Difference between revisions of "Custom Field Type: Select One – Combo Box"
| Line 33: | Line 33: | ||
The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the combo box, but does not get saved. | The value '''before''' the equal sign will be stored. The value '''after''' the equal sign is what will be displayed in the combo box, but does not get saved. | ||
| − | + | * This technique is important when translating to other languages. The '''StoreValue''' must be the same in all languages. | |
| Line 80: | Line 80: | ||
Using @fieldname.value@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3. | Using @fieldname.value@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3. | ||
| + | |||
==Notes== | ==Notes== | ||
Revision as of 15:36, 3 March 2013
Field Display
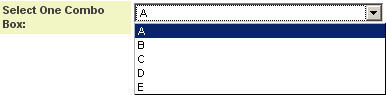
Edit Mode
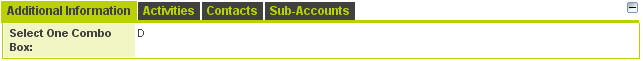
View Mode
General Description
Displays as a set of values in a combo box. The user can select a single value. The size of scrolling window is controlled by the Height Setting.
Field Options
- Display Order: The order (relative to other fields) in which this field is displayed
- Tab Name: Displays the field under a given tab
- Field Name: The name of the field, used internally to reference the user's input
- Caption: The leading question or prologue before the field
- Allow Empty: This check box allows the record to be saved with the default value. (See Notes below)
- Searchable: This field can be searched within the tracking application
- Track Changes: Keeps track of changes made to this field
Special Options for Field
Values: The values to be used within the combo box, delimited by a semi-colon with no spaces.
The first value listed will be the default value when a new record is created.
Note: If you want the value stored in the field to be different from what is displayed in the combo box you can use the following syntax in the Values section:
StoreValue1=DisplayValue1;StoreValue2=DisplayValue2;StoreValue3=DisplayValue3;
The value before the equal sign will be stored. The value after the equal sign is what will be displayed in the combo box, but does not get saved.
- This technique is important when translating to other languages. The StoreValue must be the same in all languages.
Services
- Enable Map Service: displays the map icon next to the field name that will launch the user’s selected map service and display a map of the content of the field
- Enable People Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the contact details from those services
- Enable Organization Search Service: displays the search Internet icon next to the field name that will launch a variety of search services and display the organisations details from those services
Field Validation
- Type: Select Date, Numeric, or Alphabetic validation
- JavaScript Validation: Custom JavaScript validation formulas can be entered in this field
- Message: The message that the user will see if the data in the field fails a validation check
Value Stores To
- Custom Field: Enables linking two different custom fields to the same user data
Field Formatting Options
- Width: Determines the width of the field
- Number Format: Allows you to define how numbers in this field will be displayed. See here for details.
- Style: Bold, Underline, Italic, Highlight
- Tool Tip: Enter help text to be shown on mouse-over
- Read Only: Checkbox
- HTML Tag: Additional attributes to the field HTML tag
- Visibility Condition: Conditions upon which the field is visible
These fields allow you to control by Role who is allowed to view and/or modify the field.
- Only present within the Universal Tracking Application
These fields allow you to control by the Status of the record whether or not the field can be viewed and/or modified.
Referencing the Value
- @fieldname.value@
- @fieldname.combovalue@
or
- @#fieldid.value#@
- @#fieldid.combovalue#@
When trying to reference the values of this custom field type, you must use @fieldname.value@ or @fieldname.combovalue@, depending on how the field is setup. Typically, you can use @fieldname.value@ but there is a special case where you must use @fieldname.combovalue@ when the values in the combo box are 1=Yes;2=No;3=Maybe.
Using @fieldname.value@ will return the Yes, No, or Maybe. But using @fieldname.combovalue@ will return 1, 2, or 3.
Notes
Allow Empty
Because the values in a Combo Box Custom Field are restricted to the semi-colon delimited list in the Values field, the Allow Empty field has a slightly different behaviour than usual. It controls whether or not the record can be saved with the default value (which is the first value listed in the Values section):
- If Allow Empty is checked, the record can be saved with the default value.
- If Allow Empty is not checked, the record cannot be saved with the default value. In this way you can force the user to select a value different from the default value.
- Important: Because the record cannot be saved with the default value, the first item listed in the Value section should be either a space followed by a semi-colon (if you want the field to start out blank) or an instruction to the user such as -----Select One-----; Please choose; or similar. You do not want an actual value as the first item, since the record can never be saved with the first value if Allow Empty is deselected.