Difference between revisions of "Login Page"
Mark Bridger (talk | contribs) (→Privacy and Security Policies) |
Mark Bridger (talk | contribs) (→Creating a New Login Page) |
||
| (101 intermediate revisions by 2 users not shown) | |||
| Line 17: | Line 17: | ||
=Configuration - Essentials= | =Configuration - Essentials= | ||
==Creating a New Login Page== | ==Creating a New Login Page== | ||
| − | 1. Click on the | + | 1. Click on the '''Menu''' icon on the top right of your page. |
| − | + | {{Icon-Menu}} | |
| − | 2. | + | |
| + | 2. Select '''Global Settings.''' | ||
3. Click on the '''Branding''' tab. | 3. Click on the '''Branding''' tab. | ||
| Line 26: | Line 27: | ||
4. Click on '''Login Pages.''' | 4. Click on '''Login Pages.''' | ||
| − | + | [[File:Finding login pages branding.png|thumb|none|800px|The link to create and edit login pages.]] | |
| + | |||
5. The list of login pages available in your system will be displayed under the '''Primary''' tab; if there are none, the list will be empty. | 5. The list of login pages available in your system will be displayed under the '''Primary''' tab; if there are none, the list will be empty. | ||
| − | + | [[File:List of login pages.png|thumb|none|800px|The list of login pages.]] | |
| − | |||
| − | + | 6. Staying on the '''Primary''' tab, click the '''New Login Page''' button which looks like a '''+''' icon in the action bar to create a new Login Page. | |
| − | + | [[File:New login page button.png|thumb|none|800px|The new login page button.]] | |
| + | |||
| + | 7. Select the desired language | ||
| + | |||
| + | 8. Modify the settings on the '''General''' tab as needed and press '''Save'''. | ||
| + | |||
| + | ==Login Page Branding== | ||
| + | |||
| + | There are several settings under '''Page Formatting''' to control the look of the background image and its positioning. Note, background images should be something generic like a solid block of color, a pattern or photo. Avoid graphic elements like logos that must be visible as the same image will be used across all devices, screen sizes and both in portrait and landscape so clipping will occur. The recommended dimensions of background images are 1920 x 1280 with 72 pixels per inch (PPI). You can also adjust the opacity and color of the panel. | ||
==Multiple/Switching Languages== | ==Multiple/Switching Languages== | ||
| − | Administrators | + | Administrators may create a separate login page for each language they want to support. Administrators will choose the desired language for a login page when they create a new login page. |
| + | |||
| + | If you have more than one language login page, the user will see a select one drop down in the top right of the screen as long as you have set the '''Page Layout''' setting to '''Default''', alternately you may chose '''Custom''' and add the sample template. The user can choose their desired language from this drop down. The language the user chooses will follow through after login. | ||
| − | If you have | + | If you choose to have a single login page for all users instead of separate login pages per language, then upon login users will be directed to the language they last chose within the platform. |
| − | Administrators can choose which language login page is the default via a toggle on the settings page for the desired | + | Administrators can choose which language login page is the default via a toggle on the settings page for the desired login page. This determines which language login page will be displayed if a user goes to https://youralias.smartsimple.com/ without specifying a language ID. |
| − | You can also send your users a direct link to a specific language login page | + | You can also send your users a direct link to a specific language login page by adding '''?&lang=''' to the login page URL. For example the URL to a Spanish login page would look as follows where 14 is the language id |
<pre> https://myalias.smartsimple.com/s_Login.jsp?&lang=14</pre> | <pre> https://myalias.smartsimple.com/s_Login.jsp?&lang=14</pre> | ||
| Line 58: | Line 69: | ||
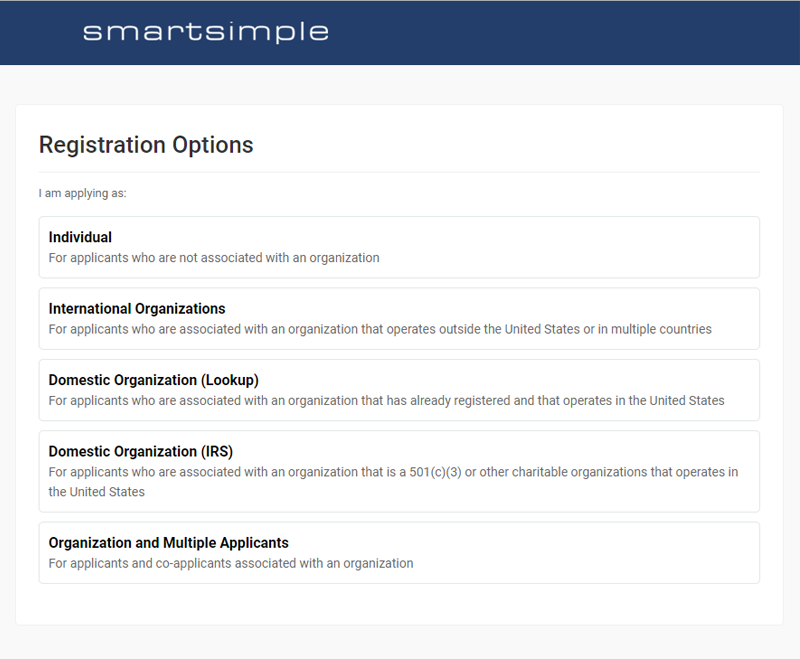
| − | [[File:Singup-routing.png|thumb|none| | + | [[File:Singup-routing.png|thumb|none|800px|The routing page takes users to the signup page that is right for them.]] |
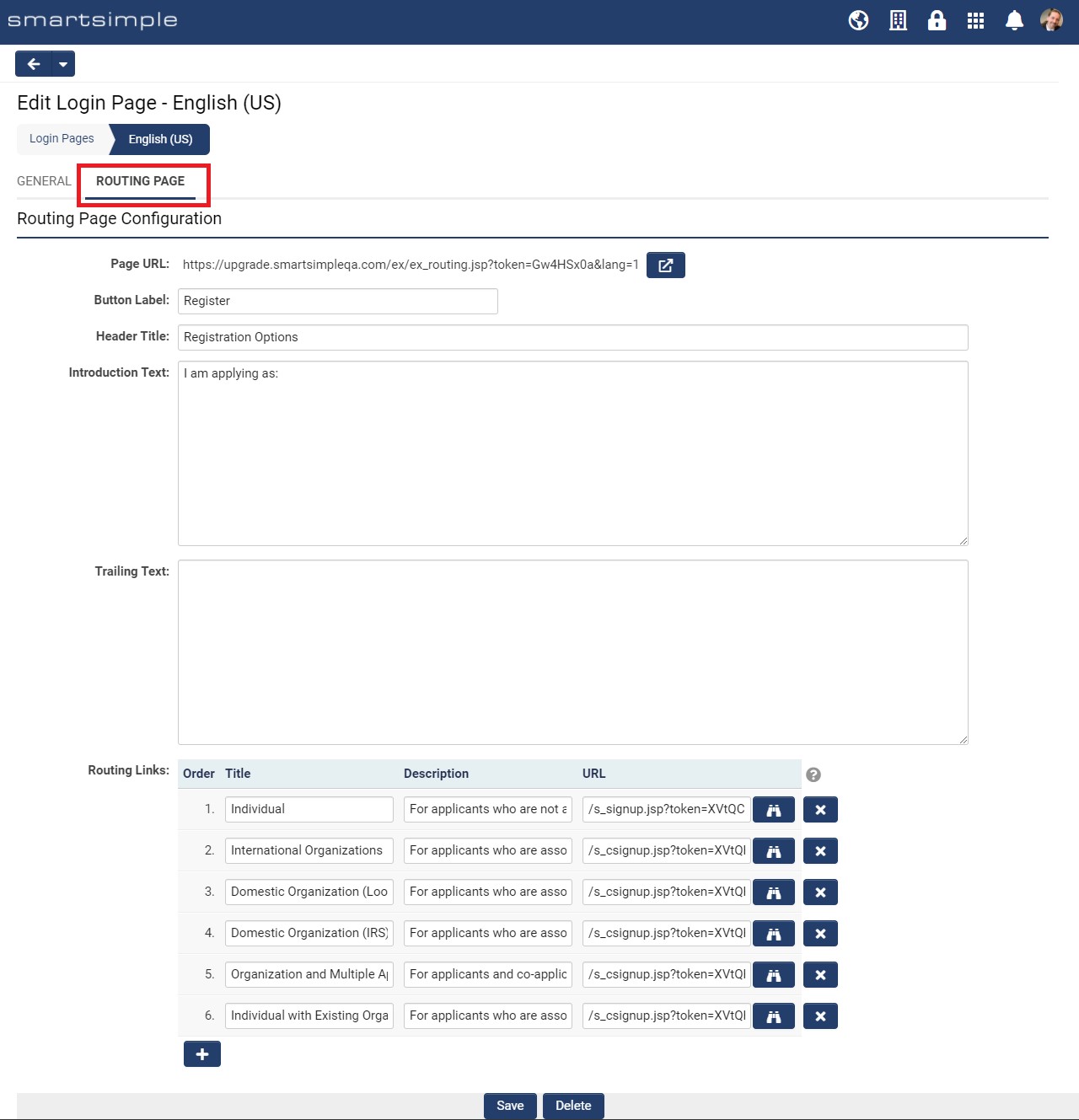
| − | [[File:Routing | + | [[File:Login-Routing-Page.jpg|thumb|none|800px|How the configuration page for a routing page looks.]] |
To create a routing page | To create a routing page | ||
| − | # Go to Menu Icon > '''Global Settings''' > '''Branding''' tab > '''Login Pages''' link > edit the desired login page > '''Routing Page''' tab. | + | # Go to '''Menu''' Icon > '''Global Settings''' > '''Branding''' tab > '''Login Pages''' link > edit the desired login page > '''Routing Page''' tab. |
| − | # Under '''Routing Links''' press the plus | + | # Under '''Routing Links''' press the '''Add Link''' button (looks like a plus sign "+") to add a new link. |
# For '''Title''' enter some text to indicate the kind of signup page you will link to. Example Individual, Domestic Organization, International Organization, etc. | # For '''Title''' enter some text to indicate the kind of signup page you will link to. Example Individual, Domestic Organization, International Organization, etc. | ||
| − | # For '''Description''' enter some text to help people choose the correct signup page. Example, | + | # For '''Description''' enter some text to help people choose the correct signup page. Example, '''For applicants who are not associated with an organization'''. |
| − | # For '''URL''' enter the URL to your signup page or use the | + | # For '''URL''' enter the URL to your signup page or use the '''URL Lookup''' to find it. If you paste the Page URL of your signup page into a routing page, make sure you use the relative path. Relative paths will resolve correctly and work on production as well as development and backup Environments. Example: <pre>/s_csignup.jsp?token=XVtQHUUGYVpQRhRRXxNRS1BWZEl2HnFsFA%3D%3D&ptoken=XVtQC1oGYVpQRhRRXxNRS1BWZEl2HnFsFQ%3D%3D</pre> |
# Press '''Save'''. | # Press '''Save'''. | ||
==Agreeing to Cookies== | ==Agreeing to Cookies== | ||
| − | + | Cookies are small pieces of data stored on a user’s computer by their browser. | |
| + | Depending on your jurisdiction you may be required to notify your users of the use of cookies. | ||
| + | Learn more about cookies and the EU cookie directive in this [https://en.wikipedia.org/wiki/HTTP_cookie#EU_cookie_directive Wikipedia article on cookies]. | ||
| − | |||
| − | + | The first time a user comes to your system they will be presented with an alert explaining that SmartSimple Cloud uses cookies. It also states that by using the system they are consenting to the use of cookies. The user can click '''OK''' to accept or navigate away. There is also a link to a longer description which explains what cookies are being used and why. | |
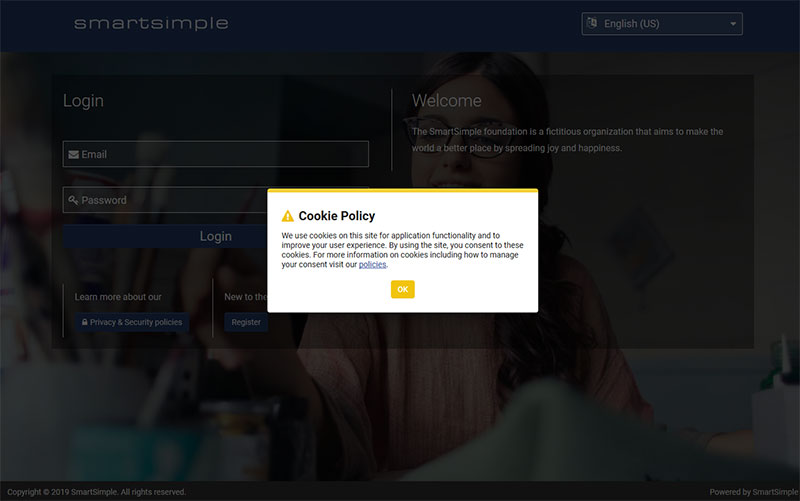
| − | [[File:cookies.jpg|thumb|none| | + | [[File:cookies.jpg|thumb|none|800px|The Cookies acceptance alert shown to all users first time they visit your system.]] |
==Privacy and Security Policies== | ==Privacy and Security Policies== | ||
| − | Within your system you will need to | + | : ''Main Article: [[Configuring Privacy, Confidentiality and Other Policies]]'': |
| + | Within your system you will need to set up Privacy and Security Policies. You will set these policies up for several language and country combinations. Typically, a privacy policy will say what type of information you collect, why it is collected, how it is collected , what you will use the information for, who will have access to the information, how users will be notified of changes to the policy and who to contact regarding privacy concerns. | ||
| + | By default, the login page will have a button called '''Privacy & Security Policies''' in the main panel below the email and password inputs. This link will display any policies you have set up for the '''Default Country''' (default country is a privacy country option that is generally used for all countries if the user has not logged in or if there are no country-specific policies). After the user has logged in, and if the user has a country specified in their profile then the user will be able to see their specific countries/language policies in the header if they have been configured. | ||
| + | If you have chosen a date for '''Enforce User Acceptance''' the user will be brought directly to your policies upon login and the user will be forced to accept the policies in order to use the system. A record of that acceptance is also recorded and retrievable. | ||
| − | + | If you are using '''Default''' for the '''Page Layout''' setting, you also have the option to '''Hide''' the '''Privacy Policies''' on the login page. | |
| − | + | ==Forgot Password== | |
| + | A forgot password link appears by default on the login page. | ||
| − | + | Users can enter an email and the system will email instructions to the user if that email address has been registered and given system access. | |
| − | + | If you do not receive an email within a few minutes check your spam/junk mail folder. | |
| − | |||
| − | |||
| − | + | The account recovery email sent to users can be configured by doing the following: | |
| − | |||
| − | |||
| − | + | # Go to '''Menu''' icon > '''Global Settings''' > '''Security''' Tab > '''Password and Activation Policies''' link > '''Activation Emails''' tab > scroll down to '''Password reset'''. | |
| + | # Modify the content as desired. | ||
| + | # Press '''Save'''. | ||
| − | == | + | =Configuration - Advanced= |
| − | + | ==CAPTCHA on the Login== | |
| + | If you enter the wrong email and password into the login page twice you will see a CAPTCHA. CAPTCHA stands for "Completely Automated Public Turing Test to tell Computers and Humans Apart”. It is used in this case to verify that the user is a person and not an automated program attempting to login. | ||
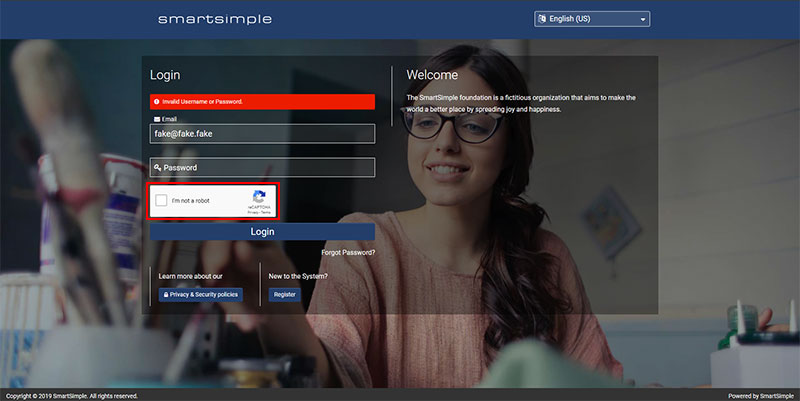
| − | + | [[File:captcha-login.jpg|thumb|none|800px|CAPTCHA displayed after wrong email and password combination entered]] | |
| − | + | You can choose Google reCAPTCHA or alternate CAPTCHA or specify alternate CAPTCHA only for users in countries that are unable to communicate with CAPTCHA servers because of government policy. This is done by selecting a country such as China in the '''Countries Using Alternate CAPTCHA Service:''' setting. | |
| − | + | This setting can be found at '''Menu''' icon > '''Global Settings''' > '''Security''' tab. | |
| − | + | ==Popup Blocker Check== | |
| − | + | The login page can be configured to check whether users have a pop-up blocker enabled if you are using a custom page template. If the user does have a popup blocker enabled they will receive a warning with a suggestion that they disable their pop-up blocker. | |
| − | + | Typically we leave this check disabled and do not warn users that they are using a pop up blocker. | |
| − | |||
| − | |||
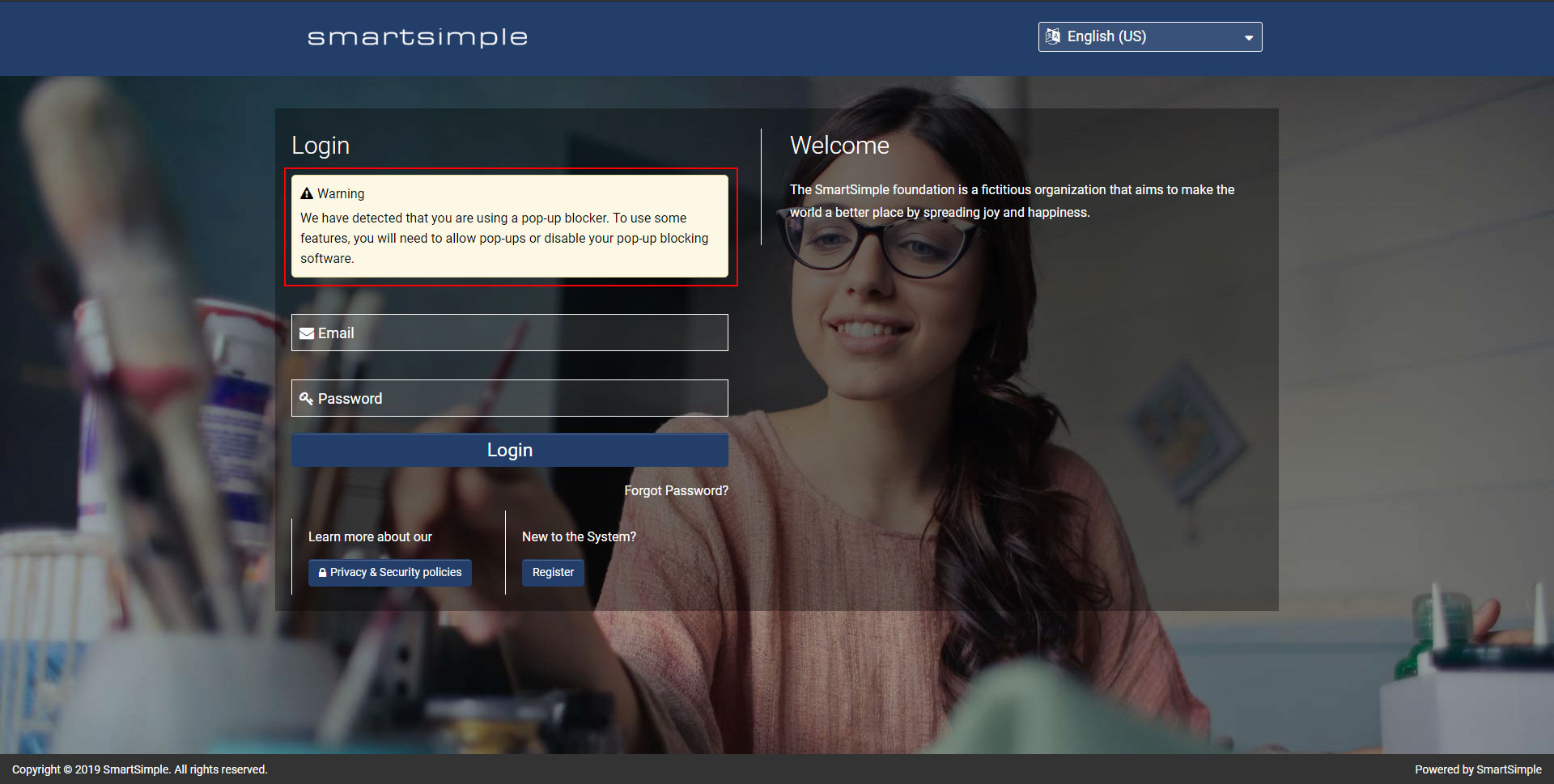
| − | + | [[File:popup-blocker.jpg|thumb|none|500px|Warning message displayed on login page when a pop-up blocker is detected]] | |
| − | : | ||
| − | |||
| − | |||
| − | + | If you choose you can enable this check and warning message by doing the following. | |
| − | ' | + | # Go to '''Menu''' icon > '''Global Settings''' > '''Branding''' tab > '''Login Pages''' link > edit the desired login page. |
| − | + | # Make sure '''Page Layout''' is set to '''Custom'''. | |
| − | + | # Go to the '''Template''' tab. | |
| − | + | # Inside the '''Login Page Template''' text area search for '''disabled="disabled"''' (If you don't see it add the sample template). | |
| − | + | # Remove the '''disabled="disabled"''' text. | |
| − | + | # Press '''Save'''. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Alternate Login Pages== | ==Alternate Login Pages== | ||
| − | + | The '''Alternate '''tab from the Login Page list view is used to create and edit multiple custom login pages with a specific instance URL. | |
| − | + | If you are on the '''Alternate''' tab, when you click the '''New Login Page''' button that looks like a '''+''' icon in the action bar then you will create a New Alternate Login Page. | |
| − | + | Alternate login pages work differently then Primary login pages, so you can’t reuse the code from the Primary login pages. Alternate login pages also require more customization and the users are required to enter a long url to use these | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <pre> https://myalias.smartsimple.com/welcome/MyFolder/?u=1 </pre> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | + | [[File:Alternate login pages.png|800px|border]] | |
| − | + | ==Failed Login Log== | |
| − | + | If a user attempts to log in and fails, you can see a list (audit log) of the user names (the email they entered), their IP addresses, and the time. | |
| − | + | To see the Failed Login Log go to '''Menu''' icon > '''Global Settings''' > '''Security''' tab > '''Password and Activation Policies''' > and click on '''Failed Login Log''' in the left navigation. | |
| − | + | Also, in the left navigation at this location, you can see locked accounts and other settings related to failed login attempts. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Settings Explained= | =Settings Explained= | ||
| + | ==General Tab== | ||
The following settings are available on the '''General''' tab: | The following settings are available on the '''General''' tab: | ||
| Line 285: | Line 166: | ||
|- | |- | ||
||'''Language''' | ||'''Language''' | ||
| − | || | + | ||Each login page must have a single language which you can select from the dropdown. |
| − | Each login page must have a single language which you can select from the | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
||'''Is Default Login Page''' | ||'''Is Default Login Page''' | ||
| − | ||By default, when a user goes to your system's URL, | + | ||By default, when a user goes to your system's URL without the Language ID, they will be directed to the '''English US''' language login page. If you want users to go to a different language login page by default, toggle this setting on for the login page with your desired language. Note: only one login page can be set as the default. |
| + | |- | ||
| + | ||'''Page Layout''' | ||
| + | ||Leave this setting on '''Default''' unless you specifically need to customize the HTML to your login page as it will ensure you will always have the latest and greatest looking login page. If you choose '''Custom''' you will get a '''Template''' tab where you can modify the underlying HTML of the login page. Note if you opt to go custom, you may need to manually update your login pages to take advantage of improvements or changes in functionality. | ||
|- | |- | ||
||'''Page Title''' | ||'''Page Title''' | ||
| − | || | + | ||This is the title your browser displays on it’s title bar or page tab. This text is used to populate the title tag in the HTML of the login page. Typically your organization's name is entered into this field. |
|- | |- | ||
||'''Login Title''' | ||'''Login Title''' | ||
| − | ||Text entered here appears above the area where you authenticate. | + | ||Text entered here appears above the area where you authenticate. Typically the word "Login" is entered into this field. |
|- | |- | ||
||'''Content Title''' | ||'''Content Title''' | ||
| − | ||Text entered here appears above the custom message on the right area of the screen. Typically this is replaced with something like Welcome to | + | ||Text entered here appears above the custom message on the right area of the screen. Typically this is replaced with something like "Welcome to XYZ". |
|- | |- | ||
||'''Content Text''' | ||'''Content Text''' | ||
| − | ||Text entered here appears below the content title. Typically this area is used to describe who you are, what you do and what the system is used for. Example | + | ||Text entered here appears below the content title. Typically this area is used to describe who you are, what you do and what the system is used for. Example: "XYZ group provides grants to non-profits in the USA. Register to gain access to the system and apply for funding." |
|- | |- | ||
||'''Logout Redirect URL''' | ||'''Logout Redirect URL''' | ||
| − | ||Enter a URL such as https://www.smartsimple.com/ | + | ||This is the page the user gets redirected to once they logout. Enter a URL such as ''https://www.smartsimple.com/'' or leave it blank to have the user redirected back to your system’s login page by default. |
| + | |} | ||
| + | |||
| + | ===Privacy Policies=== | ||
| + | This section is only visible if you chose a '''Page Layout''' of '''Default'''. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ||'''Section''' | ||
| + | ||Choose to show or hide the '''Privacy Policies''' for your system on the login page only. | ||
| + | |- | ||
| + | ||'''Section Title''' | ||
| + | ||This input only appears if you are using the '''Default''' page layout with privacy policies on. Typically people enter "Learn more about our". | ||
| + | |- | ||
| + | ||'''Button Label''' | ||
| + | ||This input only appears if you are using the '''Default''' page layout with '''Privacy Policies''' on. Enter the name you want to give the button that will open your systems policies that you define. Typically people enter "Privacy and Security Policies" for the button text. | ||
| + | |} | ||
| + | |||
| + | ===Links=== | ||
| + | This section is typically used for giving people the ability to self-register and gain access to your system. | ||
| + | |||
| + | {| class="wikitable" | ||
|- | |- | ||
||'''Link Section''' | ||'''Link Section''' | ||
