Difference between revisions of "Arcadia X Layout Picker"
| Line 1: | Line 1: | ||
==Overview== | ==Overview== | ||
| − | The Arcadia X layout picker enables the point-and-click configuration of portal sections using pre-made templates and the choice of Arcadia X themes and backgrounds | + | The Arcadia X layout picker enables the point-and-click configuration of portal sections using pre-made templates and the choice of Arcadia X themes and backgrounds. For novice users and those not familiar with html, the Arcadia X layout picker provides pre-made templates with various layouts eliminating the need for technical know-how. Arcadia X layouts built using the layout picker are responsive by default, making them accessible on devices with different screen sizes and resolutions. |
==How to Create an Arcadia X Section Using the Layout Picker== | ==How to Create an Arcadia X Section Using the Layout Picker== | ||
| Line 10: | Line 10: | ||
4. Here you can either create a new role or edit an existing role. Once you've created a new role or clicked on an existing role the '''Edit Roles''' page will be displayed.<br /> | 4. Here you can either create a new role or edit an existing role. Once you've created a new role or clicked on an existing role the '''Edit Roles''' page will be displayed.<br /> | ||
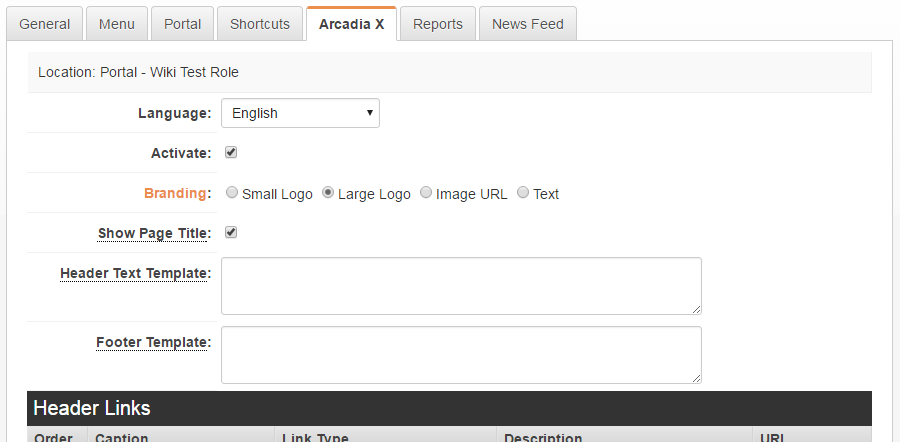
5. From the tab options displayed at the top of the page, click on '''Arcadia X'''. If this role was not configured with a portal before add a checkmark to the '''Activate''' checkbox and click '''Save'''.<br /> | 5. From the tab options displayed at the top of the page, click on '''Arcadia X'''. If this role was not configured with a portal before add a checkmark to the '''Activate''' checkbox and click '''Save'''.<br /> | ||
| + | [[image:Layout_picker_1_arcadia_x_tab.png|link=|600px]]<br /> | ||
| + | <br /> | ||
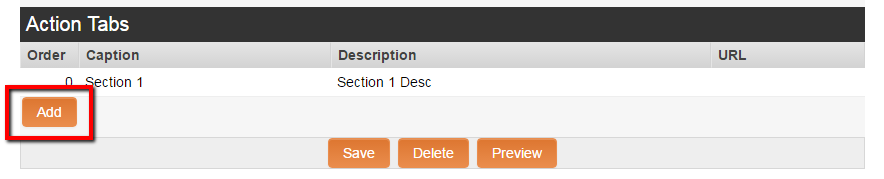
6. Under the '''Action Tabs''' Section, click on the '''Add''' button.<br /> | 6. Under the '''Action Tabs''' Section, click on the '''Add''' button.<br /> | ||
| + | <br /> | ||
| + | [[image:Layout_picker_2_Action_Tabs.png|link=|600px]]<br /><br /> | ||
| − | 7. Complete the required fields: Display Order, Caption, Description, Content Type (Select Sections radio button), URL (if necessary).<br /> | + | 7. Complete the required fields: Display Order, Caption, Description, Content Type (Select the '''Sections''' radio button), URL (if necessary).<br /> |
| − | * '''Note''' - The Layout Picker is only available through the '''Sections Content Type'''.<br /> | + | * '''Note''' - The Layout Picker is only available through the '''"Sections" Content Type'''.<br /> |
8. Click '''Save''' to continue.<br /> | 8. Click '''Save''' to continue.<br /> | ||
9. The '''Sections''' section is displayed.<br /> | 9. The '''Sections''' section is displayed.<br /> | ||
10. Under the '''Sections''' section, click on the '''Add Layout''' button.<br /> | 10. Under the '''Sections''' section, click on the '''Add Layout''' button.<br /> | ||
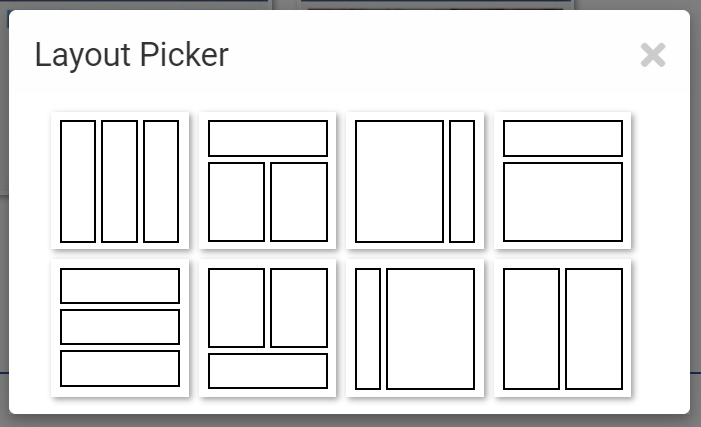
11. Displayed is the '''Layout Picker''' lightbox. Displayed are the available layout themes. Select the layout theme you want to build by clicking on the desired layout.<br /> | 11. Displayed is the '''Layout Picker''' lightbox. Displayed are the available layout themes. Select the layout theme you want to build by clicking on the desired layout.<br /> | ||
| + | [[image:Layout_Picker_3_lightbox.png|link=|400px]]<br /> | ||
| + | <br /> | ||
| + | |||
12. Displayed is the '''Layout Picker''' Section Designer. The Section Designer allows the easy population of content into a specific Arcadia X Section.<br /> | 12. Displayed is the '''Layout Picker''' Section Designer. The Section Designer allows the easy population of content into a specific Arcadia X Section.<br /> | ||
* Note: The section highlighted in blue is the section that you are currently editing.<br /> | * Note: The section highlighted in blue is the section that you are currently editing.<br /> | ||
13. Complete the following sections:<br /> | 13. Complete the following sections:<br /> | ||
| − | + | : '''Language''' - Select the language of the section. | |
| − | + | : '''Type'''' - Select the type of content that will popluate the section. | |
| − | + | : '''Style Options''' - Add or remove checkmark to include Shadow and Margin formatting to the section. | |
| − | + | : '''Background Color''' - Select the background color for the section. | |
| − | + | : '''Description''' - Enter a description for the section. | |
| − | + | : '''Title (and Icon)''' - Select a title and icon (if desired) for the section. | |
| − | + | : '''Instruction''' - Enter any text instructions to be displayed within the section. | |
| − | + | : '''URL''' - This option is available based on the section "Type" selected. Enter the URL of an external link that will be displayed in the section. | |
| − | + | : '''System List View (and options)''' - This option is available based on the section "Type" selected. This option allows you to select the specific list view that will be displayed within the section. | |
14. Click '''Save''' when complete. | 14. Click '''Save''' when complete. | ||
Revision as of 14:38, 11 April 2016
Overview
The Arcadia X layout picker enables the point-and-click configuration of portal sections using pre-made templates and the choice of Arcadia X themes and backgrounds. For novice users and those not familiar with html, the Arcadia X layout picker provides pre-made templates with various layouts eliminating the need for technical know-how. Arcadia X layouts built using the layout picker are responsive by default, making them accessible on devices with different screen sizes and resolutions.
How to Create an Arcadia X Section Using the Layout Picker
1. Click on the Configuration menu, select the Roles and Permissions hyperlink.
2. Under the User Role & Category Settings section, click on the User Roles hyperlink.
3. The Roles page is displayed.
4. Here you can either create a new role or edit an existing role. Once you've created a new role or clicked on an existing role the Edit Roles page will be displayed.
5. From the tab options displayed at the top of the page, click on Arcadia X. If this role was not configured with a portal before add a checkmark to the Activate checkbox and click Save.

