Difference between revisions of "Custom Field Type: Special - Advanced Data Table"
Mark Bridger (talk | contribs) (→What is the "Special - XML" Custom field and why would I use it?) |
Mark Bridger (talk | contribs) (→Creating a XSL template for XML) |
||
| Line 71: | Line 71: | ||
=== Creating a XSL template for XML === | === Creating a XSL template for XML === | ||
| − | [[File:xml-xsl.png|The XSL template]] | + | [[File:xml-xsl.png|The XSL template|500px]] |
| Line 87: | Line 87: | ||
Note: you must replace '''SectionNodeName''' with the name you gave your section (example: '''@section.''expense''@'''), the section node name is case sensitive, and you must remove the html comments. | Note: you must replace '''SectionNodeName''' with the name you gave your section (example: '''@section.''expense''@'''), the section node name is case sensitive, and you must remove the html comments. | ||
| − | |||
== Configuring the XML - Advanced == | == Configuring the XML - Advanced == | ||
Revision as of 22:26, 5 December 2016
Contents
- 1 What is the "Special - XML" Custom field and why would I use it?
- 2 XML Overview
- 3 Configuring the XML - Essentials
- 4 Configuring the XML - Advanced
- 4.1 Creating formulas (calculations) in XML
- 4.2 Adding a formula to a XML cell (working with data in the same section)
- 4.3 Adding a formula to a XML cell (working with data in the different sections)
- 4.4 Validate XML values when saving the worksheet
- 4.5 Validating values when saving record (SmartCheck, Submit Logic, Browser Script)
- 5 Displaying an XML
- 6 XML - Appendix
What is the "Special - XML" Custom field and why would I use it?
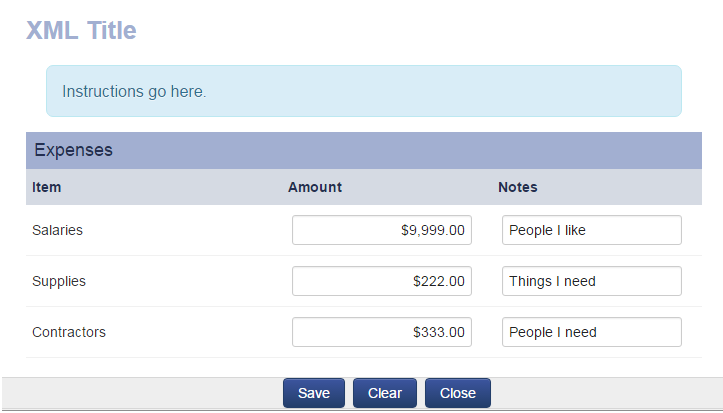
XML (Extensible Markup Language) is a type of custom field used to create budgets and lists of information. This advanced custom field opens in a modal window, it can have multiple sections, and it is robustly configurable (formulas, validation, reporting). If you are looking to create a basic lists or budget, you can also use the field called Special - In-Line Data Grid.
XML Overview
Creating a XML is a multi step process. For convenience we have grouped how you do specific tasks under several groupings.
Configuring the XML - Essentials
- Creating a Special - XML custom field
- Using XMLs Section Builder to create static XML
- Using XMLs Section Builder to create dynamic XMLs
- Creating a XSL template for XML
Configuring the XML - Advanced
- Creating formulas (calculations) in XML
- Adding a formula to a XML cell (working with data in the same section)
- Adding a formula to a XML cell (working with data in the different sections)
- Validate XML values when saving the worksheet
- Validating values when saving record (SmartCheck, Submit Logic, Browser Script)
Displaying the XML
- Displaying an XML on a object
- Access, Display and Format options for XML
- Styling an XML for web and print (PDF)
- Reporting on a XML
XML - Appendix
- Field options and settings
- Example of an XML
Configuring the XML - Essentials
Creating a Special - XML custom field
Typically XML custom fields are created for UTA level 1, 2 or 3, (example: a grant application) or they are created for organizations. To create a XML custom field:
- Navigate to the desired place, where you want to create the XML custom field (example the UTA level 1).
- Click the New Field (+) button.
- For Field Type select Special - XML Data.
- Enter a Field Name and Caption.
- Click Save.
