Red and Grey
From SmartWiki
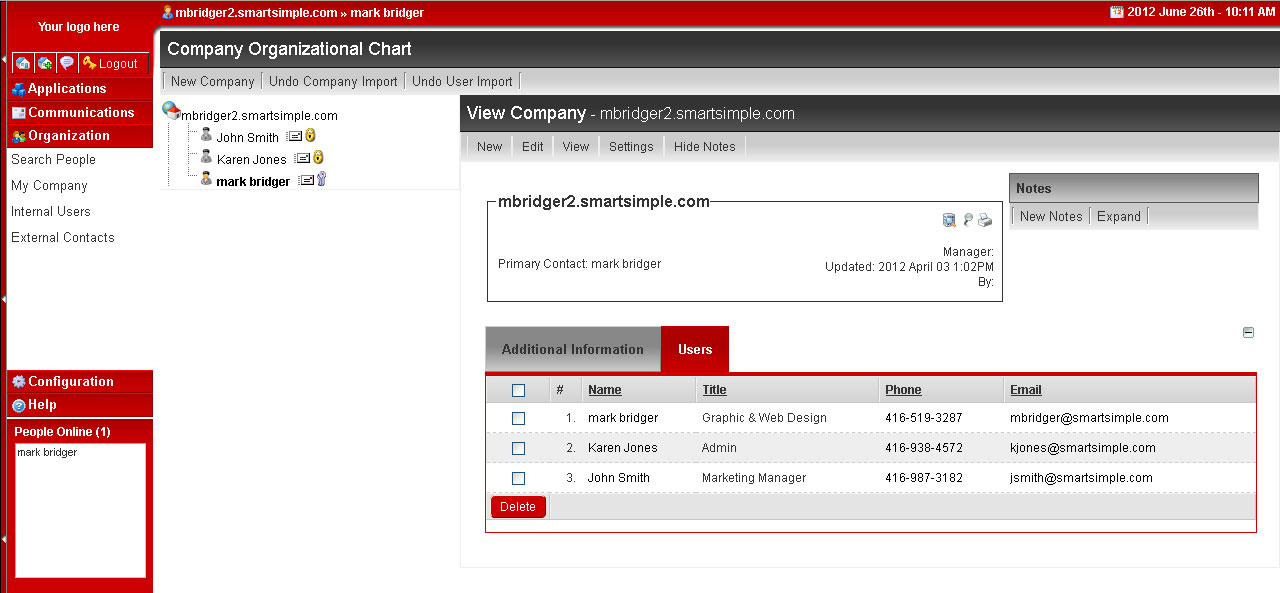
Revision as of 10:30, 26 June 2012 by Mark Bridger (talk | contribs) (Created page with 'Image:style-screenshot-red-grey.jpg <pre> st_UI-LASTCHANGE::Mark Bridger st_UI-LASTDATE::June 1 2012 3:51 PM st_UI-BASEFONT::'Arial' st_UI-BASEFONTCOLOR::333333 st_UI-REQUI…')
st_UI-LASTCHANGE::Mark Bridger st_UI-LASTDATE::June 1 2012 3:51 PM st_UI-BASEFONT::'Arial' st_UI-BASEFONTCOLOR::333333 st_UI-REQUIRED::cc0000 st_REQFIELDSTYLE::1 st_UI-HL::000000 st_UI-HLH::cc0000 st_UI-HLU::none st_UI-BACKGROUND::FFFFFF st_UI-BORDER::1 st_UI-BUTTONFONTCOLOR::ffffff st_UI-BUTTONBGCOLOR::cc0000 st_UI-CHATHIGHLIGHTCOLOR::FFFFFF st_UI-HEADERFONTCOLOR::F1F1F1 st_UI-HEADERBGCOLOR::ab0000 st_UI-HEADERFGCOLOR::cc0000 st_UI-HEADERIMAGE::/images/clients/ab0000_cc0000.jpg st_UI-MENUHEADFONTCOLOR::FFFFFF st_UI-MENUHEADBGCOLOR::ab0000 st_UI-MENUHEADFGCOLOR::cc0000 st_UI-MENUHEADERIMAGE::/images/clients/ab0000_cc0000.jpg st_UI-MENUHEADERTBORDERSIZE::1 st_UI-MENUHEADERTBORDERSTYLE::solid st_UI-MENUHEADERTBORDERCOLOR::ff0000 st_UI-MENUHEADERBBORDERSIZE::1 st_UI-MENUHEADERBBORDERSTYLE::solid st_UI-MENUHEADERBBORDERCOLOR::8f0000 st_UI-MENUHEADERLBORDERSIZE::1 st_UI-MENUHEADERLBORDERSTYLE::solid st_UI-MENUHEADERLBORDERCOLOR::ff0000 st_UI-MENUHEADERRBORDERSIZE::1 st_UI-MENUHEADERRBORDERSTYLE::solid st_UI-MENUHEADERRBORDERCOLOR::8f0000 st_UI-MENUBGCOLOR::333333 st_UI-MENUFONTCOLOR::FFFFFF st_UI-MENUFGCOLOR:: st_UI-ITEMONIMAGE:: st_UI-ITEMOFFIMAGE:: st_UI-CHATTITLEFONTCOLOR::ffffff st_UI-CHATTITLEBGCOLOR::ab0000 st_UI-CHATTITLEFGCOLOR::cc0000 st_UI-CHATTITLEIMAGE::/images/clients/ab0000_cc0000.jpg st_UI-CHATTBORDERSIZE::1 st_UI-CHATTBORDERSTYLE::solid st_UI-CHATTBORDERCOLOR::CDC9BC st_UI-CHATBBORDERSIZE::1 st_UI-CHATBBORDERSTYLE::solid st_UI-CHATBBORDERCOLOR::ACA899 