Template:UTA
Contents
- 1 How to Build a UTA
- 1.1 Scenario
- 1.2 The Thing To Be Tracked (Level 1)
- 1.3 Getting Started
- 1.4 User Roles
- 1.5 Importing Users
- 1.6 Creating a UTA
- 1.6.1 UTA Level 1 Types
- 1.6.2 UTA Level 1 Status
- 1.6.3 Enable Level 1 Standard Fields
- 1.6.4 Add Custom Fields
- 1.6.5 Add Text Box - Text Single Line
- 1.6.6 Add Text Box - Date
- 1.6.7 Creating a List View
- 1.6.8 Setting up the Security Matrix
- 1.6.9 Creating Save Button
- 1.6.10 Creating Submit Buttons
- 1.6.11 Creating a Level 1 Asset (record)
- 1.6.12 Making the delete button red
- 1.7 Enhance UTA Display
- 2 Creating a Report and Autoloader
- 3 Creating a Personal Dashboard
How to Build a UTA
The Universal Tracking Application (or UTA) is a customizable information and process management application within the SmartSimple Cloud system. Organizations like yours use UTAs to track and manage whatever is important. Your organization may use the SmartSimple Cloud platform to handle grants, cases, research, or volunteer management, but your SmartSimple Cloud system is capable of tracking and managing much more.
In this hands-on tutorial, we will walk through the basics of building a UTA from scratch and touch on some tools like the user import, autoloader, reports and personal dashboard.
Let's start by defining what we want to track and manage using a sample scenario.
Scenario
Alex is an IT manager that is responsible for tracking and managing IT assets within their organization.
Alex has to keep track of the assets like computers, monitors and printers.
Alex needs to know when each asset's warranty will expire.
Alex also needs to keep track of other information such as serial numbers and who is currently in possession of each asset and if an IT Asset is in service.
Other employees will be given access to this information as well.
Now that we have defined the business needs, we can create a build plan for our Universal Tracking Application (UTA).
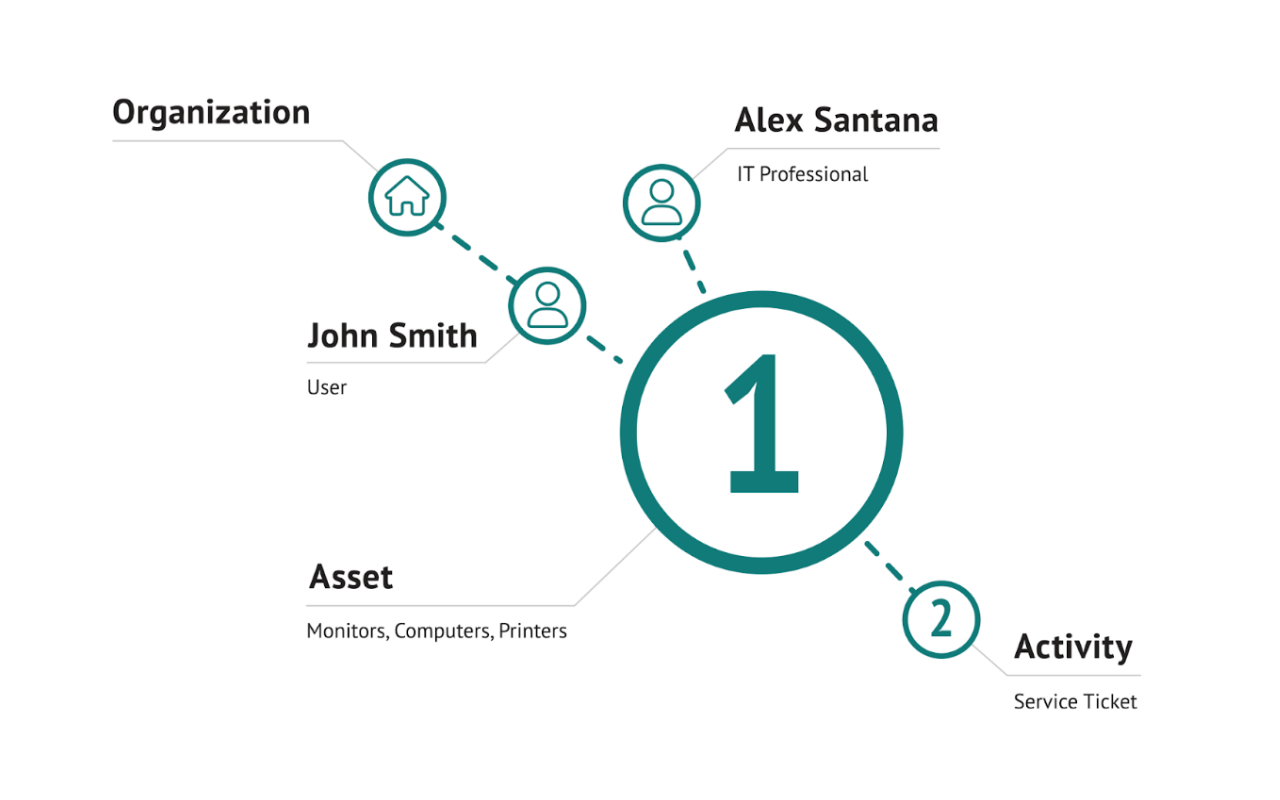
The Thing To Be Tracked (Level 1)
The first thing to decide is what is the thing to be tracked?
In our scenario above we decided we want to track IT Assets such as computers, monitors and printers. So the “Level 1” or the thing to be tracked in the UTA we will build will be called an “IT asset”.
We also know that there will be actions around the assets we are tracking. For example Alex may need to install software or replace a malfunctioning hard drive on a computer.
