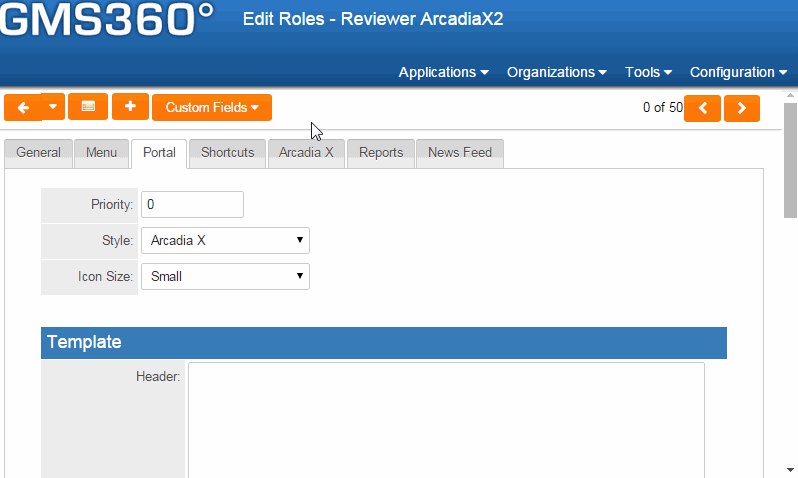
3. Click “Portal” Tab, Select “Arcadia X” from the Style dropdown box, select appropriate Icon Size, press Save
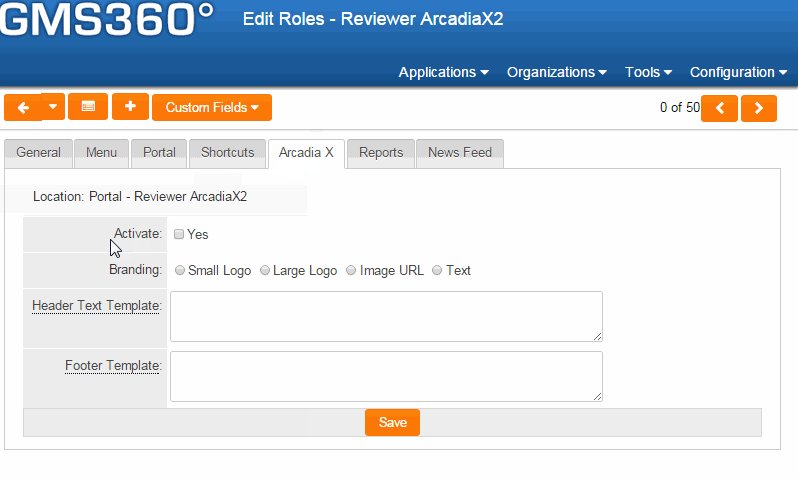
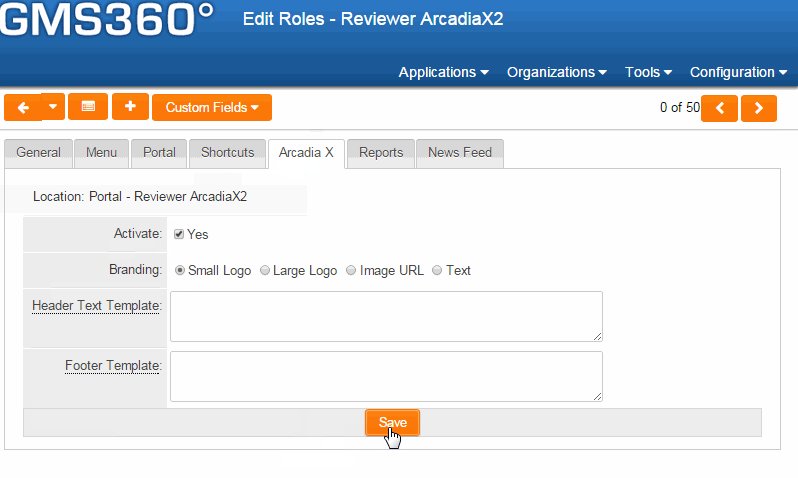
4. Click “Arcadia X” Tab, add a checkmark to “Activate”, select size of logo, press Save
Click on the Preview button at the bottom of the page to review the newly created Arcadia X Portal with Logo, user’s name, and logout option included in the header.
The Arcadia X portal structure has been created. Close the preview window.
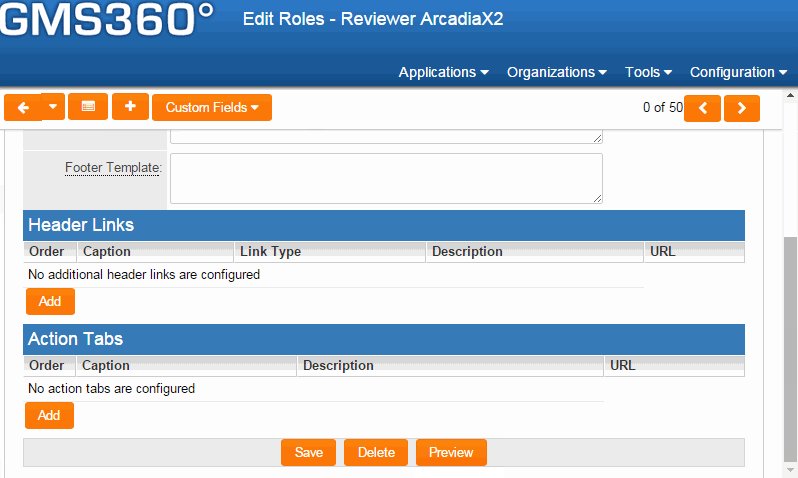
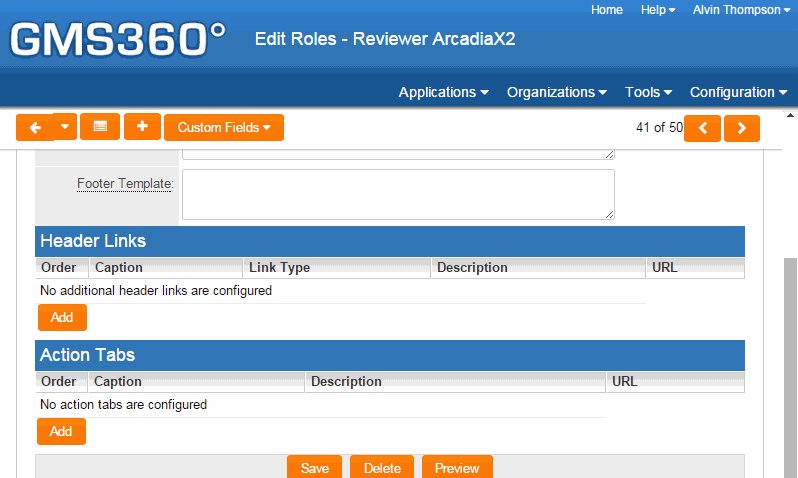
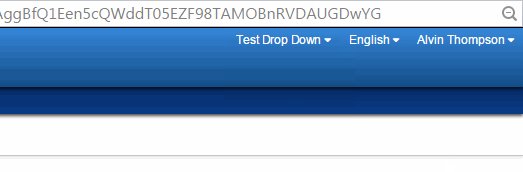
5. Customize Header Links
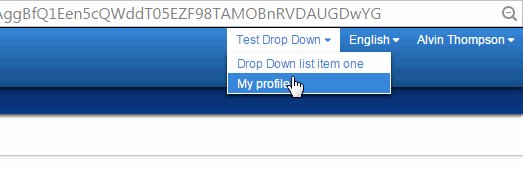
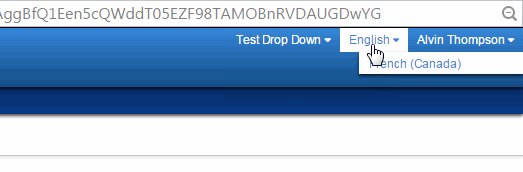
The header links are the links that appear at the top right corner of the web browser. These links can link to the user profile, control the language displayed, or link to a specified custom page. Header links can be displayed across the top of the browser or within a drop down list.
Under the Header Links section → Click Add button
Select the “Link Type” → Profile / Language / Custom / Dropdown
- Profile - Adds a link to the User Profile page
- Language - Adds the language switching options
- Custom - Add links to pages using URL from within the system
- Dropdown - Allows the addition of new dropdown menus with custom linksWithin the new Header Link Type complete any appropriate fields:
- Display Order - Determines the order in which the link is displayed in the header
- Caption - The text entered here will be displayed at the link text
- Description - Used to store a general description for the header link
- URL: The URL address of the page that will be returned by the custom link
Add as many Header Links you require.
