Branding
Contents
Overview
As part of the implementation process, SmartSimple or its partners typically configure the look and feel of your system for you. If you have Global Administrator privileges, you can change the look and feel of your system at any time. Here is how you upload logos and change the system colors to align your system with your brand.
Configuration - Essentials
You must have Global Administrator access to modify the systems logo and colors.
Logo
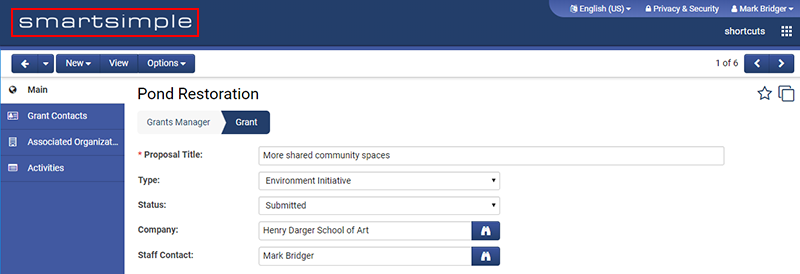
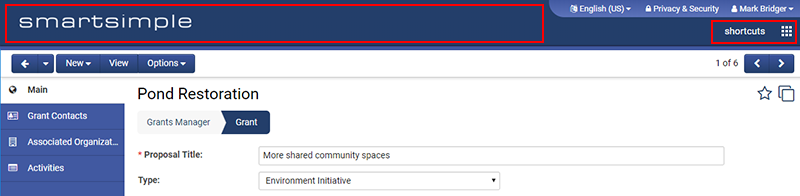
You can upload a logo that will appear in the header for all users. This logo appears at the top left of all screens. Typically, people upload their organization’s logo, unless they have created a special logo for their system. If you don’t have a logo, you can enter text.
Logo Specifications
| Size | 112 pixels high but only 250 pixels wide or less is recommended. |
| Format | PNG on a transparent background recommended. JPG and GIF are also accepted. |
| File Size | 10 – 20 KB is recommended. |
How to upload the logo
- Click on the menu icon which looks like 9 squares in the top right of the header.
-
- Select Global Settings.
- Click on the Branding tab.
- For Logo click on the Browse… button, which looks like an open folder and select the desired file you want to upload.
- Click the Upload button.
- Reload the page in your browser with a forced cache refresh (CTRL + F5 on the PC).
Favicon
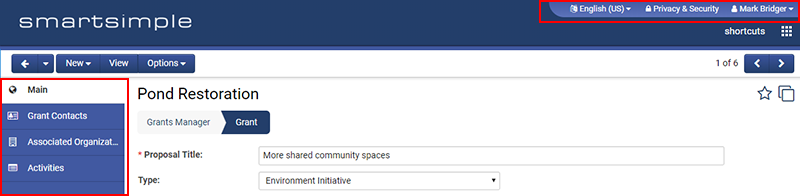
The favicon is short for Favorite Icon; it is also known as shortcut, website, tab, URL and bookmark icon. Depending on your browser, this icon will appear on your tabs, in your bookmarks on shortcuts and in other areas of the user’s browser or desktop.
Favicon specifications
| Size | 48 pixels high by 48 pixels wide. |
| Format | PNG or ICO is recommended. |
| File Size | 5 – 10 KB is recommended. |
How to upload the Favicon
- Click on the menu icon which looks like 9 squares in the top right of the header.
-
- Select Global Settings.
- Click on the Branding tab.
- For Favicon click on the Browse… button which looks like an open folder and select the desired file.
- Click the Upload button.
- Reload the page in your browser with a forced cache refresh (CTRL + F5 on the PC).
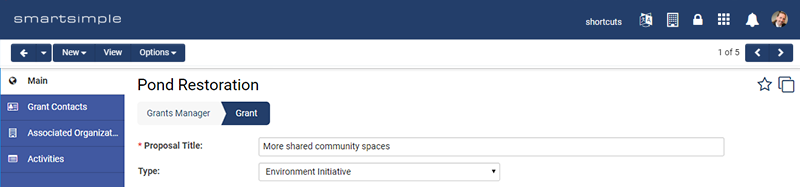
Compact Header
Use the compact header for a cleaner and more streamlined look. This header option, gives you more screen real-estate to work within. Toggle this setting on or off based on your preference. Note this setting applies to all users of the system.
How to enable the Compact Header
- Click on the menu icon which looks like 9 squares in the top right of the header.
-
- Select Global Settings.
- Click on the Branding tab.
- Toggle on Enable Compact Header.
- Click the Save button.
- Reload the page in your browser with a forced cache refresh (CTRL + F5 on the PC).
Colors & Styles
Beyond uploading image files, you can adjust the colors and you have some style choices. If you choose to change the colors in your system, make sure you maintain a contrast ratio between fonts and backgrounds of 4.5 or greater to ensure you meet with accessibility standards (Section 508 and WCAG 2.0) Here is a tool you can use to check your contrast ratio http://leaverou.github.io/contrast-ratio/. Also: note that color settings affect multiple areas in the system, and all color settings affect all users. For example, the colors an administrator sees are the same as the colors an applicant sees.
How to modify the Colors & Styles
- Click on the menu icon which looks like 9 squares in the top right of the header.
-
- Select Global Settings.
- Click on the Branding tab.
- Click the Colors & Styles link.
- Click on the desired color picker to choose a new color or enter a Hexadecimal value (example: #000000).
- Click Save.
- Reload the page in your browser with a forced cache refresh (CTRL + F5 on the PC).