We refer to activities related to the thing being tracked as “Activities” or a “Level 2”. If we needed to track sub activities we could also do that with Level 3s.
Beyond the three levels there will be people or “Users” connected to the IT assets in some way. For example the person who is assigned or in possession of the IT Asset will need to be tracked.
Here is the structure or plan for Alex’s UTA.
Getting Started
Before we can build a UTA we need to have Global Administrator privileges.
This training was created for people who are part of the Day 0 hands on training at Elevate23 in Boston.
You will will be provided with a URL and password to access a training instance created for you.
Please check that:
- You have access to the WIFI
- Your laptop is plugged in
Then log into the system using the training instance created for you. You were sent the URL and password via Email.
If you need assistance there are people circulating to help. Flag someone over or raise your hand.
Note please follow the instructions exactly as each lesson builds on the lessons before it. Do let us know if you need assistance at any time.
User Roles
Before we create the UTA first we are going to create a user role for the administrator of the UTA we are going to create.
Within your SmartSimple Cloud System you will have many people which we refer to as users.
Those users will often have many roles.
What is a user role and why do we use them?
User Roles group like users together. So we can control what people can see and do in the system. This is often referred to as “Role Based Access” control or “RBAC”. Typical roles might be internal staff, applicant or reviewer.
Why do we suggest roles should add permissions to users?
If roles are used to add permissions to a user, roles become additive in nature. The more roles a user has the more they can see and do within your SmartSimple system.
That's not to say you can’t apply a “deny” permission on a role. As there are legitimate use cases for that but typically we suggest adding permissions with roles when possible.
Why should we be mindful of using the deny permissions on user roles?
Be mindful of using deny permissions on user roles because SmartSimple Cloud takes a most restrictive approach to security and as such a single deny permission on one role will override all the allowed permissions on any other roles a user may have.
Creating a User Role
In this exercise we will create an Administrator role, so users with this role will be able to configure and manage the UTA.
- In the header, click on the “Menu” icon (it has nine boxes and appears top right of the header) and select “Roles & Security”.
- Click the “User Roles” link.
- Click the “New” (+) button in the action bar.
- For “Role Name” enter “IT Asset Tracker - Manager”.
- Enter the same text for caption.
- Select the “Internal Users Only” radio button.
- Toggle on "Enable Menu Icon" (this will give users the menu icon on the top right which contains links to many areas of the system).
- Click “Save”.
Follow the same steps as above to create a second (new) role which will have less permissions. We will call the second (new) role “IT Asset Tracker - Access”
You now have a role we can give to the administrator of the UTA and people who only need to see the information in the UTA but do not have access to change it.
What is the difference between the “name” and the “caption” of something in SmartSimple?
The “Name” is something we reference from within the system similar to an ID and as such generally you should never change the name as you may break references configured. The “Caption” is the text that gets displayed to the end user. The caption can be changed freely as desired and will be translated.
Why is it good practice to choose the option of “Internal Users Only” when creating a role?
We flag a role for internal or external users only as a safety precaution, to prevent people from accidentally giving a role to an external person like an applicant and vice versa.
Assigning a User Role
In this exercise we are going to add the “System Administrator” role that was pre-created in this instance to our users. We will also assign the new “IT Asset Tracker - Manager” role we just created to our user.
- Click on the “User Roles” link in the breadcrumb to navigate back to the list of user roles.
- Click the “Edit” button (looks like a pencil) for the “System Administrator” role.
- Click the “Current Users” tab in the left navigation.
- Click the “Add User to Role” (+) button.
- Click the check box next to your name in the list, then click the “Add” button. Your user has now been given this role.
Repeat the steps above to add the role of “IT Asset Tracker - Manager” to your user.
Note: There are a number of ways you can add roles to users for example:
- from their profile
- using the batch update on a user list view
- using an import wizard
Logout and back in
In this exercise we will log out and log back in so the permission changes take full effect.
- Go to the user menu top right of the header (will have your initial)
- Select Log Out.
- On the login page enter your email and password.
Importing Users
In this exercise we will import some users so we can attach them to records in the UTA later.
- Download the File:User import.zip which contains user_import.csv
- Click on the “Menu” icon (9 squares in the header) and select “Global Settings”
- Click on the “Users” tab.
- Scroll down and click the “User Import Wizard” link.
- For “Select a file to import” click the “Choose File” button (looks like a folder)
- Select the CSV file we just downloaded. (likely in your downloads) and click “Open”.
- Click the “Upload” button (has an up arrow).
- You will see the sample data
- For “Parent Company” click the “Lookup” button (looks like binoculars)
- Select the only available organization and the modal window will close.
- For “User Activation” select “No user activation” (we don’t expect these users to login)
- For “Assigned Roles” select “IT Asset Tracker Access”
- Click the “Next” button.
- Under the Column Mapping section for the first drop down select “First Name”
- For the second drop down select “Last Name“
- For the last drop down select “Email”
- Click the “Next” button twice.
We now have sample users that have been imported and given the role of “IT Asset Tracker - Access”
Creating a UTA
In this exercise we will create an “IT Asset Tracker” UTA.
- Click on the “Menu” icon in the header (it looks like 9 squares) and select “Tracking Applications”.
- Click the “New Application” (+) button in the action bar.
- For the “Application Name” enter “IT Asset Tracker”.
- For “Tracking Object Label” enter “Asset” (this is your level 1, the thing to be tracked such as a computer).
- For “Tracking Object Plural Label” enter “Assets”
- Toggle on “Enable Tracking Activity” (this is your level 2, the activities related to what you are tracking such as repairing a hard drive or installing software. We won’t create these to save time but you can explore on your own later.)
- For “Activity Label” enter “Service”
- For “Activity Plural Label” enter “Services”
- Scroll back up and on the “Security” tab scroll down to “Application Access”, click into the input and select both the “IT Asset Tracker - Manager” as well as the “IT Asset Tracker - Access” roles we created earlier.
- For “Administrator Access” only select the “IT Asset Tracker - Manager”.
Click “Save” at the bottom of the screen.
We have now created a UTA, enabled level 2s and defined the terminology of both our level 1 records (Assets) which includes computers and our level 2 records (services) which includes fixing a hard drive and installing software. We have also specified which roles can configure this UTA and which roles will only have access to this UTA.
- Refresh the browser using CTRL + F5.
- Click on the “Menu” icon in the header and you will see the “IT Asset Tracker” link as the first item under “Applications”.
UTA Level 1 Types
We decided the thing we are going to track (the level 1) will be called “assets”. These IT assets include monitors, computers and printers.
The information we want to collect and our process around managing each kind of asset will be different. Since not all IT assets will be the same we need to create a type for each asset.
Just like we created user roles to group like people together, we need to create “Types” to group like IT assets together. Once we have defined Types of IT Assets we will be able to specify what information we will track and how each type (or grouping) of asset will be managed.
In this exercise we will create three types of level 1 IT assets.
- Navigate to the “Menu” icon and select the “IT Asset Tracker” under applications. If you do not see it press CTRL + F5 to force the browser to reload. If you still cannot see the “IT Asset Tracker” link, check that your user has the “IT Asset Tracker - Manager” role we created earlier and check that role has “Application Access” on the “Security” tab.
- Click on the “Configuration Settings” it looks like a gear in the action menu.
- Select the “Asset” (level 1) tab, beside the general tab.
- Click the “Types” link.
- Click the “New Type” (+) button.
- For “Name” and “Caption” enter “Monitors”
- Click into “Icon” and then into the search box that appears in the drop down. Type “TV” and select that.
- “Save”.
- Now click on the “Asset Types” link in the breadcrumb (note the breadcrumb in SmartSimple is location based which means it shows you where you are in the hierarchy of the system. The breadcrumb is not path based; it does not show you where you came from.
- Create another type the same way. Call this type “Computers” and for the icon select “Laptop”
- Create the last type the same way. Call this type “Printers” and for the icon select “Print”
We now have three types of IT assets with icons.
What are types and why do we use them?
Types are a way of grouping similar things. So we can specify what information we want to collect and control the process flow for each type of level 1.
UTA Level 1 Status
Now that we have defined the types of level 1 things we will track, we need to define the status. Think of status as a stage in a process or a state in time. For example, this morning I woke up, ate breakfast, and I went to work. Those are 3 stages in my morning routine. Each of those points in time could be a status in SmartSimple.
In this exercise we are going to create 3 statuses (stages in our process). Those statuses will be “available”, “assigned”, and “retired”.
- Click on “Settings” in the breadcrumb and navigate to the “Asset” (level 1) tab
- Click the “Statuses” link.
- Click the “New Status” (+) button in the action bar.
- For “Name” and “Caption” enter “Available”
- For “Color Code” enter “13BAA7” which is a mint green color.
- Toggle on “Is Default Status” (all new level 1 assets will start at this status).
- Click “Save”
- Click on the “Permissions & Availability” tab.
- For “Enabled on Asset Types” select “All”
- Click “Save”.
- Click on “Asset Statuses” in the breadcrumb.
- Create another status similar to above.
- For “Name” and “Caption” enter “Assigned” for “Color Code” enter 008A00” which is a darker green and click “Save”. (Do not toggle on is default status).
- Click on the “Permissions & Availability” tab. For “Enabled on Asset Types” select “All” and click “Save”.
- Create another status similar to above.
- For “Name” and “Caption” enter “Retired” for “Color Code” enter “CCCCCC” (6 Cs) and “Save”.
- Click on the “Permissions & Availability” tab. For “Enabled on Asset Types” select “All” and click “Save”.
We now have created 3 statuses and they are available on all 3 types.
What are Statuses and why do we use them?
Statuses are a state in time or a stage in your process. For example in a granting scenario you might have statuses of Draft, Submitted, Under Review and Approved. Statuses are used to define what will appear and what will happen at each stage of your process.
By defining a status color it makes it easier to quickly see the status of records in our list views which we will build later.
Next we will create one more status called “In Service” but this time we are going to make this new status only available to the Level 1 type called “Computers” as computers are going to have a status the other IT assets like printers and monitors do not.
- In the breadcrumb click on “Asset Statuses”
- Click the “New Status” button.
- For “Name” enter “In_Service” and “Caption” enter “In Service” for “Color Code” enter “FF0000” (2 Fs 4 0s) and “Save”.
- Click on the “Permissions & Availability” tab. For “Enabled on Asset Types” only select “Computers” and click “Save”.
Now we have a status of “In Service” which will only be available for the Type of “Computers”. We have also connected our new statuses to only the computer type.
Enable Level 1 Standard Fields
Standard Fields like “Application Name” are built in fields used to track basic data points and properties. Within a UTA you must enable the Standard fields you wish to use.
If a standard field has been enabled you will see a caption. If you no longer want to use a standard field you can apply a deny permission to it.
In this exercise we will set up some standard fields for our level 1 assets.
- Navigate to the “IT Asset Tracker” UTA and click the “Configuration Settings” button or click “Settings” in the breadcrumb.
- Click the “Asset” (level 1) tab
- Click the “Standard Fields” link.
- Click on “Activity List” and change the caption to “Activities” and click “Save”. This standard field has been enabled and will allow you to see the level 2 activities in the left navigation. We won’t create level 2s as part of this training but you are welcome to explore this later.
- Click on “Asset Standard Fields” link in the breadcrumb, click the “Edit” button for “Application Name” and change the “Caption” to say “Asset Name” and “Save”
- Repeat the above process of navigating to the standard field list, then edit the caption names and then save for the following fields:
| Name | Change Caption to |
|---|---|
| Application Type | Asset Type |
| Modified By | Modified By |
| Modified Date | Modified Date |
| Person | Assigned To |
| Status | Status |
We have now enabled 7 Standard fields for our level 1 and changed the labels.
Add Custom Fields
We need to collect more information about the IT assets such as the vendor, model, serial number, and when the warranty expires.
What are custom fields and why would we use them?
Custom fields extend the SmartSimple platform allowing us to store and display many types of data beyond what is possible with standard fields.
First we will create a custom field for the vendor. Since we can only purchase from approved vendors there is a short list. We will use the “Select One - Drop Down List” custom field for this. With this field Alex will not be required to manually type the vendor name for each asset which would be time consuming and prone to errors.
If there were more than 25 vendors we may have chosen the “Lookup - Autocomplete Options” custom field so it would be easier to search for the correct option instead of scrolling through a long list.
The appropriate type of custom field you should create often depends on the type of data you wish to collect and the amount of options you need to offer.
- Navigate to the “IT Asset Tracker” UTA and click the “Configuration Settings” button or click “Settings” in the breadcrumb.
- Click on the “Asset” (level 1) Tab
- Click the “Custom Fields” link
- Click the “New Field” (+) button
- For “Field Type” select “Select One - Dropdown list”
- For “Field Name” and “Caption” Enter “Vendor”
- For “Predefined Options” enter “0=Select One;1=Lenovo;2=HP;3=Dell;” note that each vendor is separated by a semi colon. This sets the order of the options in the dropdown.
- Click “Save”
In this example we entered both a store value (1) and then a display value (Lenovo) for our predefined options.
Why do we enter a store value and display value for options?
By declaring a store value and a display value for options it will be easy to change the caption of an option over time while maintaining backwards compatibility (store value does not change).
It’s also advantageous to declare a store value that is different from the display value when you want to do calculations like scoring reviews. For example if I wanted to use a likert scale I would enter the following:
0=Select One;1=Strongly Disagree;2=Disagree;3=Neither Agree or Disagree;4=Agree;5=Strongly Agree
What do you do if you have an option that people have selected in the past but you don’t want people to be able to select it in future?
Move the options you no longer want to be selectable to the end of your list and wrap them in the ssRetiredOptions syntax.
Make sure there is a semicolon ( ; ) before and after that syntax. This is preferred to removing the option as you can still retain values chosen and report on the data without allowing people to choose these options going forward..
Why do I add “0=Select One” as my first predefined option?
If I don’t include “Select One” as the first predefined option I will have no way of knowing if the user picked this value or if the first option was automatically saved as the answer.
Add Text Box - Text Single Line
In the next exercise we will create a custom field to hold the Model Number. As Model numbers vary we will use the “Text Box - Text Single Line” field type.
- Click the “Asset Custom Fields” link in the breadcrumb
- Click the “New Field” (+) button
- For “Field Type” select “Text Box - Text Single Line”. Given the model may have alpha and numeric characters we are not going to restrict what the user can enter here.
- For “Field Name” and “Caption” Enter “Model”
- Click “Save”
- Repeat the above steps to make another field but for “Field Name” enter “Serial_ Number” and for “Caption” Enter “Serial Number” then “Save”.
Note, you cannot have spaces in field names so you may wish to standardize on Camel Case (CamelCase), Snake Case (snake_case) or a combination of the two (Serial_Number). In this exercise we will use a combination for all our field names.
Add Text Box - Date
Lastly add a custom field to track the date the Warranty will expire.
- Click the “Asset Custom Fields” in the breadcrumb
- Click the “New Field” (+) button
- For “Field Type” select “Text Box - Date”.
- For “Field Name” and “Caption” Enter “Warranty Expiration”. Remember to adjust the field name to “Warranty_Expiration”.
- Click “Save”
Later you could explore adding more custom fields as needed and use permissions and availability to control when and where the custom fields will appear as well as who can see or edit the fields.
Note, when creating forms be mindful of how much information you collect. Ask yourself do I really need this information, am I going to make a decision or act on that information in some way. Do I need this information now or can I ask for it at a later stage. Smaller forms are faster to fill in, and will perform better.
Note when creating a custom field we generally create fields as “Common fields” as opposed to creating fields on a specific type. If you create fields as “common fields” you can restrict them to one or more types. This makes it easy to report on the same data across multiple types of level 1s later. We suggest you avoid making many similar fields on each type. If you have already done that there is an option to convert type specific fields to common fields in the action bar.
Creating a List View
In this exercise we will create a default list view so we can see the fields we created and open records. We will not include any filters on our default list view so users can see all records by default.
Users can also choose to make personal list views and filters later, and they can choose to hide columns in a system list view.
Before we create our list view we want to be mindful that less is more and as such only include the most relevant information in your list views.
How many columns should a list view contain?
The amount of columns a list view should contain depends on your audience. In general four to seven columns of data is generally considered to be the most readable and easy to digest for the majority of end users like applicants.
- Navigate to the “IT Asset Tracker” UTA and click the “Configuration Settings” button or click “Settings” in the breadcrumb.
- Click the level 1 tab we called “Asset”.
- Click the “List Views” link.
- On the “System Views” tab click the “New” button (+) in the action bar.
- Click on the “Columns” tab.
- Each available field is listed in the left box. We are going to add the following field to our list view using the “Add to New Column” (+) buttons.
- Add the following fields to your list view. You will need to scroll down to see some of these:
- Row Index
- Asset Name (not ID)
- Asset Type
- Status
- Assigned To
- Click the “Save” button.
- Click the “Sort Order” tab and select the option called “Status Display Order”
- Click the “Save” button.
We now have a listview that will show the level 1 records and it will be sorted based on status.
If we wanted to, we could click into any of the columns we added and change the “Header Caption” or see more information about the fields we selected.
Click the “Properties” tab and scroll down to the “Feature Options” section. You will see a toggle here called “Marked As Configuration Only”.
When should we flag a list view as configuration only?
If the list view we are creating is only going to be used in a portal, perhaps as a shortcut or an aggregate and we do not want end users to be able to select this list view, then we would toggle on configuration only. This will hide the list view from the list view selector.
On the “Export” tab enable export. This will allows users to download your list view into excel and work with it offline.
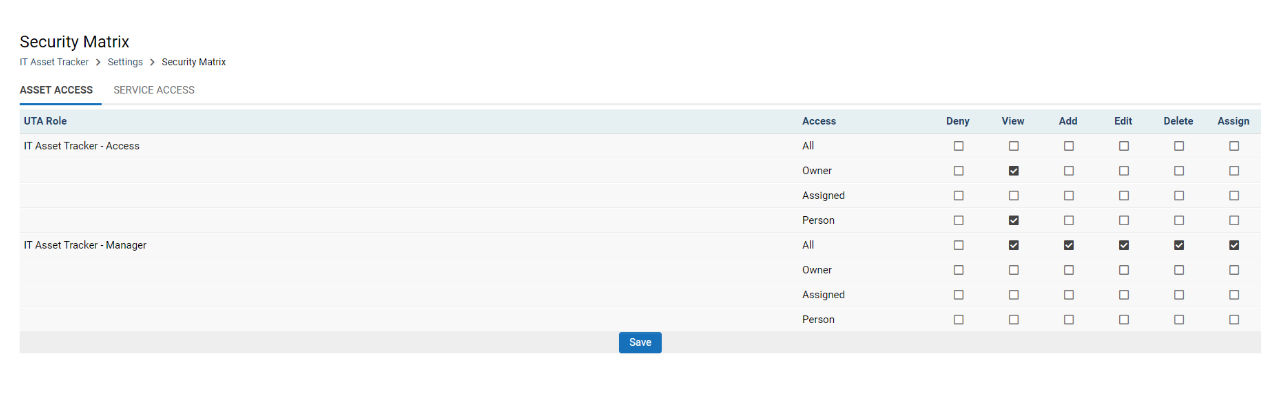
Setting up the Security Matrix
Within our IT Asset tracker we want to give the Administrator the ability to view, create, and delete all records. We want other users associated with records to be able to see their records only.
In this exercise we are going to modify the Security Matrix to give roles the desired access.
- Navigate to the “IT Asset Tracker” UTA and click the “Configuration Settings” button or click “Settings” in the breadcrumb.
- On the “Security” tab toggle on “Enable Security Matrix”
- Click “Save”.
- Click the link called “Security Matrix”
- For the role “IT Asset Tracker - Access” and under the “Access” column for the row of “Owner” check “View”. For the row of “Person” also check “View”
- For the role “IT Asset Tracker - Manager” and the “Access” of “All” check “View”, “Add”, “Edit”, “Delete”, and “Assign”. Do not check the “Deny”.
- Click the “Save” button.
Now users with the role of “IT Asset Tracker - Manager” can “add”, “edit”, “delete” and “assign” records. Users with the role of “IT Asset Tracker - Access” can only view records if they are selected in the “Owner” or “Person” fields.
Creating Save Button
When the Administrator creates new IT assets records (level 1s), they will need to save their work in progress.
In this exercise we will create a “Save Draft” button to save work in progress without validating.
Our “Save Draft” button will appear on all statuses except Retired, as we don’t want anyone making changes once an IT asset is retired.
- Navigate to the “IT Asset Tracker” UTA and click the “Configuration Settings” button or click “Settings” in the breadcrumb.
- Click on the level 1 “Asset” tab
- Click the link called “Submit and Save Buttons”.
- Click the “New Submit and Save Button” (+) button
- For “Type” choose “Save Draft”
- For “Caption” enter “Save”
- For “Align to” choose “Left”
- For “Available Status” choose the “All” option and then remove the “Retired” option. Click off the input.
- Click the “Save” button.
Now that we have a button that will save our work without triggering validation.
Creating Submit Buttons
In the next exercise we will create “Submit” buttons that will move our records from one status to the next or back.
Our process will be linear starting at the status of “Available” to “Assigned” to “In Service” to “Retired”. The record can be sent forward or back one status at a time. To keep the training concise we will only create a few buttons but you can explore creating more buttons later.
- Click on “Asset Submit and Save Buttons” in the breadcrumb or navigate back to the level 1 “Submit and Save Buttons”.
- Click the “New Submit and Save Button” (+) button
- For “Type” we want to keep it on “Submit”
- For “Caption” enter “Move To Assigned”
- For “Icon” choose “user” by typing into the search input and select that option.
- For “Color” choose “Success” (green)
- For “Align to” choose “Right”.
- For “Available Status” choose “Available” (this is the status where the button will appear)
- For “Submit to Status” select “Assigned” (this is the status the record will go to when the button is clicked)
- Click the “Save” button.
We now have a button to move records in the “Available” Status to the “Assigned” Status.
Repeat the above but this time do the following:
- For “Caption” enter “Move To In Service”
- For “Icon” choose “Wrench”
- For “Color” choose “Success”
- For “Align” choose “Right”.
- For “Available Status” choose “Assigned”
- For “Submit to Status” select “In Service”
- Click the “Save” button.
In this way we can create buttons to move our records forward.
You may wish to use the green “success” coloring for buttons that will have a positive effect like move records forward and the yellow button for moving buttons back, and red buttons for things that will have a negative or destructive effect like deleting. You may also opt to place positive actions on the right.
We will make one more submit button this time to move a record back.
Repeat the above but this time do the following:
- For “Caption” enter “Move Back To Assigned”
- For “Icon“ choose “Arrow-alt-circle-left”
- For “Color” choose “Warning”
- For “Align” choose “Center”.
- For “Available Status” choose “Servicing”
- For “Submit to Status” select “Assigned”
- Click the “Save” button.
What can you do if your submit bar is looking cluttered because you have a complex process with lots of submit buttons?
If your submit bar becomes cluttered with too many submit buttons you can define a “Button Group Name” to display several buttons together in a way that saves screen real estate.
How can you create a custom alert and confirmation page attached to a submit button?
There are two toggles on the submit button where you can opt into a custom alert and or confirmation page. You may opt to use these if you chose to lock the application record upon submission as it warns the user with an alert and gives the user a chance to reverse their decision.
Click the “Advanced Options” toggle in the top right corner of the action bar to see the toggles for enabling the custom confirmation alert message and confirmation page.
Creating a Level 1 Asset (record)
Now we are ready to create IT Assets (Level 1 records) in our UTA.
We will start by adding a Computer.
- Navigate to the “IT Asset Tracker” UTA, example click the “Menu” icon and then “IT Asset Tracker”
- Click the “New Asset” (+) button above the list view.
- For “Asset Type” select “Computers”
- For “Asset Name” enter “1234”
- Leave “Status” as is.
- For “Vendor” select “HP”
- For “Model” enter “M27fw”
- For “Serial Number” enter any random sequence of characters.
- For “Warranty Expiration” click into the input with the calendar icon and select the 15th. Alternatively type “10/15/2023” and click enter.
- Click the “Save” button we created earlier on the bottom left inside the submit bar.
We have created our first record. In the next exercise we will assign the record to one of the employees we imported earlier.
- For “Assigned To” click the “Lookup” button which looks like binoculars and select any user by clicking on the desired row.
- Now click the green “Move To Assigned” submit button on the right side of the submit bar.
We have created a record for a computer IT asset, assigned the asset to a user and moved the status of that record.
Later you could explore adding more submit buttons to move records through the full process. You could also show and hide information at each step using progressive disclosure. Although we will not cover it in this training you could also use dynamic visibility controls to show questions based on choices in other questions.
Making the delete button red
The delete button is not created, it shows up based on a user’s permission. Let’s change the color of our delete buttons to red to make them more visible as they are a destructive action.
Go to Menu Icon > Global Settings > Branding Tab > Colors and Styles, then for "Delete Button Color" choose "Danger"
The system colors are controlled on this page. If you change anything be mindful of color contrast and read the Branding article.
Enhance UTA Display
Enable mixing of standard and custom fields
Looking at our record page by default the standard fields such as name, type and status appear at the top of the page in 2 columns. The custom fields appear below those fields in a single column.
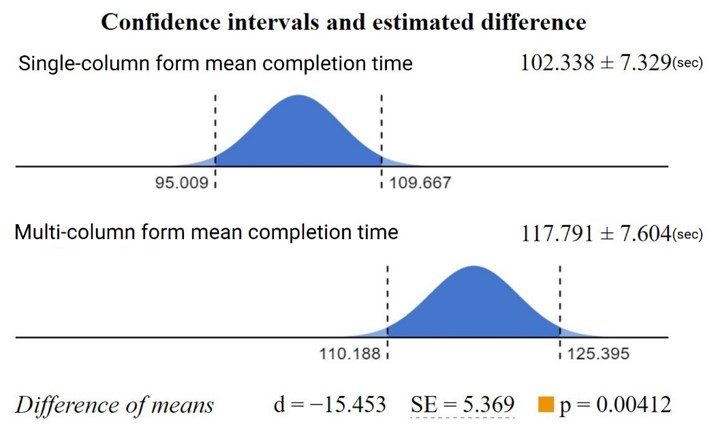
In this exercise we will change the fields on the record to be a single column. Single column forms can be filled in faster and people feel more comfortable filling them in. Going single column helps to avoid: skipped fields, data entered into wrong fields, confusion over reading order.
To do this we will create standard field containers and then we will have more control over standard field placement on the page.
- Navigate to the “IT Asset Tracker” UTA or click on the “IT Asset Tracker” link in the breadcrumb. Then click the “Configuration Settings” (Gear) button.
- Click the level 1 tab called “Asset”
- Click the “Standard Fields” link
- Click the button called “Generate Display Order” top left under the breadcrumb
- Click “Yes”
This has created a custom field that acts as a container for each standard field in our UTA. The Standard Field Containers are seen in the custom field list.
Let's navigate to the custom field list to see them.
- Click on “Settings” in the breadcrumb
- Click the level 1 tab called “Asset”
- Click the “Custom Fields” link
Now that we have standard field containers we can move the standard fields around on the page just like the custom fields.
Although we will not cover PDF generation in this training you could choose to have standard fields appear in SmartFields using standard field containers.
Make the Display Order Unique
The arrangement of fields on the page is controlled by the display order. The smaller the display order number the closer to the top of the page, a field will appear.
Let's ensure all our fields have a unique display order.
- From the custom field list, click the button called “Enable Re-order” (the icon has 3 horizontal lines) which appears below the breadcrumb.
- Click the “Re-Index” button.
- Click “yes”
Our buttons now have a unique display order with 100 showing at the top of the page and 1000 at the bottom.
Adding Title Bars
In this exercise we will group like information together and make it easy for users to navigate to the content they desire. We will use the custom field of the type “Layout – Title Bar” to achieve this goal.
- Navigate to the “IT Asset Tracker” UTA and click the “Configuration Settings” button
- Click the level 1 tab called “Asset”
- Click the “Custom Fields” Link.
- Click the “New Field” (+) button
- For “Field Type” under the “Display Control Types” heading, select “Layout - Title Bar”.
- For “Field Name” enter “Title_General”
- For “Caption” enter “General”
- Click “Save”
Add a second title Bar following the steps above but for “Field Name” enter “Title_Details” and for “Caption” enter “Details”.
Changing the display order of custom fields
In this exercise we will move our existing fields under the appropriate title bars we just created. Logically grouping content improves the usability of our forms.
- In the breadcrumb click “Asset Custom Fields” link to go back to the custom field list.
- Click the “Enable Re-Order” (3 horizontal lines) button again.
- Drag and drop the “General” title bar to the first position (top of the list). Note, if you do not see your new fields you may need to change the number of records displayed on the page which can be done by clicking on the numbers beside the pagination buttons top right.
- Now drag and drop the fields in so they appear in the following order
- General (Title Bar)
- Application Type
- Application Name
- Status
- People
- Details (Title Bar)
- Vendor
- Model
- Serial Number
- Warranty Expiration
- Modified Date
- Modified By
It is also possible to open each field and change the display order value manually. Next we will open the record to see the result of our display order changes.
- Clicking on “IT Asset Tracker” link in the breadcrumb.
- Click the “Open” button on the record we created earlier.
We can see our fields are now ordered and grouped under title bars. On the right side of the screen we can see our” Jump To” menu. On long pages you can click those links to scroll to a desired title bar. Optionally you can hide the “Jump To” also called the “Title Bar Navigation” as Menu icon > Global Settings > Branding.
Creating a Report and Autoloader
Importing Records
In this exercise we are going to use the autoloader to create several records in a batch so later we can report on them.
Adding records one at a time would be inefficient.
We could use the level 1 Import Wizard which is an easy way to import records that works like the user import we did earlier. Instead we will import records using the Autoloader this time so you can see the difference and the wider range of functionality the autoloader offers.
In order to use the autoloader we will start by setting up a SmartFolder where we will upload an external file that contains the information we will use to create our new records.
Setting up a SmartFolder of the Configuration Type
SmartFolders are a form of secure cloud storage within your system similar to an FTP site or a cloud offering like Dropbox.
In this exercise we will create an autoloader configuration type of SmartFolder. Then we will upload a file into that folder and the system will automatically create our desired records in our UTA. Although we will not do it in this training you could use the autoloader to update records as well.
- Go to the “menu” icon (9 squares) in the header.
- Select “SmartFolders”.
- Click the “Configuration Folders” (last tab).
- Click the “New Folder” (+) button.
- For “Folder Name” enter “IT Asset Tracker”.
- Change the “Folder Type” to “Autoloader/Export Storage”.
- For “Roles Allowed to View” and “Roles Allowed to Edit” select the role called “IT Asset Tracker - Manager”.
- Click the “Submit” button.
Why is it important to always create a new folder for each Autoloader and permission the folder appropriately?
Creating a folder for each autoloader and setting permissions will reduce the risk of someone accessing the information or accidentally uploading a file that was not intended to be processed (any file uploaded will modify existing records and trigger workflows).
We have now created the folder to hold the external file the autoloader will process.
Setting up the Autoloader
In this exercise we are going to create the autoloader that will populate records within our UTA.
- Click on the “Menu” icon (9 Squares) in the header.
- Select “Autoloaders”
- Click the “New” (+) Button to create a new autoloader configuration.
- For “Loader Name” enter “IT Asset Tracker”.
- For “Processing Folder” click the “Lookup” button which looks like a pair of binoculars.
- Select the “IT Asset Tracker” folder. Note, if you cannot select the folder we just created you probably did not create the right kind of SmartFolder under the “Configuration” tab.
- Leave “File Type” as CSV (comma separated value).
- For “Record Type” select “IT Asset Tracker”
- For “Item” select “Level 1”
- Toggle on “Activate”.
- Click on the “File Layout” tab.
- For “Number of Columns” select “8”
- For “Ignore Lines” enter “1” (we are doing this because our external file has a header)
- Click “Save”.
Now that we have an autoloader configuration and it is connected to a configuration folder where we can drop an external file with the data we want to import.
Setting up the Column Mapping
In this exercise we will map the columns in our external CSV file with the custom fields we want the autoloader to populate.
In the column called “Table Header” we will enter the label we used for the corresponding custom field.
In the column labeled “Field” we will choose the custom field that data will go into.
- Inside the Autoloader we created above on the “File Layout” tab. Scroll down to “Column Mapping”.
- For the row labeled “1.” in the column labeled “Table Header” enter “Asset Type”.
- In the “Field” column select “Type Name”.
- For the row labeled “2.” in the column labeled “Table Header” enter “Asset Name”.
- In the “Field” column select “Name”.
- Follow the table below for the remaining rows:
| Table Header Caption | Field to Select |
|---|---|
| Status | Status |
| Assigned To | Person (firstname lastname) |
| Vendor | Vendor (Custom Field ID) |
| Model | Model (Custom Field ID) |
| Serial Number | Serial_Number (Custom Field ID) |
| Warranty Expiration | Warranty_Expiration (Custom Field ID) |
- Click “Save”.
