Difference between revisions of "Converting Fields To Contacts"
| Line 176: | Line 176: | ||
<pre> | <pre> | ||
| − | <a href="Sign-Up Page URL?paramenter1=@#Custom | + | <a href="Sign-Up Page URL?paramenter1=@#''Custom Field Id for parameter 1''#@¶menter1=@#''Custom Field |
| − | Id for parameter 2#@&oppid=@opportunityid@" target="_blank">click here</a> | + | Id for parameter 2''#@&oppid=@opportunityid@" target="_blank">click here</a> |
</pre> | </pre> | ||
Revision as of 17:25, 16 November 2009
Converting fields in an application into an actual contact requires the following sequences of steps:
1. Creating a Company Sign Up Page. Remember to set (as required):
- The mandatory and optional standard fields.
- The company categories.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Name Check field as appropriate (update profile or create new profile).
- Click the Save button.
Make note of the token reference in the standard URL.
2. Creating a Contact Sign Up Page. Remember to set (as required):
- The mandatory and optional standard fields.
- The contact roles.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Email Check field as appropriate (update profile or create new profile).
- Set the Enable Login - if required.
- Click the Save button.
Make note of the token reference in the standard URL.
3. Create a HTML document to act as the Combined Sign-up page.
<html> <head> <title>My combined signup</title> </head> <body> Put any instructions here ...... <form action="/s_cpsignup.jsp" method="POST" name=frmsignup onsubmit='return sb(this);'> <input type=hidden name='defaultrole' value=""> <input type=hidden name='roleupdatetype' value="0"> <input type=hidden name='accessrole' value="0"> <input type=hidden name='enablelogin' value="0"> <input type=hidden name='scope' value="1"> <input type=hidden name='folderid' value="0"> <input type=hidden name='companyid' value=""> <input type=hidden name='rootcompanyid' value=""> <table border=0 cellpadding=0 cellspacing=0 class=Form> <tr><th class=Form>Firstname:</th><td class=Form><input type=text value="" class='Large' name='firstname' id='firstname' ></td></tr> <tr><th class=Form>Lastname:</th><td class=Form><input type=text class='Large' value="" name='lastname' id='lastname'></td></tr> <tr><td> </td><td><input type=submit class=Button value='Submit'></td></tr></table> <!-- this must be the company signup page token ---> <input type=hidden name=ctoken value=""> <!-- this must be the person signup page token ---> <input type=hidden name=ptoken value=""> </form> </body> </html>
4. Modify the token references to the two tokens noted in steps 1 and 2.
<!-- this must be the company signup page token ---> <input type=hidden name=ctoken value="XVtQHU12345678"> <!-- this must be the person signup page token ---> <input type=hidden name=ptoken value="XVtDRF98765432">
5. Place the following function in the head of the HTML.
<script language="javascript">
function getParams()
{
var idx = document.URL.indexOf('?');var params = new Array();
if (idx != -1) { var pairs = document.URL.substring(idx+1, document.URL.length).split('&');
for (var i=0; i<pairs.length; i++)
{
nameVal = pairs[i].split('=');
params[nameVal[0]] = nameVal[1];
}
}
return params;
} params = getParams();
</script>
6. Place one of the following second functions within the body just prior to the closing body tag (</body>).
Form Field Population
<script>
var para1=document.getElementById('field1');
var para2=document.getElementById('field2');
para1.value = unescape(params["parameter1"]);
para2.value = unescape(params["parameter2"]);
</script>
HTML Element Population
<script>
var para1=document.getElementById('element1');
var para2=document.getElementById('element2');
para1.value = unescape(params["parameter1"]);
para2.value = unescape(params["parameter2"]);
</script>
7. Replace "field1" or "element1" etc. with the actual form or element id name and "parameter1" with the parameter name.
var para1=document.getElementById('firstname');
<input type="text" value="" id="firstname">
or
var para1=document.getElementById('firstname');
<div id="firstname"></div>
8. Save the page.
9. Create a SmartFolder and upload the modified page to this folder.
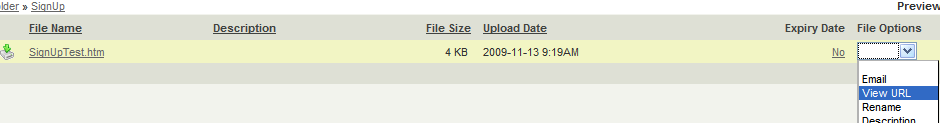
10. Select the URL for this file through the File Options.
11. Select the ‘Settings’ option within the UTA that you wish to create the contact from.
12. You will require Custom Fields to hold information on the ‘Contact’ you wish to create (e.g. First Name, Last Name, Phone Number, etc). If these are not already present then these must be created.
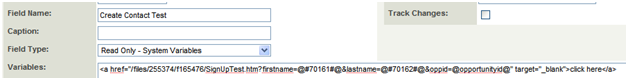
13. Create a Custom Field Type: Read Only – System Variables. This is the field that will act as you button or link to create the contact on the system. Therefore it should be named appropriately (e.g. “Create Contact”).
14. In the Variables section paste in the following HTML tags . . .
<a href="Sign-Up Page URL?paramenter1=@#''Custom Field Id for parameter 1''#@¶menter1=@#''Custom Field Id for parameter 2''#@&oppid=@opportunityid@" target="_blank">click here</a>
15. Modify the HTML so that it references . . .
- the correct URL for the sign-up page in the SmartFolder,
- the correct parameter names as used in step 7.
- the correct custom field ids for the corresponding contact information as defined in step 12.
NOTE: You will not need to use the full URL, only the section following on from the web alias.
16. Click Save.