Difference between revisions of "Accessibility"
Mark Bridger (talk | contribs) |
Ann Vincent (talk | contribs) m (→Equality Act 2010 (UK)) |
||
| (279 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
=Overview= | =Overview= | ||
| − | This article is about accessibility as it relates to | + | This article is about accessibility as it relates to SmartSimple Cloud. We believe that all people with a diverse range of sight, hearing, movement, and cognitive ability should be able to use the system, and we strive to ensure anyone can access your system in a way that respects their dignity and independence. This article contains information related to ensuring your system is accessible. |
| − | This article contains information related to ensuring your system is accessible. | ||
If you have questions or encounter anything that seems like an accessibility issue, please contact our support team. | If you have questions or encounter anything that seems like an accessibility issue, please contact our support team. | ||
| + | |||
| + | We aim to meet Web Content Accessibility Guidelines [https://www.w3.org/WAI/standards-guidelines/wcag/glance/ (WCAG) 2.1] conformance level AA or higher. View our [https://www.smartsimple.com/trust-center-agreements voluntary product accessibility template] for more information. | ||
| + | |||
| + | If you are a system administrator configuring a system, please look at the [[#Accessibility_-_Advanced | Accessibility - Advanced]] section below to make sure your system is configured to be accessible. | ||
| + | |||
| + | <u>'''Note:'''</u> Meeting accessibility guidelines is a shared responsibility. How you choose to configure your system and the content you enter into the system affects how accessible your system will be. | ||
=Accessibility - Essentials= | =Accessibility - Essentials= | ||
| − | ==Disabilities | + | ==Disabilities Defined== |
| − | A disability in web accessibility terms is a condition or barrier that limits a person from interacting with or accessing information or functionality of a web application. | + | A disability in web accessibility terms is a condition or barrier that limits a person from interacting with or accessing information or functionality of a web application. Disabilities may be permanent, temporary, or situational. It is estimated that approximately 1 in 5 people have a disability. Disabilities are generally classified into 4 areas. |
| − | It is estimated that approximately 1 in 5 people have a disability. Disabilities are generally classified into 4 areas. | + | |
| + | [[File:a11y-disability.png|thumb|none|alt=four images of disabilities, Cognitive|500px|The four disability classifications (Visual, Hearing, Movement, Cognitive)]] | ||
| + | |||
| − | |||
===Visual=== | ===Visual=== | ||
| − | This classification includes people with low vision | + | This classification includes people with low vision and the completely blind as well as people with color blindness or other visual impairments such as vision loss due to injury, cataracts and other factors. |
===Hearing=== | ===Hearing=== | ||
| − | This classification includes the deaf and those with a range of hearing loss | + | This classification includes the deaf and those with a range of hearing loss. |
===Movement=== | ===Movement=== | ||
| − | This classification includes people with Cerebral Palsy, Quadriplegia and a range of restricted movement | + | This classification includes people with Cerebral Palsy, Quadriplegia and a range of restricted movement and may include people with arthritis or other conditions and injuries. |
===Cognitive=== | ===Cognitive=== | ||
| − | This classification includes people with developmental delays, dyslexia, autism, ADHD, | + | This classification includes people with developmental delays, dyslexia, autism, ADHD, Down syndrome, anxiety and may be expanded to include non-native speakers and the elderly. |
| − | ==Assistive | + | ==Assistive Technologies== |
Assistive technologies are anything used to increase, maintain, or improve functional capabilities. Assistive technologies empower us to overcome or remove a disability. Some common assistive technologies include: | Assistive technologies are anything used to increase, maintain, or improve functional capabilities. Assistive technologies empower us to overcome or remove a disability. Some common assistive technologies include: | ||
Eye tracking devices, switches, sip and puff devices, refreshable braille keyboards, screen readers and screen magnifiers. | Eye tracking devices, switches, sip and puff devices, refreshable braille keyboards, screen readers and screen magnifiers. | ||
| − | [[File:a11y-tech.jpg|thumb|none|500px|Assistive devices: eye tracking, a switch, sip and puff device, refreshable braille keyboard]] | + | [[File:a11y-tech.jpg|thumb|none|alt=photo of Assistive devices|500px|Assistive devices: eye tracking, a switch, sip and puff device, refreshable braille keyboard]] |
| − | + | ==Screen Readers== | |
| + | The most commonly used screen readers are: | ||
| − | * JAWS (Job Access with Speech) | + | * JAWS (Job Access with Speech) used with Chrome: [https://support.freedomscientific.com/Downloads/JAWS Download] | [https://webaim.org/articles/jaws/ Instructions] |
| − | * NVDA screen reader | + | * NVDA screen reader: [https://www.nvaccess.org/download/ Download] | [https://webaim.org/articles/nvda/ Instructions] |
| − | * Apple’s OS X VoiceOver | + | * Apple’s OS X VoiceOver (built in screen reader for the Mac) |
| − | |||
| − | |||
| − | + | Screen readers on mobile devices typically use a gesture-based user interface whereas on desktops they use keyboard-based interface. | |
==Guidelines and Legislation== | ==Guidelines and Legislation== | ||
| − | Guidelines and legislation are constantly evolving and vary depending on your locality. Below are some prominent guidelines and legislation | + | Guidelines and legislation are constantly evolving and vary depending on your locality. Below are some prominent guidelines and legislation. More information on web accessibility can be found on [https://en.wikipedia.org/wiki/Web_accessibility Wikipedia]. |
===WCAG=== | ===WCAG=== | ||
| − | Web Content Accessibility Guidelines or WCAG for short | + | Web Content Accessibility Guidelines or '''WCAG''' for short, is a set of international standards, published by the World Wide Web Consortium (W3C). These standards contain a set of guidelines with testable success criteria. Essentially there are four guiding principles in WCAG. |
| − | These standards contain a set of guidelines with testable success | ||
| − | Essentially there are | ||
# Is it Perceivable: Can I perceive the Interface and information presented? | # Is it Perceivable: Can I perceive the Interface and information presented? | ||
| Line 53: | Line 56: | ||
# Is it Robust: Can I use a variety of assistive technologies with the system? | # Is it Robust: Can I use a variety of assistive technologies with the system? | ||
| − | Visit https://www.w3.org/WAI/standards-guidelines/wcag/ to learn more. | + | Visit the [https://www.w3.org/WAI/standards-guidelines/wcag/ W3C's page on WCAG 2.x] to learn more. |
===WAI-ARIA=== | ===WAI-ARIA=== | ||
| − | Web Accessibility Initiative - Accessible Rich Internet Applications or ARIA for short. | + | '''Web Accessibility Initiative - Accessible Rich Internet Applications''' or '''ARIA''' for short. '''ARIA''' is a set of specific recommended standards for developers. '''ARIA''' is generally intended to increase accessibility of web pages with dynamic content and specific user interface components. |
| − | + | ||
| − | ARIA is generally intended to increase accessibility of web pages with dynamic content and | + | Visit [https://www.w3.org/WAI/standards-guidelines/aria/ W3C's page on WAI-ARIA] to learn more. |
| − | Visit https://www.w3.org/WAI/standards-guidelines/aria/ to learn more. | ||
===Section 508 (USA)=== | ===Section 508 (USA)=== | ||
| − | Section 508 of the U.S. Rehabilitation Act generally requires federal agencies to provide information in an accessible way. | + | '''Section 508''' of the U.S. Rehabilitation Act generally requires federal agencies to provide information in an accessible way. |
| − | Visit https://www.section508.gov/ to learn more. | + | |
| + | Visit [https://www.section508.gov/ Section 508] to learn more. Also see the [https://ictbaseline.access-board.gov/ ICT Testing Baseline for Web Accessibility]. | ||
===ADA (USA)=== | ===ADA (USA)=== | ||
| − | Americans with Disabilities Act (ADA) generally requires US-based organizations to provide access | + | '''Americans with Disabilities Act''' ('''ADA''') generally requires US-based organizations to provide access |
to information for people with disabilities and prohibits discrimination on the basis of disability. | to information for people with disabilities and prohibits discrimination on the basis of disability. | ||
| − | Visit https://www.ada.gov/ to learn more. | + | |
| + | Visit the [https://www.ada.gov/ ADA website] to learn more. | ||
| + | |||
| + | ===California AB 434 (USA)=== | ||
| + | California legislation mandates all state agencies and entities must display signed certification demonstrating the website's adherence to the Web Content Accessibility Guidelines (WCAG) 2.0 or higher. | ||
| + | |||
| + | Visit the [https://leginfo.legislature.ca.gov/faces/billNavClient.xhtml?bill_id=201720180AB434 ca.gov website] to learn more. | ||
| + | |||
| + | ===European Accessibility Act (EAA)=== | ||
| + | The European Union requires its member states to abide by Web Content Accessibility Guidelines 2.1 (WCAG 2.1) Level AA standards. | ||
| + | |||
| + | Visit [https://eur-lex.europa.eu/legal-content/EN/TXT/?uri=COM%3A2015%3A0615%3AFIN EUR-lex (Directive of the European Parliament and of the Council)]. | ||
===EU Web Accessibility Directive=== | ===EU Web Accessibility Directive=== | ||
| − | European Union (EU) Directive on the Accessibility of Websites and Mobile Applications | + | European Union (EU) Directive on the Accessibility of Websites and Mobile Applications Generally states in regards to web applications that Public sector organisations across the EU must adhere to WCAG standards. The European standard for technology accessibility in the public sector is known as EN 301 549. |
| − | Generally states Public sector organisations across the EU must adhere to WCAG. | + | |
| − | + | Visit [https://www.etsi.org/deliver/etsi_en/301500_301599/301549/02.01.02_60/en_301549v020102p.pdf ETSI to view the EN 301 549 PDF]. | |
| − | Visit | + | |
| + | ===Equality Act 2010 (UK)=== | ||
| + | The UK Equality Act 2010 protects individuals from discrimination both in the workplace and in broader society. Under this act, public sector organizations are required to ensure their websites are accessible as they are classified as a provision of service. | ||
| + | |||
| + | Related Links: | ||
| + | |||
| + | * [https://www.gov.uk/guidance/equality-act-2010-guidance Equality Act (Guidance)] | ||
| + | * [https://www.legislation.gov.uk/uksi/2018/952/contents/made Public Sector Bodies Accessibility Regulations 2018] | ||
| + | |||
| + | ===Accessible Canada Act (Canada)=== | ||
| + | The '''Accessible Canada Act''' (BILL C-81) applies to the government and federally regulated private sector. | ||
| + | |||
| + | Related links: | ||
| + | |||
| + | * [https://www.canada.ca/en/employment-social-development/programs/accessible-canada.html Canada.ca (Towards an Accessible Canada)] | ||
| + | |||
| + | * [https://parl.ca/DocumentViewer/en/42-1/bill/C-81/royal-assent parl.ca (An Act to ensure a barrier-free Canada)] | ||
| + | |||
| + | * [https://www.tbs-sct.canada.ca/pol/doc-eng.aspx?id=23601 tbs-sct.canada.ca (Standard on Web Accessibility)] | ||
===AODA (Ontario, Canada)=== | ===AODA (Ontario, Canada)=== | ||
| − | Accessibility for Ontarians with Disabilities Act | + | '''Accessibility for Ontarians with Disabilities Act''' or '''AODA''' generally states you must adhere to WCAG guidelines. |
| − | Visit https://www.aoda.ca/ and https://www.ontario.ca/laws/statute/05a11 to learn more. | + | |
| + | Visit [https://www.aoda.ca/ aoda.ca (Accessibility for Ontarians with Disabilities Act)] and [https://www.ontario.ca/laws/statute/05a11 ontario.ca (Accessibility for Ontarians with Disabilities Act, 2005)] to learn more. | ||
| + | |||
| + | ===DDA (Australia)=== | ||
| + | Disability Discrimination Act (DDA) of 1992 prohibits discrimination based on disabilities. The DDA requires websites to adhere to WCAG 2.0. | ||
| + | |||
| + | Visit [https://www.legislation.gov.au/C2004A04426/2018-04-12/text Disability Discrimination Act 1992] | ||
| + | |||
| + | ==Accessibility Overlays, Toolbars and Plugins== | ||
| + | Accessibility overlays for websites may be called by different names such as plugins, apps, software, and toolbars. They are marketed as a complete solution for accessibility. Unfortunately, this is not true. An overlay on your system or a public website will not make your system accessible or compliant. An overlay is not a substitute for good design, content, coding, or testing. Some people argue that overlays (toolbars) in and of themselves are discriminatory. Other vendors have created plugins to disable these overlays. People with disabilities find overlays annoying as they effect performance and have the opposite effect of what is intended. | ||
| + | |||
| + | For further reading, here are some articles on the subject: | ||
| + | * [https://overlayfactsheet.com/ Overlay Fact Sheet] | ||
| + | * [https://www.a11yproject.com/posts/should-i-use-an-accessibility-overlay/ Should I use an accessibility overlay? | The A11y Project] | ||
| + | * [https://www.siteimprove.com/glossary/accessibility-overlays/#:~:text=Accessibility%20overlay%20tools%20are%20automated,plugin%2C%20app%2C%20or%20widget A guide to accessibility overlays | Site Improve] | ||
| + | * [https://krisrivenburgh.medium.com/toolbar-plugins-widgets-for-website-accessibility-arent-ada-508-compliant-7e7b649e20ba Toolbar Plugins/Overlay Widgets for Website Accessibility Aren’t ADA Compliant | Kris Rivenburgh] | ||
| + | * [https://karlgroves.com/automated-lies-with-one-line-of-code/ Automated Lies, with one line of code | Karl Groves] | ||
| + | * [https://www.linkedin.com/pulse/dont-get-scammed-why-you-should-avoid-quick-fix-web-alfredo-mercedes#:~:text=Accessibility%20Overlays%20are%20not%20a%20substitute%20for%20good%20design.,exist%20in%20the%20first%20place:// Don't Get Scammed: Why You Should Avoid Quick-fix Overlays For Web Accessibility | Fred Mercedes] | ||
| + | Additional browser extensions exist to block accessibility overlays, such as [https://www.accessibyebye.org/ AccessiByeBye]. | ||
| − | ==Testing for | + | ==Testing for Accessibility== |
| − | The SmartSimple platform is tested for accessibility by | + | The SmartSimple Cloud platform is tested for accessibility regularly by internal teams and on demand by 3rd party testers. Primary testing is done with the '''JAWS''' screen reader on desktop computers. Meeting accessibility guidelines is a shared responsibility. How you choose to configure your system and the content you enter into the system affects how accessible your system will be. |
| − | |||
| − | + | [https://ictbaseline.access-board.gov/ ICT Testing Baseline for Web Accessibility (section 508)] | |
| − | |||
| − | |||
| − | + | [https://www.smartsimple.com/trust-center-agreements Download our Voluntary Product Accessibility Template (PDF)] | |
| − | |||
| − | + | ===Automated Testing=== | |
| − | + | There are a number of tools you can use to test your system. | |
| − | |||
| − | |||
| − | + | [https://wave.webaim.org/extension/ '''Wave toolbar'''] (Free) - Browser extension that annotates possible problems inline at the page level | |
| − | + | [[File:a11y-wave.png|thumb|none|alt=Screenshot of software|500px|Screenshot of Wave]] | |
| − | * Create your own user group of testers | + | [https://accessibilityinsights.io/docs/web/overview/ '''Accessibility Insights for Web'''] (Free) - Browser extension that annotates possible problems inline at the page level |
| − | * | + | [[File:A11y-accessibility-insights.jpg|thumb|none|alt=Screenshot of software|500px|Screenshot of Accessibility Insights]] |
| + | |||
| + | [https://developers.google.com/web/tools/lighthouse/ '''Google Lighthouse'''] (Free) - Provides an accessibility audit at the page level | ||
| + | [[File:a11y-lighthouse.jpg|thumb|none|alt=Screenshot of software|500px|Screenshot of Google audit]] | ||
| + | |||
| + | |||
| + | [https://chrome.google.com/webstore/detail/siteimprove-accessibility/efcfolpjihicnikpmhnmphjhhpiclljc '''Siteimprove'''] (Free) - Browser extension that provides an overview of accessibility issues at the page level | ||
| + | [[File:siteimprove.jpg|thumb|none|alt=Screenshot of software|500px|Screenshot of Siteimprove]] | ||
| + | |||
| + | [https://tenon.io/ '''Tenon'''] (Trial) - Displays code snippets and guidelines | ||
| + | [[File:a11y-tenon.png|thumb|none|alt=Screenshot of software|500px|Screenshot of Tenon]] | ||
| + | |||
| + | [https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd '''AXE DevTools'''] (Free) - Browser extension with a paid tier of upgrades | ||
| + | [[File:axe.png|thumb|none|alt=Screenshot of software|500px|Screenshot of AXE in Google Chrome DevTools]] | ||
| + | |||
| + | ===Other Tools=== | ||
| + | [https://validator.w3.org/ '''W3C Markup Validator'''] - Check the markup validity of web documents (HTML, XHTML, etc.) | ||
| + | |||
| + | [https://jigsaw.w3.org/css-validator/ '''W3C CSS Validator'''] - Check the markup validity of CSS | ||
| + | |||
| + | [https://accessible-colors.com/ '''Accessible Colors'''] - Check the contrast ratio of text over a background including size and weight. | ||
| + | |||
| + | [https://webaim.org/resources/contrastchecker/ '''Webaim Web Accessibility Contrast Checker'''] - Check the contrast ratio of foreground and background color (colored text over a colored background). | ||
| + | |||
| + | [https://color.a11y.com/ '''a11y Web Accessibility Contrast Checker'''] - Check the contrast ratio of content on a web page (colored text over a colored background). | ||
| + | |||
| + | ==Beyond Automated Testing== | ||
| + | Automated tools may present false positives and may not catch usability errors. As such you may want to: | ||
| + | |||
| + | * Create your own user group of testers (A group of five people is often recommended as optimal for testing). | ||
| + | * Test for [[usability]]. | ||
| + | * Consider a 3rd party audit. | ||
| + | |||
| + | ==Our Design, Development, and Testing Methodology== | ||