st_UI-CHATLBORDERSIZE::1 st_UI-CHATLBORDERSTYLE::solid st_UI-CHATLBORDERCOLOR::CDC9BC st_UI-CHATRBORDERSIZE::1 st_UI-CHATRBORDERSTYLE::solid st_UI-CHATRBORDERCOLOR::ACA899 st_UI-BODYFONTCOLOR::313131 st_UI-BODYFONTMCOLOR::313131 st_UI-CHATBODYBGCOLOR::FFFFFF st_UI-CHATBODYTBORDERSIZE::1 st_UI-CHATBODYTBORDERSTYLE::solid st_UI-CHATBODYTBORDERCOLOR::ACA899 st_UI-CHATBODYBBORDERSIZE::1 st_UI-CHATBODYBBORDERSTYLE::solid st_UI-CHATBODYBBORDERCOLOR::CDC9BC st_UI-CHATBODYLBORDERSIZE::1 st_UI-CHATBODYLBORDERSTYLE::solid st_UI-CHATBODYLBORDERCOLOR::ACA899 st_UI-CHATBODYRBORDERSIZE::1 st_UI-CHATBODYRBORDERSTYLE::solid st_UI-CHATBODYRBORDERCOLOR::CDC9BC st_UI-INCOMINGFONTCOLOR::BC0707 st_UI-TITLEFONTCOLOR::FFFFFF st_UI-TITLEBGCOLOR::333333 st_UI-TITLEFGCOLOR::555555 st_UI-TITLEIMAGE::/images/clients/333333_555555.jpg st_UI-TITLETBORDERSIZE::0 st_UI-TITLETBORDERSTYLE::none st_UI-TITLETBORDERCOLOR::FFFFFF st_UI-TITLEBBORDERSIZE::1 st_UI-TITLEBBORDERSTYLE::solid st_UI-TITLEBBORDERCOLOR::111111 st_UI-TITLELBORDERSIZE::0 st_UI-TITLELBORDERSTYLE::none st_UI-TITLELBORDERCOLOR::FFFFFF st_UI-TITLERBORDERSIZE::0 st_UI-TITLERBORDERSTYLE::none st_UI-TITLERBORDERCOLOR::FFFFFF st_UI-SUBTITLEFONTCOLOR::333333 st_UI-SUBTITLEBGCOLOR::888888 st_UI-SUBTITLEFGCOLOR::CCCCCC st_UI-SUBTITLEIMAGE::/images/clients/888888_CCCCCC.jpg st_UI-SUBTITLETBORDERSIZE::1 st_UI-SUBTITLETBORDERSTYLE::solid st_UI-SUBTITLETBORDERCOLOR::555555 st_UI-SUBTITLEBBORDERSIZE::1 st_UI-SUBTITLEBBORDERSTYLE::solid st_UI-SUBTITLEBBORDERCOLOR::555555 st_UI-SUBTITLELBORDERSIZE::1 st_UI-SUBTITLELBORDERSTYLE::solid st_UI-SUBTITLELBORDERCOLOR::555555 st_UI-SUBTITLERBORDERSIZE::1 st_UI-SUBTITLERBORDERSTYLE::solid st_UI-SUBTITLERBORDERCOLOR::555555 st_UI-SUBNAVHL::333333 st_UI-SUBNAVHLH::000000 st_UI-SUBBGNAVCOLOR::cccccc st_UI-SUBNAVFGCOLOR::eeeeee st_UI-SUBNAVIMAGE::/images/clients/cccccc_eeeeee.jpg st_UI-SUBNAVTBORDERSIZE::0 st_UI-SUBNAVTBORDERSTYLE::none st_UI-SUBNAVTBORDERCOLOR::FFFFFF st_UI-SUBNAVBBORDERSIZE::1 st_UI-SUBNAVBBORDERSTYLE::solid st_UI-SUBNAVBBORDERCOLOR::eeeeee st_UI-SUBNAVLBORDERSIZE::1 st_UI-SUBNAVLBORDERSTYLE::solid st_UI-SUBNAVLBORDERCOLOR::eeeeee st_UI-SUBNAVRBORDERSIZE::1 st_UI-SUBNAVRBORDERSTYLE::solid st_UI-SUBNAVRBORDERCOLOR::eeeeee st_UI-SUBNAVRHL::555555 st_UI-SUBBGNAVCOLORUHL::999999 st_UI-SUBNAVRFGCOLOR::cccccc st_UI-SUBNAVRIMAGE::/images/clients/999999_cccccc.jpg st_UI-SUBNAVRTBORDERSIZE::0 st_UI-SUBNAVRTBORDERSTYLE::none st_UI-SUBNAVRTBORDERCOLOR::FFFFFF st_UI-SUBNAVRBBORDERSIZE::1 st_UI-SUBNAVRBBORDERSTYLE::solid st_UI-SUBNAVRBBORDERCOLOR::eeeeee st_UI-SUBNAVRLBORDERSIZE::1 st_UI-SUBNAVRLBORDERSTYLE::solid st_UI-SUBNAVRLBORDERCOLOR::eeeeee st_UI-SUBNAVRRBORDERSIZE::1 st_UI-SUBNAVRRBORDERSTYLE::solid st_UI-SUBNAVRRBORDERCOLOR::eeeeee st_UI-SUBTABONFONTCOLOR::FFFFFF st_UI-SUBTABONBGCOLOR::ab0000 st_UI-SUBTABONFGCOLOR::cc0000 st_UI-SUBTABONIMAGE::/images/clients/ab0000_cc0000.jpg st_UI-SUBTABONTBORDERSIZE::1 st_UI-SUBTABONTBORDERSTYLE::solid st_UI-SUBTABONTBORDERCOLOR::cc0000 st_UI-SUBTABONBBORDERSIZE::1 st_UI-SUBTABONBBORDERSTYLE::solid st_UI-SUBTABONBBORDERCOLOR::ab0000 st_UI-SUBTABONLBORDERSIZE::1 st_UI-SUBTABONLBORDERSTYLE::solid st_UI-SUBTABONLBORDERCOLOR::ab0000 st_UI-SUBTABONRBORDERSIZE::1 st_UI-SUBTABONRBORDERSTYLE::solid st_UI-SUBTABONRBORDERCOLOR::ab0000 st_UI-SUBTABOFFFONTCOLOR::333333 st_UI-SUBTABOFFBGCOLOR::888888 st_UI-SUBTABOFFFGCOLOR::CCCCCC st_UI-SUBTABOFFIMAGE:: st_UI-SUBTABOFFTBORDERSIZE::1 st_UI-SUBTABOFFTBORDERSTYLE::solid st_UI-SUBTABOFFTBORDERCOLOR::CCCCCC st_UI-SUBTABOFFBBORDERSIZE::1 st_UI-SUBTABOFFBBORDERSTYLE::solid st_UI-SUBTABOFFBBORDERCOLOR::888888 st_UI-SUBTABOFFLBORDERSIZE::1 st_UI-SUBTABOFFLBORDERSTYLE::solid st_UI-SUBTABOFFLBORDERCOLOR::CCCCCC st_UI-SUBTABOFFRBORDERSIZE::1 st_UI-SUBTABOFFRBORDERSTYLE::solid st_UI-SUBTABOFFRBORDERCOLOR::888888 st_UI-TBLHEADERFONTCOLOR::333333 st_UI-TBLHEADERCOLOR::e4e4e4 st_UI-TBLHEADERFGCOLOR::d3d3d3 st_UI-TBLHEADERIMAGE::/images/clients/e4e4e4_d3d3d3.jpg st_UI-TBLHEADERTBORDERSIZE::1 st_UI-TBLHEADERTBORDERSTYLE::solid st_UI-TBLHEADERTBORDERCOLOR::f2f2f2 st_UI-TBLHEADERBBORDERSIZE::1 st_UI-TBLHEADERBBORDERSTYLE::solid st_UI-TBLHEADERBBORDERCOLOR::c7c7c7 st_UI-TBLHEADERLBORDERSIZE::1 st_UI-TBLHEADERLBORDERSTYLE::solid st_UI-TBLHEADERLBORDERCOLOR::f2f2f2 st_UI-TBLHEADERRBORDERSIZE::1 st_UI-TBLHEADERRBORDERSTYLE::solid st_UI-TBLHEADERRBORDERCOLOR::c7c7c7 st_UI-DATA1::ffffff st_UI-FDATA1:: st_UI-TBLROWODDIMAGE:: st_UI-DATA2::eeeeee st_UI-FDATA2:: st_UI-TBLROWEVENIMAGE:: st_UI-TBLROWTBORDERSIZE::0 st_UI-TBLROWTBORDERSTYLE::none st_UI-TBLROWTBORDERCOLOR::FFFFFF st_UI-TBLROWBBORDERSIZE::1 st_UI-TBLROWBBORDERSTYLE::dashed st_UI-TBLROWBBORDERCOLOR::cccccc st_UI-TBLROWLBORDERSIZE::0 st_UI-TBLROWLBORDERSTYLE::none st_UI-TBLROWLBORDERCOLOR::FFFFFF st_UI-TBLROWRBORDERSIZE::0 st_UI-TBLROWRBORDERSTYLE::none st_UI-TBLROWRBORDERCOLOR::FFFFFF st_UI-BUTTONLSTBG::cc0000 st_UI-BUTTONLSTFONT::FFFFFF st_UI-PNAVBG::FFFFFF st_UI-PNAVFG:: st_UI-PNAVIMAGE:: st_UI-TBLPNAVTBORDERSIZE::1 st_UI-TBLPNAVTBORDERSTYLE::solid st_UI-TBLPNAVTBORDERCOLOR::CCCCCC st_UI-TBLPNAVBBORDERSIZE::1 st_UI-TBLPNAVBBORDERSTYLE::solid st_UI-TBLPNAVBBORDERCOLOR::cccccc st_UI-TBLPNAVLBORDERSIZE::1 st_UI-TBLPNAVLBORDERSTYLE::solid st_UI-TBLPNAVLBORDERCOLOR::cccccc st_UI-TBLPNAVRBORDERSIZE::1 st_UI-TBLPNAVRBORDERSTYLE::solid st_UI-TBLPNAVRBORDERCOLOR::cccccc st_UI-DETAILBGCOLOR::FFFFFF st_UI-TBLLABELFONTCOLOR::000000 st_UI-TBLLABELCOLOR::e5e5e5 st_UI-TBLLABELFGCOLOR::d3d3d3 st_UI-TBLLABELIMAGE::/images/clients/e5e5e5_d3d3d3.jpg st_UI-TBLLABELTBORDERSIZE::1 st_UI-TBLLABELTBORDERSTYLE::solid st_UI-TBLLABELTBORDERCOLOR::f2f2f2 st_UI-TBLLABELBBORDERSIZE::1 st_UI-TBLLABELBBORDERSTYLE::solid st_UI-TBLLABELBBORDERCOLOR::c7c7c7 st_UI-TBLLABELLBORDERSIZE::1 st_UI-TBLLABELLBORDERSTYLE::solid st_UI-TBLLABELLBORDERCOLOR::f2f2f2 st_UI-TBLLABELRBORDERSIZE::1 st_UI-TBLLABELRBORDERSTYLE::solid st_UI-TBLLABELRBORDERCOLOR::c7c7c7 st_UI-TBLFIELDBGCOLOR::FFFFFF st_UI-TBLFIELDFGCOLOR:: st_UI-TBLFIELDIMAGE:: st_UI-TBLFIELDTBORDERSIZE::1 st_UI-TBLFIELDTBORDERSTYLE::none st_UI-TBLFIELDTBORDERCOLOR::efefef st_UI-TBLFIELDBBORDERSIZE::1 st_UI-TBLFIELDBBORDERSTYLE::solid st_UI-TBLFIELDBBORDERCOLOR::efefef st_UI-TBLFIELDLBORDERSIZE::1 st_UI-TBLFIELDLBORDERSTYLE::none st_UI-TBLFIELDLBORDERCOLOR::efefef st_UI-TBLFIELDRBORDERSIZE::1 st_UI-TBLFIELDRBORDERSTYLE::solid st_UI-TBLFIELDRBORDERCOLOR::efefef st_UI-DISCHEADERFONTCOLOR::2f2f2f st_UI-DISCHEADERCOLOR::DEE0D5 st_UI-DISCHEADERFGCOLOR::F1F1F1 st_UI-DISCHEADERIMAGE:: st_UI-DISCHEADERTBORDERSIZE::0 st_UI-DISCHEADERTBORDERSTYLE::none st_UI-DISCHEADERTBORDERCOLOR::FFFFFF st_UI-DISCHEADERBBORDERSIZE::0 st_UI-DISCHEADERBBORDERSTYLE::none st_UI-DISCHEADERBBORDERCOLOR::FFFFFF st_UI-DISCHEADERLBORDERSIZE::0 st_UI-DISCHEADERLBORDERSTYLE::none st_UI-DISCHEADERLBORDERCOLOR::FFFFFF st_UI-DISCHEADERRBORDERSIZE::0 st_UI-DISCHEADERRBORDERSTYLE::none st_UI-DISCHEADERRBORDERCOLOR::FFFFFF st_UI-DISCLISTFONTCOLOR::2f2f2f st_UI-DISCDATA1::dcdcdc st_UI-DISCFDATA1::ffffff st_UI-DISCROWODDIMAGE::/images/clients/dcdcdc_ffffff.jpg st_UI-DISCDATA2::d6d6d6 st_UI-DISCFDATA2::ffffff st_UI-DISCROWEVENIMAGE::/images/clients/d6d6d6_ffffff.jpg st_UI-DISCROWTBORDERSIZE::0 st_UI-DISCROWTBORDERSTYLE::none st_UI-DISCROWTBORDERCOLOR::FFFFFF st_UI-DISCROWBBORDERSIZE::0 st_UI-DISCROWBBORDERSTYLE::none st_UI-DISCROWBBORDERCOLOR::FFFFFF st_UI-DISCROWLBORDERSIZE::0 st_UI-DISCROWLBORDERSTYLE::none st_UI-DISCROWLBORDERCOLOR::FFFFFF st_UI-DISCROWRBORDERSIZE::0 st_UI-DISCROWRBORDERSTYLE::none st_UI-DISCROWRBORDERCOLOR::FFFFFF st_UI-DISCPNAVBG::FFFFFF st_UI-DISCPNAVFG:: st_UI-DISCPNAVIMAGE:: st_UI-DISCPNAVTBORDERSIZE::0 st_UI-DISCPNAVTBORDERSTYLE::none st_UI-DISCPNAVTBORDERCOLOR::8E8E8E st_UI-DISCPNAVBBORDERSIZE::0 st_UI-DISCPNAVBBORDERSTYLE::none st_UI-DISCPNAVBBORDERCOLOR::E0E0E0 st_UI-DISCPNAVLBORDERSIZE::0 st_UI-DISCPNAVLBORDERSTYLE::none st_UI-DISCPNAVLBORDERCOLOR::8E8E8E st_UI-DISCPNAVRBORDERSIZE::0 st_UI-DISCPNAVRBORDERSTYLE::none st_UI-DISCPNAVRBORDERCOLOR::E0E0E0 st_UI-DISCLABELFONTCOLOR::414240 st_UI-DISCLABELCOLOR::DEE0D5 st_UI-DISCLABELFGCOLOR::FFFFFF st_UI-DISCLABELIMAGE::/images/clients/DEE0D5_FFFFFF.jpg st_UI-DISCLABELTBORDERSIZE::1 st_UI-DISCLABELTBORDERSTYLE::solid st_UI-DISCLABELTBORDERCOLOR::FFFFFF st_UI-DISCLABELBBORDERSIZE::1 st_UI-DISCLABELBBORDERSTYLE::solid st_UI-DISCLABELBBORDERCOLOR::FFFFFF st_UI-DISCLABELLBORDERSIZE::1 st_UI-DISCLABELLBORDERSTYLE::solid st_UI-DISCLABELLBORDERCOLOR::FFFFFF st_UI-DISCLABELRBORDERSIZE::1 st_UI-DISCLABELRBORDERSTYLE::solid st_UI-DISCLABELRBORDERCOLOR::FFFFFF st_UI-DISCDETAILFONTCOLOR::313131 st_UI-DISCFIELDBGCOLOR::FFFFFF st_UI-DISCFIELDFGCOLOR:: st_UI-DISCFIELDIMAGE:: st_UI-DISCFIELDTBORDERSIZE::1 st_UI-DISCFIELDTBORDERSTYLE::solid st_UI-DISCFIELDTBORDERCOLOR::FFFFFF st_UI-DISCFIELDBBORDERSIZE::1 st_UI-DISCFIELDBBORDERSTYLE::solid st_UI-DISCFIELDBBORDERCOLOR::FFFFFF st_UI-DISCFIELDLBORDERSIZE::1 st_UI-DISCFIELDLBORDERSTYLE::solid st_UI-DISCFIELDLBORDERCOLOR::FFFFFF st_UI-DISCFIELDRBORDERSIZE::1 st_UI-DISCFIELDRBORDERSTYLE::solid st_UI-DISCFIELDRBORDERCOLOR::FFFFFF st_EXTCSS::