Difference between revisions of "Custom Save and Save Draft Buttons"
From SmartWiki
| Line 10: | Line 10: | ||
[[Image:SubmitButtonSave.png|link=]] | [[Image:SubmitButtonSave.png|link=]] | ||
| + | |||
| + | {| border="1" | ||
| + | |'''Button'''||'''Description''' | ||
| + | |- | ||
| + | |Save | ||
| + | | | ||
| + | * This button validates all fields in the record, ensuring that mandatory fields and formatting requirement are satisfied. | ||
| + | * Clicking the Save button does not change the current status. | ||
| + | |- | ||
| + | |Save Draft | ||
| + | | | ||
| + | * Save Draft saves the record, but performs NO validation. | ||
| + | * This button should always be used in conjunction with at least the Submit button. | ||
| + | |- | ||
| + | |Save & New | ||
| + | | | ||
| + | * The Save & New button validates all fields in the record, saves the item, then displays a new record. | ||
| + | |- | ||
| + | |Submit | ||
| + | | | ||
| + | * The Submit button validates all fields in the record, ensuring that mandatory fields and formatting requirement are satisfied. | ||
| + | * It saves the record and changes the status to the status defined in the '''Submit Button Status''' section of the original status. | ||
| + | * ''Note that the label on the Submit button can be defined in the '''Submit Button Label''' section of the status page, so may appear with another name.'' | ||
| + | '''Important:''' If a '''''Submit Button Script''''' has been defined the Submit button will run that function, and will '''NOT''' perform the tasks listed above. | ||
| + | |} | ||
| + | |||
| + | |||
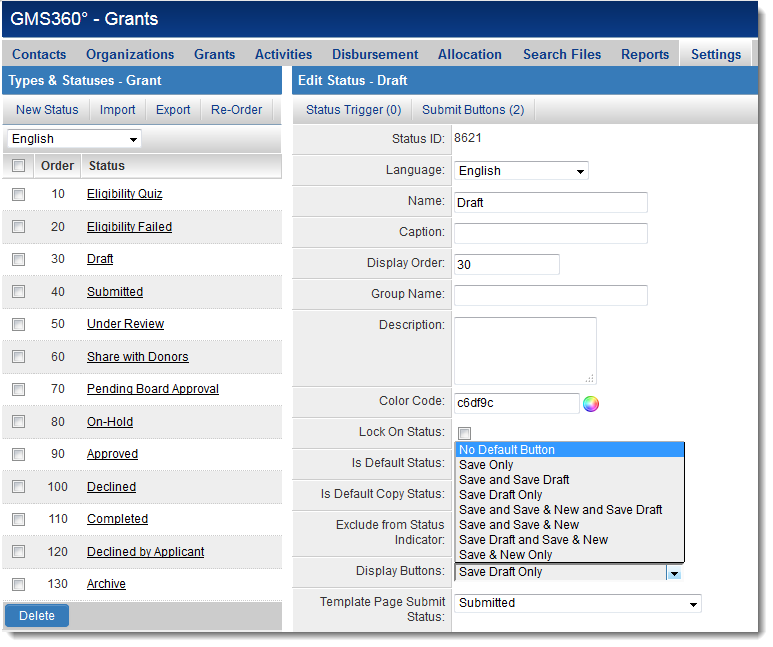
When custom ''Save'' and ''Save Draft'' buttons are configured in this fashion, the system's default Save/Save Draft buttons can be hidden on the status by changing the ''Display Buttons'' setting on the status in question: | When custom ''Save'' and ''Save Draft'' buttons are configured in this fashion, the system's default Save/Save Draft buttons can be hidden on the status by changing the ''Display Buttons'' setting on the status in question: | ||
Revision as of 13:19, 12 June 2014
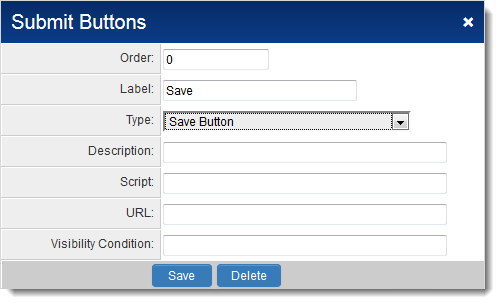
If Save Button or Save Draft Button is selected on the Type of a Submit Button, the configuration settings will slightly differ from other Submit Buttons.
The following settings will be configurable:
- Order - the order in which the button will appear on the screen, with lower numbers appearing further to the left of the screen.
- Label - the text that will appear on the button when exposed to end users.
- Description - descriptive text.
- Script - call to any scripts that should be run in conjunction with this button. The system will check if the script is present before trying to run it. Submit button script must be formatted as functionName(this.form). Spaces are not permitted. Script should return either true or false.
- URL - specify the URL the user should be redirected to following successful submission. NOTE: Redirects must be relative path (e.g. /wiki/index.php) rather than an absolute path (e.g. http://www.smartsimple.org/wiki/index.php).
- Visibility Condition - any conditions used to control when the button is exposed.
| Button | Description |
| Save |
|
| Save Draft |
|
| Save & New |
|
| Submit |
Important: If a Submit Button Script has been defined the Submit button will run that function, and will NOT perform the tasks listed above. |
When custom Save and Save Draft buttons are configured in this fashion, the system's default Save/Save Draft buttons can be hidden on the status by changing the Display Buttons setting on the status in question: