Difference between revisions of "Custom Field Type: Special - Advanced Data Table"
Lorena Ruiz (talk | contribs) m (→Adding a formula to a cell (working with data in the same section)) |
|||
| (155 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | =General Description= |
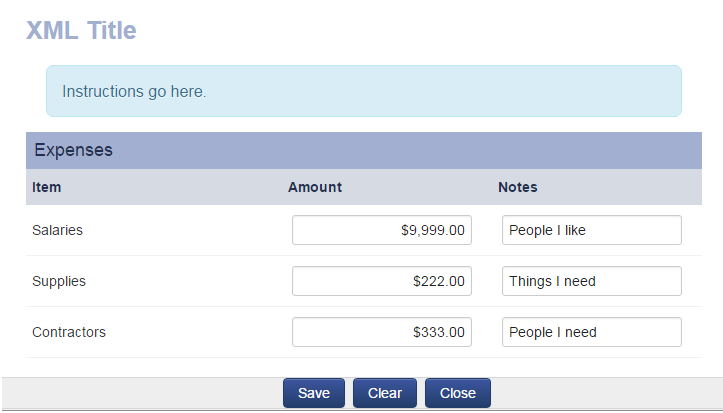
| − | [[File: | + | [[File:xmlSample.png|thumb|none|500px|Example field configured as a budget sheet.]] |
| − | + | This field type can be used to create worksheets or tables such as budget sheets, and lists of information. A wide range of complexity is supported from very simple tables to multi-section, multi-year budgets. This is accomplished through the ability to configure sub-sections within the same worksheet, and also define automatic cell calculations. This all adds up to a very robust, and flexible field. | |
| − | + | By default, the data for this field is stored in the structured XML (Extensible Markup Language) format. However, you also have the option to instead use this field as a presentation layer for lists of sub-activity records. For example, you may use this field on a UTA Level 1 record to display any associated UTA Level 2 records for a user to easily update the activities or create new activities. | |
| − | + | If you are looking to create a basic list or budget, you can also use the field called '''[[Custom Field Type: Special - In-Line Data Grid|Special - In-Line Data Grid]].''' | |
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | ||Summary | |
| − | + | || | |
| − | + | |- | |
| + | ||Commonly Used in Markets (Philanthropy, Research, Insurance) | ||
| + | ||All | ||
| + | |- | ||
| + | ||Used By (User Type) | ||
| + | ||All | ||
| + | |- | ||
| + | ||Requires Administrator Setup | ||
| + | ||Yes | ||
| + | |- | ||
| + | ||Configuration Complexity (Low, Medium, High) | ||
| + | ||High | ||
| + | |- | ||
| + | ||Time to Configure (Minutes, Hours, Days) | ||
| + | ||Hours | ||
| + | |} | ||
| + | ==Field Options== | ||
| + | All common options:<br /> | ||
| + | [[Custom Fields - General Information #General_Settings|General Settings]]<br /> | ||
| + | [[Custom Fields - General Information #Role Field Permissions and Status Field Permissions|Permissions & Availability]]<br /> | ||
| + | [[Custom Fields - General Information #Classic Options|Classic Options]]<br /> | ||
| + | For further information, please refer to [[Custom Fields – General Information]].<br /><br /> | ||
| + | Options listed below are specific to this particular field type.<br /> | ||
| + | {{XSL Template}} | ||
| + | |||
| + | {{XML Tag Mapping}} | ||
| + | |||
| + | {{XML Javascript Function}} | ||
| + | |||
| + | {{Show View XML Button}} | ||
| − | + | {{Show Upload Button}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {{Show Up/Down Button}} | ||
| − | Typically | + | {{Show Clear Button}} |
| − | #Navigate to the desired | + | |
| + | {{Custom Field Ids}} | ||
| + | |||
| + | =Configuration - Essentials= | ||
| + | ==Creating the field== | ||
| + | Typically Advanced Data table custom fields are created for UTA level 1, 2 or 3, (e.g. a grant application) or they are created for organizations. To create the field: | ||
| + | |||
| + | # Navigate to the desired settings area where you want to create a worksheet (e.g. the UTA level 1). | ||
# Click the '''New Field''' (+) button. | # Click the '''New Field''' (+) button. | ||
| − | # For Field Type select '''Special - | + | # For Field Type select '''Special - Advanced Data Table'''. |
| − | # Enter a '''Field Name''' and ''' | + | # Enter a '''Field Name''', '''Caption''' then '''Save'''. |
| − | # | + | # Use the '''Section Builder''' button to begin process of creating the XML tables. |
| + | # Use the '''Custom Field''' button to navigate back from the Section Builder to the Field settings to configure the display of tables. | ||
| + | |||
| + | ==Create a Simple Table== | ||
| + | Using the '''Section Builder''' you can create sections and define the attributes of each section and the cells within them. You can define the number of rows and columns, the display format, calculation formulas, and modify other parameters. | ||
| + | |||
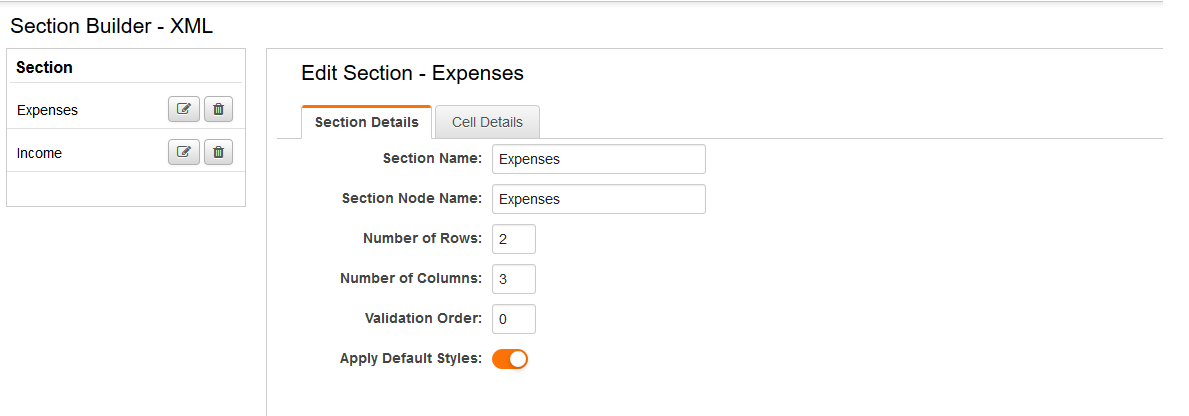
| + | [[File:xml-sectionbuilder1.png|thumb|none|500px|The section builder.]] | ||
| + | |||
| + | # While editing the custom field click on the '''Section Builder''' button (the four square icon) in the action bar. | ||
| + | # Create a '''New''' section and enter a '''Section Name''' (e.g. Expenses). | ||
| + | # Enter '''Number of Rows''' and '''Number of Columns''' desired. | ||
| + | # Once you '''Save''' you will be brought to the '''Cell Details''' tab. | ||
| + | # Define a '''Display Name''' for the column headers (e.g. Item, Amount, Date). | ||
| + | # Define a '''Display Name''' for the first column of each row (e.g. Salaries, Equipment, Other). | ||
| + | # Within each of the column headers you can define a '''Format''' for the column (e.g. Text, Currency, Date). For the Number format option you may also specify a precision. | ||