| + | Our '''design''' methodology uses an inclusive framework like WCAG. The design process starts with empathetic research and analysis, followed by the POUR methodology. We ensure our experiences are Perceivable, Operable, Understandable, and Robust. This allows us to pay special attention when designing for people with a diverse range of sight, hearing, movement, and cognitive ability such as dyslexia, autism, and anxiety. This also includes disabilities that are permanent, temporary, or situational. The design methodology and reviews happen before and after changes are made and includes feedback loops with the community as changes are deployed and amended. | ||
| + | |||
| + | Our '''development''' methodology is similar to the design methodology in that it takes into account similar factors. This includes but is not limited to writing accessible code and following best practices as outlined within WCAG and by W3C. We conduct internal code reviews and use automated testing tools such as SonarQube to continuously inspect code. | ||
| + | |||
| + | Our accessibility '''testing''' methodology follows WCAG standards and the standardized baseline testing as prescribed by [https://ictbaseline.access-board.gov/introduction/ Section 508]. In addition, we may retain outside auditors and experts to assist in aspects of the quality assurance process. We also use automated testing tools. | ||
=Accessibility - Advanced= | =Accessibility - Advanced= | ||
| − | If you are a | + | If you are a System Administrator you need to pay special attention to ensuring the configuration of your system remains accessible. Here is some important information to note when you modify your system. |
| − | Here is | + | |
| + | ===Define Alternate Text for the Logo=== | ||
| + | The system logo appears in the top left of the header in your system. You must provide equivalent alternative text for this logo. Typically, your alternative text for this image would be your organization name or the name you have given your system. | ||
| + | |||
| + | Modify the alternate text for your logo by going to '''Menu''' icon > '''Global Settings''' > '''Branding''' tab > and enter your desired text into the '''Logo Text''' input. | ||
| + | |||
| + | ===All Links and Buttons Must Be Descriptive=== | ||
| + | If you are adding a link or a button inside your system never say '''click here'''! A user with a screen reader tabs from link to link and will have no idea what will happen when the link is read out of context. | ||
| − | |||
| − | |||
| − | |||
Links must be descriptive (describe destination, state the purpose or what will happen). | Links must be descriptive (describe destination, state the purpose or what will happen). | ||
| − | |||
| − | |||
| − | === | + | [[File:A11y-links.png|thumb|none|alt=Screenshot of good and bad links|800px|Links and buttons need to describe destination, state the purpose or what will happen.]] |
| − | + | ||
| + | Examples of good link/button text are: "Open budget" "View demo", "Start application", "visit smartsimple.com" | ||
| + | |||
| + | Also do not use '''open''' as a button label especially if there are multiple buttons on a page. If you are opening or editing something, be sure to describe or accurately label what you are opening. That way, your screen reader users will know what each button does. | ||
| + | |||
| + | Keep link text short and precise lengthy descriptions are difficult to understand and increase cognitive load. Strive to select a few words that best describe your link, and avoid using the same text for links that go to the same locations. | ||
| + | |||
| + | ===Title Tags on Custom Templates=== | ||
| + | In some scenarios, you may wish to define the title for a specific page in the system. For example, if you use the '''Page Layout''' option of '''Custom''' on a signup page, you can manually edit the title found between the title tags in the HTML. | ||
| + | |||
| + | ===Table Syntax and Adding HTML=== | ||
| + | If you are entering HTML into your system and adding a table for display purposes, consider indicating it with '''role=presentation'''. Tables headers should use '''TH''' and table data should use '''TD'''. You may also wish to consider adding '''scope''' (col, colgroup, row, rowgroup) to headers. Ensuring you are using proper semantic structures will ensure your content is machine readable by assistive technologies. | ||
| + | |||
| + | Secondly make sure you open and close your tags properly. If you open a '''TR''', '''TH''', '''TD''' or '''DIV''' make sure you have a closing '''TR''', '''TH''', '''TD''' or '''DIV'''. Just because it looks right in your browser does not mean it will be machine readable by assistive technology. | ||
| + | |||
| + | [[File:A11y-scope.png|thumb|none|alt=Screenshot of table syntax with scope||400px|Use proper semantic structures if you add HTML to your system.]] | ||
| + | |||
| + | Visit [https://webaim.org/techniques/tables/data WebAIM's page on creating accessible tables] to learn more. | ||
| + | |||
| + | ===The BR Tag=== | ||
| + | Don't use '''BR''' tags to create visual space. Wrap your text in a '''P''' tag or a block level element such as a '''DIV''' and add a class or style if needed to control the visual space. The only appropriate place to use a '''BR''' tag would be for poetry, song lyrics and arguably address fields. When a screen reader encounters a '''BR''' tag it will stop reading, requiring the user to move forward to the next line manually. Using a double '''BR''' tag is therefore very cumbersome for users of assistive technology. Visit [https://www.w3.org/TR/2011/WD-html5-author-20110809/the-br-element.html w3.org (the BR Element)] | ||
| + | |||
| + | [[File:A11y-br.png|thumb|none|alt=Screenshot of good and bad usage of the BR tag|800px|Don't use BR tags to create visual space.]] | ||
| + | |||
| + | ===Nested Tags=== | ||
| + | HTML tags should be '''nested''' in a proper order, meaning that the tag opened most recently is always the next tag to close. Example if you open a '''SPAN''' inside a '''DIV''' make sure you close the '''SPAN''' before you close the '''DIV'''. | ||
| + | |||
| + | [[File:A11y-nested.png|thumb|none|alt=Screenshot of good and bad nested tags|800px|Nest tags in proper order.]] | ||
| + | |||
| + | ===Bold and Italics=== | ||
| + | HTML5 specifications state that important text should be denoted with the '''STRONG''' tag not the '''B''' tag for bold text. In addition, text should be denoted with the '''EM''' tag not the '''I''' tag for italicized text. Avoid using the b and i tags as they are not perceivable to user agents like screen readers. Visit [https://www.w3.org/International/questions/qa-b-and-i-tags www.w3.org (Using B and I tags)] | ||
| + | |||
| + | [[File:A11y-bold.png|thumb|none|alt=Screenshot of bold and strong tags|800px|Use Strong and EM tags not B and I tags.]] | ||
| + | |||
| + | ===Underlined Text=== | ||
| + | Generally don’t underline text on the web that is not a link. Underlines are strongly perceived to be a clickable link which will confuse and frustrate users. Use '''strong''' or '''em''' or header tags to denote importance and avoid the '''u''' tag. The U tag is not intended to convey semantic meaning. According to [https://www.w3schools.com/tags/tag_u.asp w3schools.com] underline text should only be used for things like misspelled words or proper names in Chinese. | ||
| + | |||
| + | ===Font Tag=== | ||
| + | The font tag is not supported in HTML5 its use should be avoided. Visit [https://www.w3schools.com/tags/tag_font.asp w3schools.com] | ||
| + | |||
| + | ===Declare Language=== | ||
| + | Your system will automatically declare the language on system generated pages, but if you add a static content or a page in a [[Smart Folder|SmartFolder]] you will need to declare the language. | ||
| + | |||
| + | Example in the '''HTML''' tag add '''lang="en"''' for English and '''lang="es"''' for Spanish and '''lang="fr"''' for French. | ||
| + | |||
| + | Visit [https://www.w3docs.com/learn-html/html-language-codes.html ISO Language Codes] to learn more. | ||
| + | |||
| + | ===Use Title Bars (Headings) and Tabs=== | ||
| + | Chunk like content under the '''Layout – Title bar''' custom field to make it easier to navigate to sets of content. The '''layout – title bar''' custom field is '''H2''' (heading level 2). In contrast the name field at the top of object pages is an '''H1''' (heading level 1). By using the title bar field, people using assistive technology can quickly jump or skip content to get from one header (section of content) to another. | ||
| − | + | Note: Many users prefer longer pages over many tabs. Some users may find it difficult to navigate between tabs, especially scrolling tabs when there are more tabs then can fit on screen. Also, your users may prefer to scroll down over navigating left to right as this a common practice on mobile devices. For these reasons your users may prefer longer pages with title bars instead of many tabs. You may also want to consider enabling or disabling the '''Title Bar Navigation Pane'''. This setting will display a navigation pane on your forms that allows your users to easily navigate between various titled sections of a form. This setting is found under menu icon > global settings > branding tab. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:2020-07-ticket-111287-1.png|thumb|none|alt=Screenshot of jump to menu|800px|The optional <strong>Title Bar Navigation Pane</strong> as seen on a Level 1 grant.]] | |
| − | + | When configuring portals, each portal section '''Title''' will display as an '''H2''' heading. If you want the text specified for '''Caption''' of the '''Main Menu''' link to be displayed as an '''H1''' heading, toggle on '''Display As Title'''. | |
