Difference between revisions of "Adding Text Area Questions to a Web Form"
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | You will now add some text area type questions for final comments. The only difference between a text line and a text area is the ability to set the height of the text area to a specific number of lines. | |
| − | |||
| − | You will now add some text area type questions for final comments. | ||
1. Click the '''New Question''' link for '''Page 2'''. | 1. Click the '''New Question''' link for '''Page 2'''. | ||
| Line 12: | Line 10: | ||
[[Image:Area1.png]] | [[Image:Area1.png]] | ||
| − | + | ||
The width of the text box is set to 100 characters and the number of lines is set to eight. | The width of the text box is set to 100 characters and the number of lines is set to eight. | ||
| Line 20: | Line 18: | ||
[[Image:Area2.png]] | [[Image:Area2.png]] | ||
| − | + | ||
4. Add the two final questions: | 4. Add the two final questions: | ||
| − | '''9. | + | '''9. Which topics covered in this course were the least useful to you?''' |
| − | '''10. | + | '''10. Any other comments/suggestions regarding the course, trainers, and the centre in general?''' |
The web form is complete. | The web form is complete. | ||
| Line 32: | Line 30: | ||
[[Image:Area3.png]] | [[Image:Area3.png]] | ||
| − | + | ||
The web form is displayed. | The web form is displayed. | ||
| − | + | ||
[[Image:Area4.png]] | [[Image:Area4.png]] | ||
| Line 40: | Line 38: | ||
[[Image:Area5.png]] | [[Image:Area5.png]] | ||
| − | + | ||
The second page is displayed. | The second page is displayed. | ||
[[Image:Area6.png]] | [[Image:Area6.png]] | ||
| − | + | ||
7. Scroll to the bottom of the page. | 7. Scroll to the bottom of the page. | ||
| Line 50: | Line 48: | ||
[[Image:Area7.png]] | [[Image:Area7.png]] | ||
| − | + | ||
8. Click the '''Next Page''' button. | 8. Click the '''Next Page''' button. | ||
| Line 56: | Line 54: | ||
The confirmation template is displayed. | The confirmation template is displayed. | ||
| − | + | ||
You are now ready to make this form '''Internet enabled''' for [[External|external]] use. | You are now ready to make this form '''Internet enabled''' for [[External|external]] use. | ||
| − | [[Category:System Management | + | [[Category:System Management]][[Category:Web Forms]] |
Latest revision as of 11:14, 31 May 2019
You will now add some text area type questions for final comments. The only difference between a text line and a text area is the ability to set the height of the text area to a specific number of lines.
1. Click the New Question link for Page 2.
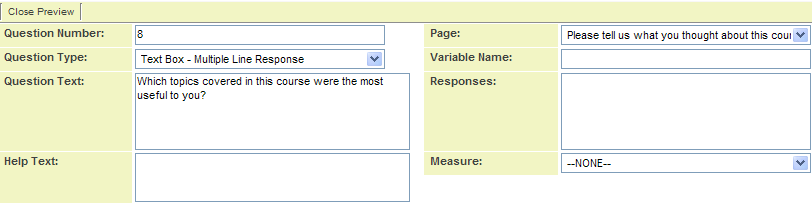
The new question window is displayed.
2. Add the following Text area type questions:
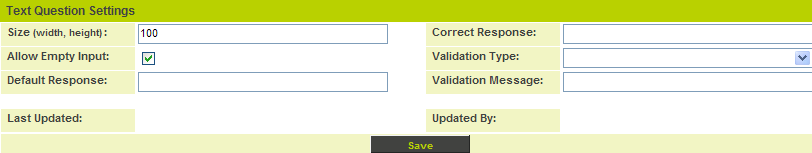
The width of the text box is set to 100 characters and the number of lines is set to eight.
3. Click the Save button.
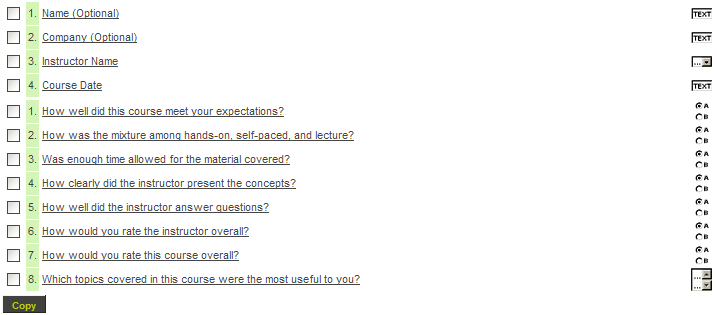
The question is added to the list.
4. Add the two final questions:
9. Which topics covered in this course were the least useful to you?
10. Any other comments/suggestions regarding the course, trainers, and the centre in general?
The web form is complete.
5. Click the Preview tab.
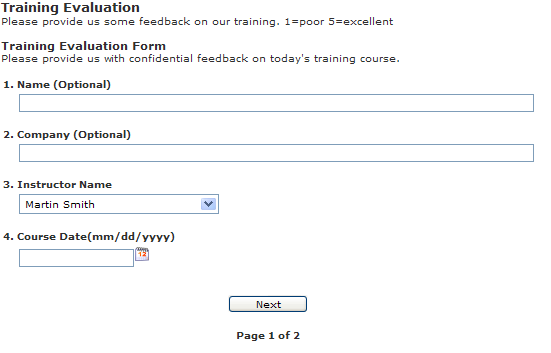
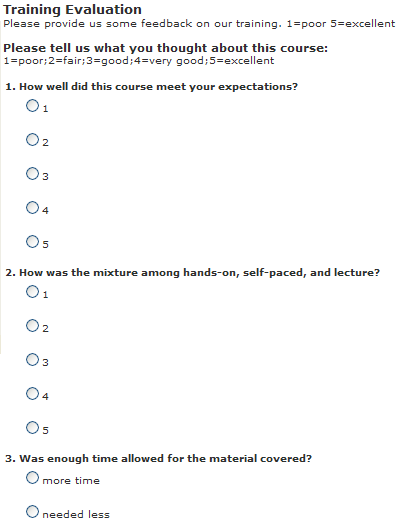
The web form is displayed.
6. Click the Next page button.
The second page is displayed.
7. Scroll to the bottom of the page.
The text area questions are displayed.
8. Click the Next Page button.
The confirmation template is displayed.
You are now ready to make this form Internet enabled for external use.