| + | # When you are done click the '''Build button'''. | ||
| + | |||
| + | Note: | ||
| + | |||
| + | # When you choose the format '''Currency''' in a column header, make sure you specify the column alignment as '''Right Align'''. This way it will be easy for the user to compare the values. This step is also required if you plan to export this data to PDF for printing. | ||
| + | # You must use unique node names of sections, rows, and columns within this field. | ||
| − | == | + | ==Create a Table with a Dynamic Number of Rows== |
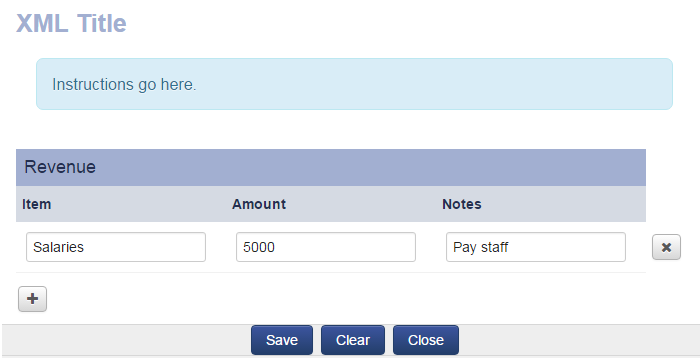
| − | [[File: | + | [[File:xmlDynamic.png|thumb|none|500px|Example section set to dynamic rows.]] |
| − | + | In addition to defining a set number of columns and rows, you can also configure a section to handle a dynamic number of rows. The user entering the data can add rows as necessary at time of entry. This is done by entering '''0''' for the '''Number of Rows''', which in turn exposes the following configuration options: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | * '''Maximum Number of Rows''': Set a maximum limit to the number of rows that can be entered, or leave as 0 for no limit. | ||
| + | * '''Maximum Message''': The message to be displayed when the maximum limit is set and reached by a user. A default message is displayed if this input is empty. | ||
| − | + | Setting the Number of Rows to 0 also exposes the following configuration options for each column header within the Cell Details tab: | |
| − | + | * '''Has Total''': Display the total sum of the column. | |
| − | + | * '''Total Row Label''': For columns without a total display this option allows you to enter a label for the total sum of another column. For example, if column 3 was displaying a total, then you could configure the '''Total Row Label''' of column 2 to display 'Total'. | |
| + | ==Configure the Display of Tables== | ||
| + | The presentation of the XML Data custom field is configured in the '''General Settings''' tab of the field. This is defined in the XSL Template (Extensible Style Sheet Language) inputn. The XSL Template includes a sample template link. Once you have inserted sample template you will need to specify which sections should appear and where they should appear. | ||
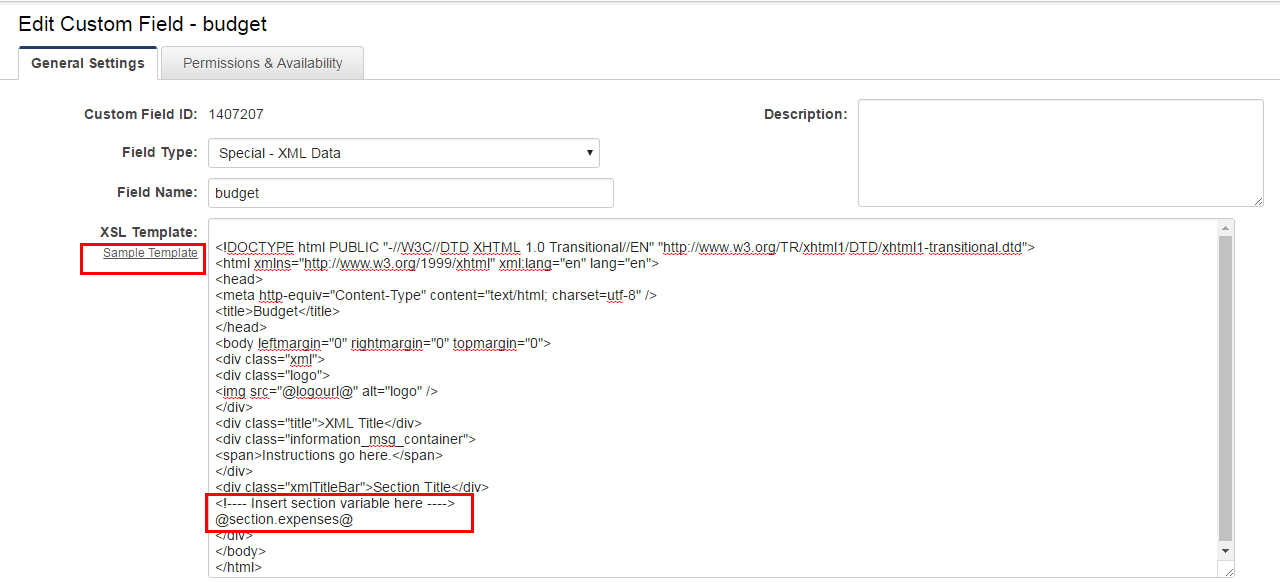
| − | XSL | + | [[File:xml-xsl.png|thumb|none|500px|The XSL template and configuration.]] |
| + | # While editing the custom field locate the '''XSL Template''' link and insert the '''Sample Template'''. | ||
| + | # Locate the marker below. | ||
| − | + | <pre><!---- Insert section variable here ----></pre> | |
| − | + | # Below this marker, insert variable references to the each section with the following syntax (e.g. @section.Expenses@) in the order in which you wish the sections to appear. | |
| − | |||
| − | |||
| + | Note: | ||
| − | + | # Make sure you are using the '''Section Node Name''' and not the '''Section Name''' | |
| + | # '''Section Node Name''' is case sensitive Example if your '''Section Node Name''' is '''Expenses''' than @section.Expenses@ will work but @section.expenses@ will not because it has a lower case '''e'''. | ||
| + | @section.''SectionNodeName''@ | ||
| − | + | =Configuration - Advanced= | |
| + | ==Creating formulas (calculations) in cells== | ||
| + | [[File:xml-formula.png|500px|border|Adding a formula]] | ||
| − | + | In the section builder you declare the formatting such as currency or numeric for specific columns as well as choose the precision. | |
| − | + | You can also do calculations on numeric and currency data (e.g. to sum the contents of column one, over two rows, enter '''=[1,1]+[2,1]'''). | |
| − | [[ | ||
| − | |||
| − | + | ==Adding a formula to a cell (working with data in the same section)== | |
| − | # Navigate to your | + | # Navigate to your custom field. |
| − | # Click the '''Section Builder''' button in the action bar | + | # Click the '''Section Builder''' button in the action bar. |
| − | # Click the desired '''Section'''. | + | # Click the desired '''Section''' to edit it. |
# Click the desired '''Cell'''. | # Click the desired '''Cell'''. | ||
| − | # | + | # Enter the desired formula into the '''Content''' input. |
# Click '''Build'''. | # Click '''Build'''. | ||
The Syntax for basic calculations within a section: | The Syntax for basic calculations within a section: | ||
| − | {| | + | |
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ||'''Operation''' | ||
| + | ||'''Symbol''' | ||
| + | ||'''Example''' | ||
|- | |- | ||
| − | | Add | + | ||Add |
| − | | + | + | ||+ |
| − | | =[row#,column#]+[row#,column#] | + | ||=[row#,column#]+[row#,column#] |
|- | |- | ||
| − | | Subtract | + | ||Subtract |
| − | | - | + | ||- |
| − | | =[row#,column#]-[row#,column#] | + | ||=[row#,column#]-[row#,column#] |
|- | |- | ||
| − | | Divide | + | ||Divide |
| − | | / | + | ||/ |
| − | | =[row#,column#]/[row#,column#] | + | ||=[row#,column#]/[row#,column#] |
|- | |- | ||
| − | | Multiply | + | ||Multiply |
| − | | * | + | ||* |
| − | | =[row#,column#]*[row#,column#] | + | ||=[row#,column#]*[row#,column#] |