| − | |||
| − | + | [[File:2020-a11y-display-as-title.png|thumb|none|alt=Screenshot of headings|800px|The setting to have the Main Menu link displayed as a Heading 1 inside a portal.]] | |
| − | < | + | [[File:2020-a11y-home.png|thumb|none|alt=Screenshot of portal with headings||800px|How the <strong>H1</strong> and <strong>H2</strong> headers look when using the white paper theme in a portal with <strong>Display As Title</strong> toggled on.]] |
| − | + | ===Contrast Ratio of Text and Background=== | |
| + | The contrast ratio of text to background color must be 4.5 or more to meet WCAG guidelines. You can check color combinations with these tools: [http://leaverou.github.io/contrast-ratio/ Contrast Checker] or [https://webaim.org/resources/contrastchecker/ WebAIM's Contrast Checker] | ||
| − | + | [[File:A11y-contrast.png|thumb|none|alt=Screenshot of color combinations with contrast ratios|400px|Contrast ratio of text over different backgrounds and the WCAG requirements]] | |
| − | + | Be extra careful if you are placing text over an image as the same rules apply. System colors can be modified by changing the [[Branding|branding]]. | |
| − | ===Use | + | ===Never Use Color Alone to Convey Meaning=== |
| − | + | When adding content to your system be mindful you cannot use color alone to convey meaning as a color-blind or visually impaired user may not be able to detect the difference. Make sure content you add has accompanying text, icons or divide the content up in a meaningful way. | |
| − | = | + | [[File:A11y-color-alone.png|thumb|none|alt=Screenshot of list using color well and badly|800px|Do not use color alone to convey meaning.]] |
| − | |||
| − | |||
| − | |||
| − | === | + | ===Include Text Alternatives for Media=== |
| − | + | When you upload media such as images to the '''Upload - Multiple Files Storage''' custom field set to '''Enable Media library'''. The '''Alt''' tag will be the title which the user can edit after the upload. By default, the '''title''' and '''Alt''' tag use the file name. Screen readers and other assistive technology rely on this '''Alt''' text to describe an image for the visually impaired. It’s also useful to have if the image fails to load. | |
| − | |||
| − | + | When uploading video to the '''Upload - Multiple Files Storage''' custom field set to '''Enable Media library''', if you enable '''Closed Captioning''' users can upload closed captioning (CC) files in multiple languages. You can also upload closed captioning in one language and have the system auto translate and create a new CC file for other languages. | |
| − | |||
| − | ===Write for | + | If you are adding custom content in a SmartFolder and calling it elsewhere in your system, make sure you include '''alt''' tags or transcripts for your media in the HTML. |
| + | |||
| + | '''Alt''' text must describe the purpose or intent of the media. | ||
| + | |||
| + | [[File:A11y-alt-tag.png|thumb|none|alt=Screenshot of software|400px|An image as displayed on a record using the Upload - Multiple Files Storage set to Media Library.]] | ||
| + | |||
| + | ===Write for Web Applications=== | ||
When writing text instructions or captions or any other text-based content that will appear in your system, keep the following in mind: | When writing text instructions or captions or any other text-based content that will appear in your system, keep the following in mind: | ||
| Line 169: | Line 291: | ||
* Keep sentences under 25 words | * Keep sentences under 25 words | ||
* Keep it concise, the more you write, the less likely it is to be read | * Keep it concise, the more you write, the less likely it is to be read | ||
| − | * Check the reading level of your content. Microsoft Word has a built-in readability check plus there are sites like https://readable.io/ that will check your readability and give you suggestions. | + | * Check the reading level of your content. Microsoft Word has a built-in readability check plus there are sites like [https://readable.io/ Readable] that will check your readability and give you suggestions. |
| + | * If you reference a button or link make sure you mention it by name. Do not rely on location or color. | ||
| − | ===Layout | + | Here are some articles on writing for web applications: |
| + | |||
| + | * [https://uxplanet.org/16-rules-of-effective-ux-writing-2a20cf85fdbf 16 Rules of Effective UX Writing - UX Planet] | ||
| + | * [https://www.nngroup.com/topic/writing-web/ Writing for Web Articles & Videos- Nielson Norman Group] | ||
| + | |||
| + | ===Layout Considerations=== | ||
Do not use location, text size or color alone to mark important information or secondary information. A user with a screen reader is not going to know the second column with smaller text is less important. | Do not use location, text size or color alone to mark important information or secondary information. A user with a screen reader is not going to know the second column with smaller text is less important. | ||
| − | |||
| − | |||
| + | Use a linear logical layout. Single column layouts are preferred for usability and Accessibility. | ||
| + | [[File:a11y-columns.png|thumb|none|alt=Screenshot of single column vs multiple column|600px|Single column layout preferred]] | ||
| − | + | Some studies suggest single column forms can be filled in faster and people feel more comfortable filling them in. | |
| − | + | ||
| − | + | [[File:A11y-single-column-performance.jpg|thumb|none|alt=Screenshot of chart|600px|Single column performance and user confidence.]] | |
| − | [[File: | + | |
| + | By contrast multiple column forms can lead to: | ||
| + | |||
| + | * Skipped fields | ||
| + | * Data entered into wrong fields | ||
| + | * Confusion over reading order | ||
| + | * Create problems for assistive technology such as screen magnifiers | ||
| + | |||
| + | [[File:A11y-reading-order.png|thumb|none|alt=Screenshot of reading order options|600px|Multiple column forms can cause problems with reading order.]] | ||
| + | |||
| + | Visit [https://baymard.com/blog/avoid-multi-column-forms baymard.com (Avoid Multi-Column Layouts)] for more details on the design issues surrounding multiple column layouts and why they are best avoided. | ||
===Session Timeout=== | ===Session Timeout=== | ||
| − | If you choose to | + | If you choose to set up a '''Session Timeout''' to ensure connections are not left open, remember assistive technology users may take three times longer to complete a task than other users. As such you might want to consider a timeout of 90 minutes or something between 30 minutes and 3 hours depending on your users and the type of data in your system. If you do not set a session timeout the system will automatically timeout users after 24 hours. |
| + | |||
| + | If you use the session timeout, your users will get an alert with an option to continue working if they have been inactive for the set time. | ||
| + | |||
| + | [[File:A11y-timeout.png|thumb|none|alt=Screenshot of time out screen||400px|The display of the session timeout alert seen by users if they have been inactive for the specified time.]] | ||
| + | |||
| + | The session timeout settings are located Menu '''Icon''' > '''Global Settings''' > '''Security''' Tab. | ||
| − | ===Playing | + | ===Playing Media and Photo-sensitivity=== |
| − | If you are using the media library functionality | + | If you are using the '''Upload - Multiple Files Storage''' custom field with the media library functionality enabled, your users can choose to play that video and audio. Videos and music intentionally do not play automatically. Screen-readers navigate by listening, so any sound playing when the page loads will interfere immensely. An exception to this is, if the user specifically requested the video. |
| − | |||
| − | + | If you add your own media content and supporting HTML into your system, ensure you do not auto play any video or audio media. Avoid using blinking or flashing media. Media that flashes more than 3 times a second can induce seizures in users with photosensitivity or epilepsy. See [https://www.w3.org/TR/UNDERSTANDING-WCAG20/seizure-does-not-violate.html w3.org (Three Flashes or Below Threshold)] for more details. | |
| − | If you | ||
[[Category:Interface]] | [[Category:Interface]] | ||
Latest revision as of 14:33, 4 November 2024
Contents
- 1 Overview
- 2 Accessibility - Essentials
- 3 Accessibility - Advanced
- 3.1 Define Alternate Text for the Logo
- 3.2 All Links and Buttons Must Be Descriptive
- 3.3 Title Tags on Custom Templates
- 3.4 Table Syntax and Adding HTML
- 3.5 The BR Tag
- 3.6 Nested Tags
- 3.7 Bold and Italics
- 3.8 Underlined Text
- 3.9 Font Tag
- 3.10 Declare Language
- 3.11 Use Title Bars (Headings) and Tabs
- 3.12 Contrast Ratio of Text and Background
- 3.13 Never Use Color Alone to Convey Meaning
- 3.14 Include Text Alternatives for Media
- 3.15 Write for Web Applications
- 3.16 Layout Considerations
- 3.17 Session Timeout
- 3.18 Playing Media and Photo-sensitivity
Overview
This article is about accessibility as it relates to SmartSimple Cloud. We believe that all people with a diverse range of sight, hearing, movement, and cognitive ability should be able to use the system, and we strive to ensure anyone can access your system in a way that respects their dignity and independence. This article contains information related to ensuring your system is accessible.
