Difference between revisions of "SmartCheck Validation"
| Line 2: | Line 2: | ||
=Overview= | =Overview= | ||
| − | SmartCheck Validation enables | + | |
| − | + | SmartCheck Validation is a secure server side validation method. It enables custom field validation ensuring that applications and form inputs meets specified criteria and returns. It provides a better user experience than other validation methodologies and is preferred over Submit Logic. With SmartCheck, the user can see error messages in context and in one central place. | |
| + | |||
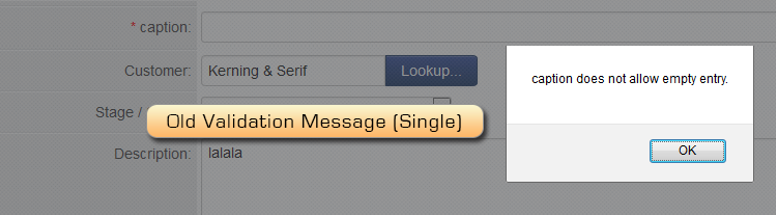
| + | Before SmartCheck Validation, some error message would pop up individually, one after another, and some messages would appear in one box at the top, depending on how you setup your validation. | ||
| + | |||
| + | [[image:smartcheck_validation_old_val_message.png]] | ||
| + | |||
| + | |||
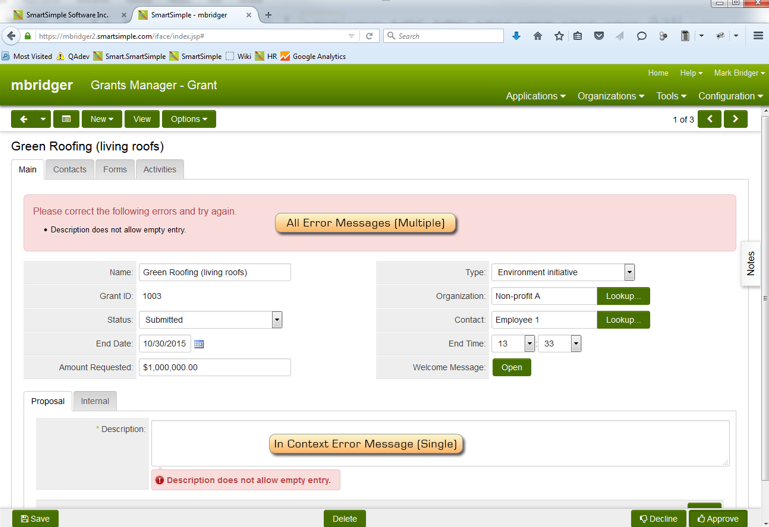
| + | With SmartCheck Validation and the message type of '''Field''', you will see all messages in one central spot as well as in context messages. See image below. | ||
| + | |||
| + | |||
| + | [[image:Smartcheck_validation_old_val_message2.png]] | ||
| + | |||
| + | Clicking on an in context message such as the description field above, enables you to temporarily hide the message. Clicking the error message at the top will bring the cursor to the field where the error is present (if there is a corresponding input). | ||
| + | |||
| + | Before you can use SmartCheck validation you must first enable it. Note that once you turn on SmartCheck Validation it is enabled everywhere. If you already set up submit logic or other validation before you turned on SmartCheck validation, you will need to test your validation to ensure it works as expected and or replace it with SmartCheck validation. | ||
| + | |||
| + | |||
| + | =Enabling SmartCheck Validation= | ||
| + | |||
| + | |||
| + | # In the top header, click the Configuration drop down. | ||
| + | |||
| + | # Select Global Settings. | ||
| + | # On the first tab called System. | ||
| + | # Check the box beside Activate SmartCheck Validation. | ||
| + | # Click Save. | ||
| + | |||
| + | |||
| + | |||
=SmartCheck Validation Structure= | =SmartCheck Validation Structure= | ||
Each SmartCheck Validation statement shares the following structure: | Each SmartCheck Validation statement shares the following structure: | ||
| − | |||
* '''If''' Statement (thing to be compared)<br /> | * '''If''' Statement (thing to be compared)<br /> | ||
| Line 42: | Line 69: | ||
Before you can enable SmartCheck Validation on your system you’ll need '''[[Global_Administrator|Global Administrator]]''' privileges. | Before you can enable SmartCheck Validation on your system you’ll need '''[[Global_Administrator|Global Administrator]]''' privileges. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 13:27, 8 December 2015
Contents
- 1 Overview
- 2 Enabling SmartCheck Validation
- 3 SmartCheck Validation Structure
- 4 Enabling SmartCheck Validation
- 5 Examples
- 5.1 Application Name field black
- 5.2 Requested Amount less than X
- 5.3 Number value greater than 5
- 5.4 Single field upload field has no file
- 5.5 Multi file upload field has no files
- 5.6 Comparing two custom date fields with separate custom time fields storing 24 hour time
- 5.7 To include other scripts into a SmartCheck script:
Overview
SmartCheck Validation is a secure server side validation method. It enables custom field validation ensuring that applications and form inputs meets specified criteria and returns. It provides a better user experience than other validation methodologies and is preferred over Submit Logic. With SmartCheck, the user can see error messages in context and in one central place.
Before SmartCheck Validation, some error message would pop up individually, one after another, and some messages would appear in one box at the top, depending on how you setup your validation.
With SmartCheck Validation and the message type of Field, you will see all messages in one central spot as well as in context messages. See image below.
Clicking on an in context message such as the description field above, enables you to temporarily hide the message. Clicking the error message at the top will bring the cursor to the field where the error is present (if there is a corresponding input).
Before you can use SmartCheck validation you must first enable it. Note that once you turn on SmartCheck Validation it is enabled everywhere. If you already set up submit logic or other validation before you turned on SmartCheck validation, you will need to test your validation to ensure it works as expected and or replace it with SmartCheck validation.
Enabling SmartCheck Validation
- In the top header, click the Configuration drop down.
- Select Global Settings.
- On the first tab called System.
- Check the box beside Activate SmartCheck Validation.
- Click Save.
SmartCheck Validation Structure
Each SmartCheck Validation statement shares the following structure:
- If Statement (thing to be compared)
- Result (true or false result)
- Message (to be displayed on failed result)
In the example below:
if(ssParseNum(form.getStr("cf_Store Value")) > 5)
{result.isPassed=false;
result.addMsg('Some message here');
}
Recognize the If, Result, Message structure:
if(ssParseNum(form.getStr("cf_Store Value")) > 5)
Check If the contents the of the form value (stored in the custom field named cf_Store_Value) is greater than 5,
{result.isPassed=false;
If the statement is false, set the value of the Result to "false" and print the custom message below.
result.addMsg('Some message here');
}
Enabling SmartCheck Validation
SmartCheck Validation can be enabled system-wide, for Users and Companies, or on a UTA-by-UTA basis.
Before you can enable SmartCheck Validation on your system you’ll need Global Administrator privileges.
Examples
Application Name field black
if(form.getStr("sf_Application Name") == "")
{result.isPassed=false;
result.addMsg('Application name cannot be blank');
}
Requested Amount less than X
if(ssParseNum(form.getStr("cf_Requested Amount")) < "5000")
{result.isPassed=false;
result.addMsg('cf_@Requested Amount.id@','Field test message');
}
Number value greater than 5
if(ssParseNum(form.getStr("cf_Store Value")) > 5)
{result.isPassed=false;
result.addMsg('Some message here');
}
Single field upload field has no file
if("@Single File Field.filename@" == "")
{result.isPassed=false;
result.addMsg('Please upload a file here');
}
Multi file upload field has no files
if(ssParseNum("@level1.MUlti upload.numoffiles@") < 1)
{result.isPassed=false;
result.addMsg('Please upload at least one file'); }
Comparing two custom date fields with separate custom time fields storing 24 hour time
if(form.getStr("cf_Event Start Date")+' '+form.getStr("cf_Event Start Time") >= form.getStr("cf_Event End Date")+' '+form.getStr("cf_Event End Time"))
{result.isPassed=false;
result.addMsg('cf_@Event End Time.id@','End Time must take place after the Start Time'); }
To include other scripts into a SmartCheck script:
//@include(AnotherSmartCheckScriptName)@