|} | |} | ||
| + | So if you wanted to add the values of row 1 and 2 together in column 1 you would enter '''=[1,1]+[2,1]'''. | ||
| − | === | + | To minimize divide by zero errors, you can first check if the denominator is 0 (and set value to 0) by using the following syntax: |
| − | + | <pre>=(ssParseNum([1,3])==0 ? 0 : ([1,2]/[1,3])*100)</pre> | |
| + | ==Adding a formula to a cell (working with data in the different sections)== | ||
Refer to cells in different sections using this syntax | Refer to cells in different sections using this syntax | ||
| − | '''[@section.'' | + | '''[@section.''sectionname''.id@_''rownodename''_''columnnodename'']''' |
| − | + | e.g. '''=[@section.''expense''.id@_''Total_Amount'']-[@section.''income''.id@_''Existing-funds''_''Amount'']''' | |
| − | + | If you need want to display data in the head of a section (row 0) from another section you can use the following: | |
| + | '''@xml.customfieldname.sectionnodename.rownodename.columnnodename@''' | ||
| + | ==Validate values when saving the worksheet== | ||
Clicking on a cell inside the section builder will present you with the cell properties. There are two cell properties used for the validation of cells when the xml worksheet is saved. | Clicking on a cell inside the section builder will present you with the cell properties. There are two cell properties used for the validation of cells when the xml worksheet is saved. | ||
| + | * '''Validation Script''': Validates the input field. | ||
| + | * '''Validation Message''': Content that is displayed, when the validation script is not true (e.g. Value must be greater than 100). | ||
| − | |||
| + | Examples | ||
| − | + | * Total Amount greater than 0, for currency formatted column totals | |
| + | <pre>ssParseNum([this])>0</pre> | ||
| + | Message: Total must be greater than $0.00 | ||
| − | |||
| − | + | * Date is at least 30 days in the future | |
| − | |||
| − | |||
| − | |||
| − | |||
<pre>datediff(ConvertDateStr([this],'@dateformat@'),'@date(currentdate)@','d') > 30</pre> | <pre>datediff(ConvertDateStr([this],'@dateformat@'),'@date(currentdate)@','d') > 30</pre> | ||
Message: Please select a date that is at least thirty 30 days from today. | Message: Please select a date that is at least thirty 30 days from today. | ||
| − | Cell is not empty | + | |
| + | * Cell is not empty | ||
| + | |||
<pre>[this].length>0</pre> | <pre>[this].length>0</pre> | ||
Message: Please provide a value. | Message: Please provide a value. | ||
| − | Check the user selected something other than the default Combo Box value | + | |
| + | * Check the user selected something other than the default Combo Box value | ||
| + | |||
<pre>[this]!="Default Combo Box Value"</pre> | <pre>[this]!="Default Combo Box Value"</pre> | ||
| + | Message: Please select a value. | ||
| + | Note, '''Default Combo Box Value''' should be substituted with the default value you have configured, e.g. '''--- Select One ---'''. | ||
| − | |||
| − | |||
| + | * Integer greater than 0 (Allow only an integer or if your field on the XML is formatted to display/use a comma.) | ||
| − | |||
<pre>parseInt([this])>0</pre> | <pre>parseInt([this])>0</pre> | ||
Message: Please provide a numeric value greater than 0. | Message: Please provide a numeric value greater than 0. | ||
| − | |||
| − | + | * Value entered in one cell cannot be more than 20% above or below the value in another cell | |
| + | |||
| + | <pre>(ssParseNum([this])>=(ssParseNum([1,4])*(0.80)) && ssParseNum([this])<=(ssParseNum([1,4])*1.20))</pre> | ||
| + | Message: Value entered in one cell cannot be more than 20% above or below the value in another cell | ||
| + | |||
| − | |||
| − | == | + | ==Validating values when saving record (SmartCheck, Submit Logic, Browser Script)== |
| + | In addition to validating values when you save the worksheet you can also validate the worksheet when you save the record (e.g. save a level 1 grant application). | ||
| − | + | When creating validation for an this custom field use the '''Appear Mandatory''' option. Appear mandatory does not enforce the validation but will make the field look mandatory (it adds the asterisk and or color) just like the mandatory option. Once you have checked '''Appear Mandatory''', validate this field using one of the following validation methods, when the record is saved. | |
| − | |||
| − | <pre>if(" | + | |
| + | ===SmartCheck Validation=== | ||
| + | Use SmartCheck for validation when possible. SmartCheck validation is a secure server-side method. SmartCheck also displays all error messages in a context as well as in one central place. | ||
| + | |||
| + | Validate a table node is not empty and display a message. | ||
| + | |||
| + | <pre>if("@level1.xml.fieldname.sectionnodename.rownodename.columnnodename.nodevalue@"=="") | ||
{result.isPassed=false; | {result.isPassed=false; | ||
result.addMsg('xml_@fieldname.id@','YourAlertMessage'); }</pre> | result.addMsg('xml_@fieldname.id@','YourAlertMessage'); }</pre> | ||
| − | |||
| − | Use Submit Logic in conjunction with Submit Buttons to Validate a | + | ===Submit Logic Validation=== |
| + | Use Submit Logic in conjunction with Submit Buttons to Validate a worksheet. | ||
| − | Check | + | Check a node in not blank when saving the worksheet. |
| − | |||
| − | = | + | <pre>"@level1.xml.fieldname.sectionnodename.rownodename.columnnodename.nodevalue@"!=""</pre> |
| + | |||
| + | ===Special - Browser Script validation=== | ||
You can enter JavaScript and jQuery into XML JavaScript Function input to create specific validations. Use the following syntax when referencing a value in your variables. | You can enter JavaScript and jQuery into XML JavaScript Function input to create specific validations. Use the following syntax when referencing a value in your variables. | ||
| + | |||
<pre>@xml.customfieldname.sectionnodename.rownodename.columnnodename@</pre> | <pre>@xml.customfieldname.sectionnodename.rownodename.columnnodename@</pre> | ||
| − | |||
| + | The following function allows you to check for an already selected value from an existing row when using dynamic rows: | ||
| − | + | <pre>// REPLACE '7172_dsItem_Population' AND '7172_dsItem_Population_' WITH SPECIFIC XML FIELD ID | |
| − | |||
| + | var saveFunc=saveXML; | ||
| + | saveXML=function() { | ||
| + | checkdupeval(); | ||
| + | } | ||
| + | function checkdupeval() { | ||
| + | var result = 0; | ||
| + | var numOfRows = document.getElementsByName('7172_dsItem_Population'); //section node | ||
| + | var ctr=1; | ||
| + | for (ctr=1;ctr<numOfRows.length;ctr++) | ||
| + | { | ||
| + | var field1='7172_dsItem_Population_'+ctr; | ||
| + | var lastfield='7172_dsItem_Population_'+numOfRows.length; | ||
| + | var a = document.getElementById(field1).value; | ||
| + | var b = document.getElementById(lastfield).value; | ||
| + | if( a == b) | ||
| + | { | ||
| + | alert ("Please list each population no more than once."); | ||
| + | result = 1; | ||
| + | } | ||
| + | } | ||
| + | if(result==0) | ||
| + | saveFunc(); | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | The following function allows you to check for an already selected value from an existing row when using dynamic rows on multiple sections: | ||
| + | |||
| + | <pre> | ||
| + | var saveFunc=saveXML; | ||
| + | saveXML=function() { | ||
| + | if (checkdupeval_Section1() == 0 && checkdupeval_Section2() == 0 && checkdupeval_Section3() == 0) { | ||
| + | saveFunc(); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | function checkdupeval_Section1() { | ||
| + | var result = 0; | ||
| + | var numOfRows = document.getElementsByName('16580_row_COUNTY'); // REPLACE '16580_row_COUNTY' AND '16580_row_COUNTY_' WITH SPECIFIC XML sectionid_rownodename_columnnodename for Section 1 | ||
| + | var ctr=1; | ||
| + | for (ctr=1;ctr<numOfRows.length;ctr++) | ||
| + | { | ||
| + | var field1='16580_row_COUNTY_'+ctr; | ||
| + | var lastfield='16580_row_COUNTY_'+numOfRows.length; | ||
| + | var a = document.getElementById(field1).value; | ||
| + | var b = document.getElementById(lastfield).value; | ||
| + | if( a == b) | ||
| + | { | ||
| + | alert ("Please list each option no more than once for Section 1."); | ||
| + | result = 1; | ||
| + | } | ||
| + | } | ||
| + | return result; | ||
| + | |||
| + | } | ||
| + | |||
| + | function checkdupeval_Section2() { | ||
| + | var result = 0; | ||
| + | var numOfRows = document.getElementsByName('16581_row_COUNTY'); // REPLACE '16581_row_COUNTY' AND '16581_row_COUNTY_' WITH SPECIFIC XML sectionid_rownodename_columnnodename for Section 2 | ||
| + | var ctr=1; | ||
| + | for (ctr=1;ctr<numOfRows.length;ctr++) | ||
| + | { | ||
| + | var field1='16581_row_COUNTY_'+ctr; | ||
| + | var lastfield='16581_row_COUNTY_'+numOfRows.length; | ||
| + | var a = document.getElementById(field1).value; | ||
| + | var b = document.getElementById(lastfield).value; | ||
| + | if( a == b) | ||
| + | { | ||
| + | alert ("Please list each option no more than once for Section 2."); | ||
| + | result = 1; | ||
| + | } | ||
| + | } | ||
| + | return result; | ||
| + | } | ||
| + | |||
| + | function checkdupeval_Section3() { | ||
| + | var result = 0; | ||
| + | var numOfRows = document.getElementsByName('16582_row_COUNTY'); // REPLACE '16582_row_COUNTY' AND '16582_row_COUNTY_' WITH SPECIFIC XML sectionid_rownodename_columnnodename for Section 3 | ||
| + | var ctr=1; | ||
| + | for (ctr=1;ctr<numOfRows.length;ctr++) | ||
| + | { | ||
| + | var field1='16582_row_COUNTY_'+ctr; | ||
| + | var lastfield='16582_row_COUNTY_'+numOfRows.length; | ||
| + | var a = document.getElementById(field1).value; | ||
| + | var b = document.getElementById(lastfield).value; | ||
| + | if( a == b) | ||
| + | { | ||
| + | alert ("Please list each option no more than once for Section 3."); | ||
| + | result = 1; | ||
| + | } | ||
| + | } | ||
| + | return result; | ||
| + | |||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | ==Managing Level 2 / 3 Activities with a Section== | ||
| + | System administrators can configure this field to add, modify or delete {{l2}} records on a {{l1}} entity or {{l3}} records on a {{l2}} entity. | ||
