Difference between revisions of "Media Library"
(→Edit Metadata including Closed Captions) |
|||
| Line 71: | Line 71: | ||
[[Image:MediaLibraryCC2.png|400px]] | [[Image:MediaLibraryCC2.png|400px]] | ||
| + | |||
| + | |||
| + | ==See Also== | ||
| + | * [[Custom Field Type: Link – Multi File]] | ||
| + | |||
| + | {{CustomFieldPageFooter}}[[Category:Files]] | ||
Revision as of 11:23, 8 December 2016
This Media library feature will allow you to enhance file upload fields into rich media libraries that will automatically compress uploaded content and present a new interface for viewing the uploaded content inline in your browser.
The option to enable the media library interface is available when configuring a Link - Multiple Files custom field.
The media library configuration and functionality is only supported in Arcadia mode.
Contents
Configuring the Media Library Settings
The File Options section of a Link - Multiple Files custom field includes the following settings . . . Media Library Options
- Enable Media Library - enable the media library interface. Only selectable when in Arcadia mode.
- Enable Media Download - only exposed when Enable Media Library is checked. Permits downloading of any uploaded media files.
- Enable Mobile Link - only exposed when Enable Media Library is checked. Permits access to mobile link.
- Enable Closed Caption - only exposed when Enable Media Library is checked. Permits access to Closed Captions (CC) as well as the ability to customize the label on CC button.
- Enable Media Annotation - only exposed when Enable Media Library is checked. Allows users to make annotations against the media item as well as the ability to customize label on the Annotation button.
- Use thumbnail image in print view - only exposed when Enable Media Library is checked. If not set, then print view shows the whole image. If set, then the print view will show the image with half width and metadata fields on the right-hand side. NOTE: will require the latest Web Page View "SmartFields Sample Template".
- Watermark - only exposed when Enable media Library is checked. Entered text appears as watermark when any uploaded media is viewed.
Using the Media Library
The Upload file field configured as a Media Library will continue to show the same upload buttons, and will continue to allow uploads in the same manner.
Uploading Media File
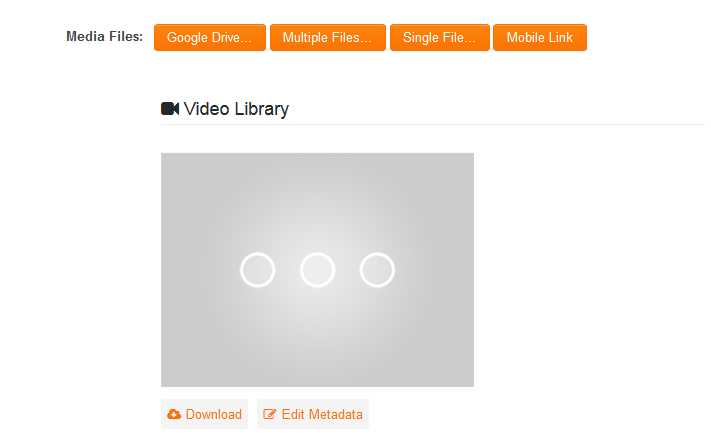
When a media file is uploaded then it can take a few minutes to be processed in the background. The processing is required so that files are copied to a media server and are converted into other formats to play on various devices. The Video preview thumbnail will appear as 3 dots until this is completed.
Media File overview options
When media files are uploaded and processed then an overview of the uploaded image, including Video preview thumbnail and associated data, will appear under the upload field.