Color & Styles settings explained
Global Settings
| Mandatory Field Font Color | The color of all fields set as mandatory. Typically, the mandatory field color is set to a shade of red. |
| Mandatory Field Style | Any question that is set as mandatory will be by default prefixed with an asterisk *. Alternately, you may change the caption color to the mandatory field color, instead of showing an asterisk. |
| Link | The color of all text links. |
| Link Mouse-Over | The color displayed on text links when you mouse over the link (hover). |
| Link Underline | Any text links will be underlined by default. You have the option to turn off underlines. |
| Button Font | Text and icons inside buttons will use this color. Typically, this is set to white. |
| Button Background | Buttons will be this color. Typically, this is set to a color like dark blue. |
| Button Foreground | If you want a gradient on your buttons, choose a slightly lighter hue or tint of the background color. This setting gives buttons a slight 3D appearance. Typically, the button foreground and background are set to the same color giving buttons a flat look. |
| Highlight | When the user clicks into an input, the inputs background will change from white to this color. This setting gives an extra layer of visibility and differentiation to the currently selected input. Typically, this is set to a light tint of yellow. |
Main Heading Settings
| Font | Main menu links and the main menu icon uses this color. |
| Background | The header background uses this color. The logo will appear over this color, as will the other text in the header. Typically, a dark color looks best for the header. |
| Foreground | If you want a gradient in the header, use this setting. This gradient will go from bottom to top, fading when it gets to the top. Typically, the background and foreground colors are the same, giving the header a flat look. |
| Heading Font | Text color on the user menu and on the related objects menu (object left navigation). |
| Heading Background | User menu and on the related objects menu color. |
| Heading Foreground | If you want a gradient in the user menu use this setting. Typically, it is set to the same color as the heading background giving it a flat look. |
| Menu Icon Header Font | If you click on the menu icon you will see a menu of links. These links are grouped under headings such as “Tools” and “Help”. This setting controls the icon text and underline color of these headings. Typically, the heading background color is used for this if the heading is set to a dark color. |
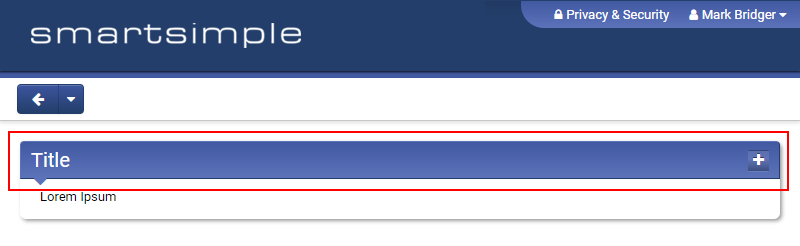
Title Settings
| Font | Text in a portal section uses this setting. Typically set to white. |
| Background | The background title bar of portal sections uses this setting. Typically set to a dark color similar to the header. |
| Foreground | If you want a gradient in the title bar of portal sections use this setting. Typically, it is the same color as the background to give a flat look. |
| Bottom Border | If you want a line under the title bar of a portal section to give more separation use this setting. Typically, it is the same color as the background to give a flat look but sometimes a slightly darker shade of the same color is used here. |
Sub-Title Settings
| Font | Text color for all title bars in the system. Typically set to a dark grey. |
| Bottom Border | Underline color for all title bars in the system. Typically set to a light shade of grey. |
List Settings
| Heading Font | Text color for table headers. Typically, the header color if the header color is dark. |
| Heading Background | Table Header color. Typically, a lighter version of the of the header color around 15% is recommended. Note the header font and background color inverse when the header of a column is clicked. |
| Top Border | A line at the top of each row in the table to give differentiation between rows. Typically set to white. |
| Bottom Border | A line at the bottom of each row in the table to give differentiation between rows. Typically set to a light grey. |
Configuration - Advanced
Importing/Exporting Colors & Styles
You can import and export your colors and styles settings from one system to another, or save a copy of your colors and styles for archival purposes. For example, you can make changes and test them on your backup or development system and then when you are happy, apply all your changes at once to your production system.
How to export and import colors and styles between systems
- Click on the menu icon which looks like 9 squares in the top right of the header.
-
- Select Global Settings.
- Click on the Branding tab.
- Click the Colors & Styles link.
- In the action bar located near the header click on the Export Styles button.
- A modal window will open. Copy the code in the modal window.
- Go to the system where you want to apply these styles.
- Follow steps 1 to 4 above.
- In the action bar located near the header, click on the Import Styles button.
- Paste the styles you copied into the modal window of the desired system.
- Click the Import Styles button on the bottom of the modal window.
- Click OK on the alert.
- Close the alert and the modal window.
- Click Save.
- Reload the page in your browser with a forced cache refresh (CTRL + F5 on the PC).
Tip: Image sizing and compression
When you upload images to your SmartSimple system, always size them to the desired dimensions and format. This usually involves resizing the chosen image and saving it as optimized in photo editing software such as Adobe Photoshop. For example, if you upload a 16MB image it will take several seconds to download and display plus it will use up more of your client’s data. Conversely the same Image could be saved in JPG format at medium compression and its file size will be less than 0.1MB which will load instantly with no discernible difference to the look and feel.
Generally, files should be saved in JPG or PNG format and make use of compression options.
Joint Photographic Experts Group (JPG/JPEG) is a lossy format best for photos such as an image of people or a landscape.
Portable Network Graphics (PNG) is a lossless format that supports transparency and is best suited for logos and graphics.
Tip: Sourcing imagery
Don’t have photos to use in your SmartSimple system? Here are some websites that offer copyright free stock photos for commercial use. Find the images you want, crop and size the images then upload them into SmartSimple.
You may also want to check out the following paid stock photo sites.
For free icons