Difference between revisions of "Adding Styles to XML Worksheets"
From SmartWiki
| Line 13: | Line 13: | ||
[[Image:XSLTemplate-ClassesInBuilder.png|link=|400px]] | [[Image:XSLTemplate-ClassesInBuilder.png|link=|400px]] | ||
| + | ==Further Examples== | ||
| + | |||
| + | <pre style="white-space: pre-wrap; | ||
| + | white-space: -moz-pre-wrap; | ||
| + | white-space: -pre-wrap; | ||
| + | white-space: -o-pre-wrap; | ||
| + | word-wrap: break-word;">.sub { | ||
| + | font-size: 14px; | ||
| + | font-weight: normal; | ||
| + | background-color: #b1d3f2; | ||
| + | padding: 6px 4px 4px 6px; | ||
| + | color: #306aa1; | ||
| + | }</pre> | ||
==See Also== | ==See Also== | ||
[[Category:XML]] | [[Category:XML]] | ||
Revision as of 11:52, 2 December 2013
Styles can be added to your XML Worksheets by adding CSS classes to the XSL Template in the XML custom field.
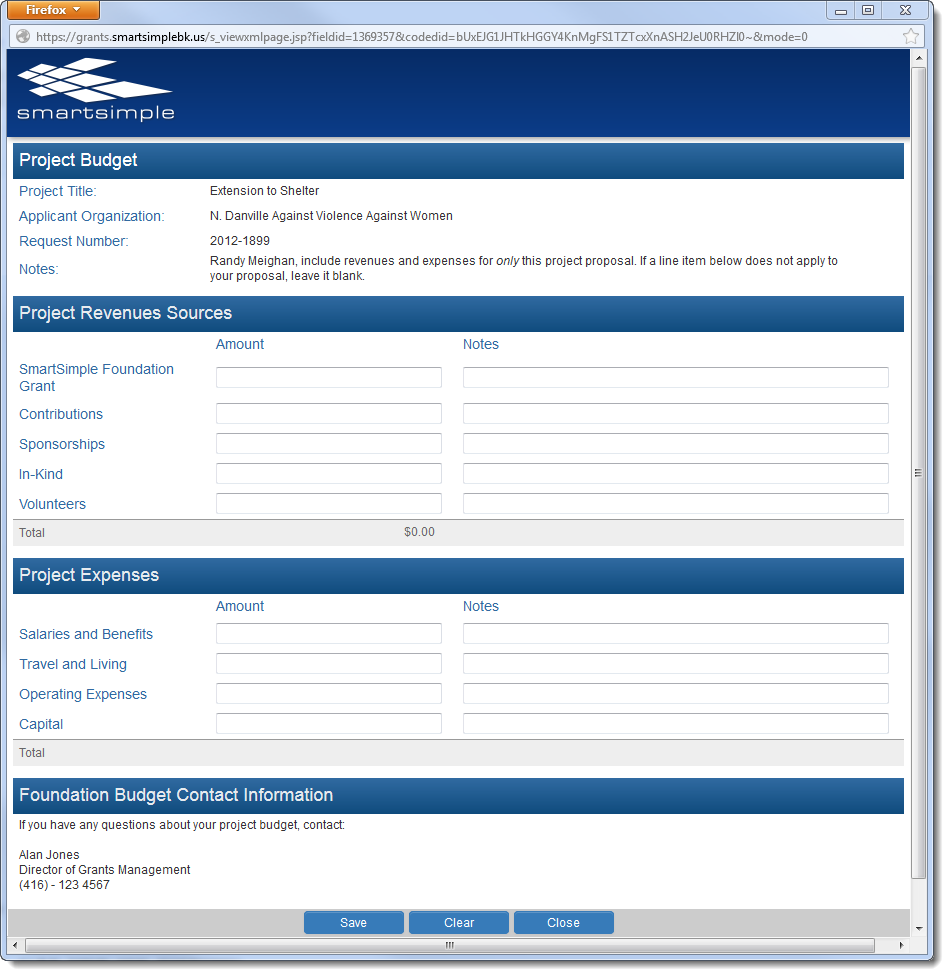
The following is an example worksheet generated by an XML custom field. Note that the Total rows are shaded in and have a horizontal line above them.
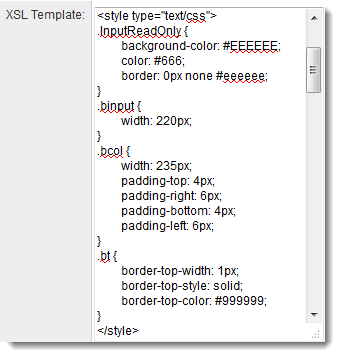
The styles are defined in the XSL Template section of the XML custom field. The bt style adds a line above the row. The InputReadOnly style adds a background color. The bcol style defines the node's width.
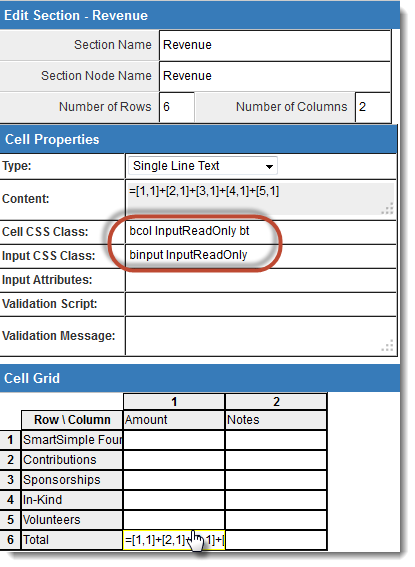
The defined styles are then added to the desired XML nodes in the XML Section Builder.
Further Examples
.sub {
font-size: 14px;
font-weight: normal;
background-color: #b1d3f2;
padding: 6px 4px 4px 6px;
color: #306aa1;
}