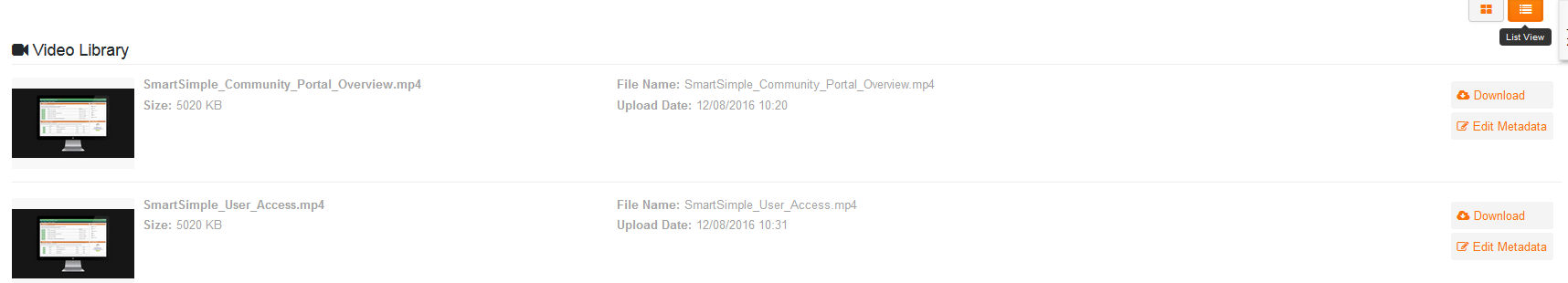
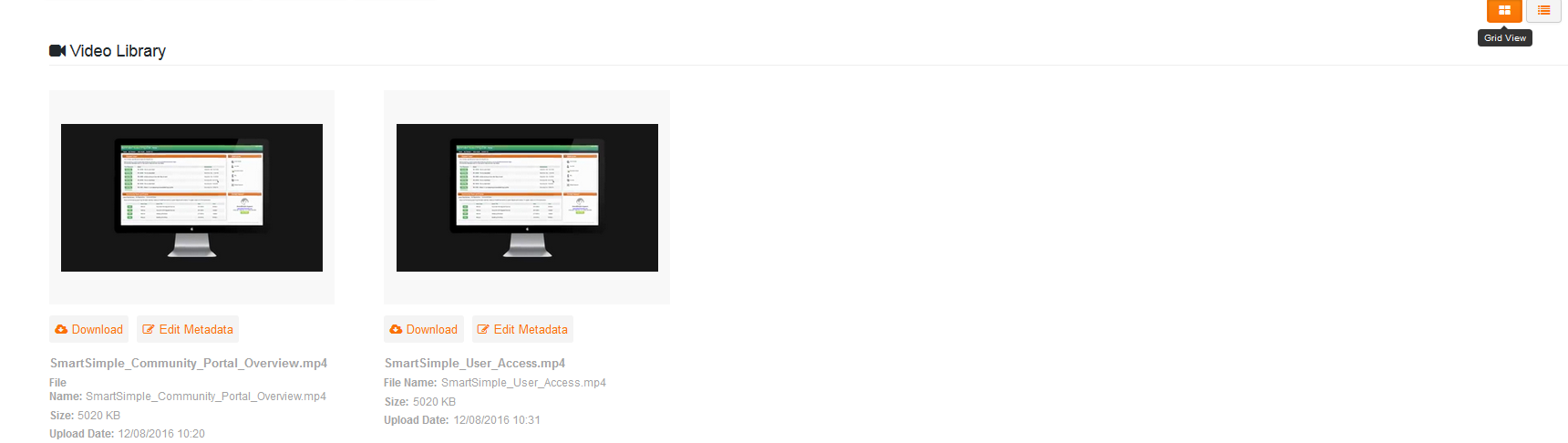
The user has 2 options for how the overview of the uploaded files are displayed:
- List View: media files organized vertically, with media file metadata information and buttons appearing to the right of the Video preview thumbnail
- Grid View: media files organized horizontally, with media file information and buttons appearing under the Video preview thumbnail
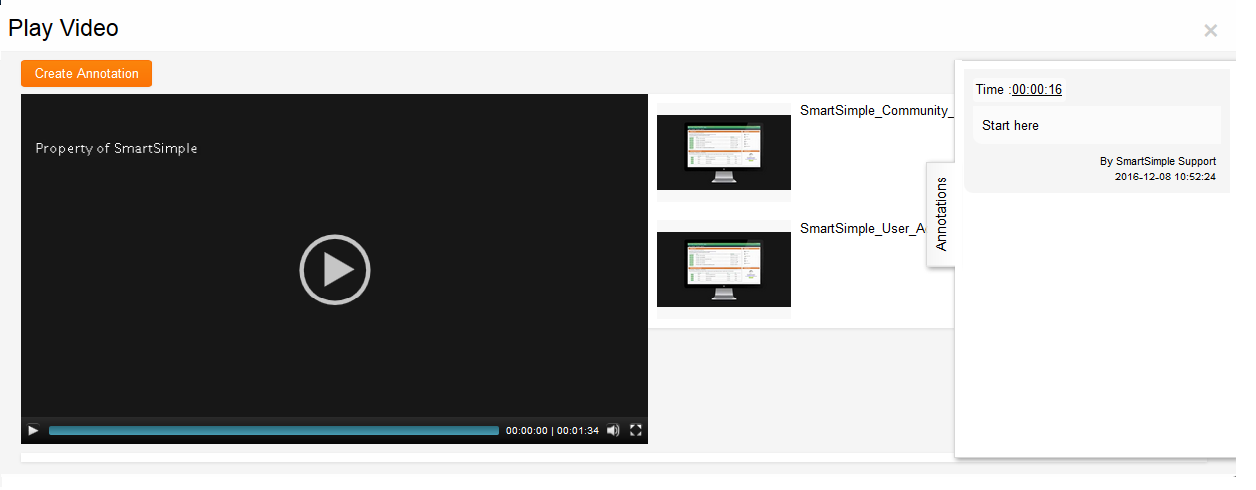
View and Annotate Media File
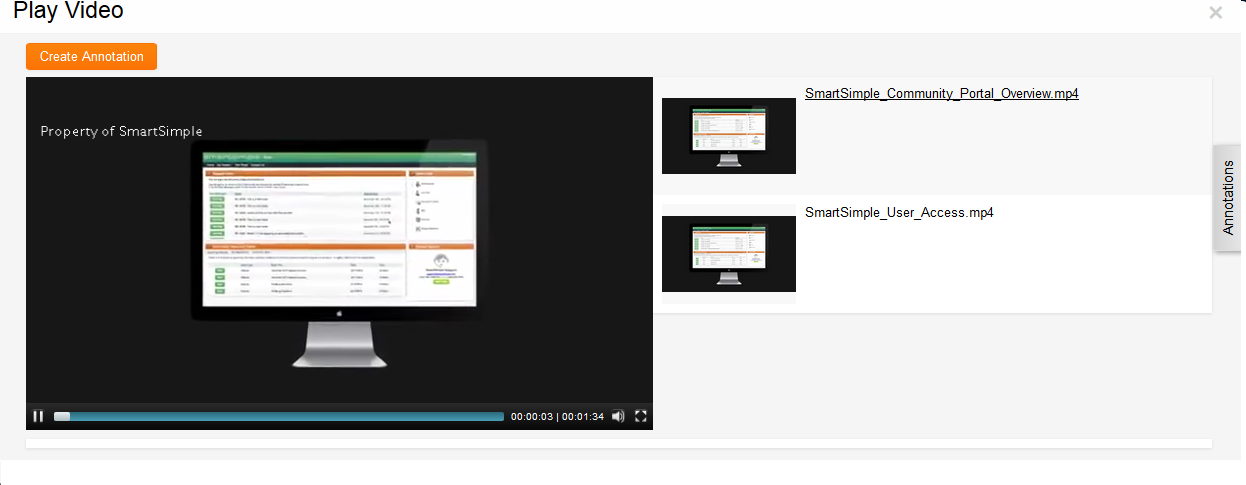
Right click on the Video preview thumbnail to view the media file. The media file will open in its own light-box.
The user can enter notes against a particular point of the media file using the Annotations feature.
- Click on the video time line to select where the annotation should appear for the media file.
- Click on the Create Annotation button. This exposes a Comments field for entering the annotation.
- Enter note and click Save to store the note, or click Cancel to return to the light-box without saving any notes.
- The Annotation can be viewed using the Annotation tab on the right, with a link in the Time field to bring them to the relevant point in the video time line.
Edit Metadata including Closed Captions
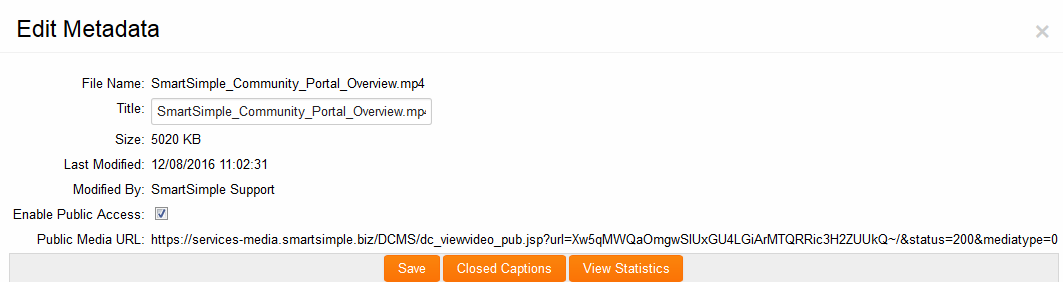
The Metadata is set of data that describes and gives information about the media file, and is accessible within the media overview and also by clicking on the Edit Metadata button.
The Edit Metadata button also allows the user to do the following . . .
- Enable Public Access: if checked it will expose a URL. The URL will provide view access to the media file without having that individual log into the system. There will also be a View Statistics button to provide information on the users viewing the file through the URL.
NOTE: Currently you will have to check the Enable Public Access option, click Save and then re-open the Edit Metadata screen to access the URL.

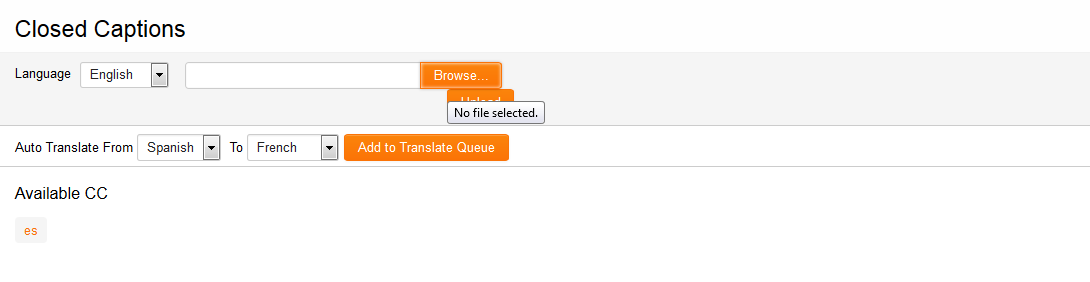
- Closed Captions: allows users to select a language and to upload a file containing subtitles.
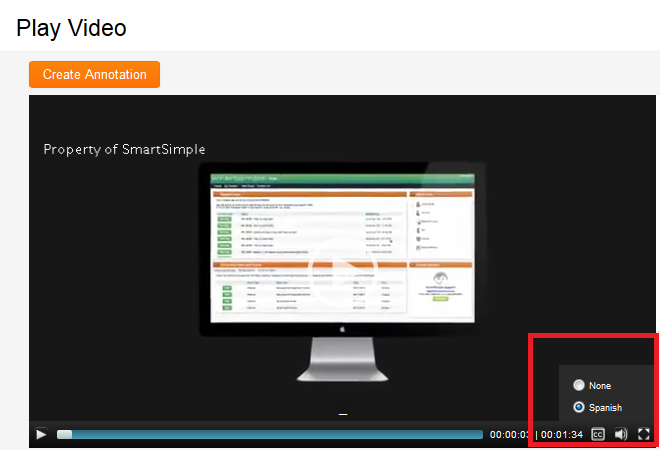
When a user then views the video they can click on the CC option, select the language and then see the corresponding subtitles.