Difference between revisions of "XSL Template"
From SmartWiki
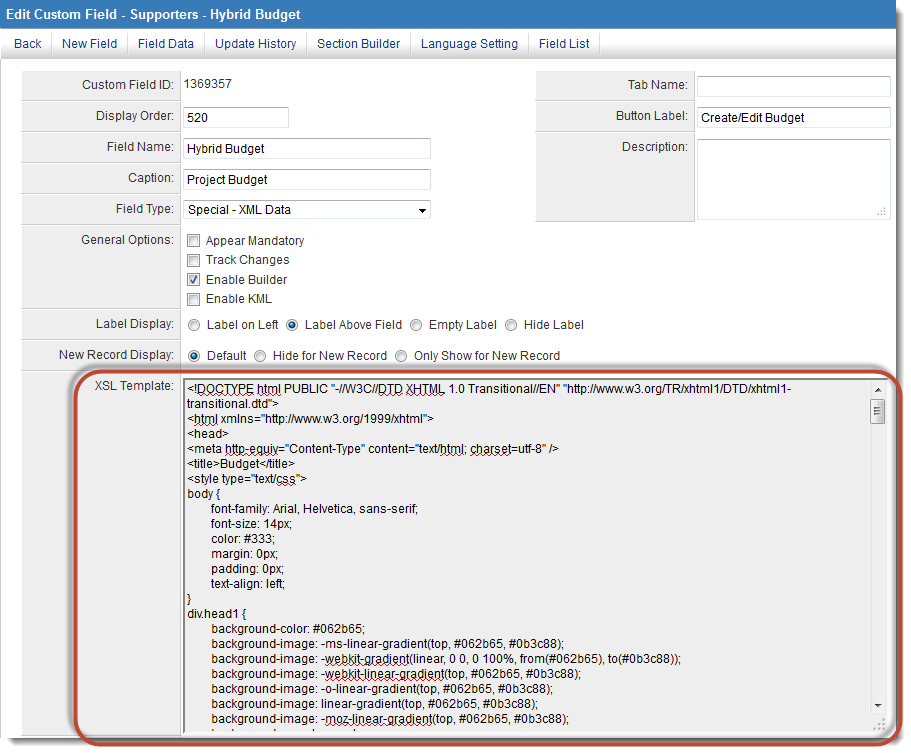
(Created page with 'The ''XSL Template'' setting on an {{XML}} works in conjunction with the XML Section Builder to define how the XML worksheet is displayed. [[Image:SampleXSLTemplate.png|lin…') |
|||
| Line 4: | Line 4: | ||
''XSL'' stands for ''Extensible Stylesheet Language''. | ''XSL'' stands for ''Extensible Stylesheet Language''. | ||
| + | |||
| + | An example XSL Template would be as follows: | ||
| + | |||
| + | <pre style="white-space: pre-wrap; | ||
| + | white-space: -moz-pre-wrap; | ||
| + | white-space: -pre-wrap; | ||
| + | white-space: -o-pre-wrap; | ||
| + | word-wrap: break-word;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | |||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | |||
| + | <head> | ||
| + | |||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| + | |||
| + | <title>Worksheet Title</title> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | ...define your styles here... | ||
| + | </style> | ||
| + | |||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | |||
| + | <table> | ||
| + | <tr> | ||
| + | <td>@section.Revenue-Cash@</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>@section.Revenue-Funding@</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>@section.Revenue-Total@</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | </body> | ||
| + | </html></pre> | ||
[[Category:XML]] | [[Category:XML]] | ||
Revision as of 11:35, 3 December 2013
The XSL Template setting on an XML custom field works in conjunction with the XML Section Builder to define how the XML worksheet is displayed.
XSL stands for Extensible Stylesheet Language.
An example XSL Template would be as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Worksheet Title</title> <style type="text/css"> ...define your styles here... </style> </head> <body> <table> <tr> <td>@section.Revenue-Cash@</td> </tr> <tr> <td>@section.Revenue-Funding@</td> </tr> <tr> <td>@section.Revenue-Total@</td> </tr> </table> </body> </html>