Difference between revisions of "SmartField View"
| Line 34: | Line 34: | ||
The @SmartFields(customfieldids)@ [[variable]] will return a subset of custom fields in the SmartField list, formatted as they are in view mode. | The @SmartFields(customfieldids)@ [[variable]] will return a subset of custom fields in the SmartField list, formatted as they are in view mode. | ||
| + | |||
Customfieldids is a comma delimited list of custom field IDs. | Customfieldids is a comma delimited list of custom field IDs. | ||
Revision as of 10:26, 6 June 2016
Contents
General Description
The SmartField View feature allows the ability to specify a list of custom field ID's by setting a flag against the individual fields.
This customized list can be used to create additional Web Page Views, forms, and any variety of PDF documents, using only one variable to reference all fields in the standard SmartField list.
SmartField Custom Field options
The first configuration step when using the Smartfield view syntax is to define those Custom Fields to be included and / or excluded in the standard SmartField list.
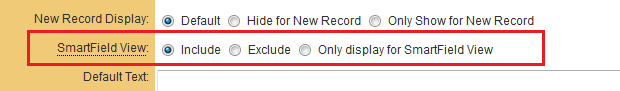
When you access a Custom Field there will now be a number of SmartField View options available:
- Include - will include the custom field in the @SmartFields@ variable, which can be included in Web Page View fields to reference the selected custom fields.
- Exclude - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself.
- Only display for SmartField View - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view.
SmartFields Variable
The @SmartFields@ variable will return all custom fields in SmartField list, formatted as they are in view mode.
This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually.
You may also use syntax such as @client.SmartFields@, for example to show the SmartFields of an Organisation on the Web Page View of a L1 record.
SmartFields Variable for subset of the SmartFields list
The @SmartFields(customfieldids)@ variable will return a subset of custom fields in the SmartField list, formatted as they are in view mode.
Customfieldids is a comma delimited list of custom field IDs.
SmartField sample template for creating PDFs
To generate a PDF of your SmartField view, with a header and footer. Use the sample template below in your web page view.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<LINK REL="stylesheet" TYPE="text/css" media="screen" HREF="/css/styles_common.jsp?root=@rootcompanyid@">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
body {font-family: Arial, Times New Roman;}
.overflow {width: 700px;word-wrap: break-word;}
-->
<!-- this will prevent page breaks in the SmartFields rows in the PDF -->
.overflow tr {PAGE-BREAK-inside: avoid;}
</style>
<title>SmartField View</title>
</head>
<body bgcolor="#FFFFFF" topmargin="25" bottommargin="25" leftmargin="30" rightmargin="30">
<!--Use Letter--><!--Use TTF--><!--START: Header and Footer when converted to PDF-->
<pd4ml:page.header>
<table width="700px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td><div class="overflow"><strong>Header Text</strong></div></td>
</tr>
</table>
</pd4ml:page.header>
<pd4ml:page.footer>
<div style="pd4ml-display:block;display:none;margin-top: 30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<table width="700px" align="center">
<tr>
<td style="text-align:right">page $[page] of $[total]</td>
</tr>
</table>
</div>
</pd4ml:page.footer>
<!--END Header and Footer for PDF-->
<pd4ml>
<table width="700" border="0" cellspacing="0" cellpadding="0" align="center" style="PAGE-BREAK-inside: avoid;">
<tr>
<td valign="top"><div class="overflow">@SmartFields@</div></td>
</tr>
</table>
</pd4ml>
</body>
</html>