Accessibility
Contents
- 1 Overview
- 2 Accessibility - Essentials
- 3 Accessibility - Advanced
- 3.1 All links and buttons must be descriptive
- 3.2 Table Syntax and adding HTML
- 3.3 Nested tags
- 3.4 Bold and Italics
- 3.5 Underlined text
- 3.6 Font tag
- 3.7 Declare language
- 3.8 Use title bars (headings) and tabs
- 3.9 Contrast ratio of text and background
- 3.10 Never use color alone to convey meaning
- 3.11 Include text alternatives for media
- 3.12 Write for web applications
- 3.13 Layout considerations
- 3.14 CAPTCHA
- 3.15 Session timeout
- 3.16 Playing media
- 3.17 Page titles
Overview
This article is about accessibility as it relates to Platform3. We believe that all people with a diverse range of sight, hearing, movement, and cognitive ability should be able to use the platform, and we strive to ensure anyone can access your system in a way that respects their dignity and independence. This article contains information related to ensuring your system is accessible.
If you have questions or encounter anything that seems like an accessibility issue, please contact our support team.
View our voluntary product accessibility template
Accessibility - Essentials
Disabilities defined
A disability in web accessibility terms is a condition or barrier that limits a person from interacting with or accessing information or functionality of a web application. It is estimated that approximately 1 in 5 people have a disability. Disabilities are generally classified into 4 areas.
Visual
This classification includes people with low vision and the completely blind as well as people with color blindness or other visual impairments such as vision loss due to injury, cataracts and other factors.
Hearing
This classification includes the deaf and those with a range of hearing loss.
Movement
This classification includes people with Cerebral Palsy, Quadriplegia and a range of restricted movement and may include people with arthritis or other conditions or injuries.
Cognitive
This classification includes people with developmental delays, dyslexia, autism, ADHD, Down syndrome and may be expanded to include Non-native speakers and sometimes the elderly.
Assistive technologies
Assistive technologies are anything used to increase, maintain, or improve functional capabilities. Assistive technologies empower us to overcome or remove a disability. Some common assistive technologies include: Eye tracking devices, switches, sip and puff devices, refreshable braille keyboards, screen readers and screen magnifiers.
Common screen readers include:
- JAWS (Job Access with Speech)
- NVDA screen reader
- Apple’s OS X VoiceOver
- Google’s Chromevox
- Android Talkback
Screen readers on mobile devices typically use a gesture-based user interface whereas on desktops they use keyboard-based interface.
Guidelines and Legislation
Guidelines and legislation are constantly evolving and vary depending on your locality. Below are some prominent guidelines and legislation. Visit https://en.wikipedia.org/wiki/Web_accessibility for more information.
WCAG
Web Content Accessibility Guidelines or WCAG for short, is a set of international standards, published by the World Wide Web Consortium (W3C). These standards contain a set of guidelines with testable success criterion. Essentially there are four guiding principles in WCAG.
- Is it Perceivable: Can I perceive the Interface and information presented?
- Is it Operable: Can I navigate and operate the application?
- Is it Understandable: Can I understand the information presented and how to use the system?
- Is it Robust: Can I use a variety of assistive technologies with the system?
Visit https://www.w3.org/WAI/standards-guidelines/wcag/ to learn more.
WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications or ARIA for short. ARIA is a set of specific recommended standards for developers. ARIA is generally intended to increase accessibility of web pages with dynamic content and specific user interface components.
Visit https://www.w3.org/WAI/standards-guidelines/aria/ to learn more.
Section 508 (USA)
Section 508 of the U.S. Rehabilitation Act generally requires federal agencies to provide information in an accessible way.
Visit https://www.section508.gov/ to learn more.
ADA (USA)
Americans with Disabilities Act (ADA) generally requires US-based organizations to provide access to information for people with disabilities and prohibits discrimination on the basis of disability.
Visit https://www.ada.gov/ to learn more.
EU Web Accessibility Directive
European Union (EU) Directive on the Accessibility of Websites and Mobile Applications Generally states in regards to web applications that Public sector organisations across the EU must adhere to WCAG standards. The European standard for technology accessibility in the public sector is known as EN 301 549.
Visit http://nda.ie/Publications/Communications/EU-Web-Accessibility-Directive/ to learn more.
AODA (Ontario, Canada)
Accessibility for Ontarians with Disabilities Act or AODA generally states you must adhere to WCAG guidelines. Visit https://www.aoda.ca/ and https://www.ontario.ca/laws/statute/05a11 to learn more.
Testing for accessibility
Platform3 is tested for accessibility by a 3rd party (a completely blind computer user) and tested by SmartSimple employees. Primary testing is done with the JAWS screen reader on desktop computers.
Download our Voluntary Product Accessibility Template https://www.smartsimple.com/agreements.html
Automated testing
There are a number of free tools you can use to test your system. Here are a few popular browser extensions:
Wave toolbar - annotates possible problems inline. https://wave.webaim.org/extension/
Tenon - display code snippets and guidelines. https://tenon.io/
Google Lighthouse - provides an accessibility audit. https://developers.google.com/web/tools/lighthouse/
Other Tools
https://validator.w3.org/ - Check the markup validity of web documents (HTML, XHTML, etc.)
https://webaim.org/resources/contrastchecker/ - Check the contrast ratio of foreground and background color. (colored text over a colored background)
Beyond automated testing
Automated tools may present false positives and may not catch usability errors. As such you may want to:
- Create your own user group of testers (A group of five people is often recommended as optimal for testing).
- Test for usability learn more at Usability
- Consider a 3rd party audit.
Accessibility - Advanced
If you are a System Administrator you need to pay special attention to ensuring the configuration of your system remains accessible. Here is some important information to note when you modify your system.
All links and buttons must be descriptive
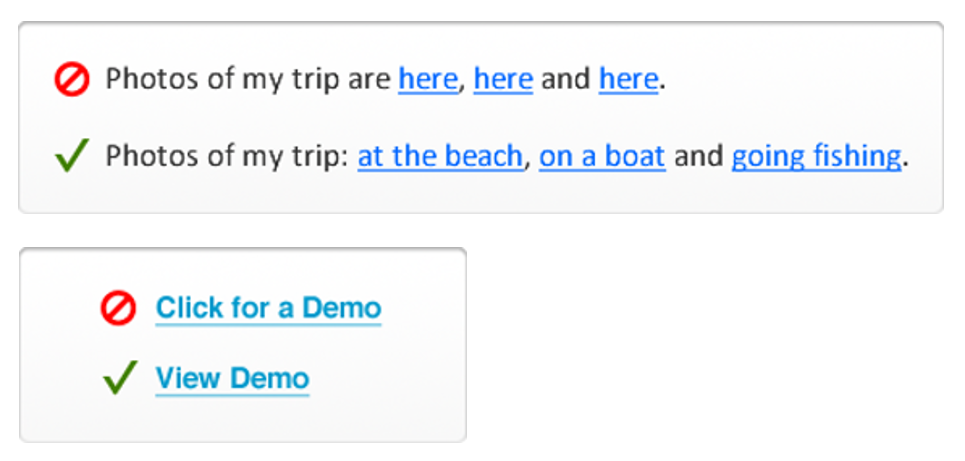
If you are adding a link or a button inside your system never say click here! A user with a screen reader tabs from link to link and they will have no idea what will happen when the link is read out of context.
Links must be descriptive (describe destination, state the purpose or what will happen).
Examples of good link/button text are: “view demo”, “start application”, “enter budget”, “visit smartsimple.com”
Also do not use open as a button label especially if there are multiple buttons on a page. if you are opening or editing something say what you are opening. That way your screen reader users will know what each button will do.
Table Syntax and adding HTML
If you are entering HTML into your system and adding a table for display purposes, consider indicating it with role=presentation. Tables headers should use TH and table data should use TD. You may also wish to consider adding scope (col, colgroup, row, rowgroup) to headers. Ensuring you are using proper semantic structures will ensure your content is machine readable by assistive technologies.
Secondly make sure you open and close your tags properly. If you open a TR, TH, TD or DIV make sure you have a closing TR, TH, TD or DIV. Just because it looks right in your browser does not mean it will be machine readable by assistive technology.
Go to https://webaim.org/techniques/tables/data to learn more.
Nested tags
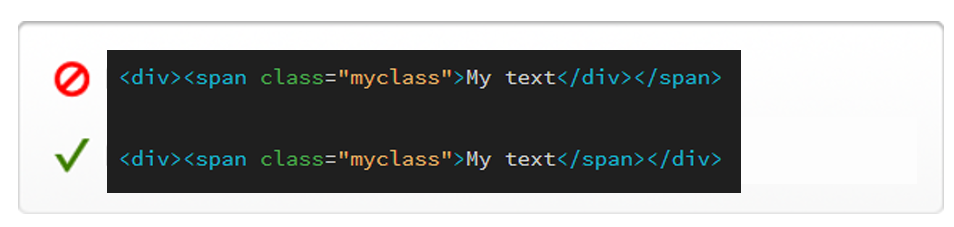
HTML tags should be nested in a proper order, meaning that the tag opened most recently is always the next tag to close. Example if you open a SPAN inside a DIV make sure you close the SPAN before you close the DIV.
Bold and Italics
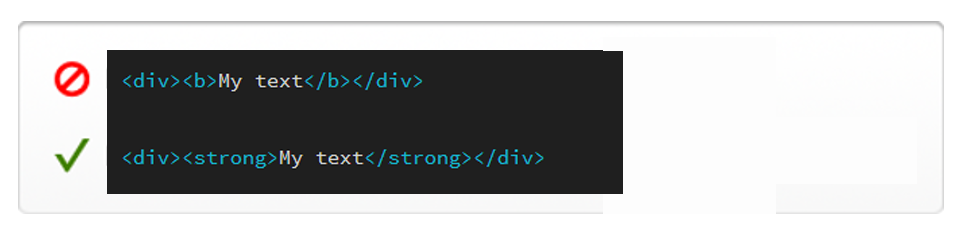
HTML 5 specification states that important text should be denoted with the STRONG tag not bold (B tag) and emphasized text should be denoted with the EM tag not italic (I tag). Bold and I tags are not perceivable to user agents like screen readers.
Underlined text
Generally don’t underline text on the web that is not a link. Underlines are strongly perceived to be a clickable link which will confuse and frustrate users. Use strong or em or header tags to denote importance and avoid the u tag.
Font tag
The font tag is not supported in HTML5 use semantic elements to indicate emphasis or structure and CSS to handle styling.
Declare language
Your system will automatically declare the language on system generated pages, but if you add a static content or a page in a SmartFolder you will need to declare the language.
Example in the HTML tag add lang="en" for English and lang="es" for Spanish and lang="fr" for French.
Go to https://www.w3docs.com/learn-html/html-language-codes.html to learn more.
Use title bars (headings) and tabs
Chunk like content under the Layout – Title bar custom field to make it easier to navigate to sets of content. The layout – title bar custom field is H2 (heading level 2). In contrast the name field at the top of object pages is an H1 (heading level 1). By using the title bar field, people using assistive technology can quickly jump or skip content to get from one header (section of content) to another.
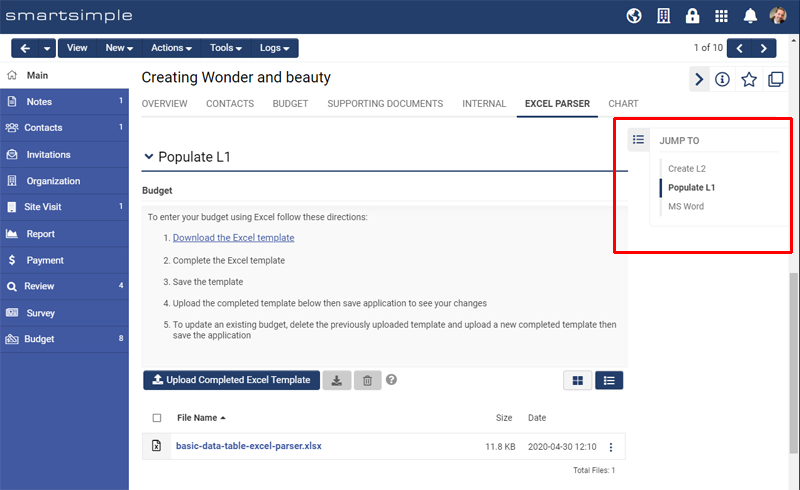
Note: Many users prefer longer pages over many tabs. Some users may find it difficult to navigate between tabs, especially scrolling tabs when there are more tabs then can fit on screen. Also, your users may prefer to scroll down over navigating left to right as this a common practice on mobile devices. For these reasons your users may prefer longer pages with title bars over many tabs. You may also want to consider enabling the Title Bar Navigation Pane. Enabling this setting will display a navigation pane on your forms that allows your users to easily navigate between various titled sections of a form. This setting is found under menu icon > global settings > branding tab.
