Difference between revisions of "SmartCheck Validation"
(→SmartCheck Update History) |
(→SmartCheck Update History) |
||
| Line 114: | Line 114: | ||
Users can also compare versions by checking the box on the left of the list view and then clicking on the Compare button. | Users can also compare versions by checking the box on the left of the list view and then clicking on the Compare button. | ||
| − | [[Image:SmartCheckHistory3.png]] | + | [[Image:SmartCheckHistory3.png|600px]] |
| − | Users will be presented with screen showing differences between the 2 versions | + | Users will be presented with screen showing differences between the 2 versions. |
| − | [[Image:SmartCheckHistory4.png]] | + | [[Image:SmartCheckHistory4.png|600px]] |
=SmartCheck Validation Structure= | =SmartCheck Validation Structure= | ||
Revision as of 09:00, 23 June 2016
Contents
- 1 Overview
- 2 Configure SmartCheck Validation
- 3 Add SmartCheck Validation to Submit Button
- 4 Enable SmartCheck Validation
- 5 SmartCheck Update History
- 6 SmartCheck Validation Structure
- 7 Form Value vs Stored Value
- 8 Field vs System Messages
- 9 Examples
- 9.1 Check an amount is greater than $100,000
- 9.2 Application Name field black
- 9.3 Requested Amount less than X
- 9.4 Number value greater than 5
- 9.5 Single field upload field has no file
- 9.6 Multi file upload field has no files
- 9.7 Comparing two custom date fields with separate custom time fields storing 24 hour time
- 9.8 Comparing a date custom field to the current date
- 9.9 Comparing a date custom field to a date that is six months ago (date must be at least six months ago)
- 9.10 To include other scripts into a SmartCheck script:
- 9.11 See Also
Overview
SmartCheck Validation is a secure server side validation method. It enables custom field validation ensuring that applications and form inputs meets specified criteria and returns. It provides a better user experience than other validation methodologies and is preferred over Submit Logic. With SmartCheck, the user can see error messages in context and in one central place.
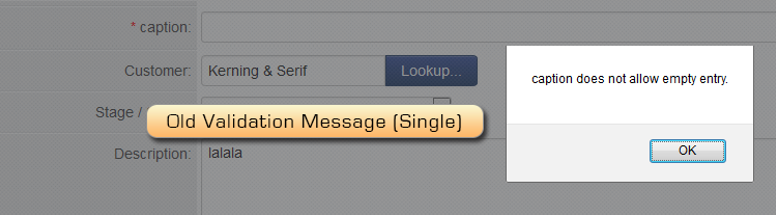
Before SmartCheck Validation, some error message would pop up individually, one after another, and some messages would appear in one box at the top, depending on how you setup your validation.
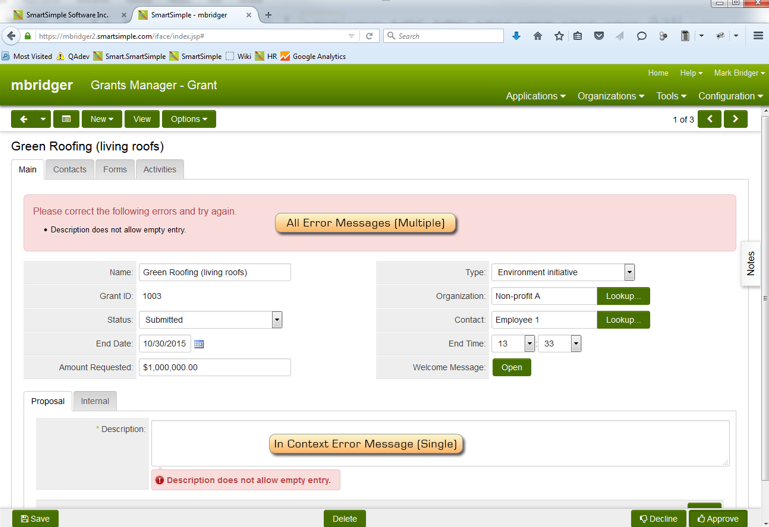
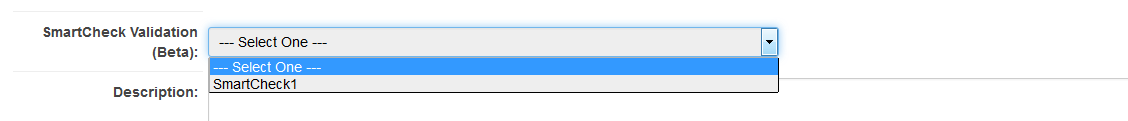
With SmartCheck Validation and the message type of Field, you will see all messages in one central spot as well as in context messages. See image below.