If you have questions or encounter anything that seems like an accessibility issue, please contact our support team.
We aim to meet Web Content Accessibility Guidelines (WCAG) 2.1 conformance level AA or higher. View our voluntary product accessibility template for more information.
If you are a system administrator configuring a system, please look at the Accessibility - Advanced section below to make sure your system is configured to be accessible.
Note: Meeting accessibility guidelines is a shared responsibility. How you choose to configure your system and the content you enter into the system affects how accessible your system will be.
Accessibility - Essentials
Disabilities Defined
A disability in web accessibility terms is a condition or barrier that limits a person from interacting with or accessing information or functionality of a web application. Disabilities may be permanent, temporary, or situational. It is estimated that approximately 1 in 5 people have a disability. Disabilities are generally classified into 4 areas.
Visual
This classification includes people with low vision and the completely blind as well as people with color blindness or other visual impairments such as vision loss due to injury, cataracts and other factors.
Hearing
This classification includes the deaf and those with a range of hearing loss.
Movement
This classification includes people with Cerebral Palsy, Quadriplegia and a range of restricted movement and may include people with arthritis or other conditions and injuries.
Cognitive
This classification includes people with developmental delays, dyslexia, autism, ADHD, Down syndrome, anxiety and may be expanded to include non-native speakers and the elderly.
Assistive Technologies
Assistive technologies are anything used to increase, maintain, or improve functional capabilities. Assistive technologies empower us to overcome or remove a disability. Some common assistive technologies include: Eye tracking devices, switches, sip and puff devices, refreshable braille keyboards, screen readers and screen magnifiers.
Screen Readers
The most commonly used screen readers are:
- JAWS (Job Access with Speech) used with Chrome: Download | Instructions
- NVDA screen reader: Download | Instructions
- Apple’s OS X VoiceOver (built in screen reader for the Mac)
Screen readers on mobile devices typically use a gesture-based user interface whereas on desktops they use keyboard-based interface.
Guidelines and Legislation
Guidelines and legislation are constantly evolving and vary depending on your locality. Below are some prominent guidelines and legislation. More information on web accessibility can be found on Wikipedia.
WCAG
Web Content Accessibility Guidelines or WCAG for short, is a set of international standards, published by the World Wide Web Consortium (W3C). These standards contain a set of guidelines with testable success criteria. Essentially there are four guiding principles in WCAG.
- Is it Perceivable: Can I perceive the Interface and information presented?
- Is it Operable: Can I navigate and operate the application?
- Is it Understandable: Can I understand the information presented and how to use the system?
- Is it Robust: Can I use a variety of assistive technologies with the system?
Visit the W3C's page on WCAG 2.x to learn more.
WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications or ARIA for short. ARIA is a set of specific recommended standards for developers. ARIA is generally intended to increase accessibility of web pages with dynamic content and specific user interface components.
Visit W3C's page on WAI-ARIA to learn more.
Section 508 (USA)
Section 508 of the U.S. Rehabilitation Act generally requires federal agencies to provide information in an accessible way.
Visit Section 508 to learn more. Also see the ICT Testing Baseline for Web Accessibility.
ADA (USA)
Americans with Disabilities Act (ADA) generally requires US-based organizations to provide access to information for people with disabilities and prohibits discrimination on the basis of disability.
Visit the ADA website to learn more.
California AB 434 (USA)
California legislation mandates all state agencies and entities must display signed certification demonstrating the website's adherence to the Web Content Accessibility Guidelines (WCAG) 2.0 or higher.
Visit the ca.gov website to learn more.
European Accessibility Act (EAA)
The European Union requires its member states to abide by Web Content Accessibility Guidelines 2.1 (WCAG 2.1) Level AA standards.
Visit EUR-lex (Directive of the European Parliament and of the Council).
EU Web Accessibility Directive
European Union (EU) Directive on the Accessibility of Websites and Mobile Applications Generally states in regards to web applications that Public sector organisations across the EU must adhere to WCAG standards. The European standard for technology accessibility in the public sector is known as EN 301 549.
Visit ETSI to view the EN 301 549 PDF.
Equality Act 2010 (UK)
The UK Equality Act 2010 protects individuals from discrimination both in the workplace and in broader society. Under this act, public sector organizations are required to ensure their websites are accessible as they are classified as a provision of service.
Related Links:
Accessible Canada Act (Canada)
The Accessible Canada Act (BILL C-81) applies to the government and federally regulated private sector.
Related links:
AODA (Ontario, Canada)
Accessibility for Ontarians with Disabilities Act or AODA generally states you must adhere to WCAG guidelines.
Visit aoda.ca (Accessibility for Ontarians with Disabilities Act) and ontario.ca (Accessibility for Ontarians with Disabilities Act, 2005) to learn more.
DDA (Australia)
Disability Discrimination Act (DDA) of 1992 prohibits discrimination based on disabilities. The DDA requires websites to adhere to WCAG 2.0.
Visit Disability Discrimination Act 1992
Accessibility Overlays, Toolbars and Plugins
Accessibility overlays for websites may be called by different names such as plugins, apps, software, and toolbars. They are marketed as a complete solution for accessibility. Unfortunately, this is not true. An overlay on your system or a public website will not make your system accessible or compliant. An overlay is not a substitute for good design, content, coding, or testing. Some people argue that overlays (toolbars) in and of themselves are discriminatory. Other vendors have created plugins to disable these overlays. People with disabilities find overlays annoying as they effect performance and have the opposite effect of what is intended.
For further reading, here are some articles on the subject:
- Overlay Fact Sheet
- Should I use an accessibility overlay? | The A11y Project
- A guide to accessibility overlays | Site Improve
- Toolbar Plugins/Overlay Widgets for Website Accessibility Aren’t ADA Compliant | Kris Rivenburgh
- Automated Lies, with one line of code | Karl Groves
- Don't Get Scammed: Why You Should Avoid Quick-fix Overlays For Web Accessibility | Fred Mercedes
Additional browser extensions exist to block accessibility overlays, such as AccessiByeBye.
Testing for Accessibility
The SmartSimple Cloud platform is tested for accessibility regularly by internal teams and on demand by 3rd party testers. Primary testing is done with the JAWS screen reader on desktop computers. Meeting accessibility guidelines is a shared responsibility. How you choose to configure your system and the content you enter into the system affects how accessible your system will be.
ICT Testing Baseline for Web Accessibility (section 508)
Download our Voluntary Product Accessibility Template (PDF)
Automated Testing
There are a number of tools you can use to test your system.