| − | || | + | ||The '''None''' option provides no links to a signup page and hides this section. Users cannot self-register and must be created and activated in your system via a different methodology, such as an autoloader, importing or manual creation by internal staff. |
| − | |||
| − | ''' | + | The '''Use Routing page''' option is best if you have multiple signup pages often for different types of users and organizations. The routing page will display a list of signup pages so the user can be directed to the signup page that is right for them. Learn more about [[Signup_Page#Creating_a_routing_page|routing pages]] |
| − | ''' | + | The '''Custom URL''' option is best if you only have one signup page. If you choose this option you will be able to enter a label for the button such as "Register here" as well as the URL to the desired signup page. For the URL use the relative path to your signup page. This way the register button will work on production and backup and any staging servers you may have. Example: |
| − | + | ''/s_signup.jsp?token=XVtQC1oGYFFaRhNaXxJaQVBRZEl8GnA%3D'' | |
|- | |- | ||
| − | ||''' | + | ||'''Section Title''' |
| − | ||Text entered here appears above the register buttons. Typically | + | ||Text entered here appears above the register buttons. Typically the text entered is "New to the System?". |
|} | |} | ||
| + | ===Page Formatting=== | ||
The following settings are available on the '''General tab''', '''Page Formatting''' section: | The following settings are available on the '''General tab''', '''Page Formatting''' section: | ||
| Line 353: | Line 233: | ||
|- | |- | ||
||'''Background Image''' | ||'''Background Image''' | ||
| − | ||The image uploaded will appear behind the content of your login page (in the background). Upload an image in JPG or PNG format with a resolution of 1920 x 1080 or higher. | + | ||The image uploaded will appear behind the content of your login page (in the background). Upload an image in JPG or PNG format with a resolution of 1920 x 1080 or higher but try to optimize the image to keep the file size low. |
| − | + | Click the '''Browse''' button which looks like a folder icon to select a file from your computer and click the '''Upload''' button which has an '''upwards arrow '''to upload the image file. | |
| − | ''' | ||
|- | |- | ||
||'''Background Position''' | ||'''Background Position''' | ||
| − | ||Select how the image will render at different resolutions by choosing where to anchor the image vertically and horizontally. For example if you choose '''Top''' and '''Left''' as the position, then the top left area of the background image will always be visible on screen. Anything on the right/bottom of the image may not display depending on screen size and aspect ratio of the image and the | + | ||Select how the image will render at different resolutions by choosing where to anchor the image vertically and horizontally. For example if you choose '''Top''' and '''Left''' as the position, then the top left area of the background image will always be visible on screen. Anything on the right/bottom of the image may be clipped and not display depending on screen size and aspect ratio of the image and the user's device. |
|- | |- | ||
||'''Background Color''' | ||'''Background Color''' | ||
| − | ||Adjust this setting to change the color that will appear | + | ||Adjust this setting to change the color that will appear over the background image. Enter the desired hexadecimal value here without the # or use the color picker. Example, enter FFFFFF to have a white background. You must enter either 3 or 6 characters if you are manually entering the hexadecimal value. |
|- | |- | ||
||'''Background Opacity''' | ||'''Background Opacity''' | ||
| Line 367: | Line 246: | ||
|- | |- | ||
||'''Panel Color''' | ||'''Panel Color''' | ||
| − | ||Select the color of the panel that appears behind the content such as the username and password. | + | ||Select the color of the login panel that appears behind the content such as the username and password but in front of the background color and image. |
|- | |- | ||
||'''Panel Opacity''' | ||'''Panel Opacity''' | ||
| − | ||Select the level of opacity for the panel that appears behind the content such as the username and password. '''Low''' will make the panel transparent, '''High''' will make the panel opaque. | + | ||Select the level of opacity for the panel that appears behind the login content such as the username and password. '''Low''' will make the panel transparent, '''High''' will make the panel opaque. |
|- | |- | ||
||'''Font Color''' | ||'''Font Color''' | ||
| − | ||Select the color used for all text that appears on the panel. Example '''Content Title, Content Text, | + | ||Select the color used for all text that appears on the panel. Example '''Content Title, Content Text, Section Title, '' etc. Note you must make sure there is enough contrast between the foreground text and the panel or background image. Typically text is black on a white panel or white on a black panel. |
|} | |} | ||
| + | ==Routing Page Tab== | ||
The following settings are available on the '''Routing Page''' tab: | The following settings are available on the '''Routing Page''' tab: | ||
| Line 382: | Line 262: | ||
!|Setting | !|Setting | ||
!|Description | !|Description | ||
| + | |- | ||
| + | ||'''Page URL''' | ||
| + | ||This area displays the direct link to the routing page and gives you a preview button so you can see how the routing page looks without logging out. | ||
|- | |- | ||
||'''Button Label''' | ||'''Button Label''' | ||
| − | ||The text entered here will be used as the label for the button that will open the Routing Page. This button is displayed on the login page. Typically you will enter the text Register. | + | ||The text entered here will be used as the label for the button that will open the '''Routing Page'''. This button is displayed on the login page. Typically you will enter the text "Register". |
|- | |- | ||
||'''Header Title''' | ||'''Header Title''' | ||