Clicking on an in context message, such as the description field above, enables you to temporarily hide the message. Clicking the error message at the top will bring the cursor to the field where the error is present (if there is a corresponding input).
Before you can use SmartCheck validation you must . . .
1. Configure SmartCheck Validation
2. Add SmartCheck Validation to Submit Button
3. Enable SmartCheck Validation
Note that once you turn on SmartCheck Validation it is enabled everywhere. If you already set up submit logic or other validation before you turned on SmartCheck validation, you will need to test your validation to ensure it works as expected and or replace it with SmartCheck validation.
Configure SmartCheck Validation
SmartCheck Validation can be configured for each object type in the system (i.e. individual UTA Level 1/2/3, company, user, transaction) and then be attached to a Submit button.
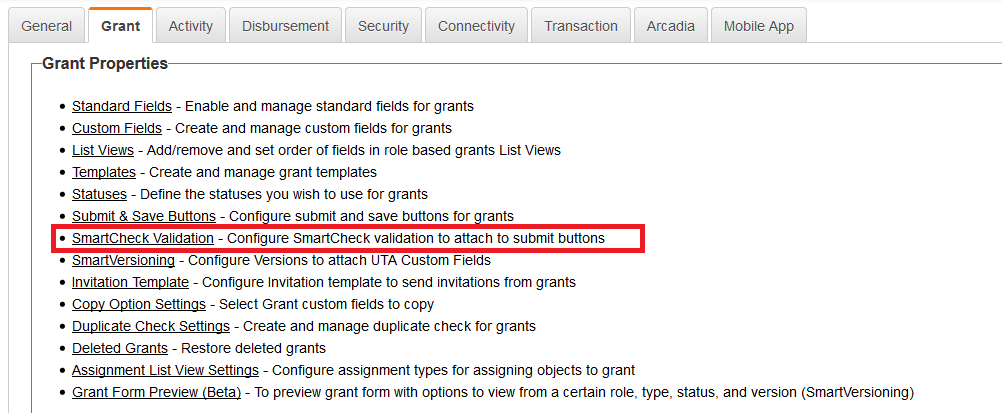
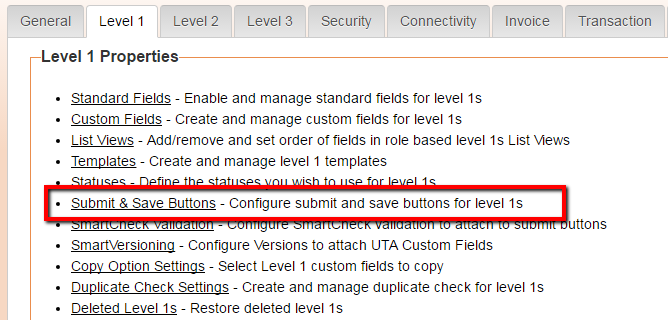
1. Each entity will have a SmartCheck Validation link available in the corresponding Settings page. Click on this to begin the process of configuring the SmartCheck validation statements.
