Difference between revisions of "OneSpan"
Ann Vincent (talk | contribs) (Created page with "{{Template:OneSpan}} Category:Integration Category:External Services Category: e-Signature") |
(No difference)
|
Latest revision as of 13:00, 26 September 2023
Contents
Overview
The OneSpan electronic signature integration is used within a document agreement or approval process. Users digitally sign documents to express their intent to comply with (or acknowledge the terms of) the contents of the signed document. Documents are typically generated within SmartSimple Cloud using the Special - Web Page View custom field and subsequently sent to OneSpan for the user to sign. Once all desired signatures have been collected, the document is sent back to SmartSimple Cloud.
This article will walk you through how to set up this integration and the related configuration within SmartSimple Cloud. You will need Global Administrator access as well as your own OneSpan license in order to to configure this integration.
Configuration – Essentials
Creating a OneSpan Account
To use this integration, you must bring your own OneSpan license. This is done outside of SmartSimple Cloud. Reach out directly to OneSpan to get a licensed account and learn more about their products. Once you have an account and license, follow the steps below:
- Log in to OneSpan. Based on your country, your login URL may be different.
- Select “API Access” under the “Admin” option in the menu. An API key will be automatically assigned.
- Under “Client Apps”, click the “Add” button to generate a “Client ID” and “Client Secret”. Be sure to copy and save both items as these codes will only appear once when first generated.
Note: Depending on your setup, you may be required to whitelist specific IP addresses. More information can be found in OneSpan's quick start guides for environment URLs and IP addresses.
Setting up the Integration Key in SmartSimple Cloud
Follow the steps below to set up an integration key within SmartSimple Cloud:
- Log in as a Global Administrator and go to Menu Icon > Global Settings > Integrations tab > Integration Key Management.
- Click the New Integration Key button represented by the plus sign.
- Set the Type to be “OneSpan Sign”.
Note: You are only allowed a single integration key with the Type of “OneSpan Sign”. - Add your Environment URL. This refers to the URL used for authentication into your OneSpan account (Example: https://apps.e-signlive.com). The URL may differ based on your account and location.
- Paste the “Client ID” and “Client Secret” saved earlier into their respective fields.
Selecting the E-signature Provider
You may only use one e-signature provider at a time within SmartSimple Cloud. Select "OneSpan Sign" as the desired e-signature provider by following the steps below:
- Go to Menu Icon > Global Settings > Integrations tab > Select “OneSpan Sign” for E-signature Provider.
- Click Save.
Creating a Web Page View
After creating your OneSpan account, setting up your integration key, and choosing OneSpan as your e-signature provider, you can now configure a web page view that will be used to send a document to OneSpan for signing by following the steps below:
- Create or edit a Special - Web Page View custom field. This field will be used to generate a document and send it for signing.
- For HTML Template, click "SmartFields Sample Template" link to insert the sample template into the field.
- Replace the variable “@SmartFields@” with your desired content. See the Web Page View Sample Code section below for examples.
- Toggle on Enable E-signature.
- For Failed to Complete Workflow, choose the desired workflow you wish to run in the event that the e-signature process fails to complete. Typically you will want to notify someone so they can take action.
- Toggle on Enable Save to Server. This is required for the signed PDF document to be saved within SmartSimple Cloud.
- Click Save.
Web Page View Sample Code
There are multiple ways you can configure the signing block for e-signatures. We have included code samples that can be added to a web page view custom field.
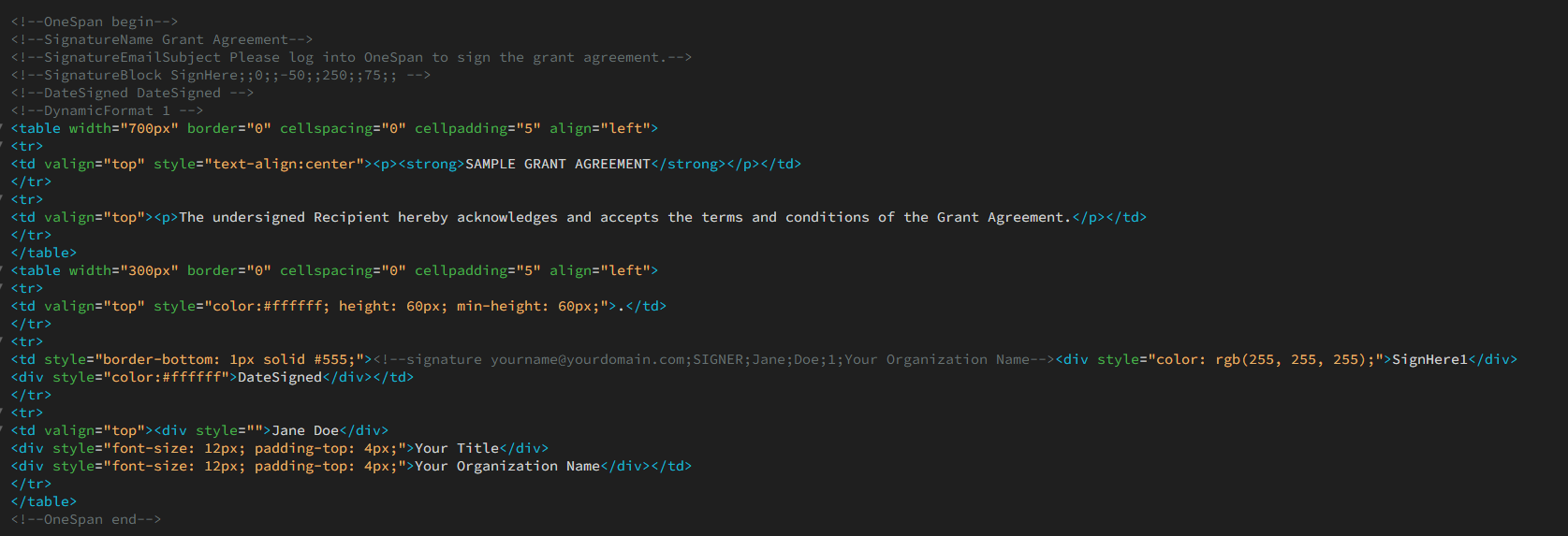
Example: Using Hard Code
Replace the variable “@SmartFields@” in the webpage view custom field with the following sample code: Download Hard Code Sample.
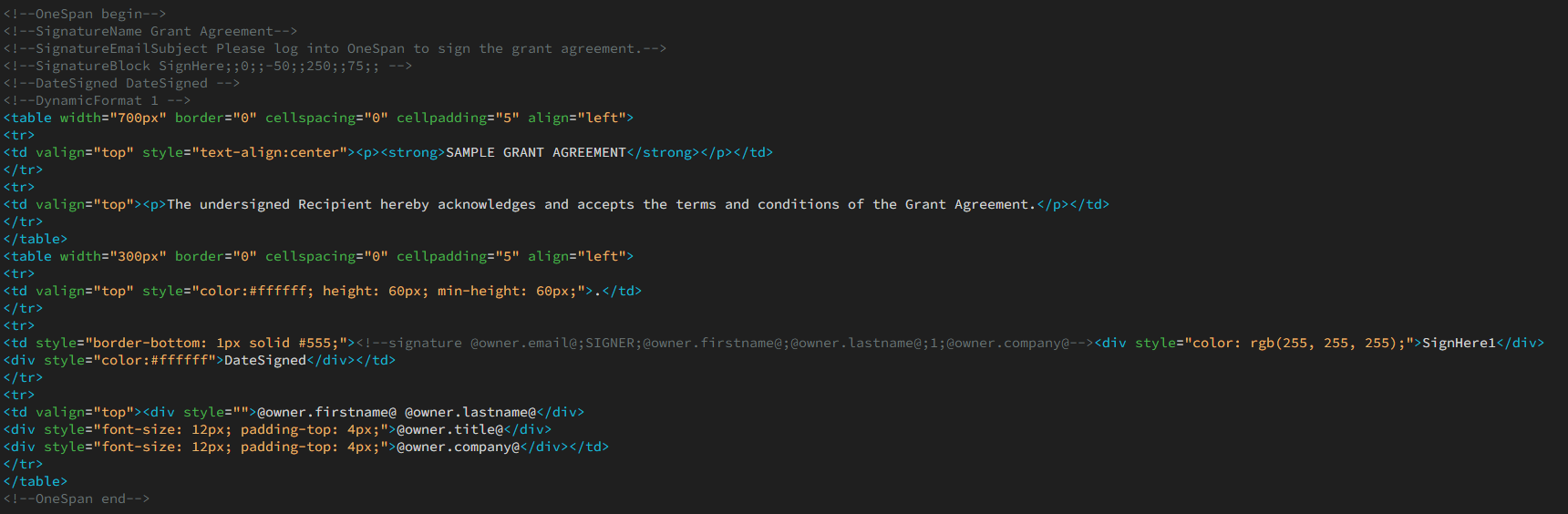
Example: Using Variables
Replace the variable “@SmartFields@” with the following sample code: Download Variables Sample
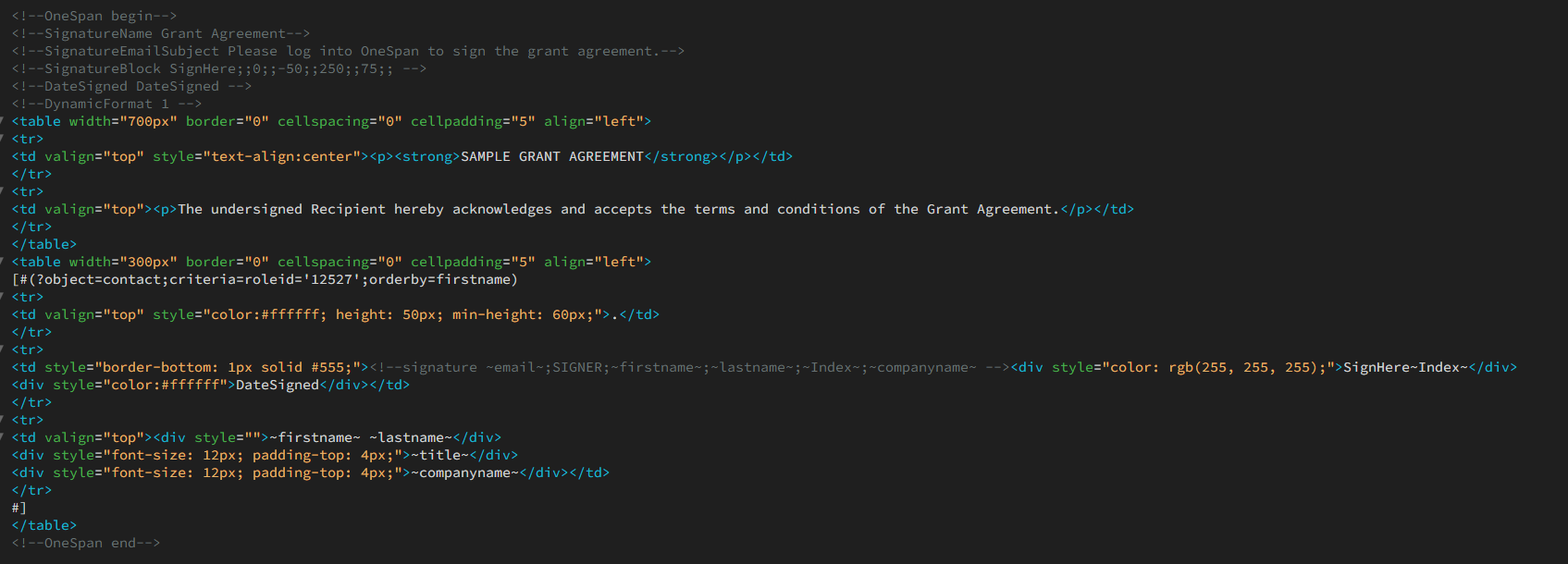
Example: Using List Syntax
Replace the variable “@SmartFields@” with the following sample code: Download List Syntax Sample
Note: In order to use the list syntax you are expected to create a role and attach signers to the record in that role.
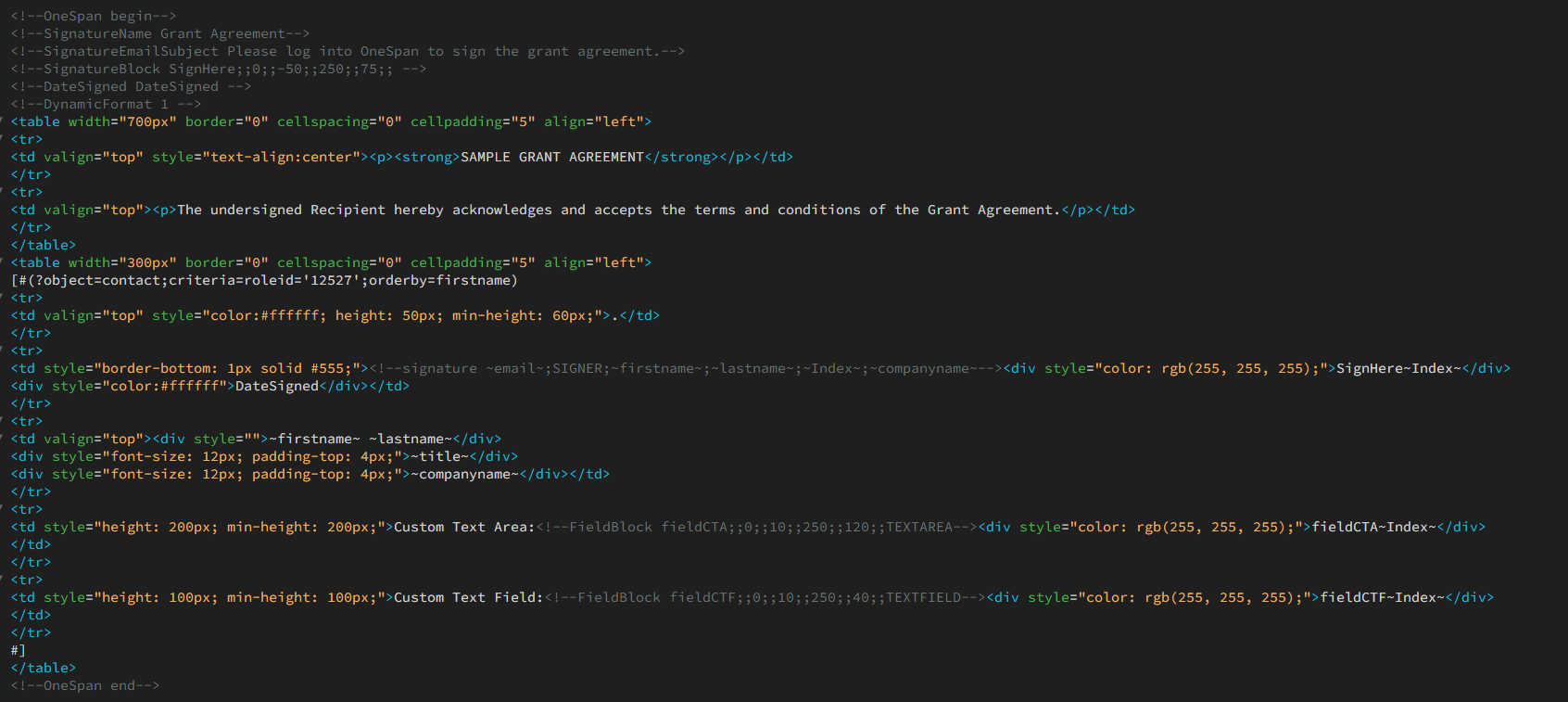
Example: Using List Syntax with Input Fields
Replace the variable “@SmartFields@” with the following sample code: Download List Syntax with Fields Sample
Note: In order to use the list syntax you are expected to create a role and attach signers to the record in that role. Also note, any data entered into these fields that appear to the signer inside OneSpan will only be visible in the original PDF.
Submitting a Document for E-signatures
Follow the instructions below to submit a document from a web page view to OneSpan.
- Navigate to the desired Special - Web Page View field on the desired record and open it.
