Difference between revisions of "Custom Field Type: Special - Basic Data Table"
From SmartWiki
m (DWan moved page Special - Basic Data Table to Custom Field Type: Special - Basic Data Table) |
Nancy Sabo (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | == | + | ==General Description== |
| − | |||
Used to make a simple data sheet in-line on your screen. It's a simplified version of the Special - XML Data field that opens within the current form rather than opening up in a separate window. | Used to make a simple data sheet in-line on your screen. It's a simplified version of the Special - XML Data field that opens within the current form rather than opening up in a separate window. | ||
| + | ==Field Illustrated== | ||
[[Image:DataGrid1.png|border]] | [[Image:DataGrid1.png|border]] | ||
| + | |||
| + | ==Field Options== | ||
| + | All common options:<br /> | ||
| + | [[Custom Fields - General Information #General_Settings|General Settings]]<br /> | ||
| + | [[Custom Fields - General Information #Role Field Permissions and Status Field Permissions|Permissions & Availability]]<br /> | ||
| + | [[Custom Fields - General Information #Classic Options|Classic Options]]<br /> | ||
| + | For further information, please refer to [[Custom Fields – General Information]].<br /><br /> | ||
| + | |||
| + | |||
==Configuring== | ==Configuring== | ||
| + | Creating the field is a two step process: | ||
| − | |||
# Creating a Special - In-Line Data Grid custom field | # Creating a Special - In-Line Data Grid custom field | ||
| − | # Create Section | + | # Create Section |
===Creating a Special - In-Line Data Grid custom field=== | ===Creating a Special - In-Line Data Grid custom field=== | ||
To create a Special - In-Line Data Grid custom field: | To create a Special - In-Line Data Grid custom field: | ||
| − | # | + | # Navigate to the desired place, where you want to create the XML custom field (e.g. the UTA level 1). |
| − | # | + | # Click the New Field (+) button. |
| − | # | + | # For Field Type select Special - In-Line Data Grid . |
| − | # | + | # Enter a Field Name and Caption. Click Save. |
===Create Section=== | ===Create Section=== | ||
| − | Use the '''Section Builder''' to create sections, including defining the number of rows and columns displayed, formulas, and style your data grid. | + | Use the '''Section Builder''' to create sections, including defining the number of rows and columns displayed, formulas, and style your data grid. |
| Line 25: | Line 34: | ||
# In the action bar click on the '''Section Builder''' button (it has four squares on it). | # In the action bar click on the '''Section Builder''' button (it has four squares on it). | ||
| − | # Enter '''Number of Rows''' desired. NOTE: If you wish this to be a dynamic section, with the ability for the end-user to add as many rows as needed, then leave as 0. Otherwise enter a number value for the number of rows required | + | # Enter '''Number of Rows''' desired. NOTE: If you wish this to be a dynamic section, with the ability for the end-user to add as many rows as needed, then leave as 0. Otherwise enter a number value for the number of rows required |
| − | # Enter '''Number of Columns''' desired. | + | # Enter '''Number of Columns''' desired. |
| − | # A cell grid should appear once the number of rows and columns have been defined. | + | # A cell grid should appear once the number of rows and columns have been defined. |
# Click into the first cell of the '''Cell Grid''' at the top left and enter a '''Caption''' and '''CSS Class'''. | # Click into the first cell of the '''Cell Grid''' at the top left and enter a '''Caption''' and '''CSS Class'''. | ||
# Click into the top row of any column labeled and enter a '''Caption''' and '''CSS Class'''.. | # Click into the top row of any column labeled and enter a '''Caption''' and '''CSS Class'''.. | ||
# If '''Number of Rows''' is 0 then you will also have the option to Show Total. This will add a total row to the grid and calculate the total for the column. | # If '''Number of Rows''' is 0 then you will also have the option to Show Total. This will add a total row to the grid and calculate the total for the column. | ||
| − | # If desired choose the '''Validation''' (e.g. text, number, comma, date, currency, percent). NOTE: If you select number, comma or percent you can also specify precision settings (e.g. Whole Number, Nearest Hundred). | + | # If desired choose the '''Validation''' (e.g. text, number, comma, date, currency, percent). NOTE: If you select number, comma or percent you can also specify precision settings (e.g. Whole Number, Nearest Hundred). |
# Repeat for the remaining column headers. | # Repeat for the remaining column headers. | ||
# Click into the first cell in the row under the column header and enter a '''Caption''' and '''CSS Class'''. | # Click into the first cell in the row under the column header and enter a '''Caption''' and '''CSS Class'''. | ||
| − | # Use the "Mandatory" checkbox if you wish the cell to be enforced. A standardized alert referencing the overall Gird Name will be displayed if the '''[[Validation Message|Validation Error Message]]''' is not populated in the overall Custom Field settings. | + | # Use the "Mandatory" checkbox if you wish the cell to be enforced. A standardized alert referencing the overall Gird Name will be displayed if the '''[[Validation Message|Validation Error Message]]''' is not populated in the overall Custom Field settings. |
# If this is a static section then repeat for the remaining row labels. | # If this is a static section then repeat for the remaining row labels. | ||
# Click the '''Save''' button. | # Click the '''Save''' button. | ||
{{CustomFieldPageFooter}} | {{CustomFieldPageFooter}} | ||
Revision as of 11:50, 4 December 2018
Contents
General Description
Used to make a simple data sheet in-line on your screen. It's a simplified version of the Special - XML Data field that opens within the current form rather than opening up in a separate window.
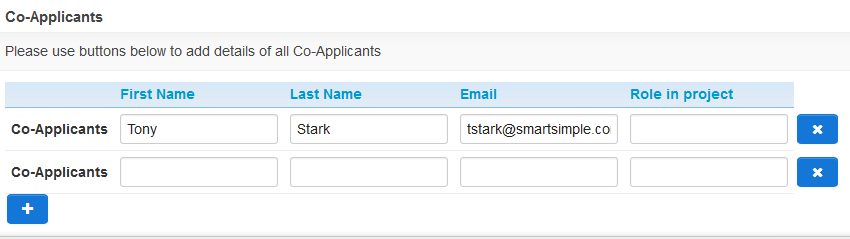
Field Illustrated
Field Options
All common options:
General Settings
Permissions & Availability
Classic Options
For further information, please refer to Custom Fields – General Information.
Configuring
Creating the field is a two step process:
- Creating a Special - In-Line Data Grid custom field
- Create Section
Creating a Special - In-Line Data Grid custom field
To create a Special - In-Line Data Grid custom field:
- Navigate to the desired place, where you want to create the XML custom field (e.g. the UTA level 1).
- Click the New Field (+) button.
- For Field Type select Special - In-Line Data Grid .
- Enter a Field Name and Caption. Click Save.
Create Section
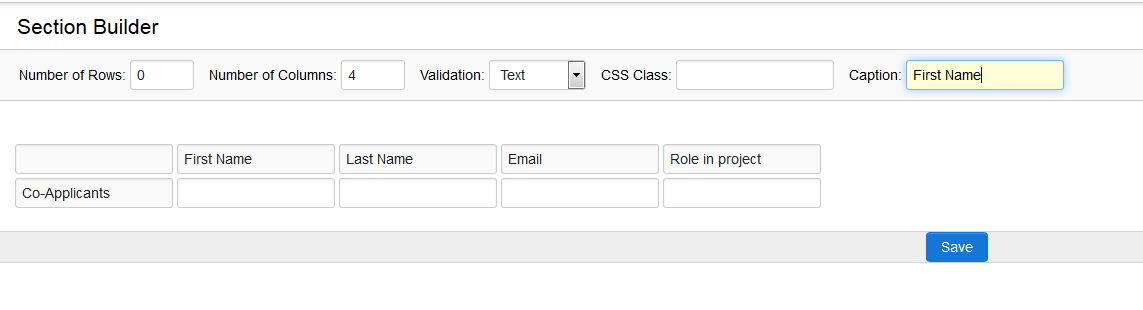
Use the Section Builder to create sections, including defining the number of rows and columns displayed, formulas, and style your data grid.
- In the action bar click on the Section Builder button (it has four squares on it).
- Enter Number of Rows desired. NOTE: If you wish this to be a dynamic section, with the ability for the end-user to add as many rows as needed, then leave as 0. Otherwise enter a number value for the number of rows required
- Enter Number of Columns desired.
- A cell grid should appear once the number of rows and columns have been defined.
- Click into the first cell of the Cell Grid at the top left and enter a Caption and CSS Class.
- Click into the top row of any column labeled and enter a Caption and CSS Class..
- If Number of Rows is 0 then you will also have the option to Show Total. This will add a total row to the grid and calculate the total for the column.
- If desired choose the Validation (e.g. text, number, comma, date, currency, percent). NOTE: If you select number, comma or percent you can also specify precision settings (e.g. Whole Number, Nearest Hundred).
- Repeat for the remaining column headers.
- Click into the first cell in the row under the column header and enter a Caption and CSS Class.
- Use the "Mandatory" checkbox if you wish the cell to be enforced. A standardized alert referencing the overall Gird Name will be displayed if the Validation Error Message is not populated in the overall Custom Field settings.
- If this is a static section then repeat for the remaining row labels.
- Click the Save button.