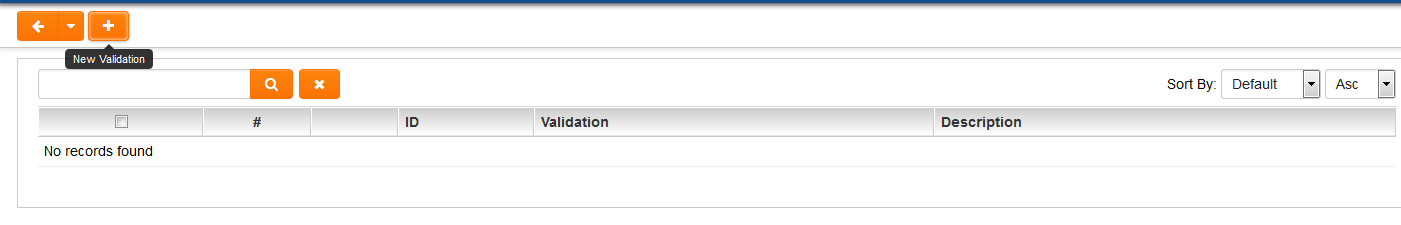
2. The Smartcheck Validation list view will display. There will be a New Validation button along the top. Click this.

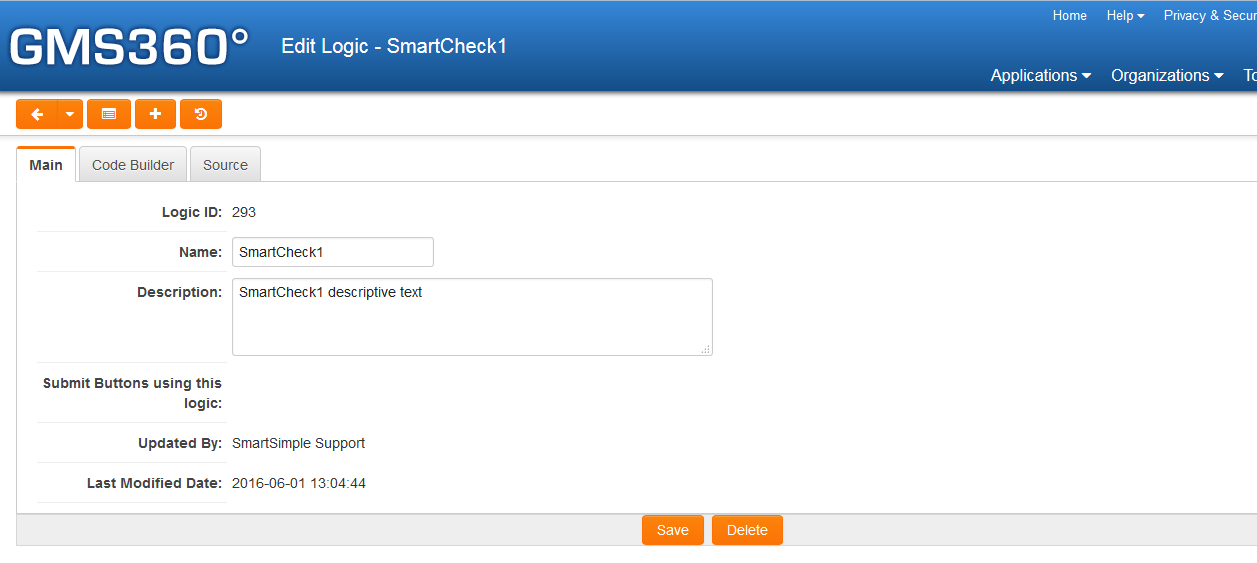
3. The SmartCheck validation screen will display, comprised of the following 3 tabs . . .
- Main
- Code Builder
- Source
4. Enter appropriate name and description text into the relevant fields on the Main tab and click Save.
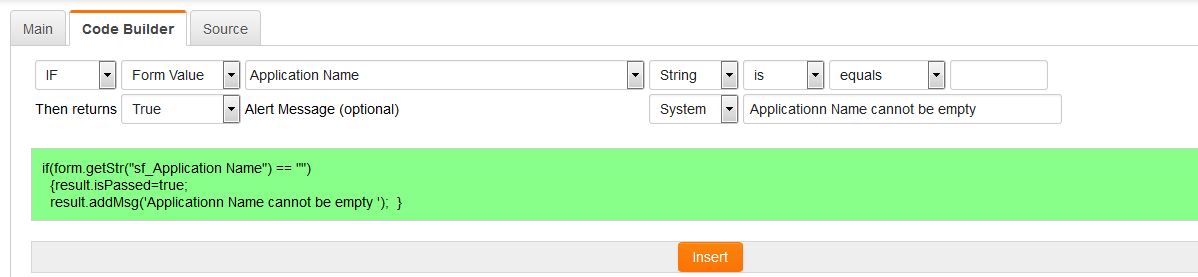
5. Navigate to the Code Builder tab to add validation using 2 possible approaches.
- New validation: Use the drop-downs at the top of the screen to create new validation. Further details on the options available are provided in the SmartCheck Validation Structure section below.
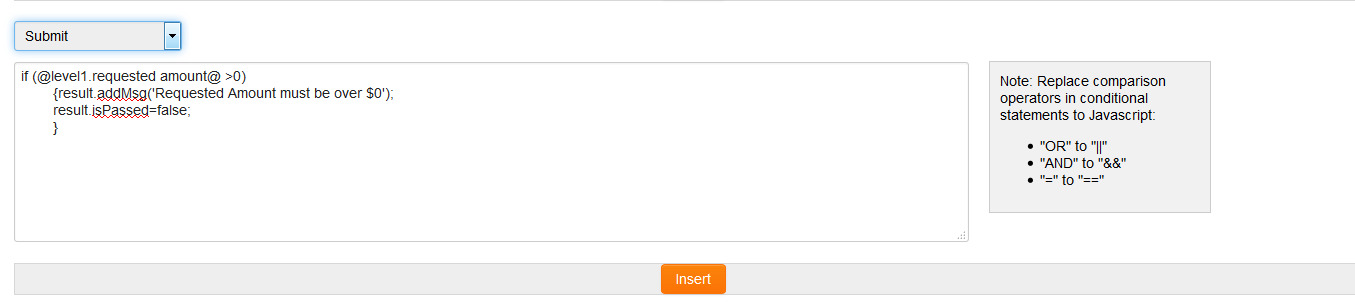
- Existing Submit Logic: Use the drop-down at the bottom of the screen to select a submit button and any existing validation associated with this button.
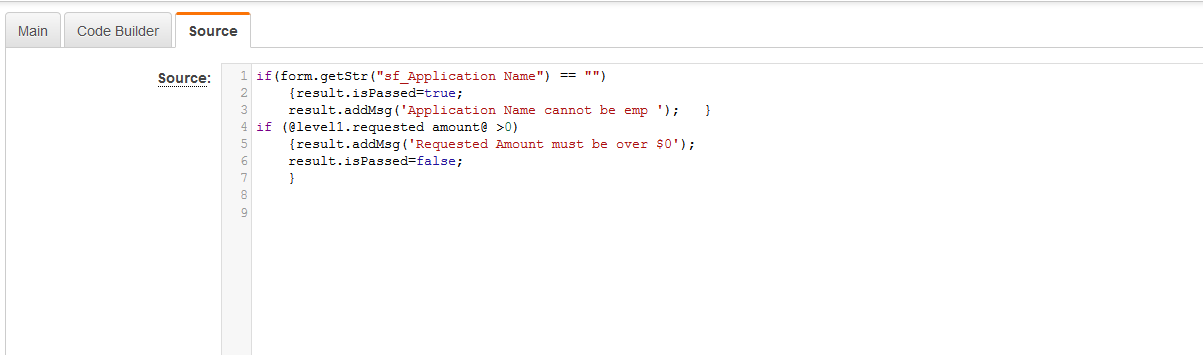
6. Click on the Insert button under the relevant section. This will take you to the Source tab, and show the updated validation statement.
7. Click the Save button to store all changes.
8. Use the Trial Run at the bottom of the Source tab to check whether there are errors when the validation statements run.
Add SmartCheck Validation to Submit Button
Once the validation statements are created you can start to add the logic to Submit or Save buttons.