| + | |||
| + | In the '''Section Builder''', when the ''Number of Rows'' for a Section is set to '0', the ''Enable Mapping'' option will be shown. | ||
| + | |||
| + | [[Image:XMLEnableMapping2017.png|link=|800px|border]] | ||
| + | |||
| + | |||
| + | When '''Enable Mapping''' is selected, you can choose one type of activities to be referenced by this field. | ||
| + | |||
| + | The '''Activity Status Filter''' setting allows you to filter the activities to be referenced by status. | ||
| + | |||
| + | The '''Additional Filter''' setting allows you to select custom fields and associated values. These are used to filter the existing activities that will be listed within this field. The custom fields used have to be fields with pre-defined options (e.g. [[Custom_Field_Type:_Select_One_-_Dropdown_List|Select One - Dropdown List]], and [[Custom_Field_Type:_Select_Many_–_Check_Boxes|Select Many – Check Boxes]]). | ||
| + | |||
| + | [[Image:XMLEnableMappingFilter2017.png|link=|650px|border]] | ||
| + | |||
| + | |||
| + | When building your section, you will need to map the fields on the {{l2}}s that will be referenced by the section. | ||
| + | |||
| + | For each Section column, enter the field name from the Level 2 type that you have selected from the '''Activity Type''' dropdown in the '''Map Field''' section: | ||
| + | |||
| + | [[Image:MappingL2Fields2017.png|link=|800px|border]] | ||
| + | |||
| + | |||
| + | The syntax for the '''Map Field''' section is: | ||
| + | |||
| + | * for [[custom fields]], the field name (i.e., '''Fund Name'''); | ||
| + | * for [[Standard_Field|Standard Field]]s, use the prefix '''sf_''' and then the system name for the standard field (i.e., '''sf_status'''). | ||
| + | |||
| + | see [[Standard Level 2 Field List]] article for a list of system names for {{l2}} standard fields. | ||
| + | If the Standard or Custom field has a limited number of pre-defined options then these need to be defined in the Content section of the cell properties. | ||
| + | |||
| + | You may need to reference some standard field options using both the displayed name and stored ID values. | ||
| + | |||
| + | [[Image:MappingL2Fields2018.png|link=|650px|border]] | ||
| + | |||
| + | |||
| + | |||
| + | When this section is added to the Template of your field, the list of {{l2}} activities will be displayed when the worksheet is opened. Level 2s can be added, deleted and modified directly from the {{l1}} Advanced Data Table field. | ||
| + | |||
| + | =Displaying XML Data= | ||
| + | ==Displaying Advanced Data Table data on an object== | ||
| + | [[File:xml-readonly.png|500px|border|The XML displayed in a read only]] | ||
| + | |||
| + | |||
| + | The Advanced Data Table custom field can open in a new or modal window. The '''Open in Modal Window''' option is recommended. You can toggle this on under '''Document Options'''. | ||
| + | |||
| + | By default the information entered into this field type is hidden until the user clicks a button. But there is a way to display the information entered into this field on your object, such as a grant application, without requiring the user to click a button and launch the modal window. | ||
| + | |||
| + | Use the '''Display - Text and Variables''' custom field to display the content of the Advanced Data Table on the object. The same syntax can be used elsewhere in the system when referencing this field's values. | ||
| − | |||
# Go to the desired location where you want to create the custom field. | # Go to the desired location where you want to create the custom field. | ||
# Click the '''New Field''' (+) button in the action bar. | # Click the '''New Field''' (+) button in the action bar. | ||
| − | # For '''Field Type''' select ''' | + | # For '''Field Type''' select '''Display - Text and Variables'''. |
# Enter a '''Field Name'''. | # Enter a '''Field Name'''. | ||
| − | # For '''Variables''' enter '''@xml.''CustomFieldName''.''SectionNodeName''.html@''' (replace the CustomFieldName and SectionNodeName with the actual names from your XML). | + | # For '''Variables''' enter '''@xml.''CustomFieldName''.''SectionNodeName''.html@''' (replace the '''CustomFieldName''' and '''SectionNodeName''' with the actual names from your XML example '''@xml.Budget.Expenses.html@'''). |
# Scroll Down to the '''Display''' section. | # Scroll Down to the '''Display''' section. | ||
# For '''Caption''' select '''Hide Caption''' (we recommended that you hide the caption for the display so that you can utilize the full screen width). | # For '''Caption''' select '''Hide Caption''' (we recommended that you hide the caption for the display so that you can utilize the full screen width). | ||
# Click '''Save'''. | # Click '''Save'''. | ||
| − | # Navigate back to the | + | # Navigate back to the Advanced Data Table field and click '''Save''' (this updates the linkage and ensures when data is entered into the worksheet the data displayed on the object will also get automatically updated. If you miss this step, information entered into the Advanced Data Table will only refresh in the Display - Text and Variables field when the object is saved. |