- Click the E-signature button
- Click Submit this document to send the document to OneSpan. The status will change to “Pending”.
Configuration – Advanced
Mandatory OneSpan Tags
The following tags are mandatory in order to configure contact details and signature placement:
| Function | Tag Format | Example | Notes |
| Assigns a name to the document that needs an e-signature |
<!--SignatureName Document Name--> |
<!--SignatureName Grant Agreement--> |
The name of the document declared here will appear in various locations. |
| Populates the subject of the email sent to requested signees |
<!--SignatureEmailSubject Place email subject text here--> |
<!--SignatureEmailSubject A Document Requires Your Signature--> |
Currently must be included but is not used. |
| Defines the anchor string of the signature block |
<!--SignatureBlock Anchor String--> |
<!--SignatureBlock SignHere --> |
The signature block will appear wherever the SignatureBlock anchor text is placed. Make sure you have a text string that matches the anchor string in this document. You can also fine tune the placement by adding ;;0;;-50;;250;;75;; the values correspond with left position, top position, width and height. |
| Defines the date string for the date stamp |
<!--DateSigned String--> |
<!--DateSigned DateSigned --> |
Needs to be included in the HTML. |
| Defines metadata for the target signature |
<!--signature Email;SIGNER;FirstName;LastName;Index;Company--> |
<!--signature youremail@example.com;SIGNER;John;Smith;1;ABC Company Name, Inc.--> |
This tag should be placed before the SignatureBlock anchor tag in the HTML. |
| Adds a multiple line text field inside OneSpan |
<!--FieldBlock Anchor String;;0;;10;;250;;120;;TEXTAREA --> |
<!--FieldBlock fieldCTA;;0;;10;;250;;120;;TEXTAREA --> |
If you add a multiple line text field it will appear to the signer while they are signing in OneSpan. The signer may add text to the documents using this field and that text will only be saved in the PDF. If you create a new PDF, that information will not be retained outside the original PDF that was generated. |
| Adds a single line text field inside OneSpan |
<!--FieldBlock Anchor String;;0;;10;;250;;40;;TEXTFIELD --> |
<!--FieldBlock fieldCTF;;0;;10;;250;;40;;TEXTFIELD--> |
If you add a single line text field, it will appear to the signer while they are signing in OneSpan. The signer may add text to the documents using this field and that text will only be saved in the PDF. If you create a new PDF, that information will not be retained outside the original PDF that was generated. |