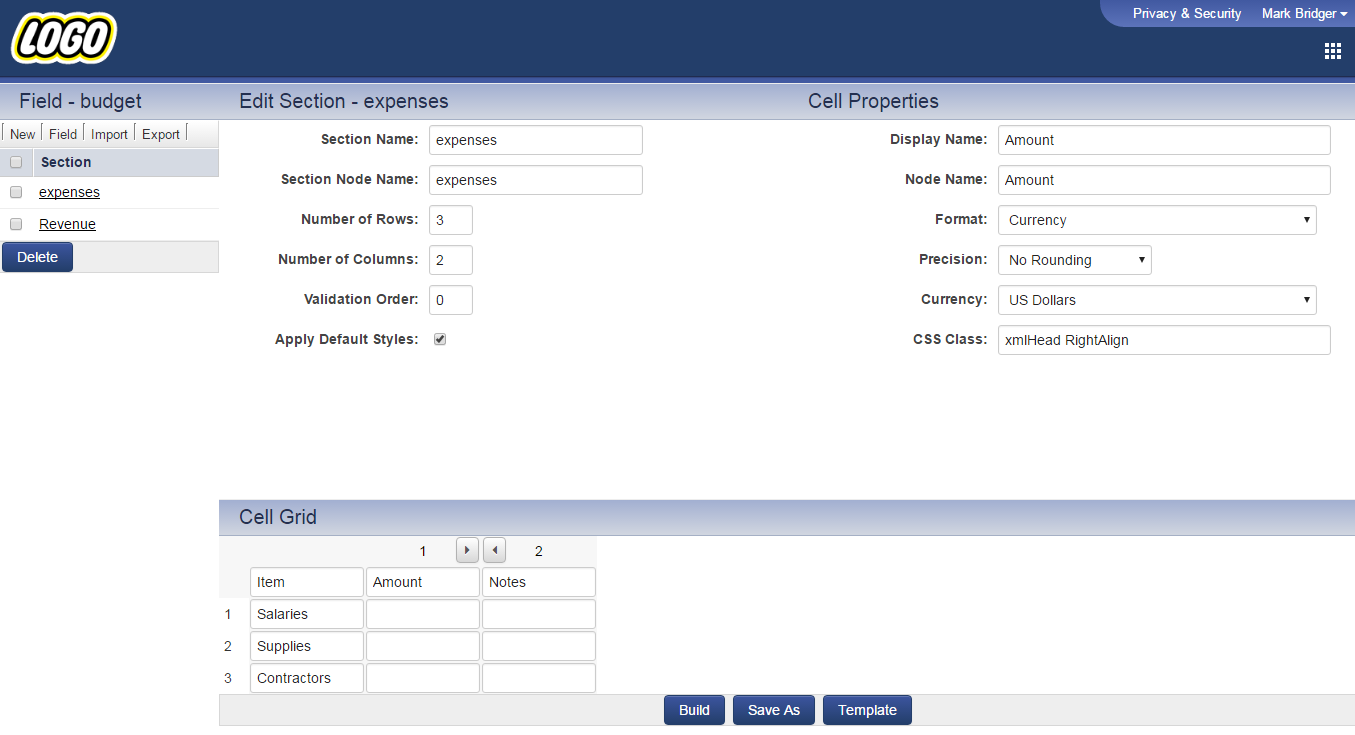
Using XMLs Section Builder to create static XML
Use the XML Section Builder to create sections, define your rows, columns, formulas, and style your XML. Note you must manually enable the Section Builder before you can use it.
- Scroll down to the Options section and check Enable Builder.
- Click Save.
- In the action bar click on the Section Builder button (it has four squares on it).
- Enter a Section Name (example: expense).
- Click into the Section Node Name (notice the name auto populates. Note: Section Node Names are case sensitive).
- Enter Number of Rows desired.
- Enter Number of Columns desired.
- Check Apply Default Styles.
- Notice and scroll down to the Cell Grid in the lower section of the page.
- Click into the first cell of the Cell Grid at the top left.
- Enter a Display Name.
- Click into the top row of the column labeled 1.
- Enter a Display Name and a Node Name.
- If desired choose the Format (example: number, comma, date, currency, percent) and other settings for this column.
- Repeat for the remaining column headers.
- Click into the first cell in the row labeled 1.
- Enter a Display Name and Node Name.
- Repeat for the remaining row labels.
- Click the Build button.
- When you are done, navigate from the builder back to the field by clicking the Field button.
Note: Do not use the same node names across different sections, rows or columns in the xml.
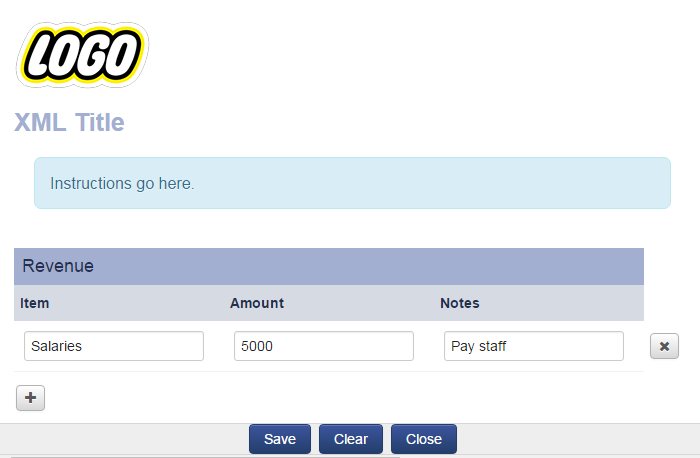
Using XMLs Section Builder to create dynamic XMLs
In Using XMLs Section Builder above, we saw how you create a static XML (A XML with a defined number of rows). You can choose to let the user define the number of rows they will get. You do this by entering 0 for the number of rows. When you enter 0 for number of rows the user will get a plus button where they can choose to add as many rows as they need. When creating a dynamic XML if you click into any column header, you will notice a property called Has Total. Check Has Total if you want to automatically sum and display all the items in that column. Note even though you set the number of rows to 0 you still need to configure one row of data which will be used to format the dynamically created rows. You may also set a maximum number of rows for a dynamic XML section.
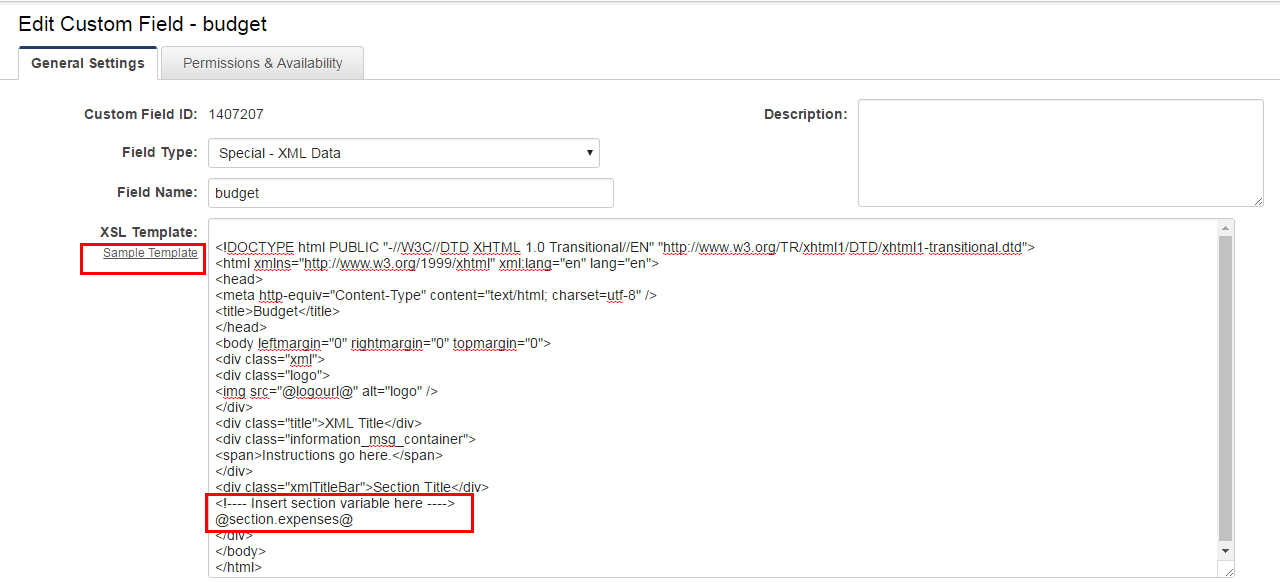
Creating a XSL template for XML
XSL stands for Extensible Style Sheet Language; the XSL template defines how the XML will look. To make this easy we have included a sample template. All you have to do is add the template and specify where you want each section to appear. This is done on the field and not in the section builder.
- In the Section builder click the field button.
- In the XSL Template click the Sample Template link.
- Replace
<!---- Insert section variable here ---->
with @section.SectionNodeName@. - Click Save.
The syntax @section.SectionNodeName@ will display the section we created using the section builder.
Note: you must replace SectionNodeName with the name you gave your section (example: @section.expense@), the section node name is case sensitive, and you must remove the html comments.
Configuring the XML - Advanced
Creating formulas (calculations) in XML
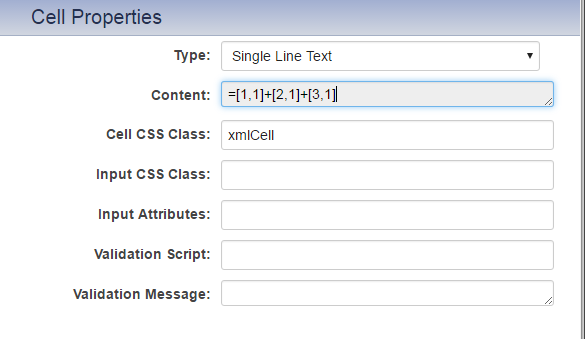
In the section builder you declare the formatting such as currency or numeric for specific columns as well as settings like precision. If you are collecting numeric or currency data you will likely want to do calculations on this information found within your XML (example: to sum the contents of column one, over two rows, enter =[1,1]+[2,1]).
Adding a formula to a XML cell (working with data in the same section)
- Navigate to your XML custom field.
- Click the Section Builder button in the action bar (section builder must be enabled).
- Click the desired Section.
- Click the desired Cell.
- In the Cell Properties enter your desired formula into the Content input.
- Click Build.
The Syntax for basic calculations within a section:
| Add | + | =[row#,column#]+[row#,column#] |
| Subtract | - | =[row#,column#]-[row#,column#] |
| Divide | / | =[row#,column#]/[row#,column#] |
| Multiply | * | =[row#,column#]*[row#,column#] |
Adding a formula to a XML cell (working with data in the different sections)
Refer to cells in different sections using this syntax
[@section.sectionnodename.id@_rownodename_columnnodename]
Example =[@section.expense.id@_Total_Amount]-[@section.income.id@_Existing-funds_Amount]
Validate XML values when saving the worksheet
Clicking on a cell inside the section builder will present you with the cell properties. There are two cell properties used for the validation of cells when the xml worksheet is saved.
Validation Script: Validates the input field.
Validation Message: Content that is displayed, when the validation script is not true (Example: Value must be greater than 100).
Examples:
Total Amount greater than 0, for currency formatted column totals
ssParseNum([this])>0
Message: Total must be greater than $0.00
Date is at least 30 days in the future
datediff(ConvertDateStr([this],'@dateformat@'),'@date(currentdate)@','d') > 30
Message: Please select a date that is at least thirty 30 days from today.
Cell is not empty
[this].length>0
Message: Please provide a value.
Check the user selected something other than the default Combo Box value
[this]!="Default Combo Box Value"
Message: Please select a value. Default Combo Box Value should be substituted with the default value you have configured, example --- Select One ---.
Integer greater than 0 (Allow only an integer or if your field on the XML is formatted to display/use a comma.)
parseInt([this])>0
Message: Please provide a numeric value greater than 0.
Validating values when saving record (SmartCheck, Submit Logic, Browser Script)
In addition to validating values when you save the XML worksheet you can also validate the XML worksheet when you save the record (example save a level 1 grant application).
When creating validation for an XML custom field use the Appear Mandatory option. Appear mandatory does not enforce the validation but will make the field look mandatory (add the asterisk and color) just like the mandatory option. Once you have checked Appear Mandatory, validate the XML worksheet using one of the following validation methods, when the record is saved.
SmartCheck Validation
Use SmartCheck for XML validation when possible. SmartCheck validation is a secure server side method. SmartCheck also displays all error messages in a context as well as in one central place.
Validate an XML table node is not empty and display a message.
if("<ssEscape>@level1.xml.fieldname.sectionnodename.rownodename.columnnodename.nodevalue@</ssEscape>"=="")
{result.isPassed=false;
result.addMsg('xml_@fieldname.id@','YourAlertMessage'); }
Submit Logic Validation
Use Submit Logic in conjunction with Submit Buttons to Validate a XML worksheet.
Check an XML node in not blank when saving the XML worksheet.
"<ssEscape>@level1.xml.fieldname.sectionnodename.rownodename.columnnodename.nodevalue@</ssEscape>"!=""
Special - Browser Script validation
You can enter JavaScript and jQuery into XML JavaScript Function input to create specific validations. Use the following syntax when referencing a value in your variables.
@xml.customfieldname.sectionnodename.rownodename.columnnodename@
Displaying an XML
Displaying an XML on a object
The XML custom field opens in a modal window and the user must click a button to launch the modal window and see the information entered. You can however, display the information entered into a Special - XML custom field on your object, such as a grant application, without requiring the user to click a button and launch the modal window. To do this we use the Read Only – System Variables custom field. The same syntax can be used elsewhere in the system (examples: include Display Only - Web Page View, Special MS Word Merge, visibility conditions, etc.) when referencing the xml values.
- Go to the desired location where you want to create the custom field.
- Click the New Field (+) button in the action bar.
- For Field Type select Read Only – System Variables.
- Enter a Field Name.
- For Variables enter @xml.CustomFieldName.SectionNodeName.html@ (replace the CustomFieldName and SectionNodeName with the actual names from your XML).
- Scroll Down to the Display section.
- For Caption select Hide Caption (we recommended that you hide the caption for the display so that you can utilize the full screen width).
- Click Save.
- Navigate back to the XML custom field and click Save (notice Display Fields Refreshed Upon Edit will be updated with the custom field ID of the Read Only we just created. From now on when a user edits the XML the read only will be automatically updated. If you miss this step it will only refresh when the object is saved).
Access, Display and Format options for XML
Access data from within the XML field.
Extract the value from a specific individual cell using the field name.
@xml.fieldname.sectionnodename.rownodename.columnnodename@
Extract the value from a specific individual cell using the field id.
@xml.#fieldid#.sectionnodename.rownodename.columnnodename@
Extract numeric value and return in comma format (i.e. 1000 will display as 1,000).
@xml.fieldname.sectionnodename.rownodename[# ~comma(columnnodename.nodevalue)~ #]@
Extract a numeric value and return in currency format.
@xml.fieldname.sectionnodename.rownodename[# ~currency(columnodename.nodevalue)~ #]@
Extract a numeric value and return in a specific currency format.
@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue)~ #]@
Specific currency formatting examples:
| usd | $300.00 |
| eur | €300.00 |
| jpy | ¥ 300 |
| zar | R 300.00 |
| inr | ₹300.00 |
| frca | 300,00 $ |
Extract a numeric value and return in currency format with two decimal places. If pulled from a dynamic XML section then you will see multiple values.
@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue,2)~ #]@Extract a numeric value and return in currency format with two decimal places for value pulled from a static XML section.
<!--@sscalculation(format("@xml.fieldname.sectionnodename.rownodename.columnodename.nodevalue@",2))-->Extract date values and return with specific formatting using the following syntaxReturn the date in the user's date format.@xml.fieldname.sectionnodename.rownodename.formatdate(columnnodename.nodevalue)@Return the year.
@xml.fieldname.sectionnodename.year(columnnodename.nodevalue)@Return the month.
@xml.fieldname.sectionnodename.month(columnnodename.nodevalue)@Return the month name.
@xml.fieldname.sectionnodename.monthname(columnnodename.nodevalue)@Return the day.
@xml.fieldname.sectionnodename.day(columnnodename.nodevalue)@Return the day of the week.
@xml.fieldname.sectionnodename.dayweek(columnnodename.nodevalue)@Count the number of rows the user created in a dynamic XML section.
@xml.fieldname.sectionnodename.rownodename.nodecount@Return the XML feed (code) from the field.
@fieldname.xmlvalue@Return multiple rows for XML with dynamic sections.
@xml.fieldname.sectionnodename.rownodename[# ~columnnodename.nodevalue~ #]@Return Filtered row values for XML with dynamic sections.
@xml.fieldname.sectionodename.rownodename[#(?criteria="~colunnnodename.nodevalue~" == "matching criteria")~columnnodename.nodevalue~ #]@
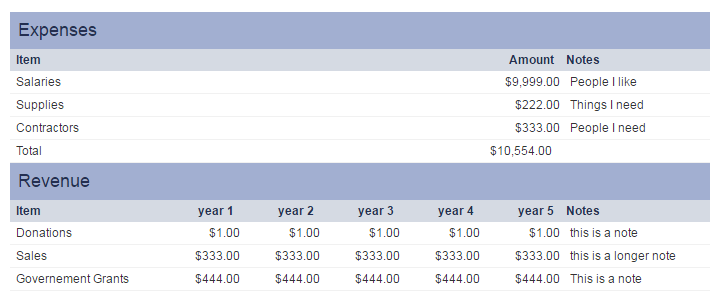
Styling an XML for web and print (PDF)
If you enable the Section Builder and check Apply Default Styles in each section of your XML custom field, the field will be automatically styled. If you have manually added CSS classes to your cells, you will need to remove those classes and check Apply Default Styles again and then click Build on your XML in section builder. Administrators with CSS knowledge can modify the look and feel of their XMLs (Example: make columns wider or thinner). To modify the look and feel of your XML, create an external CSS style sheet, upload the style sheet to a SmartFolder, add classes to the elements in your XML, and add a link to the style sheet in your Special - XML or Read Only - System Variable custom fields.
Styling XML for Print
You can print your XML if you are displaying it in a Read Only - System Variable. Size your your XML to fit within 700 pixels wide (portrait) or 900 pixels wide (landscape) to avoid content cutting off, when a PDF is generated. If you have more than one section and more than a few columns, some of your content may cut off when printed if it is not sized. You will also notice columns between sections do not align. To fix this, we will use CSS in a SmartFolder and amend our Read Only - System Variable, which is displaying the XML information.
Wrap the content in your read only system variable with a div and give the div a class. We do this to control the width. Wrap the section syntax in a div and give it a class. We do this so we can control the size of cells and the fonts. Example:
<div class="xml700"><div class="xmlTitleBar">Title Bar Name</div><div class="xml3col">@xml.fieldname.sectionnodename.html@</div></div>
Now create a CSS file. Example:
@charset "utf-8";
/* CSS Document */
.LeftAlign {text-align:left;}
.RightAlign {text-align:right;} <!--Used to align numbers like money to the right-->
.xml700 {width:700px;} <!--Used to constrain the xml and title bars to 700px-->
.xml3col .xmlHead {font-size:12px;} <!--Used to change the header font size-->
.xml3col .xmlLabel {width:470px; min-width:470px; max-width:470px; font-size:12px;} <!--Used to set the first column to a set size and change the font size-->
.xml3col .xmlCell {width:80px; min-width:80px; max-width:80px; font-size:12px} <!--Used to set the rest of the columns to a set size and change the font size-->
.xml3col .xmlCell.note {width:150px; min-width:150px; max-width:150px; font-size:12px} <!--Used to set one column to a larger size than the other cells-->
Go to the desired SmartFolders and upload your CSS file. Use View URL to get the path to the CSS file. Then add the relative link back into your Read Only - System Variable. Example:
<link href="/files/427076/f114840/filename.css" rel="stylesheet" type="text/css" />
Add the class RightAlign to the desired cells in the section builder.
If you want to make one cell larger than the others, add a custom class to that cell in the section builder Example:
.xml3col .xmlCell.note {width:150px; min-width:150px; max-width:150px; font-size:12px}
I can add note to a cell that has xmlCell in a section wrapped in a div with a class xml3col and that cell will become 150 pixels wide.
Note: your cells must add up to 700 pixels if you are displaying your budget in a portrait PDF on letter size paper (8.5 x 11”).
Using different styles for Print and Web with XML
You can have one look for your XML when it is onscreen and another when it is in PDF format for printing. To do this, create two Read Only - System Variables custom fields, create two CSS style sheets in SmartFolders and reference the desired style sheet in the desired Read Only - System Variables. Then on the Read Only - System Variables for viewing on screen for SmartFields View choose Exclude. This custom field will no longer be included in PDFs generated using the SmartFields variable. For the other custom field you want to print, choose Only display for SmartFields View. Now one Read Only - System Variables will appear on screen and another when the PDF is created, and you can have a separate style sheet to control the look and feel of both.
Reporting on a XML
Extract XML value in a report using the following syntax in the report builder. This will return one value for static XML sections specific to the row and multiple values for Dynamic XML sections across all rows.
ExtractValue([this], '/worksheet/sectionnodename/rownodename/columnnodename')
XML - Appendix
Field options and settings
General Settings
Custom Field ID: Used internally to reference the user's input.
Field Type: Used to select the field type from list of available field types.
Field Name: Used internally to reference the user's input.
Description: Used for a general description, this field only appears on the configuration page.
XSL Template: Used to define how the XML will look.
XML Tag Mapping: Used to Tag Maps.
XML Javascript Function: Used for JavaScript and jQuery functions such as validations.
Show View XML Button: Used to display the XML button. This button opens the xml feed (code) in a new window.
Show Upload Button: Used to display the upload button. This button enables the user to upload an XML, and if the node structure matches that of the field, it will populate the cells with the correct values.
Show Up/Down Button: Used to display an up and down arrow on each row of a dynamic XML section. Enabling the user to move rows up and down.
Display fields refreshed upon edit: Displays the ID of custom fields that reference this field. When this field is modified the references will automatically update.
Custom Field Ids: Used to reduce variable processing time. Specify field ids of custom fields referenced from within the current field.
Display
Display Order: Used to define where this field appears relative to other fields. Lower numbers appear closer to the top of the page.
Tab Name: Used to display the field under a specific tab.
Caption: Used as a label or question before the field. If left blank, the Field Name will be displayed as the caption.
Caption Location: Used to control the position and visibility of the caption. See examples Label_Display_Options
Instructions: Used to display text in the caption area. Instructions appear below the caption and are always visible unlike tool tips that appear on mouse over.
Button Label: Used to specify the text that appears on the button. You can also specify an icon.
Tool Tip: Used to display a text message when the user hovers over the question mark. These messages are intended to assist the user in filling in the desired field. On New Record: Used to control when the field should be displayed.
Options
Appear Mandatory: Used to make the field look like it is required without doing validation. This is used in conjunction with other validation methods such as SmartCheck, Submit Logic or Browser Script.
Track Changes: Used to log changes to the field example: who updated the field when and what was the new and old values.
Enable Builder: Used to create sections, define rows, columns, formulas and styles in your XML.
Enable KML: Used to upload a KML file which is used to display geographic data on a map.
Disable Field from Global Search: Used to control the display of this field in the global search results.
Value Storage
Value Storage: Used to save values to another field on the same entity.
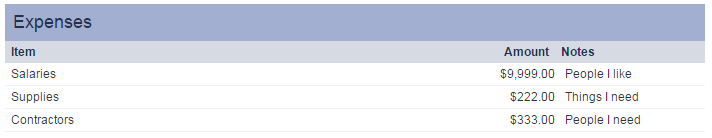
Example of XML field
Here is an example of an XML field with one section (Expenses) 3 static rows (Salaries, Supplies and Total) and 3 columns (Amount, Notes and Date).
<?xml version="1.0" encoding="UTF-8"?> <worksheet> <Expenses> <Salaries> <Amount>50000</Amount> <Notes>People I work with</Notes> <Date>2016-11-30</Date> </Salaries> <Supplies> <Amount>30000</Amount> <Notes>Things I need</Notes> <Date>2016-11-30</Date> </Supplies> <Total> <Amount>8000</Amount> <Notes></Notes> <Date>2016-11-30</Date> </Total> </Expenses> </worksheet>