Web Page View Field
Contents
Overview
The Web Page View field provides the ability to display a fully formatted document or web page.
This article describes how to use the field and some important tips to get the best use from this feature.
You can think of these types of document as “templates” that are automatically completed from SmartSimple data or as a kind of mail-merge of a single document with the data coming from the system and the static text coming from the template.
Web page view fields are very useful for creating:
- Correspondence such as letters.
- Contracts and Agreements.
- Forms.
You control the following attributes for each Web Page View field that you add to the system:
- The format used for the saved document – either PDF or HTML format.
- Where the document can be saved either back to a SmartSimple file field or to the local computer.
- If the document can be edited to make final changes.
- If the document can be emailed (in either PDF or HTML format).
- If the document requires a password (PDF only).
Each of these options are discussed in more detail later in this article.
In constructing this type of field you add:
- HTML tags that control the formatting of the page.
- Static text that does not change.
- SmartSimple variables that are replaced with actual values from the underlying data when you display the field.
In order to create these types of fields you will need to have some familiarity with HTML formatting tags as well as the names of the values you wish to place in the final document.
What is HTML?
HTML (Hyper Text Markup Language) is the formatting language for web pages and for the Web Page View field within SmartSimple. There are lots of good sources you can use to become familiar with HTML on the Internet. The following link provides useful background on creating HTML documents:
What are SmartSimple Variables?
Variables are placeholders that you add to the template that display a value from the SmartSimple database.
For example, if you were to add the variable name @me.firstname@ to the template your name would replace the variable name when the document is viewed.
Variable names always take the same format - @variable@. A complete list of variables can be found in this article.
Before You Start
There are a number of techniques that you can use to create the content of the document.
- Edit the HTML template within SmartSimple - using this approach you need to know at very least some HTML code as you will be adding these formatting codes directly to the document. It may be ok for simple documents, but too difficult an approach for more complicated documents.
- Create the HTML template using another application – using this approach you create the HTML code in one of a number of recommended HTML editors and then when complete copy and paste the code into the HTML content field. This technique is recommended for more complex documents. The recommended tools are listed below.
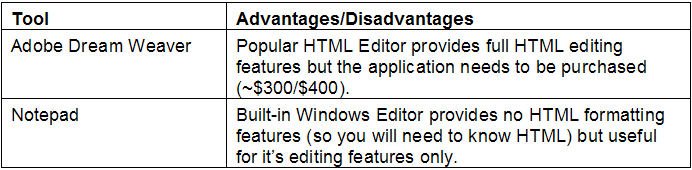
Recommended HTML Editors
Not Recommended Editors
Microsoft Word and Microsoft FrontPage are not recommended as editors as they both add proprietary formatting tags that will cause problems when displaying the contents of your web page view field in browsers other than Internet Explorer (Microsoft’s own browser)
Creating or Editing the Field
The following example shows the creation a simple employee Letter of Offer displaying the new employee’s name and address plus details of their compensation.
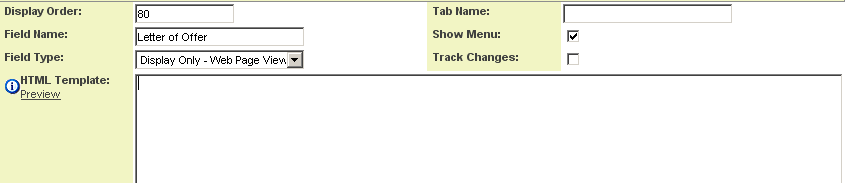
This is how the field will look before you add the HTML template:
The HTML Template is used to store the body of the document and will be a mix of HTML code, static text and variable names – in this case the variables will reference the user entity and the employee role.
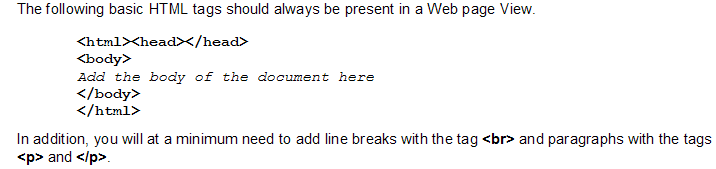
Basic HTML Tags Required
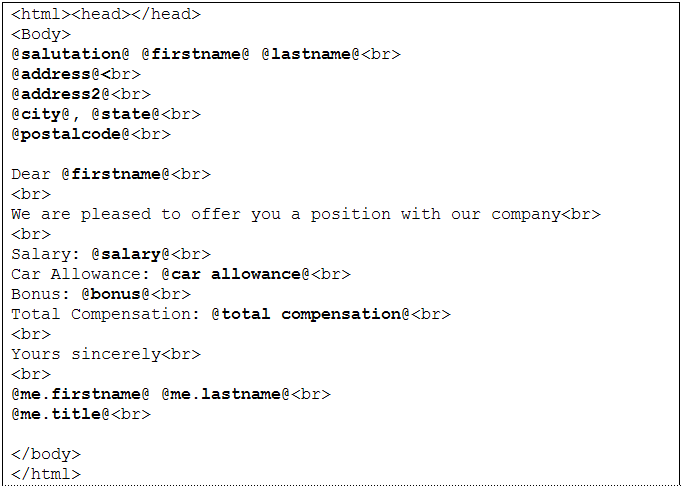
Sample Template with HTML Tags, Static Text and Variables
- The Variables are shown in bold.
- This example uses the
field for a line break but no other HTML tags. - Note the use of the “me” variable to reference the current user’s details.
Tips
Getting one document right and then duplicating that document
The simplest way to create a lot of different document templates fast is to create a single template, get it right in every respect and then create new documents from that template. Adding in the static text and variables that you need. The following set of tips are useful in getting the document right.
Using a Editor
If you want to create a more elaborate document then you should use an HTML editor to prepare the document, insert the variable names and then copy and paste the HTML code into the HTML template field.
Controlling Margins and Heading/Footer when Printing
If you don’t set any margins when printing a web page document, then the margins in your browser will define the margins used to print the document. Generally this will lead to unsatisfactory results.
You should always control the margins both within the Web Page View template and within the browser to get the most accurate printed version.
- Set the user’s browser margins to the minimum value, usually 0 for all margins (top, bottom, left and right).
- Remove the default header and footer from the browser.
- In Internet Explorer, FireFox (Mozilla) and Safari these settings are controlled through the File, Page Setup menu.
If you set the margins in the Web Page View and don’t reduce the browser’s margin these values will be added together and the document will be printed at a reduced font size.
The code for setting the Web Page view is shown in a later section.
Controlling Margins and Heading/Footer when converting to PDF
When saving the document as a PDF (if you enable this option for the Web Page View field) only the margins that you have added to the document will be used.
If you don’t set the margins within the document then the built-in margins in the PDF writer (the program that created the PDF version of the document) will be used.
These margins are: Top margin: 0.375” Bottom margin: 0.375” Left margin: 0.625” Right margin: 0.6865”.
Setting the Margins in the Web Page View field
The following code is used to control the margins in the document. There are two methods of setting the document margins – you can set margins within the body tab of the HTML OR define styles in the head portion of the HTML.