6. Under the Action Tabs Section, click on the Add button.

7. Complete the required fields: Display Order, Caption, Description, Content Type (Select the Sections radio button), URL (if necessary).
- Note - The Layout Picker is only available through the "Sections" Content Type.
8. Click Save to continue.
9. The Sections section is displayed.
10. Under the Sections section, click on the Add Layout button.
11. Displayed is the Layout Picker lightbox. Displayed are the available layout themes. Select the layout theme you want to build by clicking on the desired layout.

12. Displayed is the Layout Picker Section Designer. The Section Designer allows the easy population of content into a specific Arcadia X Section.
- Note: The section highlighted in blue is the section that you are currently editing.
13. Complete the following sections:
- Language - Select the language of the section.
- Type' - Select the type of content that will popluate the section.
- Style Options - Add or remove checkmark to include Shadow and Margin formatting to the section.
- Background Color - Select the background color for the section.
- Description - Enter a description for the section.
- Title (and Icon) - Select a title and icon (if desired) for the section.
- Instruction - Enter any text instructions to be displayed within the section.
- URL - This option is available based on the section "Type" selected. Enter the URL of an external link that will be displayed in the section.
- System List View (and options) - This option is available based on the section "Type" selected. This option allows you to select the specific list view that will be displayed within the section.
14. Click Save when complete.
15. To preview your work, click on the Preview' button at the bottom of the Edit Roles page. A popup window will appear displaying the layout and options selected.
Notes
- This feature will configure sections for the Arcadia X interface only
- The layouts created are responsive by default