Wave toolbar (Free) - Browser extension that annotates possible problems inline at the page level
Accessibility Insights for Web (Free) - Browser extension that annotates possible problems inline at the page level
Google Lighthouse (Free) - Provides an accessibility audit at the page level
Siteimprove (Free) - Browser extension that provides an overview of accessibility issues at the page level
Tenon (Trial) - Displays code snippets and guidelines
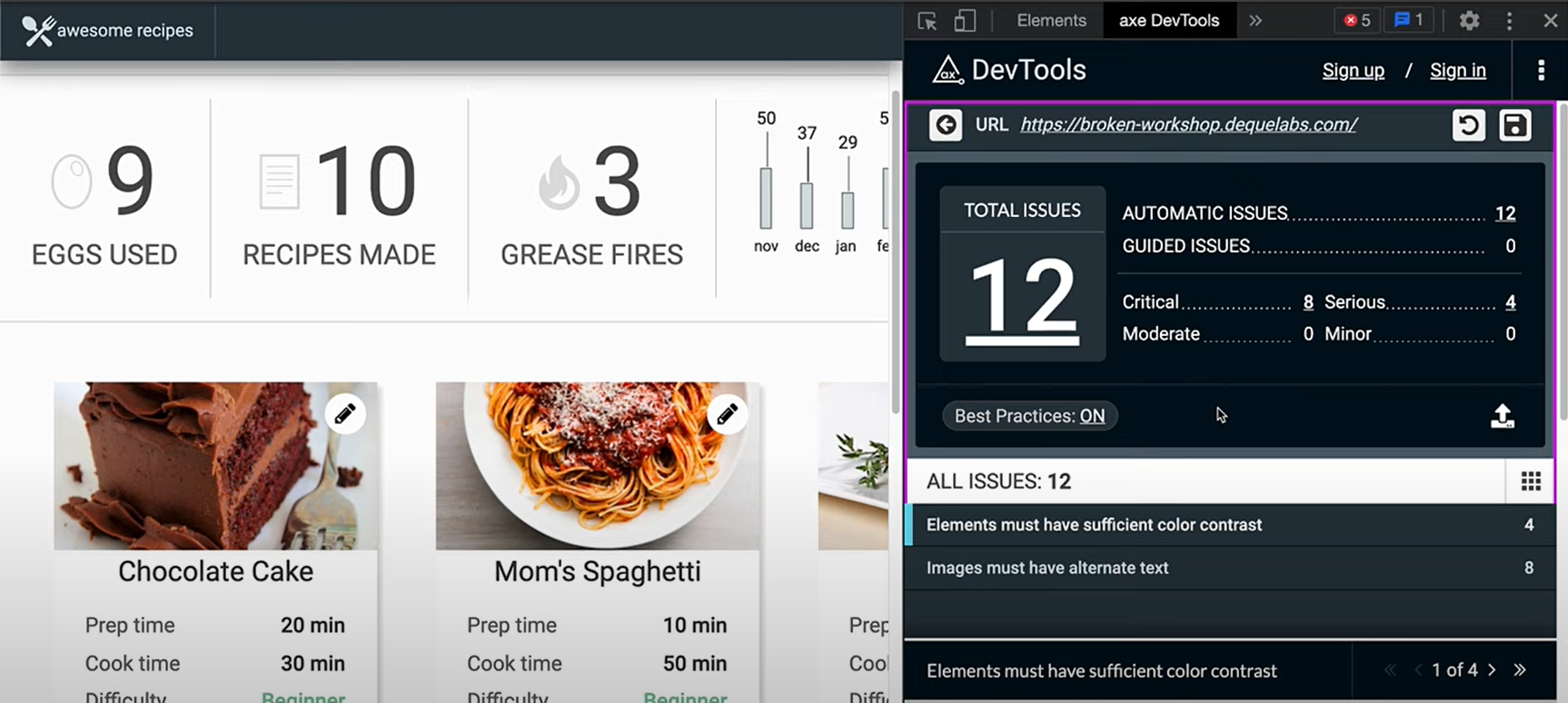
AXE DevTools (Free) - Browser extension with a paid tier of upgrades
Other Tools
W3C Markup Validator - Check the markup validity of web documents (HTML, XHTML, etc.)
W3C CSS Validator - Check the markup validity of CSS
Accessible Colors - Check the contrast ratio of text over a background including size and weight.
Webaim Web Accessibility Contrast Checker - Check the contrast ratio of foreground and background color (colored text over a colored background).
a11y Web Accessibility Contrast Checker - Check the contrast ratio of content on a web page (colored text over a colored background).
Beyond Automated Testing
Automated tools may present false positives and may not catch usability errors. As such you may want to:
- Create your own user group of testers (A group of five people is often recommended as optimal for testing).
- Test for usability.
- Consider a 3rd party audit.
Our Design, Development, and Testing Methodology
Our design methodology uses an inclusive framework like WCAG. The design process starts with empathetic research and analysis, followed by the POUR methodology. We ensure our experiences are Perceivable, Operable, Understandable, and Robust. This allows us to pay special attention when designing for people with a diverse range of sight, hearing, movement, and cognitive ability such as dyslexia, autism, and anxiety. This also includes disabilities that are permanent, temporary, or situational. The design methodology and reviews happen before and after changes are made and includes feedback loops with the community as changes are deployed and amended.
Our development methodology is similar to the design methodology in that it takes into account similar factors. This includes but is not limited to writing accessible code and following best practices as outlined within WCAG and by W3C. We conduct internal code reviews and use automated testing tools such as SonarQube to continuously inspect code.
Our accessibility testing methodology follows WCAG standards and the standardized baseline testing as prescribed by Section 508. In addition, we may retain outside auditors and experts to assist in aspects of the quality assurance process. We also use automated testing tools.
Accessibility - Advanced
If you are a System Administrator you need to pay special attention to ensuring the configuration of your system remains accessible. Here is some important information to note when you modify your system.
Define Alternate Text for the Logo
The system logo appears in the top left of the header in your system. You must provide equivalent alternative text for this logo. Typically, your alternative text for this image would be your organization name or the name you have given your system.
Modify the alternate text for your logo by going to Menu icon > Global Settings > Branding tab > and enter your desired text into the Logo Text input.
All Links and Buttons Must Be Descriptive
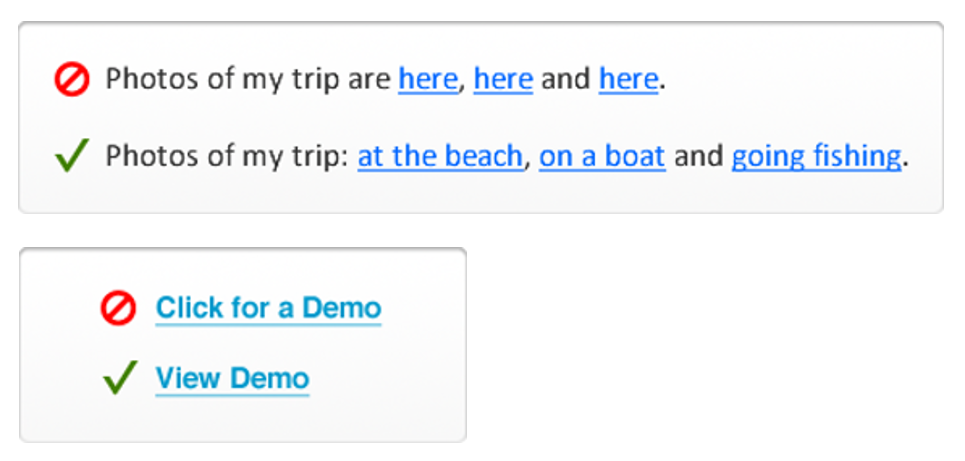
If you are adding a link or a button inside your system never say click here! A user with a screen reader tabs from link to link and will have no idea what will happen when the link is read out of context.
Links must be descriptive (describe destination, state the purpose or what will happen).
Examples of good link/button text are: "Open budget" "View demo", "Start application", "visit smartsimple.com"
Also do not use open as a button label especially if there are multiple buttons on a page. If you are opening or editing something, be sure to describe or accurately label what you are opening. That way, your screen reader users will know what each button does.
Keep link text short and precise lengthy descriptions are difficult to understand and increase cognitive load. Strive to select a few words that best describe your link, and avoid using the same text for links that go to the same locations.
Title Tags on Custom Templates
In some scenarios, you may wish to define the title for a specific page in the system. For example, if you use the Page Layout option of Custom on a signup page, you can manually edit the title found between the title tags in the HTML.
Table Syntax and Adding HTML
If you are entering HTML into your system and adding a table for display purposes, consider indicating it with role=presentation. Tables headers should use TH and table data should use TD. You may also wish to consider adding scope (col, colgroup, row, rowgroup) to headers. Ensuring you are using proper semantic structures will ensure your content is machine readable by assistive technologies.
Secondly make sure you open and close your tags properly. If you open a TR, TH, TD or DIV make sure you have a closing TR, TH, TD or DIV. Just because it looks right in your browser does not mean it will be machine readable by assistive technology.
Visit WebAIM's page on creating accessible tables to learn more.
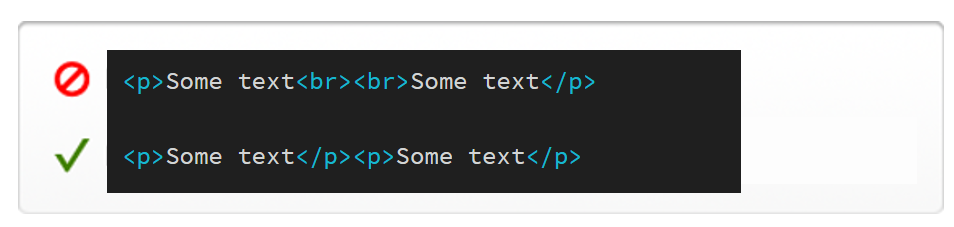
The BR Tag
Don't use BR tags to create visual space. Wrap your text in a P tag or a block level element such as a DIV and add a class or style if needed to control the visual space. The only appropriate place to use a BR tag would be for poetry, song lyrics and arguably address fields. When a screen reader encounters a BR tag it will stop reading, requiring the user to move forward to the next line manually. Using a double BR tag is therefore very cumbersome for users of assistive technology. Visit w3.org (the BR Element)
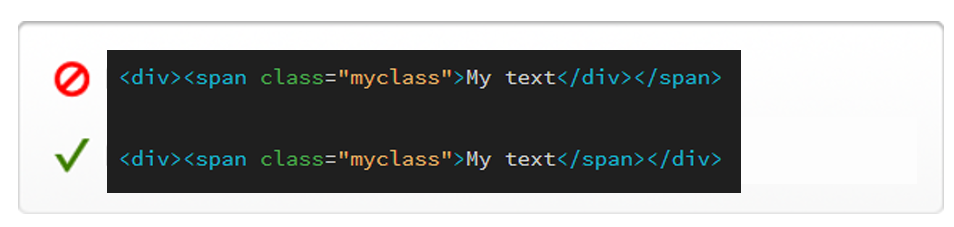
Nested Tags
HTML tags should be nested in a proper order, meaning that the tag opened most recently is always the next tag to close. Example if you open a SPAN inside a DIV make sure you close the SPAN before you close the DIV.
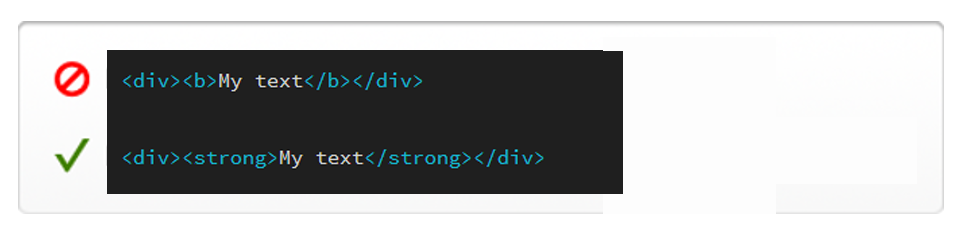
Bold and Italics
HTML5 specifications state that important text should be denoted with the STRONG tag not the B tag for bold text. In addition, text should be denoted with the EM tag not the I tag for italicized text. Avoid using the b and i tags as they are not perceivable to user agents like screen readers. Visit www.w3.org (Using B and I tags)
Underlined Text
Generally don’t underline text on the web that is not a link. Underlines are strongly perceived to be a clickable link which will confuse and frustrate users. Use strong or em or header tags to denote importance and avoid the u tag. The U tag is not intended to convey semantic meaning. According to w3schools.com underline text should only be used for things like misspelled words or proper names in Chinese.
Font Tag
The font tag is not supported in HTML5 its use should be avoided. Visit w3schools.com
Declare Language
Your system will automatically declare the language on system generated pages, but if you add a static content or a page in a SmartFolder you will need to declare the language.
Example in the HTML tag add lang="en" for English and lang="es" for Spanish and lang="fr" for French.
Visit ISO Language Codes to learn more.
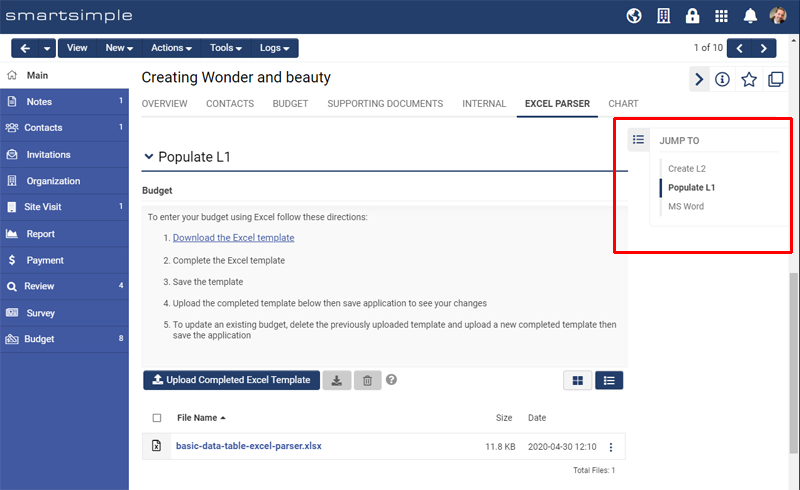
Use Title Bars (Headings) and Tabs
Chunk like content under the Layout – Title bar custom field to make it easier to navigate to sets of content. The layout – title bar custom field is H2 (heading level 2). In contrast the name field at the top of object pages is an H1 (heading level 1). By using the title bar field, people using assistive technology can quickly jump or skip content to get from one header (section of content) to another.
Note: Many users prefer longer pages over many tabs. Some users may find it difficult to navigate between tabs, especially scrolling tabs when there are more tabs then can fit on screen. Also, your users may prefer to scroll down over navigating left to right as this a common practice on mobile devices. For these reasons your users may prefer longer pages with title bars instead of many tabs. You may also want to consider enabling or disabling the Title Bar Navigation Pane. This setting will display a navigation pane on your forms that allows your users to easily navigate between various titled sections of a form. This setting is found under menu icon > global settings > branding tab.
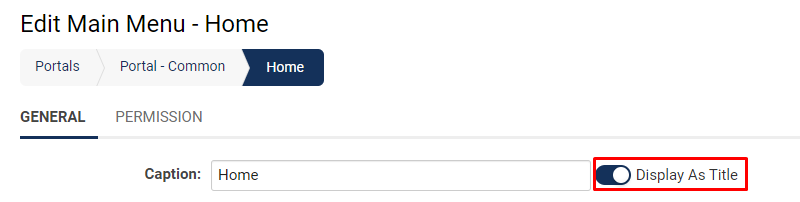
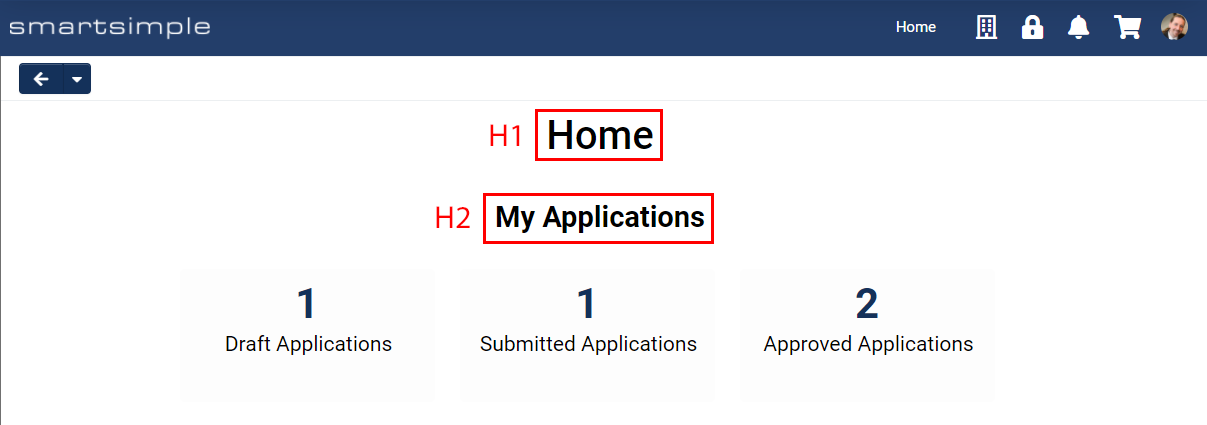
When configuring portals, each portal section Title will display as an H2 heading. If you want the text specified for Caption of the Main Menu link to be displayed as an H1 heading, toggle on Display As Title.
