Difference between revisions of "Converting Fields To Contacts"
| Line 25: | Line 25: | ||
| − | 3. Create a HTML document to act as the | + | 3. Create a '''HTML''' document to act as the '''Combined Sign-up page'''. |
[[Image:SignUpHTML.png]] | [[Image:SignUpHTML.png]] | ||
| + | |||
4. Modify the token references to the two tokens noted in steps 1 and 2. | 4. Modify the token references to the two tokens noted in steps 1 and 2. | ||
[[Image:Signup.png]] | [[Image:Signup.png]] | ||
| + | |||
5. Place the following first function in the head of the HTML. | 5. Place the following first function in the head of the HTML. | ||
[[Image:HeaderFunction.PNG]] | [[Image:HeaderFunction.PNG]] | ||
| + | |||
6. Place one of the following second functions within the body just prior to the closing body tag (</body>). | 6. Place one of the following second functions within the body just prior to the closing body tag (</body>). | ||
| − | Form Field Population | + | '''Form Field Population''' |
| + | |||
[[Image:FormFieldPopulation.PNG]] | [[Image:FormFieldPopulation.PNG]] | ||
| − | HTML Element Population | + | '''HTML Element Population''' |
[[Image:HTMLElementPopulation.PNG]] | [[Image:HTMLElementPopulation.PNG]] | ||
| + | |||
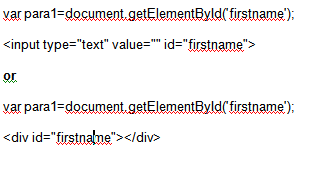
7. Replace "field1" or "element1" etc. with the actual form or element id name and "parameter1" with the parameter name. | 7. Replace "field1" or "element1" etc. with the actual form or element id name and "parameter1" with the parameter name. | ||
| + | [[Image:ReplaceField.PNG]] | ||
| − | |||
| − | |||
| − | + | 8. '''Save''' the page. | |
| − | |||
| − | + | 9. Create a [[SmartFolder]] and upload the modified page to this folder. | |
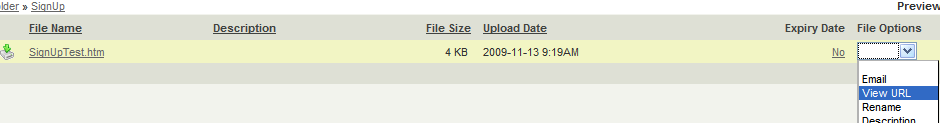
| − | + | 10. Select the URL for this file through the File Options. | |
| + | |||
| + | [[Image:ViewURL.PNG]] | ||
| − | + | 11. Select the ‘Settings’ option within the UTA that you wish to create the contact from. | |
| − | + | 12. You will require [[Custom Fields]] to hold information on the ‘Contact’ you wish to create (e.g. First Name, Last Name, Phone Number, etc). If these are not already present then these must be created. | |
| − | |||
| − | |||
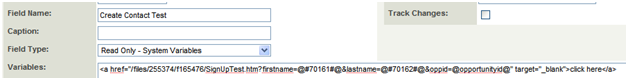
| + | 13. Create a [[Custom Field Type: Read Only – System Variables]]. This is the field that will act as you button or link to create the contact on the system. Therefore it should be named appropriately (e.g. “Create Contact”). | ||
| − | |||
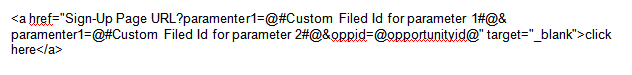
| + | 14. In the Variables section paste in the following HTML tags . . . | ||
| − | |||
| + | [[Image:Variables.PNG]] | ||
| − | |||
| − | |||
| Line 92: | Line 94: | ||
NOTE: You will not need to use the full URL, only the section following on from the web alias. | NOTE: You will not need to use the full URL, only the section following on from the web alias. | ||
| + | |||
| + | [[Image:CreateContact.PNG]] | ||
| + | |||
16. Click Save. | 16. Click Save. | ||
Revision as of 11:51, 13 November 2009
To convert fields in an application into an actual contact requires the following sequences of steps:
1. Creating a Company Sign Up Page. Remember to set (as required):
- The mandatory and optional standard fields.
- The company categories.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Name Check field as appropriate (update profile or create new profile).
- Click the Save button.
Make note of the token reference in the standard URL.
2. Creating a Contact Sign Up Page. Remember to set (as required):
- The mandatory and optional standard fields.
- The contact roles.
- Insert the sample sign-up and confirmation template - required to save the page.
- Click the Activate Page option button.
- Set the Email Check field as appropriate (update profile or create new profile).
- Set the Enable Login - if required.
- Click the Save button.
Make note of the token reference in the standard URL.
3. Create a HTML document to act as the Combined Sign-up page.
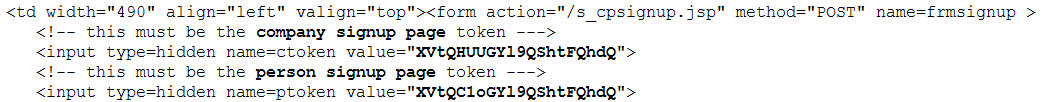
4. Modify the token references to the two tokens noted in steps 1 and 2.
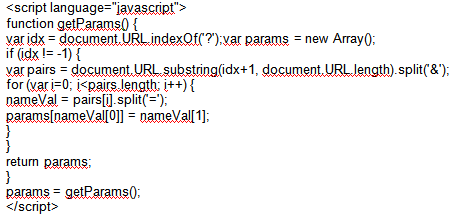
5. Place the following first function in the head of the HTML.
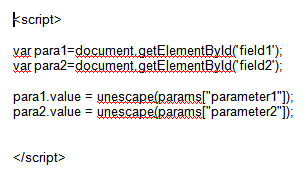
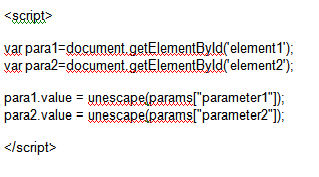
6. Place one of the following second functions within the body just prior to the closing body tag (</body>).
Form Field Population
HTML Element Population
7. Replace "field1" or "element1" etc. with the actual form or element id name and "parameter1" with the parameter name.
8. Save the page.
9. Create a SmartFolder and upload the modified page to this folder.
10. Select the URL for this file through the File Options.
11. Select the ‘Settings’ option within the UTA that you wish to create the contact from.
12. You will require Custom Fields to hold information on the ‘Contact’ you wish to create (e.g. First Name, Last Name, Phone Number, etc). If these are not already present then these must be created.
13. Create a Custom Field Type: Read Only – System Variables. This is the field that will act as you button or link to create the contact on the system. Therefore it should be named appropriately (e.g. “Create Contact”).
14. In the Variables section paste in the following HTML tags . . .
15. Modify the HTML so that it references . . .
- the correct URL for the sign-up page in the SmartFolder,
- the correct parameter names as used in step 6
- the correct custom field ids for the corresponding contact information as defined in step 11.
NOTE: You will not need to use the full URL, only the section following on from the web alias.
16. Click Save.