Difference between revisions of "Portal design"
From SmartWiki
(→Classic Portal Design) |
|||
| Line 17: | Line 17: | ||
* '''Style''' - toggles between Classic and Contemporary portal design. | * '''Style''' - toggles between Classic and Contemporary portal design. | ||
* '''Width''' - determines the overall width of the portal. | * '''Width''' - determines the overall width of the portal. | ||
| − | * ''' | + | * '''Left Menu Icon Text''' – displays the name of the icon in the left panel. |
* '''Side Bar Width''' – the width in pixels of the left panel. | * '''Side Bar Width''' – the width in pixels of the left panel. | ||
* '''Side Bar Icons''' – the icon size for the left panel. Choose from small, medium and large. | * '''Side Bar Icons''' – the icon size for the left panel. Choose from small, medium and large. | ||
| Line 26: | Line 26: | ||
* '''Shortcut Variables''' - provides the ability to add shortcut variables to custom portals using HTML formatting. | * '''Shortcut Variables''' - provides the ability to add shortcut variables to custom portals using HTML formatting. | ||
| − | * '''Header''' – HTML content of the top panel. | + | * '''Template: Header''' – HTML content of the top panel. |
| − | * '''Left Menu''' – HMTL content of the left panel. | + | * '''Template:Left Menu''' – HMTL content of the left panel. |
| − | * '''Body''' – HTML content of the body of the portal. | + | * '''Template:Body Introduction''' – HTML content of the body of the portal. |
| − | * '''Footer''' - HTML content of the bottom panel. | + | * '''Template:Body''' – HTML content of the body of the portal. |
| + | * '''Template:Footer''' - HTML content of the bottom panel. | ||
The following is an example of a Classic Portal Design:<br> | The following is an example of a Classic Portal Design:<br> | ||
Revision as of 09:11, 13 July 2017
Contents
[hide]Modifying the Portal
You can make modifications to the portal view through the use of the Portal Design feature.
1. While logged in as a system administrator, click on the Roles and Security Settings link.
2. Click on the hyperlink for "User Roles."
3. Click on the Edit option for the "User Roles" you wish to configure the portal against.
4. Click the "Portal" tab.
The Portal window is displayed. There are three styles of portal designs: Arcadia X, Classic and Contemporary.
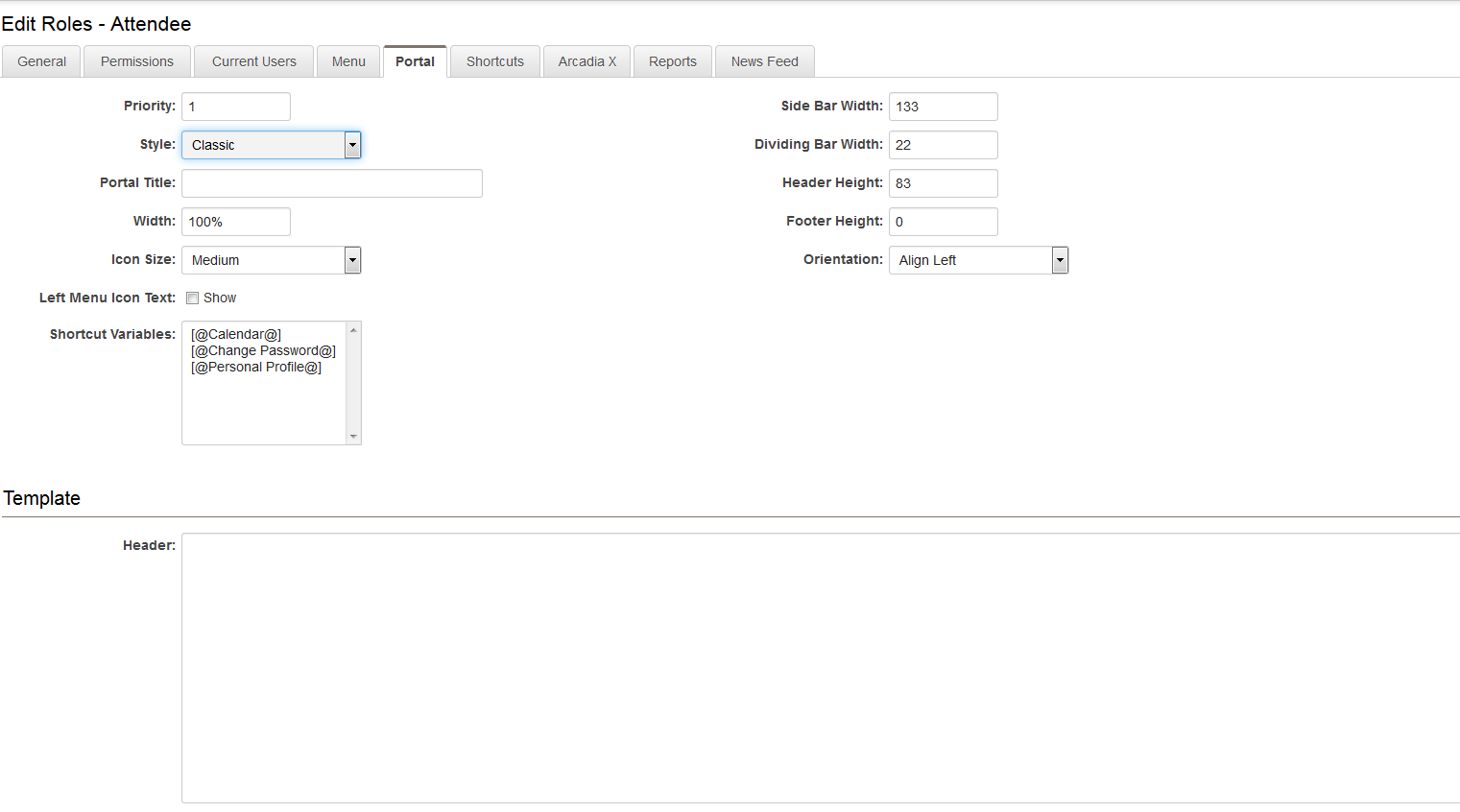
Classic Portal Design
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Style - toggles between Classic and Contemporary portal design.
- Width - determines the overall width of the portal.
- Left Menu Icon Text – displays the name of the icon in the left panel.
- Side Bar Width – the width in pixels of the left panel.
- Side Bar Icons – the icon size for the left panel. Choose from small, medium and large.
- Dividing Bar Width – the width in pixels of the dividing line, between the left panel and the main panel.
- Header Height - the height in pixels of the header section of the portal.
- Footer Height - the height in pixels of the footer section of the portal.
- Orientation - Choose between "Align Left," "Align Centre" and "Align Right."
- Shortcut Variables - provides the ability to add shortcut variables to custom portals using HTML formatting.
- Template: Header – HTML content of the top panel.
- Template:Left Menu – HMTL content of the left panel.
- Template:Body Introduction – HTML content of the body of the portal.
- Template:Body – HTML content of the body of the portal.
- Template:Footer - HTML content of the bottom panel.
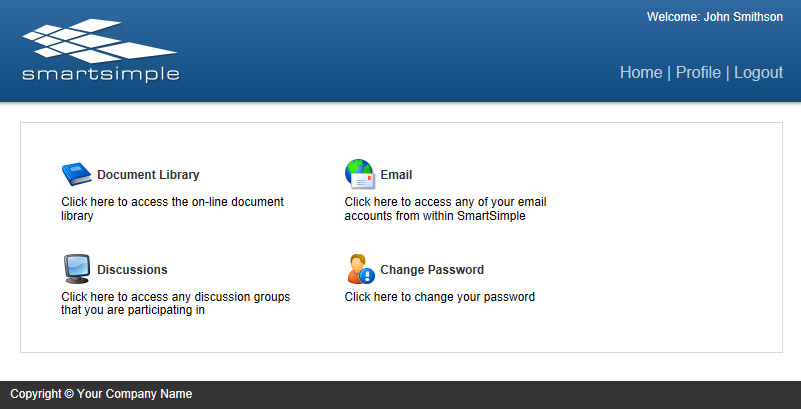
The following is an example of a Classic Portal Design:

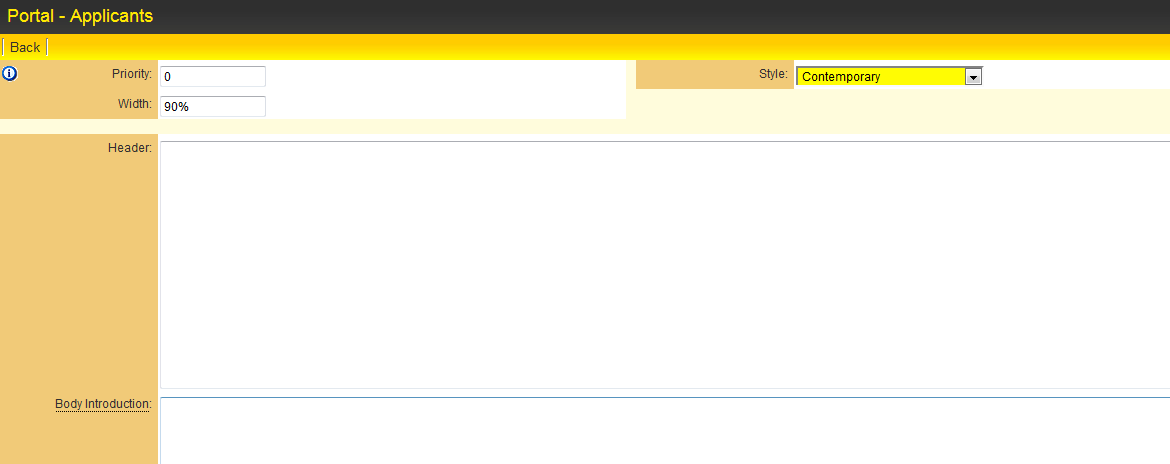
Contemporary Portal Design
- Priority – defines the priority of this portal, if the user has more than one portal role - 0 being the highest priority.
- Style - toggles between Classic and Contemporary portal design.
- Width - determines the overall width of the portal.
- Header – HTML content of the top panel.
- Body Introduction - This section allows portal designers to add instructions, report statistics and System Variables above the user's portal on the home page.
- Body – HTML content of the body of the portal. Can include report statistics and System Variables. If content is entered into the Body, it will replace all of the Body, including the Body Introduction.
- Footer - HTML content of the bottom panel. Can include report statistics and System Variables.
The following is an example of a Contemporary Portal Design: