Difference between revisions of "Template:Login Screen Content"
From SmartWiki
| Line 10: | Line 10: | ||
# Click on the '''Branding & Terminology''' tab | # Click on the '''Branding & Terminology''' tab | ||
# Click on '''Login Screen Content''' | # Click on '''Login Screen Content''' | ||
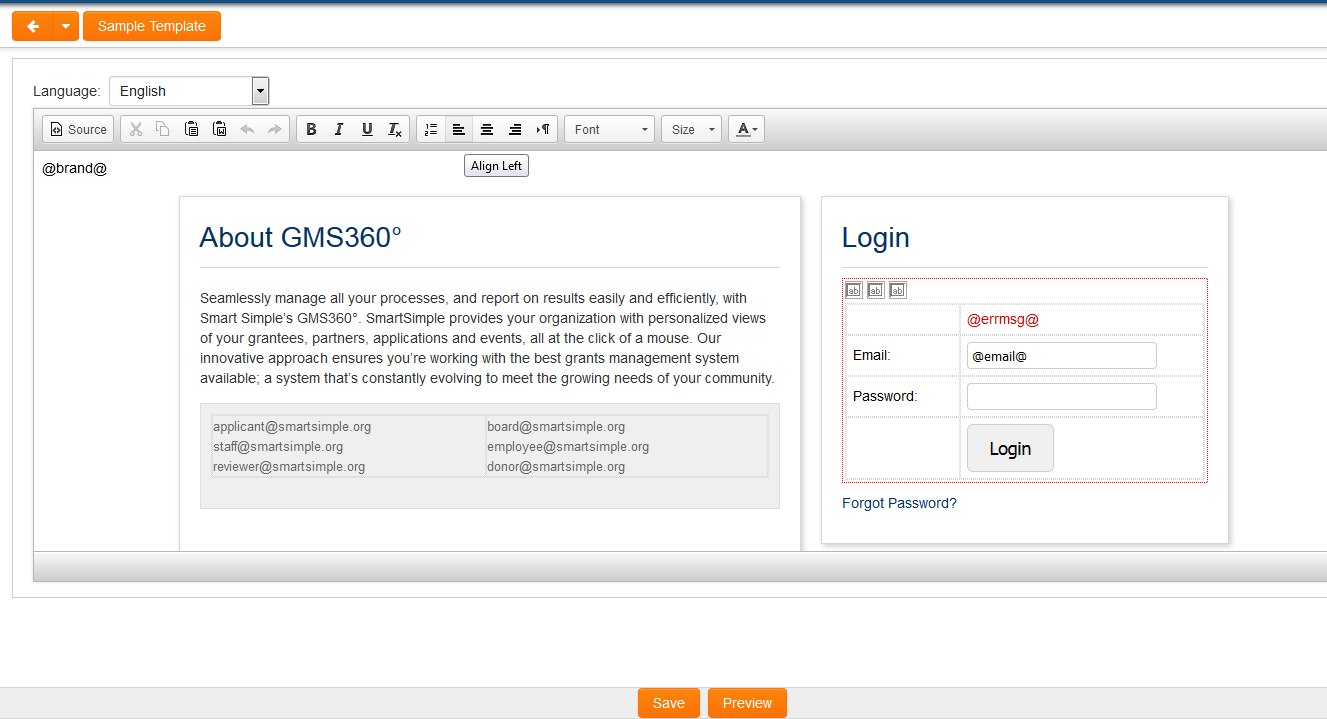
| − | # | + | # You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary |
# Click '''Save''' | # Click '''Save''' | ||
[[Image:login-editor.png|700px]] | [[Image:login-editor.png|700px]] | ||
Revision as of 09:52, 1 June 2016
Login Screen Content
You can “brand” the login page. By doing the following:
- Under the Configuration menu, click on Global Settings
- Click on the Branding & Terminology tab
- Click on Login Screen Content
- You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary
- Click Save