Content management
Content Management application
Create content based portals.
[#ssupdate @session.expire@#] - expire a session, usually embedded in a logout page
Websites
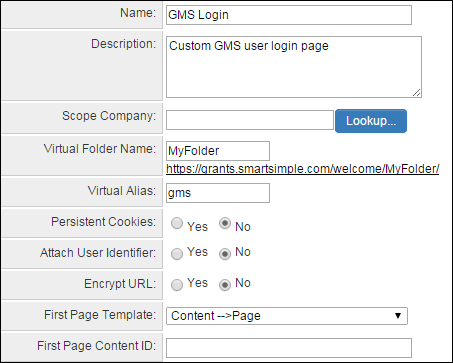
Allows the creation of custom login pages. This allows you to create multiple custom login pages for various groups of users within the same system.
Virtual Alias
Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder.
Ex. grants.smartsimple.com/welcome/MyFolder/ = gms.smartsimple.com/welcome/MyFolder/
When using a virtual alias, you must append ?u=1 to the end of the URL:
Ex. gms.smartsimple.com/welcome/MyFolder/?u=1
Virtual Alias for a Custom Login Page
If you are using Content Management for a separate login page using virtual alias, you will need add the origin URL on the page to ensure users who login from this page get redirected back to the same page after logging out.
This must be added within the <form> tags, preferrably after <form method="POST">:
<input type="hidden" name="origin" value="url" />
Ex.
<form method="POST"> <input type="hidden" name="origin" value="/welcome/MyFolder/?u=1" />
Variables
use "<!--VP-->" directive for content required to be processed by variable processor.
To reference the Content Management page the user logged into the instance with:
@cmpageid@ - returns the unique ID
Can be used to control what content is displayed to user (such as logo) by numbering the content to match the unique ID.
Example: logo@cmpageid@.jpg