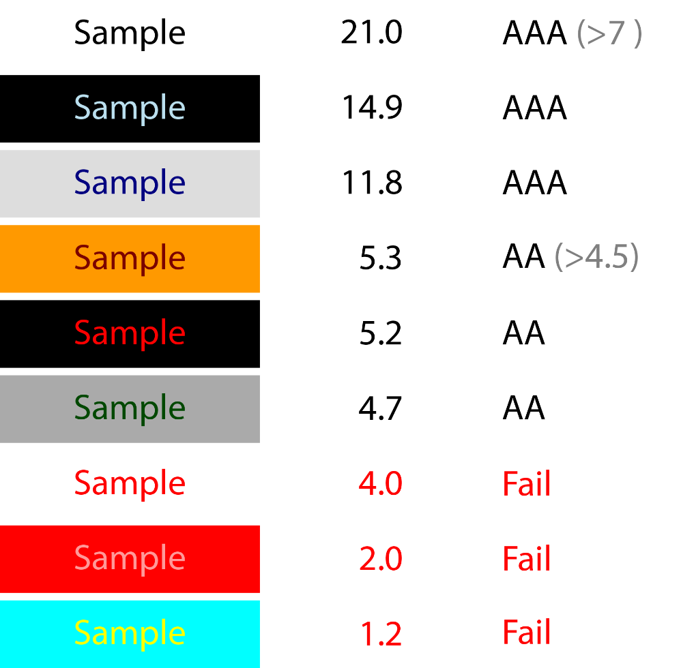
Contrast ratio of text and background
The contrast ratio of text to background color must be 4.5 or more to meet WCAG guidelines. You can check color combinations with these tools http://leaverou.github.io/contrast-ratio/ or https://webaim.org/resources/contrastchecker/
Be extra careful if you are placing text over an image as the same rules apply. Visit this article to learn more about changing your systems colors. https://wiki.smartsimple.com/wiki/Branding
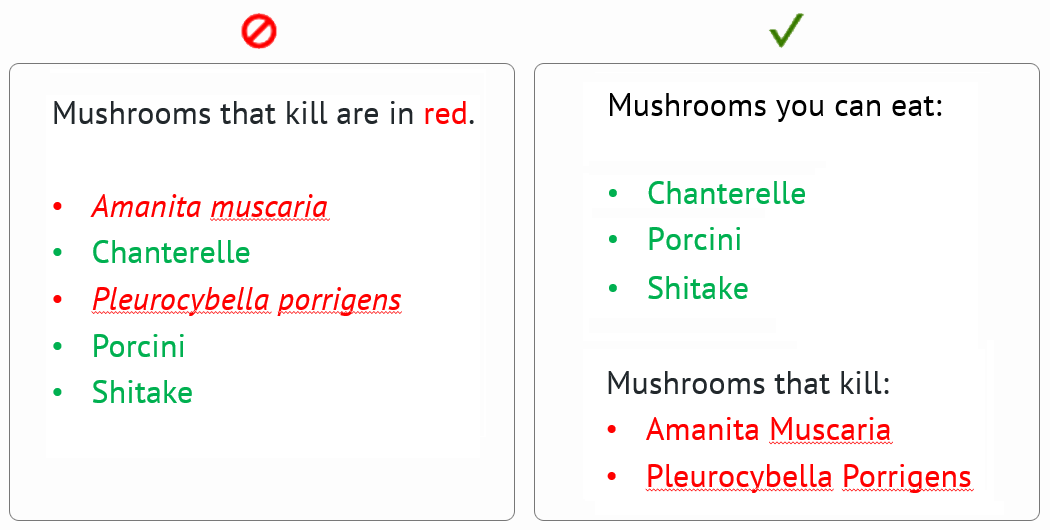
Never use color alone to convey meaning
When adding content to your system be mindful you cannot use color alone to convey meaning as a color-blind or visually impaired user may not be able to detect the difference. Make sure content you add has accompanying text, icons or divide the content up in another way.
Include text alternatives for media
When you upload media such as images to the Upload - Multiple Files Storage custom field set to Enable Media library. The Alt tag will be the title which the user can edit after the upload. By default, the title and Alt tag use the file name. So, make sure you name files appropriately.
When uploading video to the Upload - Multiple Files Storage custom field set to Enable Media library, if you enable Closed Captioning users can upload closed captioning files in multiple languages.
If you are adding custom content in a SmartFolder and calling it elsewhere in your system, make sure you include alt tags or transcripts for your media in the html.
Alt text must describe the purpose or intent of the media.
Write for web applications
When writing text instructions or captions or any other text-based content that will appear in your system, keep the following in mind:
- Use the clearest language possible and avoid jargon
- Chunk content into small parts
- Keep sentences under 25 words
- Keep it concise, the more you write, the less likely it is to be read
- Check the reading level of your content. Microsoft Word has a built-in readability check plus there are sites like https://readable.io/ that will check your readability and give you suggestions.
- If you reference a button or link make sure you mention it by name. Do not rely on location or color.
Here are some articles on writing for web applications:
- https://uxplanet.org/16-rules-of-effective-ux-writing-2a20cf85fdbf
- https://www.nngroup.com/topic/writing-web/
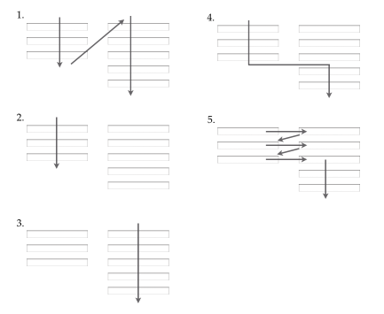
Layout considerations
Do not use location, text size or color alone to mark important information or secondary information. A user with a screen reader is not going to know the second column with smaller text is less important.
Whenever possible use a single column layout for usability and Accessibility.
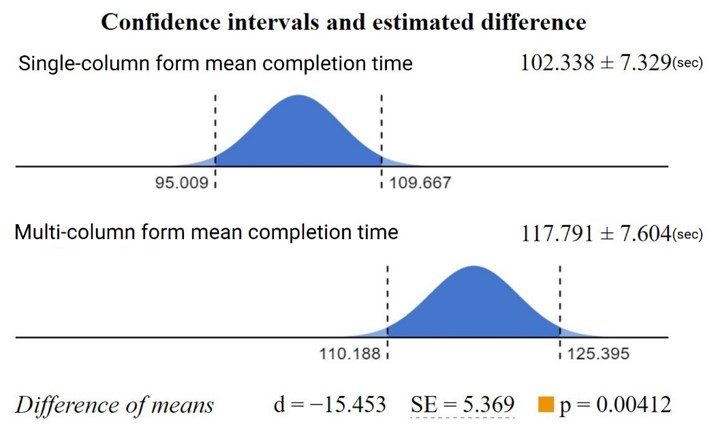
Some studies suggest single column forms can be filled in faster and people feel more comfortable filling them in.
By contrast multiple column forms can lead to:
- Skipped fields
- Data entered into wrong fields
- Confusion over reading order
- Create problems for assistive technology such as screen magnifiers
Here is an article on avoiding multiple column layouts https://baymard.com/blog/avoid-multi-column-forms
CAPTCHA
CAPTCHA or Completely Automated Public Turing test to tell Computers and Humans Apart is a challenge–response test used to determine whether or not the user is human. CAPTCHA is intended to prevent spam. Spam, in this regard is considered any kind of unwanted, unsolicited digital communication, typically advertising entered into online forms by bots.
Although your system uses the latest CAPTCHA which is consider accessible, CAPTCHAs are criticized in both the Accessibility and User Experience communities. CAPTCHAs are criticized primarily because they are frustrating to use as they add a hurdle to the user’s process.
Your system comes with both the Google reCAPTCHA and an alternative CAPTCHA. The alternative CAPTCHA is intended for jurisdictions that do not allow communication with Google CAPTCHA servers.
You can choose where, when and which CAPTCHAs will appear in your system by going to the Menu icon > Global Settings > Security Tab.
Session timeout
If you choose to setup a session timeout to ensure connections are not left open, remember assistive technology users may take three times longer to complete a task than other users.
If you enter a session timeout your users will get an alert with an option to continue working. Try to be mindful to set your session timeout to something long enough to accommodate all users. The session timeout settings is located Menu Icon > Global Settings > Security Tab.
Playing media
If you are using the media library functionality with the multiple file upload field, or if you have added video into other areas of the system, you will notice videos and music do not auto play. Screen-readers navigate by listening, so any sound playing when the page loads will interfere immensely. An exception to this is, if the user specifically requested the video. If you upload your own content or static content into your system ensure it does not auto play. Also, note that content should not flash more than three times in a second as it may induce seizures due to photo-sensitivity.
Page titles
If you are adding static content to a SmartFolder make sure you include a page title tag with some meaningful content.