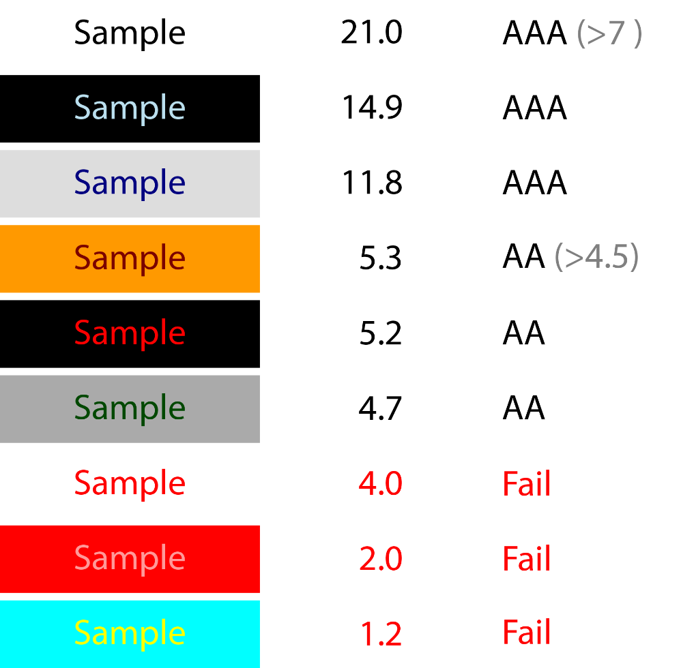
Contrast Ratio of Text and Background
The contrast ratio of text to background color must be 4.5 or more to meet WCAG guidelines. You can check color combinations with these tools: Contrast Checker or WebAIM's Contrast Checker
Be extra careful if you are placing text over an image as the same rules apply. System colors can be modified by changing the branding.
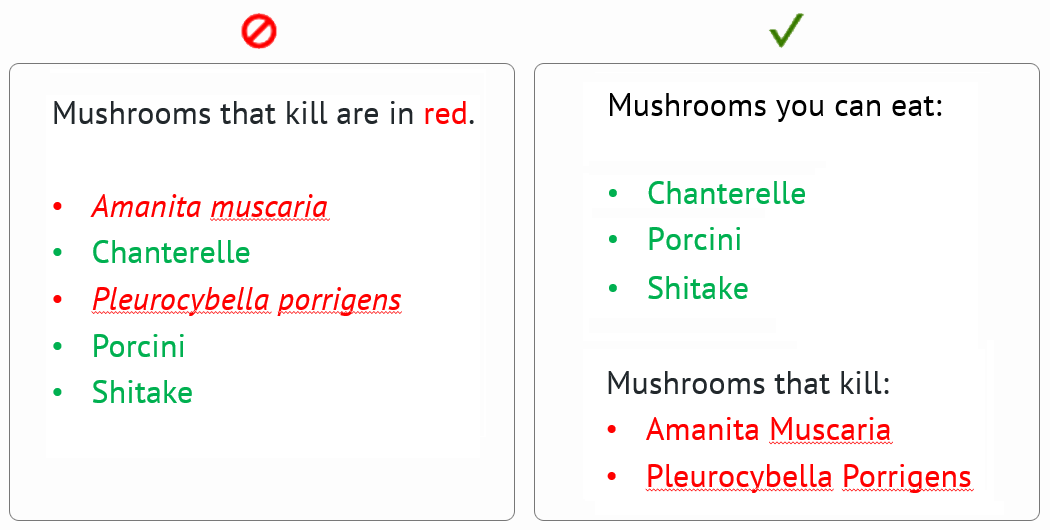
Never Use Color Alone to Convey Meaning
When adding content to your system be mindful you cannot use color alone to convey meaning as a color-blind or visually impaired user may not be able to detect the difference. Make sure content you add has accompanying text, icons or divide the content up in a meaningful way.
Include Text Alternatives for Media
When you upload media such as images to the Upload - Multiple Files Storage custom field set to Enable Media library. The Alt tag will be the title which the user can edit after the upload. By default, the title and Alt tag use the file name. Screen readers and other assistive technology rely on this Alt text to describe an image for the visually impaired. It’s also useful to have if the image fails to load.
When uploading video to the Upload - Multiple Files Storage custom field set to Enable Media library, if you enable Closed Captioning users can upload closed captioning (CC) files in multiple languages. You can also upload closed captioning in one language and have the system auto translate and create a new CC file for other languages.
If you are adding custom content in a SmartFolder and calling it elsewhere in your system, make sure you include alt tags or transcripts for your media in the HTML.
Alt text must describe the purpose or intent of the media.
Write for Web Applications
When writing text instructions or captions or any other text-based content that will appear in your system, keep the following in mind:
- Use the clearest language possible and avoid jargon
- Chunk content into small parts
- Keep sentences under 25 words
- Keep it concise, the more you write, the less likely it is to be read
- Check the reading level of your content. Microsoft Word has a built-in readability check plus there are sites like Readable that will check your readability and give you suggestions.
- If you reference a button or link make sure you mention it by name. Do not rely on location or color.
Here are some articles on writing for web applications:
- 16 Rules of Effective UX Writing - UX Planet
- Writing for Web Articles & Videos- Nielson Norman Group
Layout Considerations
Do not use location, text size or color alone to mark important information or secondary information. A user with a screen reader is not going to know the second column with smaller text is less important.
Use a linear logical layout. Single column layouts are preferred for usability and Accessibility.
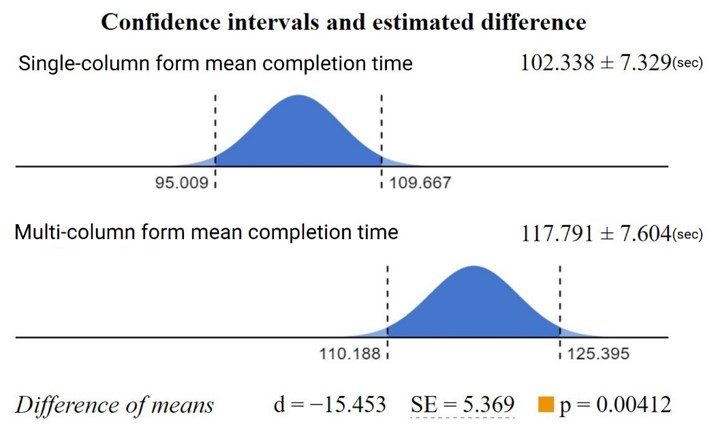
Some studies suggest single column forms can be filled in faster and people feel more comfortable filling them in.
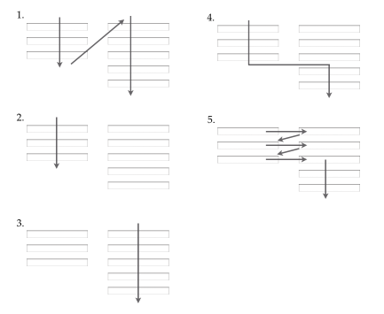
By contrast multiple column forms can lead to:
- Skipped fields
- Data entered into wrong fields
- Confusion over reading order
- Create problems for assistive technology such as screen magnifiers
Visit baymard.com (Avoid Multi-Column Layouts) for more details on the design issues surrounding multiple column layouts and why they are best avoided.
Session Timeout
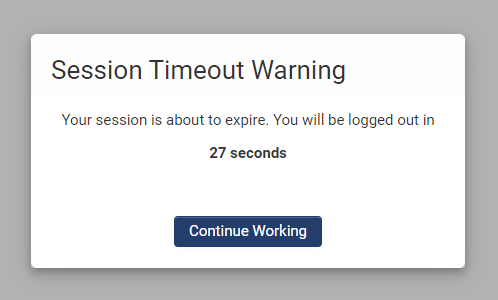
If you choose to set up a Session Timeout to ensure connections are not left open, remember assistive technology users may take three times longer to complete a task than other users. As such you might want to consider a timeout of 90 minutes or something between 30 minutes and 3 hours depending on your users and the type of data in your system. If you do not set a session timeout the system will automatically timeout users after 24 hours.
If you use the session timeout, your users will get an alert with an option to continue working if they have been inactive for the set time.
The session timeout settings are located Menu Icon > Global Settings > Security Tab.
Playing Media and Photo-sensitivity
If you are using the Upload - Multiple Files Storage custom field with the media library functionality enabled, your users can choose to play that video and audio. Videos and music intentionally do not play automatically. Screen-readers navigate by listening, so any sound playing when the page loads will interfere immensely. An exception to this is, if the user specifically requested the video.
If you add your own media content and supporting HTML into your system, ensure you do not auto play any video or audio media. Avoid using blinking or flashing media. Media that flashes more than 3 times a second can induce seizures in users with photosensitivity or epilepsy. See w3.org (Three Flashes or Below Threshold) for more details.