1. Each entity will have a [Submit & Save Buttons]] link available in the corresponding Settings page. Click on this to begin the process of adding the SmartCheck validation statements to a button.
2. The Submit & Save Buttons page is displayed, showing a list of configured buttons. Click on the Edit button for the one you wish to edit.
3. Select the SmartCheck Validation option from the corresponding drop-down
4. Click Save at the bottom of the page.
Enable SmartCheck Validation
- In the top header, click the Configuration drop down.
- Select Global Settings.
- On the first tab called System, Check the box beside Activate SmartCheck Validation.
- Click Save.
SmartCheck Update History
Changes to the SmartCheck logic can be tracked using the Update History feature, which is available against each configured SmartCheck validation.
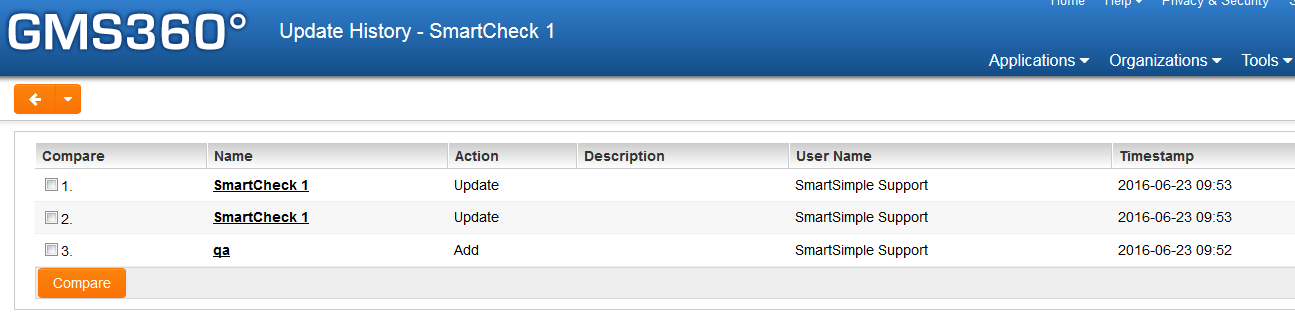
If user clicks on the Update History button then are presented with an overview of all changes made to that specific SmartCheck validation, including date and time and the person who made the change.

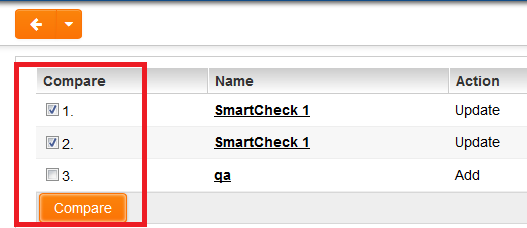
Users can also compare versions by checking the box on the left of the list view and then clicking on the Compare button.

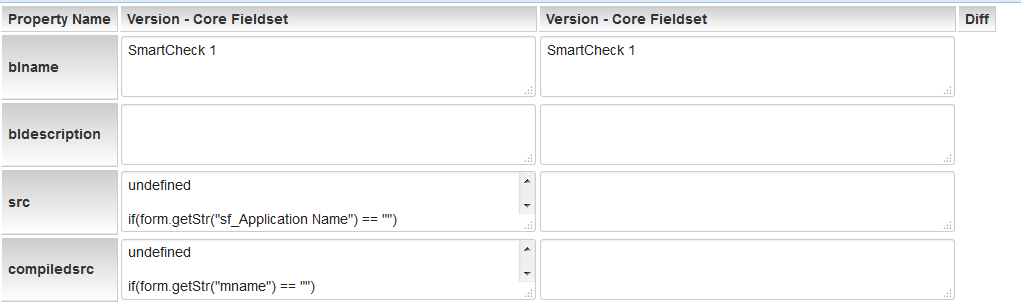
Users will be presented with screen showing differences between the 2 versions.

SmartCheck Validation Structure
Each SmartCheck Validation statement shares the following structure:
- If Statement (condition to be tested)
- Result (assigned result based on the condition)
- Message (to be displayed when result is false)
In the example below:
if(ssParseNum(form.getStr("cf_Store Value")) > 5)
{result.isPassed=false;
result.addMsg('Some message here');
}
Recognize the If, Result, Message structure:
if(ssParseNum(form.getStr("cf_Store Value")) > 5)
Check If the contents the of the form value (stored in the custom field named cf_Store_Value) is greater than 5,
{result.isPassed=false;
Assign the value of the Result to "false" and print the custom message below.
result.addMsg('Some message here');
}
Form Value vs Stored Value
In the SmartCheck code builder there is a select where you choose between Form Value and Stored Value. The Form Value' is the value someone has entered into his or her application (form), this includes information that has not been saved. The Stored Value is the value from the server (information that has been saved). By using the Form Value you can validate based on information that the user has entered into the form even if they have not clicked save on their application.
Here is how it looks when you call the Form Value for a standard field:
if(form.getStr("sf_Application Name") == "")
Here is how it looks when you call the Stored Value for the same standard field:
if("@Application Name@" == "")
Notice the stored value calls the field using the variable syntax we learned in the variable processor lesson.
Field vs System Messages
In the SmartCheck code builder there is a select where you can choose between Field and System Messages. Field messages appear both at the top of the application and on the field that failed validation, this type is recommended for most validations. System messages appear only at the top of the application. You might use System messages when your validation compares more than one field, as it may not be obvious which field to highlight with the error message.
Here is how it looks when you call a system message:
result.addMsg('Your message goes here.'); }
Here is how it looks when you call a Field message on a custom field:
result.addMsg('cf_@field name.id@', 'Your message goes here.); }
Notice the field name is added before your message, so the system knows where to place the validation message, and the system knows where to bring your cursor should you click the message.
Examples
Check an amount is greater than $100,000
if(ssParseNum(form.getStr("cf_Amount Requested")) > 100000)
{result.isPassed=false;
result.addMsg('cf_@Amount Requested.id@','Amount Requested cannot exceed $100,000');
}
Application Name field black
if(form.getStr("sf_Application Name") == "")
{result.isPassed=false;
result.addMsg('Application name cannot be blank');
}
Requested Amount less than X
if(ssParseNum(form.getStr("cf_Requested Amount")) < "5000")
{result.isPassed=false;
result.addMsg('cf_@Requested Amount.id@','Field test message');
}
Number value greater than 5
if(ssParseNum(form.getStr("cf_Store Value")) > 5)
{result.isPassed=false;
result.addMsg('Some message here');
}
Single field upload field has no file
if("@Single File Field.filename@" == "")
{result.isPassed=false;
result.addMsg('Please upload a file here');
}
Multi file upload field has no files
if(ssParseNum("@level1.MUlti upload.numoffiles@") < 1)
{result.isPassed=false;
result.addMsg('Please upload at least one file');
}
Comparing two custom date fields with separate custom time fields storing 24 hour time
if(form.getStr("cf_Event Start Date")+' '+form.getStr("cf_Event Start Time") >= form.getStr("cf_Event End Date")+' '+form.getStr("cf_Event End Time"))
{result.isPassed=false;
result.addMsg('cf_@Event End Time.id@','End Time must take place after the Start Time');
}
Comparing a date custom field to the current date
if ((ssConvertDate(form.getStr("cf_Individual Review Start Date"), "@dateformat@", "yyyy-mm-dd") > "@date(currentdate)@"))
{result.isPassed = false;
result.addMsg('cf_@Individual Review Start Date.id@', 'Please enter a date less than or equal to today for the date.');
}
Comparing a date custom field to a date that is six months ago (date must be at least six months ago)
if(ssConvertDate(form.getStr("cf_Date"),"@dateformat@", "yyyy-mm-dd") > "<!--@sscalculation(DATE_ADD('@date(currentdate)@', INTERVAL -6 MONTH))-->")
{result.isPassed=false;
result.addMsg('cf_@Date.id@','Date must be at least 6 months prior to today's date');
}
To include other scripts into a SmartCheck script:
//@include(AnotherSmartCheckScriptName)@