Difference between revisions of "SmartField View"
(→SmartFields Variable) |
m (→SmartField sample template for creating PDFs: .overflow tr CSS - prevents TR breaks for PDF, added root=@rootcompanyid@) |
||
| Line 37: | Line 37: | ||
<html xmlns="http://www.w3.org/1999/xhtml"> | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
<head> | <head> | ||
| − | <LINK REL="stylesheet" TYPE="text/css" media="screen" HREF="/css/styles_common.jsp?root= | + | <LINK REL="stylesheet" TYPE="text/css" media="screen" HREF="/css/styles_common.jsp?root=@rootcompanyid@"> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
<style type="text/css"> | <style type="text/css"> | ||
| Line 44: | Line 44: | ||
.overflow {width: 700px;word-wrap: break-word;} | .overflow {width: 700px;word-wrap: break-word;} | ||
--> | --> | ||
| + | <!-- this will prevent page breaks in the SmartFields rows in the PDF --> | ||
| + | .overflow tr {PAGE-BREAK-inside: avoid;} | ||
</style> | </style> | ||
<title>SmartField View</title> | <title>SmartField View</title> | ||
Revision as of 06:55, 9 May 2014
This feature within the custom field configuration page has been added to facilitate the building of Web Page Views and for user-defined printable data summaries.
Contents
SmartFields Variable
The @SmartFields@ variable will return custom fields formatted as they are in view mode.
This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually.
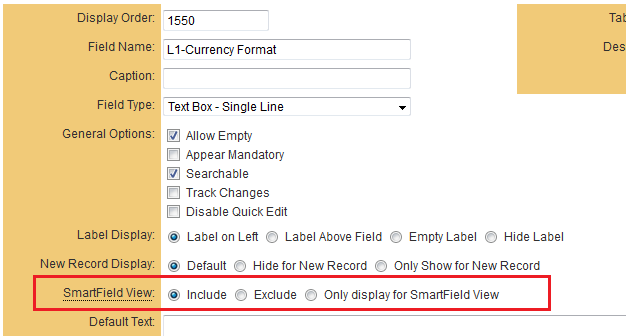
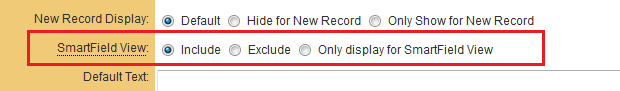
SmartField custom field options
When you access a custom field there will now be a number of SmartField View options available:
- Include - will include the custom field in the @SmartFields@ variable, which can be included in Web Page View fields to reference the selected custom fields.
- Exclude - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself.
- Only display for SmartField View - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view.
SmartField sample template for creating PDFs
To generate a PDF of your SmartField view, with a header and footer. Use the sample template below in your web page view.
Note: You must append the root company ID to the style sheet link, if you are using workflows. Example “?root=123456”. You can find the root company id by logging in as an administrator, then click on “internal hierarchy”, and then hover your mouse over the root company.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<LINK REL="stylesheet" TYPE="text/css" media="screen" HREF="/css/styles_common.jsp?root=@rootcompanyid@">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
body {font-family: Arial, Times New Roman;}
.overflow {width: 700px;word-wrap: break-word;}
-->
<!-- this will prevent page breaks in the SmartFields rows in the PDF -->
.overflow tr {PAGE-BREAK-inside: avoid;}
</style>
<title>SmartField View</title>
</head>
<body bgcolor="#FFFFFF" topmargin="25" bottommargin="25" leftmargin="30" rightmargin="30">
<!--Use Letter--><!--Use TTF--><!--START: Header and Footer when converted to PDF-->
<pd4ml:page.header>
<table width="700px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td><div class="overflow"><strong>Header Text</strong></div></td>
</tr>
</table>
</pd4ml:page.header>
<pd4ml:page.footer>
<div style="pd4ml-display:block;display:none;margin-top: 30px;margin-left:30px;margin-right:30px;margin-bottom:30px">
<table width="700px" align="center">
<tr>
<td style="text-align:right">page $[page] of $[total]</td>
</tr>
</table>
</div>
</pd4ml:page.footer>
<!--END Header and Footer for PDF-->
<pd4ml>
<table width="700" border="0" cellspacing="0" cellpadding="0" align="center" style="PAGE-BREAK-inside: avoid;">
<tr>
<td valign="top"><div class="overflow">@SmartFields@</div></td>
</tr>
</table>
</pd4ml>
</body>
</html>