| − | ||The text entered here will appear at the top of the routing page. Typically you will enter something like Registration Options. | + | ||The text entered here will appear at the top of the routing page. Typically you will enter something like "Registration Options". |
|- | |- | ||
||'''Introduction Text''' | ||'''Introduction Text''' | ||
| − | ||The text entered here will appear under the title but before the list of signup pages. Typically you will enter something like I am applying as:. | + | ||The text entered here will appear under the title but before the list of signup pages. Typically you will enter something like "I am applying as:". |
|- | |- | ||
||'''Trailing Text''' | ||'''Trailing Text''' | ||
| − | ||The text entered here will appear under the list of signup pages. Typically you will leave this blank however | + | ||The text entered here will appear under the list of signup pages. Typically you will leave this blank however you may want to add contact information here in case the user needs assistance. |
|- | |- | ||
||'''Routing Links''' | ||'''Routing Links''' | ||
||This dynamic section enables the administrator to add links to their desired signup pages onto the Routing Page. | ||This dynamic section enables the administrator to add links to their desired signup pages onto the Routing Page. | ||
| − | To create a new link, click the + | + | To create a new link, click the '''Add''' button which has a '''+''' icon. |
| + | |} | ||
| + | |||
| + | Each routing link has the following settings | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | !|Setting | ||
| + | !|Description | ||
|- | |- | ||
||'''Title''' | ||'''Title''' | ||
| Line 403: | Line 294: | ||
|- | |- | ||
||'''Description''' | ||'''Description''' | ||
| − | ||Text entered here will appear below the title and is used to clarify what kind of user should click this link. | + | ||Text entered here will appear below the title and is used to clarify what kind of user should click this link. Example "For applicants who are not associated with an organization". |
|- | |- | ||
||'''URL''' | ||'''URL''' | ||
| − | ||The relative URL | + | ||The relative URL to the desired signup page. |
|} | |} | ||
| − | The following settings are available on the '''Template''' tab | + | ==Template Tab== |
| + | The following settings are available on the '''Template''' tab: | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 417: | Line 309: | ||
|- | |- | ||
||'''Sample Template''' | ||'''Sample Template''' | ||
| − | ||Clicking this link inserts the HTML, CSS and other code which is used to render the login page. Typically you would only | + | ||Clicking this link inserts the HTML, CSS and other code which is used to render the login page. Typically you would only use a custom template if you wanted to add some functionality that is not typically used or you wanted to radically customize the look and structure of the login page. |
|- | |- | ||
||'''Login Page Template''' | ||'''Login Page Template''' | ||
| − | ||You can enter your custom code into this text area or modify the existing content added by clicking the sample template link. Although you can enter your own code here we generally don’t recommend it. If you do add your own code here make sure your code meets accessibility guidelines and make sure it is responsive (works on all devices including mobile). | + | ||You can enter your custom code into this text area or modify the existing content added by clicking the sample template link. Although you can enter your own code here we generally don’t recommend it. If you do add your own code here make sure your code meets accessibility guidelines and make sure it is responsive (works on all devices including mobile). |
|} | |} | ||
| − | = | + | =Alternate Login Page Settings= |
| − | + | Settings from Alternate login pages which are typically only used in special circumstances | |
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | ||'''Login Page Name''' | |
| + | ||Name of the virtual alias login page | ||
| + | |- | ||
| + | ||'''Description''' | ||
| + | ||Description of the virtual alias login page that is not exposed to end users. | ||
| + | |- | ||
| + | ||'''Scope Organization''' | ||
| + | ||Lookup that allows the virtual alias login page to be restricted to users in the selected organization. | ||
| + | |- | ||
| + | ||'''Virtual Folder Name''' | ||
| + | ||Enter a name which will appear in the login URL and be used to differentiate logins. | ||
| + | |- | ||
| + | ||'''Web Alias''' | ||
| + | ||Enter the desired alias you want instead of using the instance-defined alias. | ||
| + | |- | ||
| + | ||'''Persistent Cookies''' | ||
| + | ||Enable or disable persistent cookies. Rather than having to log into your system each time you open your web browser, a "cookie" can be installed on your computer that will automatically authenticate you, allowing you to bypass the login screen and having to re-enter your credentials. | ||
| + | |- | ||
| + | ||'''Attach User Identifier''' | ||
| + | || | ||
| + | |- | ||
| + | ||'''Encrypt URL''' | ||
| + | ||Enable or disable the encryption of the URL | ||
| + | |- | ||
| + | ||'''Logout Redirect URL''' | ||
| + | ||Enter URL for users to be redirected to upon logout. If left blank users go to the login page on logout. | ||
| + | |- | ||
| + | ||'''Primary Role''' | ||
| + | ||Select from the available system roles to choose the primary default role that a user will have when they log in through this alternate login page. This function is used to force the user to see a specific Role based portal. | ||
| + | |- | ||
| + | ||'''Login Type''' | ||
| + | ||Select from the desired options: All Users, Activated Users Only, No Access | ||
| + | |- | ||
| + | ||'''User Field''' | ||
| + | ||This is the field that will be used on the login page to uniquely identify the specific user when they log in. This is typically set to '''Email Address'''. | ||
| + | |- | ||
| + | ||'''Password Field''' | ||
