Difference between revisions of "Adding Text Area Questions to a Web Form"
Julia Decker (talk | contribs) |
|||
| Line 1: | Line 1: | ||
| − | '''[http://smartsimple.com/ | + | '''[http://www.smartsimple.com/DotOrg/flash/Adding_Text_Area_Questions_to_a_Web_Form_viewlet_swf.html View It Here]''' |
You will now add some text area type questions for final comments. The only difference between a text line and a text area is the ability to set the height of the text area to a specific number of lines. | You will now add some text area type questions for final comments. The only difference between a text line and a text area is the ability to set the height of the text area to a specific number of lines. | ||
Revision as of 10:26, 24 March 2010
You will now add some text area type questions for final comments. The only difference between a text line and a text area is the ability to set the height of the text area to a specific number of lines.
1. Click the New Question link for Page 2.
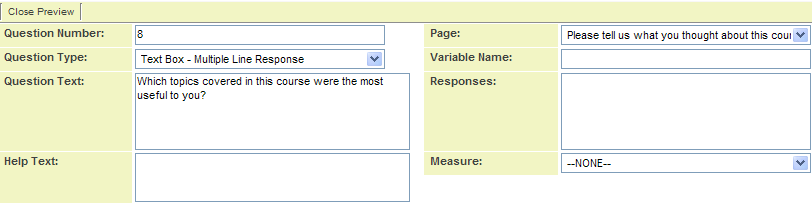
The new question window is displayed.
2. Add the following Text area type questions:
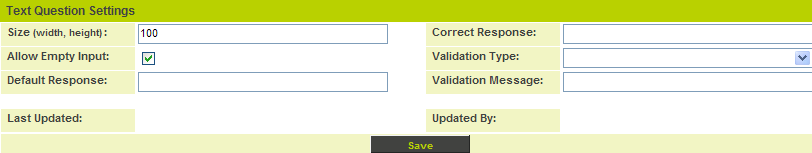
The width of the text box is set to 100 characters and the number of lines is set to eight.
3. Click the Save button.
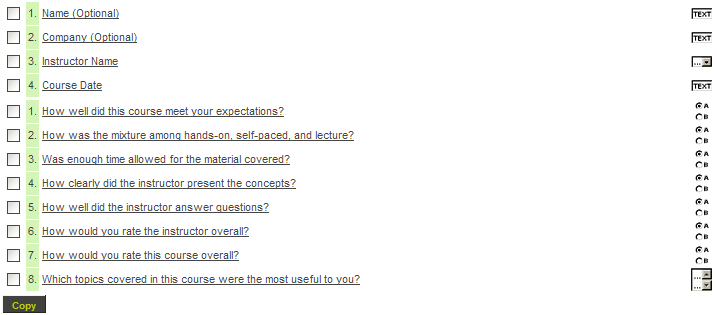
The question is added to the list.
4. Add the two final questions:
9. Which topics covered in this course were the least useful to you?
10. Any other comments/suggestions regarding the course, trainers, and the centre in general?
The web form is complete.
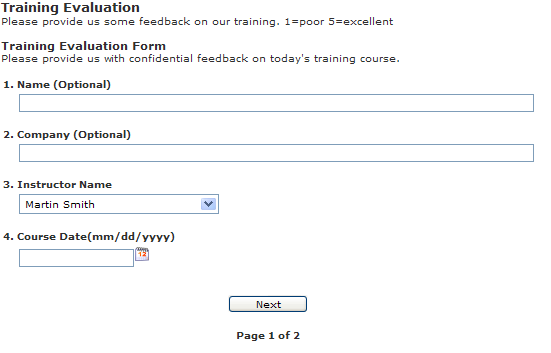
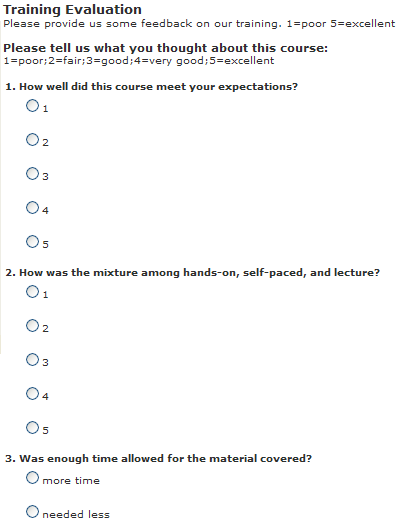
5. Click the Preview tab.
The web form is displayed.
6. Click the Next page button.
The second page is displayed.
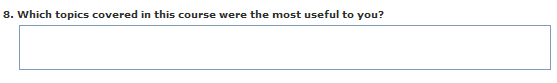
7. Scroll to the bottom of the page.
The text area questions are displayed.
8. Click the Next Page button.
The confirmation template is displayed.
You are now ready to make this form Internet enabled for external use.