- Lastly we want to specify the desired behavior. Go to the “Process” tab and scroll down to “Create / Update Options”. For this exercise choose the first option “Update Matching records and create new records if no match is found”.
We have now set up our Autoloader and mapped the data to the desired fields.
Note, double check the names of the captions are the same both in this table and the CSV file you create.
Testing the Autoloader
In this exercise we will import a sample Comma Separated Values (CSV) file created in Excel.
There are multiple methods we can use to upload the file.
We could:
- use the “Ad Hoc Upload” option on the “Process” tab.
- navigate to the configuration folder and upload the CSV file there.
- use the “Ad Hoc Upload URL” in a portal section or Portal shortcut.
We will use the Ad Hoc Upload option on the “process” tab in this exercise.
- Download the sample data file.
- Unzip the file and move the CSV file within the zip file out of the zip file and onto your desktop or some other easily accessible location.
- Click on the process tab if you still have the autoloader configuration open. Otherwise navigate to your autoloader by going to Menu icon > Autoloaders > edit the autoloader we called “IT Asset Tracker” > “Process” Tab.
- Scroll down to the “Ad Hoc Upload” title bar.
- Click the button called “Upload File”
- Click the “Browse” (open folder icon) button.
- Select the CSV file you saved on your desktop and click the “open”.
- Click the “Upload” (it has an up arrow on it) button .
- The data in the file will be displayed. Click the “Add to SmartFolder and Autoloader queue” button.
- You can close the modal window with the “close” (X) button.
It may take around 10 minutes for the system to pick up the file and create the records. Larger files will take longer.
You can check the “History” tab to see if the autoloader has completed. There is also a log in the configuration folder. Move on to the next exercise while you wait.
When the records get created if data is missing it is usually because of a mismatch between the text in the file and the column mapping or the field options in the system.
If the autoloader does not run make sure you have toggled on the “Activate” option on the general tab.
If you were on a live system you could optionally send an email notification automatically when the autoloader task has completed on the “Process” tab.
Creating a Report
In this exercise we will create a report that will tell us which IT Asserts have a warranty expiring in the next 30 days. If desired we could share this report with people who do not have access to the IT Asset Tracker UTA. For people who have access to the UTA the same information could be found using a listview which could also be exported ad hoc.
- Click on the “Menu” Icon in the header and select “Reports”
- Click the “New Report” (+) button
- For “Name” enter “IT Asset Warranties”
- Click the “Save” Button.
- In the action bar under the header click the “Report Builder” (4 squares icon) button.
- Click the “Add Dataset” (+) button.
- A modal window will appear. In the select one, scroll down to the “IT Asset Tracker” heading and choose the option below it called “Assets”
- Click the “Save” button on the modal window. Which will close the modal window and you will see “Dataset 1” in the left column.
- Click the “Dataset 1” box in the left column and you will see a list of fields.
- Drag and drop “Asset Name” from the fields area on the left into the column with the header labeled “1”
- Drag and drop “Asset Type” into the column with the header label of “2”
- Drag and drop “Status” to column “3”
- Drag and drop “Warranty Expiration” to column “4”
- Click the “Build Report” button looks like a floppy disk and is located in the action bar at the top. The report builder modal window will close automatically.
- Click the “Preview” button in the submit bar near the bottom of the screen and you will see a new modal window displaying the IT Assets and the Warranty Expiration of each.
Now lets filter this report to only show IT assets that have a warranty expiring in the next 30 days.
- Click the “Report Builder” (4 squares icon) button located in the action bar.
- In the column with the “4” as the label, for the row labeled “Criteria” enter “
<=ADDDATE(CURDATE(), INTERVAL 30 DAY)”. - Click the “Build Report” (floppy disk icon) button, located in the action bar at the top. The report builder modal window will close automatically.
- Click the “Preview” button in the submit bar near the bottom of the screen and you will see a new modal window displaying the IT Assets with a Warranty Expiring in the next 30 days.
Now we can easily see what IT assets will be expiring in the next 30 days. Optionally we could permission this report and share it with users who do not have access to our UTA.
If we went to the left Tab and clicked the “Export” tab we could schedule this report to run monthly and send an email containing the file to specific users at that time.
Creating a Personal Dashboard
In this exercise we will create a personal dashboard to easily visualize the data in our UTA such as charting IT Assets by Type.
- Go to the User Menu which is located at the far right of the header (looks like a circle with a letter inside) and select “Dashboards”
- Click the “New” button drop down and select “Dashboard”
- For “Name” enter “IT Asset Tracker”
- Click on the last option to select it.
- Click the “Save” button. Which will create the dashboard for this UTA.
- Click the “New” button drop down and select “Card”
- For “Title” enter “Assets by Type”
- For “Type” choose “Chart Pie”
- For “Entity” choose “UTA”
- For “Record Set” choose “IT Asset Tracker >> Assets >> Default”
- For “X-Axis” choose “Asset Type”
- For “Y-Axis” choose “Asset Name”
- For “Aggregation” choose “Count”
- Click the “Save” button.
We can now see Assets by Type. Let's add a second chart to show Assets by Status.
- Click the “New” button drop down and select “Card”
- For “Title” enter “Assets by Status”
- For “Type” choose “Chart Pie”
- For “Entity” choose “UTA”
- For “Record Set” choose “IT Asset Tracker >> Assets >> Default”
- For “X-Axis” choose “Asset Status”
- For “Y-Axis” choose “Asset Type”
- For “Aggregation” choose “Count”
- Click the “Save” button.
We can now see Assets by Status. Optionally you could add more charts, aggregates and list views to visualize your data in a personalized way.