Difference between revisions of "How to create a website themed portal page"
Mark Bridger (talk | contribs) (Created page with "=Overview= When a user logs into the system they are presented with an interface based on their permissions and what has been configured. The interface the user sees is refer...") |
Mark Bridger (talk | contribs) (→Overview) |
||
| Line 1: | Line 1: | ||
=Overview= | =Overview= | ||
| + | When a user logs into the system they are presented with an interface based on their permissions and what has been configured. The interface the user sees is referred to as a Portal. | ||
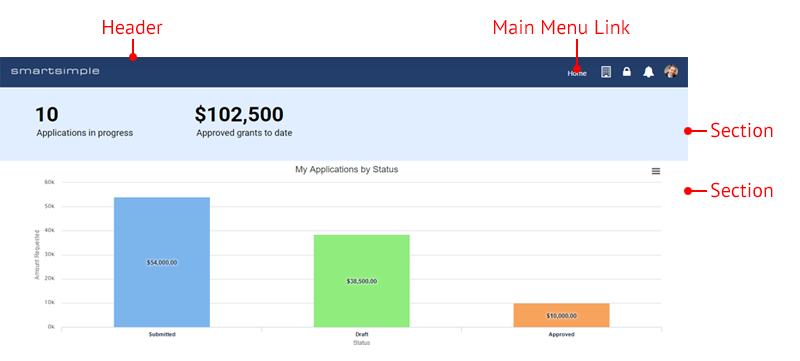
| − | + | [[File:website-theme-portal-callout-1.png|thumb|none|500px]] | |
| − | + | Inside the portal you can create Main Menu links, these are text links that appear in the header. When a user clicks on a Main Menu Link, content you have configured for this link will display. Each Main Menu Link can have a different Theme. The '''Theme''' setting, changes the look of content within the portal Sections under a '''Main Menu''' link. | |
| − | + | ||
| + | This article is about the portal theme called '''Website''' which is typically used for low usage or non-core staff users, such as applicants, employees, board members, etc . This theme is designed to have imagery such as graphical banners and image shortcuts. | ||
| + | |||
| + | In this article we will show you some examples of website themed portals and we will walk you through how to setup a sample portal that uses the website theme. You will need '''Global Administrator''' privileges to create and modify portals and to do the exercises in this wiki article. | ||
| + | |||
| + | Here are some Samples of portals using website themed sections: | ||
Revision as of 14:33, 4 October 2019
Overview
When a user logs into the system they are presented with an interface based on their permissions and what has been configured. The interface the user sees is referred to as a Portal.
Inside the portal you can create Main Menu links, these are text links that appear in the header. When a user clicks on a Main Menu Link, content you have configured for this link will display. Each Main Menu Link can have a different Theme. The Theme setting, changes the look of content within the portal Sections under a Main Menu link.
This article is about the portal theme called Website which is typically used for low usage or non-core staff users, such as applicants, employees, board members, etc . This theme is designed to have imagery such as graphical banners and image shortcuts.
In this article we will show you some examples of website themed portals and we will walk you through how to setup a sample portal that uses the website theme. You will need Global Administrator privileges to create and modify portals and to do the exercises in this wiki article.
Here are some Samples of portals using website themed sections: