Difference between revisions of "Content management"
Lorena Ruiz (talk | contribs) |
Lorena Ruiz (talk | contribs) |
||
| Line 23: | Line 23: | ||
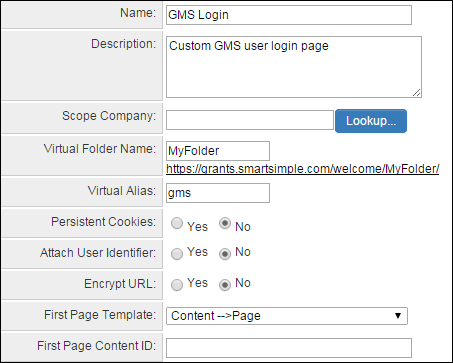
Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder. | Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder. | ||
| − | ''Ex. company.smartsimple. | + | ''Ex. company.smartsimple.com/welcome/gms/'' = ''gms.smartsimple.com/welcome/MyFolder/'' |
| − | When | + | When using a virtual alias, you must append ''?u=1'' to the end of the URL: |
| − | ''Ex. | + | ''Ex. gms.smartsimple.com/welcome/MyFolder/?u=1'' |
[[Category:Variables]] | [[Category:Variables]] | ||
Revision as of 17:11, 27 November 2014
Content Management application
Create content based portals.
use "<!--VP-->" directive for content required to be processed by variable processor.
[#ssupdate @session.expire@#] - expire a session, usually embedded in a logout page
Websites
Allows the creation of custom login pages. This allows you to create multiple custom login pages for various groups of users within the same system.
Virtual Alias
Within Websites you have the option to configure a Virtual Alias. This virtual alias allows your to mask the instance URL and will only function when used in combination with the virtual folder.
Ex. company.smartsimple.com/welcome/gms/ = gms.smartsimple.com/welcome/MyFolder/
When using a virtual alias, you must append ?u=1 to the end of the URL:
Ex. gms.smartsimple.com/welcome/MyFolder/?u=1