| + | ||This is the field on the login page that will be used for the password. | ||
| + | |- | ||
| + | ||'''Login Error Message''' | ||
| + | ||This is the error message that will appear on the login page upon a failed login attempt. | ||
| + | |- | ||
| + | ||'''Login Page Content''' | ||
| + | ||Click the '''Insert Sample Template''' hyperlink to auto-populate the text window with a sample template for a login page. Otherwise, you can insert in your own customized content. Note that the Alternate login page content works differently than primary login pages so you cannot use the same template for both. | ||
| + | |} | ||
| − | [[Category: | + | [[Category:Interface]] |
Latest revision as of 15:09, 16 October 2023
Contents
Overview
The Login page allows a user to gain access to your SmartSimple System. The user will authenticate on this page, typically by entering a username and password. You will need Global Administrator access to setup or edit login pages.
The login page is used to:
- Authenticate the user
- Switch languages
- Direct people to a signup page via the (routing page)
- Ask the user to accept the use of cookies
- Enforce agreement of your systems privacy and security policies.
- Reset your password
This article will show you how to setup and modify login pages within your system and we will look at other related settings.
Configuration - Essentials
Creating a New Login Page
1. Click on the Menu icon on the top right of your page.
2. Select Global Settings.
3. Click on the Branding tab.
4. Click on Login Pages.
5. The list of login pages available in your system will be displayed under the Primary tab; if there are none, the list will be empty.
6. Staying on the Primary tab, click the New Login Page button which looks like a + icon in the action bar to create a new Login Page.
7. Select the desired language
8. Modify the settings on the General tab as needed and press Save.
Login Page Branding
There are several settings under Page Formatting to control the look of the background image and its positioning. Note, background images should be something generic like a solid block of color, a pattern or photo. Avoid graphic elements like logos that must be visible as the same image will be used across all devices, screen sizes and both in portrait and landscape so clipping will occur. The recommended dimensions of background images are 1920 x 1280 with 72 pixels per inch (PPI). You can also adjust the opacity and color of the panel.
Multiple/Switching Languages
Administrators may create a separate login page for each language they want to support. Administrators will choose the desired language for a login page when they create a new login page.
If you have more than one language login page, the user will see a select one drop down in the top right of the screen as long as you have set the Page Layout setting to Default, alternately you may chose Custom and add the sample template. The user can choose their desired language from this drop down. The language the user chooses will follow through after login.
If you choose to have a single login page for all users instead of separate login pages per language, then upon login users will be directed to the language they last chose within the platform.
Administrators can choose which language login page is the default via a toggle on the settings page for the desired login page. This determines which language login page will be displayed if a user goes to https://youralias.smartsimple.com/ without specifying a language ID.
You can also send your users a direct link to a specific language login page by adding ?&lang= to the login page URL. For example the URL to a Spanish login page would look as follows where 14 is the language id
https://myalias.smartsimple.com/s_Login.jsp?&lang=14
Creating a Routing Page
Routing pages are created to direct (guide) the end user to the appropriate page which is typically a Signup page. When a user navigates to a login page they will click a button which is typically labeled register on the login page and that will take the user to an intermediary (routing) page where they can see the list of available signup pages.
Routing pages are recommended if you have:
- Multiple signup pages to register different kinds of organizations and users
- Multiple signup pages for different languages
- Multiple eligibility questionnaires
To create a routing page
- Go to Menu Icon > Global Settings > Branding tab > Login Pages link > edit the desired login page > Routing Page tab.
- Under Routing Links press the Add Link button (looks like a plus sign "+") to add a new link.
- For Title enter some text to indicate the kind of signup page you will link to. Example Individual, Domestic Organization, International Organization, etc.
- For Description enter some text to help people choose the correct signup page. Example, For applicants who are not associated with an organization.
- For URL enter the URL to your signup page or use the URL Lookup to find it. If you paste the Page URL of your signup page into a routing page, make sure you use the relative path. Relative paths will resolve correctly and work on production as well as development and backup Environments. Example:
/s_csignup.jsp?token=XVtQHUUGYVpQRhRRXxNRS1BWZEl2HnFsFA%3D%3D&ptoken=XVtQC1oGYVpQRhRRXxNRS1BWZEl2HnFsFQ%3D%3D
- Press Save.
Agreeing to Cookies
Cookies are small pieces of data stored on a user’s computer by their browser. Depending on your jurisdiction you may be required to notify your users of the use of cookies. Learn more about cookies and the EU cookie directive in this Wikipedia article on cookies.
The first time a user comes to your system they will be presented with an alert explaining that SmartSimple Cloud uses cookies. It also states that by using the system they are consenting to the use of cookies. The user can click OK to accept or navigate away. There is also a link to a longer description which explains what cookies are being used and why.
Privacy and Security Policies
- Main Article: Configuring Privacy, Confidentiality and Other Policies:
Within your system you will need to set up Privacy and Security Policies. You will set these policies up for several language and country combinations. Typically, a privacy policy will say what type of information you collect, why it is collected, how it is collected , what you will use the information for, who will have access to the information, how users will be notified of changes to the policy and who to contact regarding privacy concerns. By default, the login page will have a button called Privacy & Security Policies in the main panel below the email and password inputs. This link will display any policies you have set up for the Default Country (default country is a privacy country option that is generally used for all countries if the user has not logged in or if there are no country-specific policies). After the user has logged in, and if the user has a country specified in their profile then the user will be able to see their specific countries/language policies in the header if they have been configured. If you have chosen a date for Enforce User Acceptance the user will be brought directly to your policies upon login and the user will be forced to accept the policies in order to use the system. A record of that acceptance is also recorded and retrievable.
If you are using Default for the Page Layout setting, you also have the option to Hide the Privacy Policies on the login page.
Forgot Password
A forgot password link appears by default on the login page.
Users can enter an email and the system will email instructions to the user if that email address has been registered and given system access.
If you do not receive an email within a few minutes check your spam/junk mail folder.
The account recovery email sent to users can be configured by doing the following:
- Go to Menu icon > Global Settings > Security Tab > Password and Activation Policies link > Activation Emails tab > scroll down to Password reset.
- Modify the content as desired.
- Press Save.
Configuration - Advanced
CAPTCHA on the Login
If you enter the wrong email and password into the login page twice you will see a CAPTCHA. CAPTCHA stands for "Completely Automated Public Turing Test to tell Computers and Humans Apart”. It is used in this case to verify that the user is a person and not an automated program attempting to login.
You can choose Google reCAPTCHA or alternate CAPTCHA or specify alternate CAPTCHA only for users in countries that are unable to communicate with CAPTCHA servers because of government policy. This is done by selecting a country such as China in the Countries Using Alternate CAPTCHA Service: setting. This setting can be found at Menu icon > Global Settings > Security tab.
Popup Blocker Check
The login page can be configured to check whether users have a pop-up blocker enabled if you are using a custom page template. If the user does have a popup blocker enabled they will receive a warning with a suggestion that they disable their pop-up blocker.
Typically we leave this check disabled and do not warn users that they are using a pop up blocker.
If you choose you can enable this check and warning message by doing the following.
- Go to Menu icon > Global Settings > Branding tab > Login Pages link > edit the desired login page.
- Make sure Page Layout is set to Custom.
- Go to the Template tab.
- Inside the Login Page Template text area search for disabled="disabled" (If you don't see it add the sample template).
- Remove the disabled="disabled" text.
- Press Save.
Alternate Login Pages
The Alternate tab from the Login Page list view is used to create and edit multiple custom login pages with a specific instance URL.
If you are on the Alternate tab, when you click the New Login Page button that looks like a + icon in the action bar then you will create a New Alternate Login Page.
Alternate login pages work differently then Primary login pages, so you can’t reuse the code from the Primary login pages. Alternate login pages also require more customization and the users are required to enter a long url to use these
https://myalias.smartsimple.com/welcome/MyFolder/?u=1
Failed Login Log
If a user attempts to log in and fails, you can see a list (audit log) of the user names (the email they entered), their IP addresses, and the time.
To see the Failed Login Log go to Menu icon > Global Settings > Security tab > Password and Activation Policies > and click on Failed Login Log in the left navigation.
Also, in the left navigation at this location, you can see locked accounts and other settings related to failed login attempts.
Settings Explained
General Tab
The following settings are available on the General tab:
| Setting | Description |
|---|---|
| Language | Each login page must have a single language which you can select from the dropdown. |
| Is Default Login Page | By default, when a user goes to your system's URL without the Language ID, they will be directed to the English US language login page. If you want users to go to a different language login page by default, toggle this setting on for the login page with your desired language. Note: only one login page can be set as the default. |
| Page Layout | Leave this setting on Default unless you specifically need to customize the HTML to your login page as it will ensure you will always have the latest and greatest looking login page. If you choose Custom you will get a Template tab where you can modify the underlying HTML of the login page. Note if you opt to go custom, you may need to manually update your login pages to take advantage of improvements or changes in functionality. |
| Page Title | This is the title your browser displays on it’s title bar or page tab. This text is used to populate the title tag in the HTML of the login page. Typically your organization's name is entered into this field. |
| Login Title | Text entered here appears above the area where you authenticate. Typically the word "Login" is entered into this field. |
| Content Title | Text entered here appears above the custom message on the right area of the screen. Typically this is replaced with something like "Welcome to XYZ". |
| Content Text | Text entered here appears below the content title. Typically this area is used to describe who you are, what you do and what the system is used for. Example: "XYZ group provides grants to non-profits in the USA. Register to gain access to the system and apply for funding." |
| Logout Redirect URL | This is the page the user gets redirected to once they logout. Enter a URL such as https://www.smartsimple.com/ or leave it blank to have the user redirected back to your system’s login page by default. |
Privacy Policies
This section is only visible if you chose a Page Layout of Default.
| Section | Choose to show or hide the Privacy Policies for your system on the login page only. |
| Section Title | This input only appears if you are using the Default page layout with privacy policies on. Typically people enter "Learn more about our". |
| Button Label | This input only appears if you are using the Default page layout with Privacy Policies on. Enter the name you want to give the button that will open your systems policies that you define. Typically people enter "Privacy and Security Policies" for the button text. |
Links
This section is typically used for giving people the ability to self-register and gain access to your system.
| Link Section | The None option provides no links to a signup page and hides this section. Users cannot self-register and must be created and activated in your system via a different methodology, such as an autoloader, importing or manual creation by internal staff.
The Use Routing page option is best if you have multiple signup pages often for different types of users and organizations. The routing page will display a list of signup pages so the user can be directed to the signup page that is right for them. Learn more about routing pages The Custom URL option is best if you only have one signup page. If you choose this option you will be able to enter a label for the button such as "Register here" as well as the URL to the desired signup page. For the URL use the relative path to your signup page. This way the register button will work on production and backup and any staging servers you may have. Example: /s_signup.jsp?token=XVtQC1oGYFFaRhNaXxJaQVBRZEl8GnA%3D |
| Section Title | Text entered here appears above the register buttons. Typically the text entered is "New to the System?". |
Page Formatting
The following settings are available on the General tab, Page Formatting section:
| Setting | Description |
|---|---|
| Background Image | The image uploaded will appear behind the content of your login page (in the background). Upload an image in JPG or PNG format with a resolution of 1920 x 1080 or higher but try to optimize the image to keep the file size low.
Click the Browse button which looks like a folder icon to select a file from your computer and click the Upload button which has an upwards arrow to upload the image file. |
| Background Position | Select how the image will render at different resolutions by choosing where to anchor the image vertically and horizontally. For example if you choose Top and Left as the position, then the top left area of the background image will always be visible on screen. Anything on the right/bottom of the image may be clipped and not display depending on screen size and aspect ratio of the image and the user's device. |
| Background Color | Adjust this setting to change the color that will appear over the background image. Enter the desired hexadecimal value here without the # or use the color picker. Example, enter FFFFFF to have a white background. You must enter either 3 or 6 characters if you are manually entering the hexadecimal value. |
| Background Opacity | Adjust this setting to change the opacity of the background color. For example High will make the color completely opaque and you will not see the background image. Low will make the background color completely transparent revealing the background image as uploaded. Something in between Low and High will create a translucent layer of color over the background image. |
| Panel Color | Select the color of the login panel that appears behind the content such as the username and password but in front of the background color and image. |
| Panel Opacity | Select the level of opacity for the panel that appears behind the login content such as the username and password. Low will make the panel transparent, High will make the panel opaque. |
| Font Color | Select the color used for all text that appears on the panel. Example 'Content Title, Content Text, Section Title, etc. Note you must make sure there is enough contrast between the foreground text and the panel or background image. Typically text is black on a white panel or white on a black panel. |
Routing Page Tab
The following settings are available on the Routing Page tab:
| Setting | Description |
|---|---|
| Page URL | This area displays the direct link to the routing page and gives you a preview button so you can see how the routing page looks without logging out. |
| Button Label | The text entered here will be used as the label for the button that will open the Routing Page. This button is displayed on the login page. Typically you will enter the text "Register". |
| Header Title | The text entered here will appear at the top of the routing page. Typically you will enter something like "Registration Options". |
| Introduction Text | The text entered here will appear under the title but before the list of signup pages. Typically you will enter something like "I am applying as:". |
| Trailing Text | The text entered here will appear under the list of signup pages. Typically you will leave this blank however you may want to add contact information here in case the user needs assistance. |
| Routing Links | This dynamic section enables the administrator to add links to their desired signup pages onto the Routing Page.
To create a new link, click the Add button which has a + icon. |
Each routing link has the following settings
| Setting | Description |
|---|---|
| Title | Text entered here will appear in bold for each link. Typically you would enter a few words like Individual, International Organizations, Domestic Organizations. |
| Description | Text entered here will appear below the title and is used to clarify what kind of user should click this link. Example "For applicants who are not associated with an organization". |
| URL | The relative URL to the desired signup page. |
Template Tab
The following settings are available on the Template tab:
| Setting | Description |
|---|---|
| Sample Template | Clicking this link inserts the HTML, CSS and other code which is used to render the login page. Typically you would only use a custom template if you wanted to add some functionality that is not typically used or you wanted to radically customize the look and structure of the login page. |
| Login Page Template | You can enter your custom code into this text area or modify the existing content added by clicking the sample template link. Although you can enter your own code here we generally don’t recommend it. If you do add your own code here make sure your code meets accessibility guidelines and make sure it is responsive (works on all devices including mobile). |
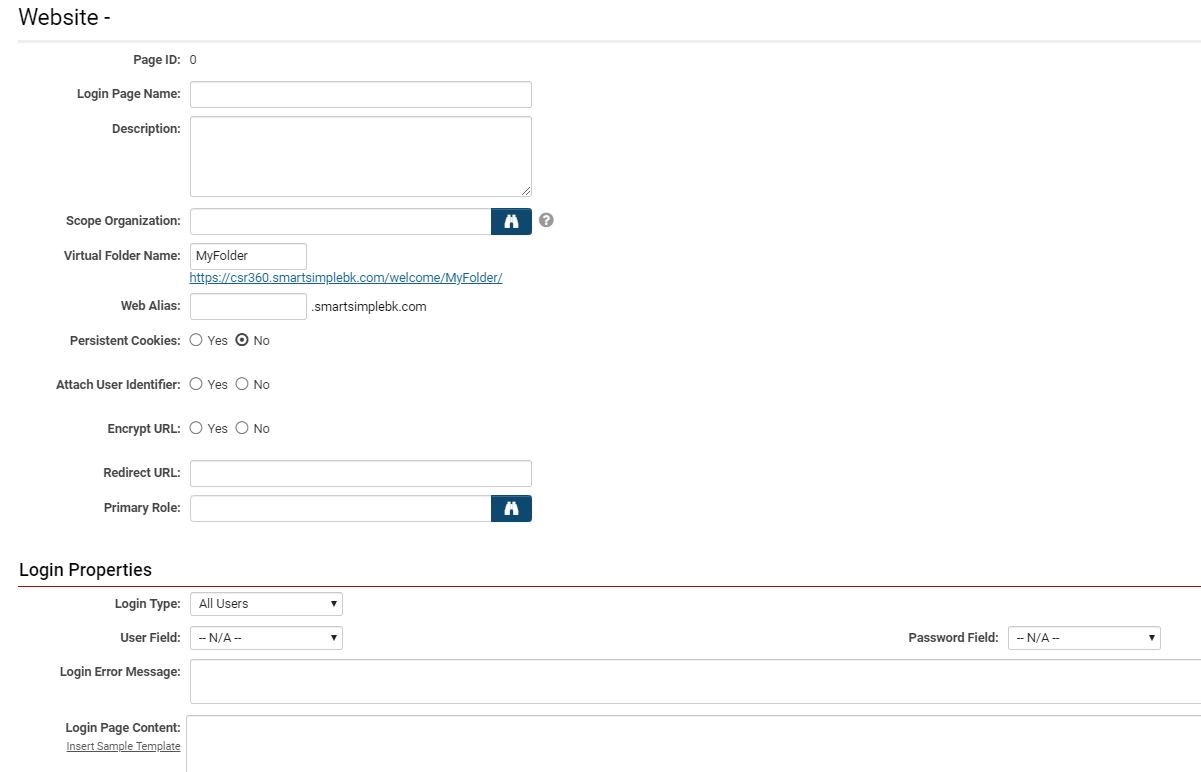
Alternate Login Page Settings
Settings from Alternate login pages which are typically only used in special circumstances
| Login Page Name | Name of the virtual alias login page |
| Description | Description of the virtual alias login page that is not exposed to end users. |
| Scope Organization | Lookup that allows the virtual alias login page to be restricted to users in the selected organization. |
| Virtual Folder Name | Enter a name which will appear in the login URL and be used to differentiate logins. |
| Web Alias | Enter the desired alias you want instead of using the instance-defined alias. |
| Persistent Cookies | Enable or disable persistent cookies. Rather than having to log into your system each time you open your web browser, a "cookie" can be installed on your computer that will automatically authenticate you, allowing you to bypass the login screen and having to re-enter your credentials. |
| Attach User Identifier | |
| Encrypt URL | Enable or disable the encryption of the URL |
| Logout Redirect URL | Enter URL for users to be redirected to upon logout. If left blank users go to the login page on logout. |
| Primary Role | Select from the available system roles to choose the primary default role that a user will have when they log in through this alternate login page. This function is used to force the user to see a specific Role based portal. |
| Login Type | Select from the desired options: All Users, Activated Users Only, No Access |
| User Field | This is the field that will be used on the login page to uniquely identify the specific user when they log in. This is typically set to Email Address. |
| Password Field | This is the field on the login page that will be used for the password. |
| Login Error Message | This is the error message that will appear on the login page upon a failed login attempt. |
| Login Page Content | Click the Insert Sample Template hyperlink to auto-populate the text window with a sample template for a login page. Otherwise, you can insert in your own customized content. Note that the Alternate login page content works differently than primary login pages so you cannot use the same template for both. |