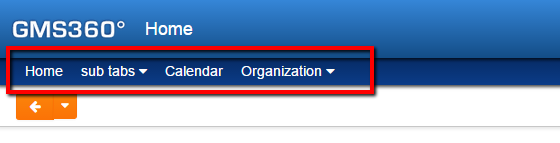
6. Customize Action Tabs - Action Tabs are the main navigation links on the Arcadia X portal.
 Under the Action Tabs section → Click “Add” buttonComplete all appropriate fields:
Under the Action Tabs section → Click “Add” buttonComplete all appropriate fields:
- Display Order - Determines the order in which this navigation link will be displayed
- Caption - This will be the text used for the navigation link* Description - Used to store a general purpose for the navigation link
- URL: The URL address of the page that will be returned by the navigation link (for the Single Page - Content Type)Different Content Types:
- Single Page - Creates a page using the URL provides from within the system* Sections - Allows a page to be segmented in sections / or a grid displaying different information
- Sub Tabs - Allows the addition of new dropdown menus with custom links
Content Type Samples
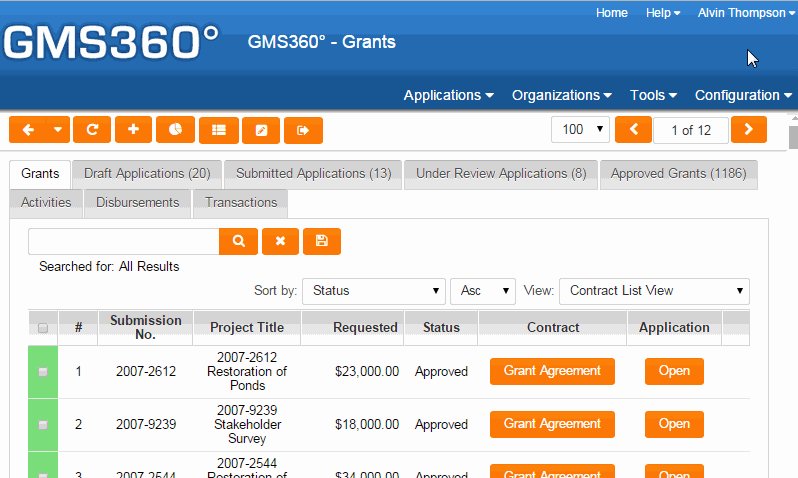
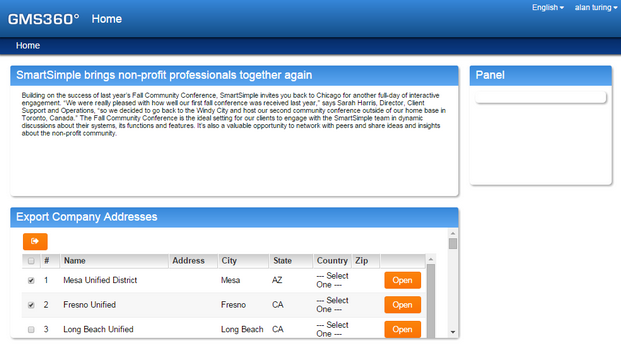
Example of the Action Tab (Caption = Home) using Content Type: "Sections" (below)

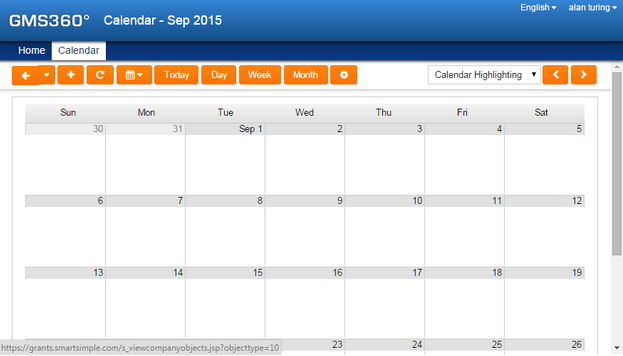
Example of the Action Tab (Caption = Calendar) using Content Type: "Single Page" (below)

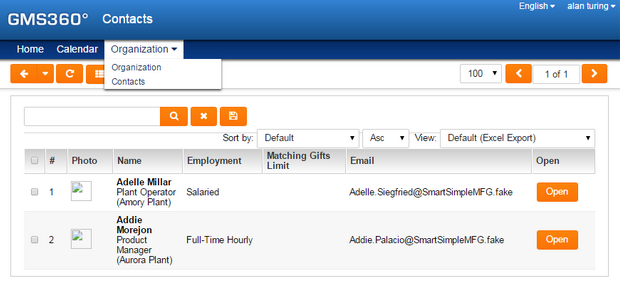
Example of the Action Tab (Caption = Organization) using Content Type: "Sub Tabs" (below)