Difference between revisions of "Template:ValidationINFO"
From SmartWiki
(Created page with "==Validation== {| class="wikitable" |- !|Option !|Description |- ! style="width: 125px; text-align: left;"|Mandatory ||Selecting this option means that this field is required...") |
(→Validation) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
==Validation== | ==Validation== | ||
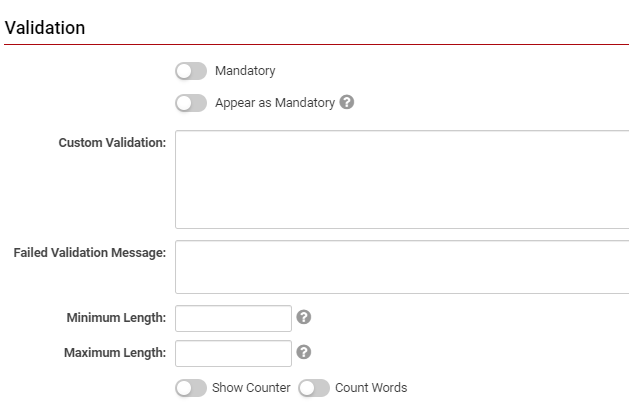
| + | The '''Validation '''section is under the '''General Settings '''tab and looks similarly to this: | ||
| + | |||
| + | :: [[File:Custom fields validation.png|500px|border]] | ||
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 6: | Line 10: | ||
|- | |- | ||
! style="width: 125px; text-align: left;"|Mandatory | ! style="width: 125px; text-align: left;"|Mandatory | ||
| − | ||Selecting this option means that this field is required and must be completed. | + | ||Selecting this option means that this field is required and must be completed. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Appear Mandatory | ! style="width: 125px; text-align: left;"|Appear Mandatory | ||
| − | ||Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. | + | ||Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. The field from a user perspective will normally appear with a red asterisk (*) in order to indicate that the field is mandatory. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Custom Validation | ! style="width: 125px; text-align: left;"|Custom Validation | ||
| − | || | + | ||Specify validation based on Javascript syntax. |
|- | |- | ||
! style="width: 125px; text-align: left;"|Failed Validation Message | ! style="width: 125px; text-align: left;"|Failed Validation Message | ||
| − | || | + | ||Input the message that will be displayed if validation fails. |
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|'''Minimum Length''' | ||
| + | ||Input the lowest required amount of ''characters ''as a restriction on the user's input into the field; they must insert at least this minimum of characters in order for the field to be successfully validated. A good use-case for this would be a minimum of 9 characters for a mandatory '''Phone Number '''field. | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|'''Maximum Length''' | ||
| + | ||Input the highest allowed amount of ''characters ''as a restriction on the user's input into the field. They must insert ''less'' ''than ''this maximum of characters (and, if required, ''more ''than the minimum) in order for the field to be successfully validated. A good use-case for this would be a maximum of 6 characters for a '''Postal Code '''field for a Canadian address. | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|Show Counter | ||
| + | ||Toggling on this option will enable a counter that counts down the number of characters that are available for the user to input before reaching the maximum. It will also display if the user has exceed the maximum by going into negative digits. | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|'''Show Words''' | ||
| + | ||Toggling on this option will enable the maximum and minimum lengths, if inputted, to be restricted by the amount of individual words rather than characters. | ||
| + | |- | ||
| + | ! style="width: 125px; text-align: left;"|Exceeded Maximum Message | ||
| + | ||Toggling on either '''Show Counter '''or '''Show Words '''will open this option. Insert the text that you want to be displayed to the user if they exceed the maximum length for either characters or words. | ||
|} | |} | ||
Latest revision as of 12:21, 27 June 2019
Validation
The Validation section is under the General Settings tab and looks similarly to this:
| Option | Description |
|---|---|
| Mandatory | Selecting this option means that this field is required and must be completed. |
| Appear Mandatory | Makes the field appear as though it is a required field. Typically used in conjunction with browser scripts, JavaScript Validation or Submit Logic that perform validation. The field from a user perspective will normally appear with a red asterisk (*) in order to indicate that the field is mandatory. |
| Custom Validation | Specify validation based on Javascript syntax. |
| Failed Validation Message | Input the message that will be displayed if validation fails. |
| Minimum Length | Input the lowest required amount of characters as a restriction on the user's input into the field; they must insert at least this minimum of characters in order for the field to be successfully validated. A good use-case for this would be a minimum of 9 characters for a mandatory Phone Number field. |
| Maximum Length | Input the highest allowed amount of characters as a restriction on the user's input into the field. They must insert less than this maximum of characters (and, if required, more than the minimum) in order for the field to be successfully validated. A good use-case for this would be a maximum of 6 characters for a Postal Code field for a Canadian address. |
| Show Counter | Toggling on this option will enable a counter that counts down the number of characters that are available for the user to input before reaching the maximum. It will also display if the user has exceed the maximum by going into negative digits. |
| Show Words | Toggling on this option will enable the maximum and minimum lengths, if inputted, to be restricted by the amount of individual words rather than characters. |
| Exceeded Maximum Message | Toggling on either Show Counter or Show Words will open this option. Insert the text that you want to be displayed to the user if they exceed the maximum length for either characters or words. |