Difference between revisions of "SmartField View"
(→SmartField custom field options) |
|||
| (29 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | + | ==General Description== | |
| + | The SmartField View feature allows the ability to specify a list of custom field ID's by setting a flag against the individual fields. | ||
| + | This customized list can be used to create additional Web Page Views, forms, and any variety of PDF documents, using only one variable to reference all fields in the standard SmartField list. | ||
| − | |||
| − | + | ||
| + | ==SmartField Custom Field options== | ||
| + | The first configuration step when using the Smartfield view syntax is to define those Custom Fields to be included and / or excluded in the standard SmartField list. | ||
| + | |||
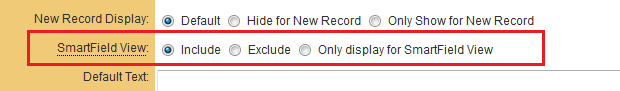
| + | When you access a Custom Field there will now be a number of SmartField View options available: | ||
| + | |||
| + | [[image:SmartFieldOptions.png]] | ||
| + | |||
| + | * '''Include''' - will include the custom field in the @SmartFields@ variable, which can be included in Web Page View fields to reference the selected custom fields. | ||
| + | * '''Exclude''' - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself. | ||
| + | * '''Only display for SmartField View''' - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view. | ||
| + | |||
| + | '''NOTE:''' When you have Special - Standard Field Container types, you have to go to the custom field settings for these and enable the "Display In SmartFields" setting for the fields you want pulled in using the @SmartFields@ variable. | ||
| + | |||
| + | ==SmartFields Variable for all fields in SmartField list== | ||
| + | The @SmartFields@ [[variable]] will return all custom fields in SmartField list, formatted as they are in view mode. | ||
This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user. | This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user. | ||
| − | It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually. | + | It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually. |
| + | |||
| + | You may also use syntax such as @client.SmartFields@, for example to show the SmartFields of an Organisation on the Web Page View of a L1 record. | ||
| + | |||
| + | |||
| + | |||
| + | ==SmartFields Variable for subset of the SmartFields list== | ||
| + | The @SmartFields(customfieldids)@ [[variable]] will return a subset of custom fields in the SmartField list, formatted as they are in view mode. | ||
| + | |||
| + | Customfieldids is a comma delimited list of custom field IDs. | ||
| + | |||
| + | |||
| + | ==SmartFields Variable for Standard Fields== | ||
| + | The @SmartFieldsStandard@ [[variable]] will return all Standard fields in SmartField list, formatted as they are in view mode. | ||
| − | + | This variable applies existing security rules to all the standard fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user. | |
| − | When you | + | It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFieldsStandard@ variable replacing the need to reference each standard field individually. |
| + | |||
| + | '''NOTE:''' When you have Special - Standard Field Container types then these will work with the @SmartFields@ variable NOT the @SmartFieldsStandard@ [[variable]]. You have to go to the custom field settings for these fields and enable the "Display In SmartFields" setting for the fields you want. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==SmartField sample template for creating PDFs == | + | ==SmartField sample template for creating PDFs== |
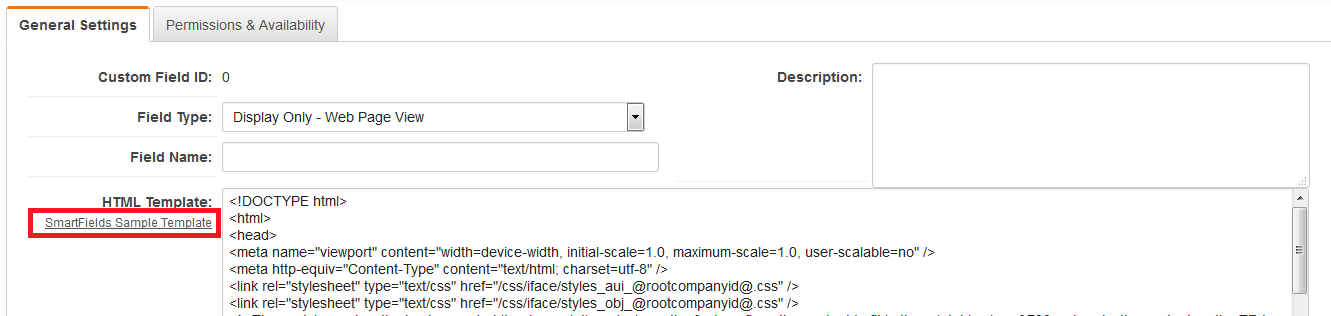
| + | When a user configures a Web Page view there will be a link labelled '''HTML Template''' against the HTML Template setting. | ||
| + | [[Image:SmartFieldSample.png|900px]] | ||
| − | + | If you click on this link then it will populate the HTML Template setting with HTML that will in turn generate a PDF of your SmartField view, with a header and footer. | |
| − | + | <pre style="white-space: -o-pre-wrap; word-wrap: break-word;"> | |
| − | + | <!--These styles makes the background white when printing, declares the font,confines the content to fit in the printable size of 700px, breaks the content on the TR to avoid odd breaks of content. --> | |
| − | <! | + | Title |
| − | + | <!--Use Letter--><!--Use TTF--><!--filename='filename'--><!--START: Header and Footer when converted to PDF--> | |
| − | + | </pre> | |
| − | + | {| border="0" width="700px" cellspacing="0" cellpadding="0" align="center" | |
| − | + | |- | |
| − | + | ||<div class="overflow"><div id="header_container"><div id="header_container_in" class="centerlayout"><div class="header_container_left"><div id="navtitle">Title</div> | |
| − | <!-- | + | </div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <!--Use | ||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | ||
| − | < | ||
| − | < | ||
| − | </ | ||
| − | |||
</div> | </div> | ||
| − | </pd4ml:page | + | </div> |
| + | </div> | ||
| + | |- | ||
| + | | height="20px"| | ||
| + | |}<div style="pd4ml-display: block; display: none; margin: 30px;"> | ||
| + | {| width="700px" align="center" | ||
| + | |- | ||
| + | | style="text-align: right;"|Page $[page] of $[total] | ||
| + | |}</div> | ||
| + | <pre style="white-space: -o-pre-wrap; word-wrap: break-word;"> | ||
<!--END Header and Footer for PDF--> | <!--END Header and Footer for PDF--> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
| + | {| style="page-break-inside: avoid;" border="0" width="700" cellspacing="0" cellpadding="0" align="center" | ||
| + | |- | ||
| + | | valign="top"|<div class="overflow">@SmartFields@</div> | ||
| + | |} | ||
| + | |||
| + | ==See Also== | ||
| + | * [[Determining the root companyid]] | ||
| + | * [[Web Page View Field]] | ||
| + | |||
| + | [[Category:Variables]][[Category:Custom Fields]][[Category:SmartFields]] | ||
Latest revision as of 12:10, 20 December 2022
Contents
General Description
The SmartField View feature allows the ability to specify a list of custom field ID's by setting a flag against the individual fields.
This customized list can be used to create additional Web Page Views, forms, and any variety of PDF documents, using only one variable to reference all fields in the standard SmartField list.
SmartField Custom Field options
The first configuration step when using the Smartfield view syntax is to define those Custom Fields to be included and / or excluded in the standard SmartField list.
When you access a Custom Field there will now be a number of SmartField View options available:
- Include - will include the custom field in the @SmartFields@ variable, which can be included in Web Page View fields to reference the selected custom fields.
- Exclude - prevent the field from being included in the @SmartFields@ variable. Instead field will only ever be visible within the application itself.
- Only display for SmartField View - will also include the custom field in the @SmartFields@ variable, but will also hide the field from the normal view.
NOTE: When you have Special - Standard Field Container types, you have to go to the custom field settings for these and enable the "Display In SmartFields" setting for the fields you want pulled in using the @SmartFields@ variable.
SmartFields Variable for all fields in SmartField list
The @SmartFields@ variable will return all custom fields in SmartField list, formatted as they are in view mode.
This variable applies existing security rules to all the custom fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFields@ variable replacing the need to reference each field individually.
You may also use syntax such as @client.SmartFields@, for example to show the SmartFields of an Organisation on the Web Page View of a L1 record.
SmartFields Variable for subset of the SmartFields list
The @SmartFields(customfieldids)@ variable will return a subset of custom fields in the SmartField list, formatted as they are in view mode.
Customfieldids is a comma delimited list of custom field IDs.
SmartFields Variable for Standard Fields
The @SmartFieldsStandard@ variable will return all Standard fields in SmartField list, formatted as they are in view mode.
This variable applies existing security rules to all the standard fields—showing only those fields that are permissible—thus simulating the current view mode of the object contexted to the current user.
It is intended to simplify the configuration of printable Web Page View pages, with use of the @SmartFieldsStandard@ variable replacing the need to reference each standard field individually.
NOTE: When you have Special - Standard Field Container types then these will work with the @SmartFields@ variable NOT the @SmartFieldsStandard@ variable. You have to go to the custom field settings for these fields and enable the "Display In SmartFields" setting for the fields you want.
SmartField sample template for creating PDFs
When a user configures a Web Page view there will be a link labelled HTML Template against the HTML Template setting.

If you click on this link then it will populate the HTML Template setting with HTML that will in turn generate a PDF of your SmartField view, with a header and footer.
<!--These styles makes the background white when printing, declares the font,confines the content to fit in the printable size of 700px, breaks the content on the TR to avoid odd breaks of content. --> Title <!--Use Letter--><!--Use TTF--><!--filename='filename'--><!--START: Header and Footer when converted to PDF-->
<!--END Header and Footer for PDF-->
@SmartFields@
|