| − | + | Note: you may want to create two '''Display - Text and Variables''' custom fields for each '''Advanced Data Table''' custom field. One that you will use for printing and one for displaying on the object. | |
| + | ==Access, Display and Format options for Data== | ||
| + | The syntax options for accessing, displaying and formatting the data from the Advanced Data Table field is detailed below. | ||
| − | |||
| − | Extract the value from a specific individual cell using the '''field name'''. | + | * Extract the value from a specific individual cell using the '''field name'''. |
| + | |||
<pre>@xml.fieldname.sectionnodename.rownodename.columnnodename@</pre> | <pre>@xml.fieldname.sectionnodename.rownodename.columnnodename@</pre> | ||
| + | * Extract the value from a specific individual cell using the '''field id'''. | ||
| − | |||
<pre>@xml.#fieldid#.sectionnodename.rownodename.columnnodename@</pre> | <pre>@xml.#fieldid#.sectionnodename.rownodename.columnnodename@</pre> | ||
| + | * Extract numeric value and return in '''comma format''' (i.e. 1000 will display as 1,000). | ||
| − | |||
<pre>@xml.fieldname.sectionnodename.rownodename[# ~comma(columnnodename.nodevalue)~ #]@</pre> | <pre>@xml.fieldname.sectionnodename.rownodename[# ~comma(columnnodename.nodevalue)~ #]@</pre> | ||
| + | * Extract a numeric value and return in '''currency format'''. | ||
| − | |||
<pre>@xml.fieldname.sectionnodename.rownodename[# ~currency(columnodename.nodevalue)~ #]@</pre> | <pre>@xml.fieldname.sectionnodename.rownodename[# ~currency(columnodename.nodevalue)~ #]@</pre> | ||
| − | |||
| + | * Extract a numeric value and return in a '''specific currency format'''. | ||
<pre>@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue)~ #]@</pre> | <pre>@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue)~ #]@</pre> | ||
| + | Further currency formatting options below | ||
| − | |||
| − | |||
{| border="1" | {| border="1" | ||
|- | |- | ||
| − | | usd | + | ||usd |
| − | | $300.00 | + | ||$300.00 |
|- | |- | ||
| − | | eur | + | ||eur |
| − | | €300.00 | + | ||€300.00 |
|- | |- | ||
| − | | jpy | + | ||jpy |
| − | | ¥ 300 | + | ||¥ 300 |
|- | |- | ||
| − | | zar | + | ||zar |
| − | | R 300.00 | + | ||R 300.00 |
|- | |- | ||
| − | | inr | + | ||inr |
| − | | ₹300.00 | + | ||₹300.00 |
|- | |- | ||
| − | | frca | + | ||frca |
| − | | 300,00 $ | + | ||300,00 $ |
|} | |} | ||
| − | Extract a numeric value and return in '''currency format with two decimal places'''. If pulled from a '''dynamic''' XML section then you will see multiple values. | + | * Extract a numeric value and return in '''currency format with two decimal places'''. If pulled from a '''dynamic''' XML section then you will see multiple values. |
| − | |||
| − | + | <pre>@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue,2)~ #]@</pre> | |
| − | |||
| − | + | * Extract a value and return the number of characters in the field. | |
| − | + | <pre>@xml.fieldname.sectionnodename.rownodename.columnodename.nodevaluelength@</pre> | |
| − | + | * Extract a numeric value and return in '''currency format with two decimal places''' for value pulled from a '''static''' XML section. | |
| − | + | <pre><!--@sscalculation(format("@xml.fieldname.sectionnodename.rownodename.columnodename.nodevalue@",2))--></pre> | |
| − | + | * Extract a filtered row count from a '''dynamic''' XML section. | |
| − | <pre>< | + | <pre><!--@sscalculation(@xml.XML Field.People.Person[#(?criteria="~type.nodevalue~" == "A") 1+#]@ 0)--></pre> |
| − | + | * Extract a percentage value and '''format with two decimal places'''. If pulled from a '''dynamic''' XML section then you will see multiple values. | |
| − | <pre>@ | + | <pre>@xml.fieldname.sectionnodename.rownodename[# ~percentdisplay(columnodename.nodevalue,2)~ #]@</pre> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | . | ||
| − | + | * Extract date values and return with specific formatting using the following syntaxReturn the date in the user's date format | |
| − | < | + | <pre>@xml.fieldname.sectionnodename.rownodename.formatdate(columnnodename.nodevalue)@</pre> |
| − | + | * Return the year. | |
| − | + | <pre>@xml.fieldname.sectionnodename.year(columnnodename.nodevalue)@</pre> | |
| − | + | * Return the month. | |
| − | + | <pre>@xml.fieldname.sectionnodename.month(columnnodename.nodevalue)@</pre> | |
| − | + | * Return the month name. | |
| − | + | <pre>@xml.fieldname.sectionnodename.monthname(columnnodename.nodevalue)@</pre> | |
| − | + | * Return the day. | |
| − | + | <pre>@xml.fieldname.sectionnodename.day(columnnodename.nodevalue)@</pre> | |
| − | |||
| − | <pre> | ||
| − | + | * Return the day of the week. | |
| − | + | <pre>@xml.fieldname.sectionnodename.dayweek(columnnodename.nodevalue)@</pre> | |
| − | + | * Count the number of rows the user created in a dynamic XML section. | |
| − | + | <pre>@xml.fieldname.sectionnodename.rownodename.nodecount@</pre> | |
| − | + | * Return the XML feed (code) from the field. | |
| − | + | <pre>@fieldname.xmlvalue@</pre> | |
| − | + | * Return multiple rows for XML with dynamic sections. | |
| − | + | <pre>@xml.fieldname.sectionnodename.rownodename[# ~columnnodename.nodevalue~ #]@</pre> | |
| − | + | * Return Filtered row values for XML with dynamic sections. | |
| − | + | <pre>@xml.fieldname.sectionodename.rownodename[#(?criteria="~colunnnodename.nodevalue~" == "matching criteria")~columnnodename.nodevalue~ #]@</pre> | |
| − | + | * Return multiple rows for XML with dynamic sections in a custom html table. | |
| − | + | <pre>@xml.fieldname.sectionnodename.rownodename[# #]@</pre> | |
| − | + | {| border="1" | |
| + | |- | ||
| + | ||~columnodename.nodevalue~ | ||
| + | ||~columnodename.nodevalue~ | ||
| + | ||~columnodename.nodevalue~ | ||
| + | |} | ||
| − | + | * Return a single value in the total row of a Dynamic XML. | |
| − | + | <pre>@xml.fieldname.sectionnodename.total.columnnodename.nodevalue@</pre> | |
| + | ==Styling Advanced Data Table for web, print and conversion to PDF== | ||
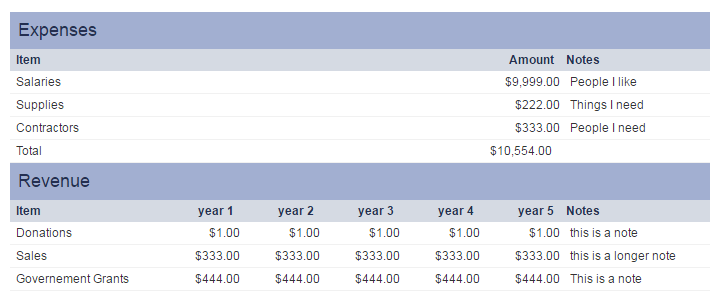
| + | [[File:xml-readonly-styled.png|500px|border|The worksheet styled at 700 pixels wide in a Display Text and Variables custom field]] | ||
| − | + | To ensure data entered into an '''Advanced Data Table''' fits on screen and will converted to a PDF without having data cut off, administrators need to upload two external CSS style sheet to a SmartFolder, reference it on the '''Advanced Data Table''' and the '''Display Text and Variables''' fields as well as add some code to both of these fields. | |
| − | + | Note: | |
| − | ''' | + | # Make sure your Advanced Data Table has 8 or less columns to ensure it will print and fit on screen. |
| + | # If the user is expected to enter paragraphs of information, do so in a new row or new section, instead of adding another column. | ||
| + | # If your worksheet does not look as expected make sure '''Apply Default Styles''' is toggled on in the '''Section Builder''' and then click '''Build''' on each of your sections in the section builder. | ||
| − | |||
| − | ''' | + | ===Styling the Advanced Data Table for viewing onscreen=== |
| + | Ensure the columns and rows of your '''Advanced Data Table''' look good onscreen, when a user enters information, by following the steps below. | ||
| − | ''' | + | ====Uploading the external CSS files and getting the relative links==== |
| + | # Download the CSS files [[File:CSS.zip|CSS.zip]] | ||
| + | # In your desired instance navigate to the Menu Icon and choose '''SmartFolders''' | ||
| + | # If it does not exist already create a '''New Folder''' and call it '''System Files''' | ||
| + | # Upload the CSS files found inside the Zip file you downloaded in step 1 | ||
| + | # Inside SmartFolders in the column called '''File Options''' for the desired file select '''View URL''' from the drop down. This will give you the absolute path to the file you uploaded | ||
| + | # Copy this link that starts with '''https:''' and ends with '''/CSS_for_XSL_onscreen_1290.css'''. | ||
| + | # Remove the first part of the link before the '''/files...''' to make it a relative link. Absolute links can have an adverse affect on your instance and they won't work as expected on your backup. So Always convert the absolute link to a relative link. Your relative link will look like '''/files/000000/f000000/CSS_for_XSL_onscreen_1290.css''' | ||
| + | # Save this relative link in a text file so we can add it to each '''Advanced Data Table''' custom field in your instance. | ||
| + | # Repeat steps 5 to 8 for the second CSS file which will be used for rendering on the object and in the PDF. | ||
| − | ''' | + | ====Modifying the Advanced Data Table template==== |
| + | # Download the templates used for the '''Advanced Data Table''' and the '''Display Text and Variables''' fields [[File:TEMPLATES.zip]]. | ||
| + | # In the desired '''Advanced Data Table''' Field paste the content from the xsl_template_1290 file you downloaded, into the XSL Template input. | ||
| + | # Change the href in the link to the relative URL that points to the CSS file you previously uploaded to the SmartFolder (Example href="/files/000000/f000000/CSS_for_XSL_onscreen_1290"). | ||
| + | # Update the text called '''Title''' in two places inside the XSL template. | ||
| + | # Update '''@section.Section Node Name@''' with the '''Section Node Name''' you want to display. | ||
| + | # Modify the class wrapper with the amount of columns in your section. Example '''class="xml6col"''' is for a 6 column section. If you have 2 columns, change it to '''class="xml2col"'''. | ||
| + | # Save the Advanced Data table Field. | ||
| − | + | Now when you click the button to open the Advanced Data Table you will see your columns will render nicely and they will be equal in width. | |
| − | |||
| + | Note: | ||
| − | + | # Under Display you can customize the Button Label. To meet with Accessibility guidelines you must change the button label from '''Open''' to something meaningful like '''Modify Budget'''. The user must know what the button will do based on the text in the button. You cannot have a generic link that says '''open''' or '''click here''' as that does not provide enough information when read out of context by a screen reader. | |
| + | # Sections must contain 8 or less columns to render properly and be usable. | ||
| + | ===Styling Advanced Data Table for Converting to PDF and Printing=== | ||
| + | You can print your Advanced Data Table content by displaying it in a '''Display Text and Variables''' custom field. In order to do this the content must fit within 700 pixels wide (portrait) or 900 pixels wide (landscape) otherwise content will cut off when a PDF is generated. To ensure content does not cut off and to ensure columns between sections align, we will use CSS in a SmartFolder and amend our '''Display Text and Variables''' custom field. | ||
| − | ''' | + | # Navigate to the desired '''Display Text and Variables'''. |
| + | # Paste the contents of '''display.html''' into the '''Content''' section of the field. | ||
| + | # update the href to point to the relative path to the file called '''xml-print.css''' that you uploaded to the SmartFolders. | ||
| + | # Add your desired variable example '''@xml.Budget.Expenses.html@''' inside the div with the '''class="xml8col"'''. | ||
| + | # Change the '''8''' in '''class="xml8col"''' to the number of columns in your section. Note you must have 8 or less columns. | ||
| + | # If you want this table to be displayed wider for landscape printing add the word '''landscape''' in the class example '''class="xml8col landscape"'''. | ||
| + | # Save your custom field | ||
| − | + | You now have a version of your Advanced Data Table that you can display on the object such as the level 1 application and you can convert this to a PDF using the Web Page View custom field. | |
| − | ''' | + | If you created two '''Display - Text and Variables''' custom fields one for printing and one for onscreen. The above instructions are for the print version as it will reduce the font size and constrain the content to 700 pixels. In this print version use the setting '''SmartFields View''' and choose '''Include'''. This will include this field in the PDF. On the second '''Display - Text and Variables''' intended for on screen use '''SmartFields View''' and choose '''Exclude'''. This will hide the onscreen version from the PDF. Lastly for the onscreen version you do not use the xml-print.css or the div wrappers. |
| − | + | ==Reporting on Advanced Data Table data== | |
| + | Extract values in a report using the following syntax in the report builder. This will return one value for static sections specific to the row and multiple values for Dynamic sections across all rows. | ||
| − | + | <pre>ExtractValue([this], '/worksheet/sectionnodename/rownodename/columnnodename')</pre> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <pre> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{CustomFieldPageFooter}} | {{CustomFieldPageFooter}} | ||
[[Category:XML]] | [[Category:XML]] | ||
Revision as of 10:18, 5 December 2022
Contents
- 1 General Description
- 2 Configuration - Essentials
- 3 Configuration - Advanced
- 3.1 Creating formulas (calculations) in cells
- 3.2 Adding a formula to a cell (working with data in the same section)
- 3.3 Adding a formula to a cell (working with data in the different sections)
- 3.4 Validate values when saving the worksheet
- 3.5 Validating values when saving record (SmartCheck, Submit Logic, Browser Script)
- 3.6 Managing Level 2 / 3 Activities with a Section
- 4 Displaying XML Data
General Description
This field type can be used to create worksheets or tables such as budget sheets, and lists of information. A wide range of complexity is supported from very simple tables to multi-section, multi-year budgets. This is accomplished through the ability to configure sub-sections within the same worksheet, and also define automatic cell calculations. This all adds up to a very robust, and flexible field.
By default, the data for this field is stored in the structured XML (Extensible Markup Language) format. However, you also have the option to instead use this field as a presentation layer for lists of sub-activity records. For example, you may use this field on a UTA Level 1 record to display any associated UTA Level 2 records for a user to easily update the activities or create new activities.
If you are looking to create a basic list or budget, you can also use the field called Special - In-Line Data Grid.
| Summary | |
| Commonly Used in Markets (Philanthropy, Research, Insurance) | All |
| Used By (User Type) | All |
| Requires Administrator Setup | Yes |
| Configuration Complexity (Low, Medium, High) | High |
| Time to Configure (Minutes, Hours, Days) | Hours |
Field Options
All common options:
General Settings
Permissions & Availability
Classic Options
For further information, please refer to Custom Fields – General Information.
Options listed below are specific to this particular field type.
XSL Template: Used to define how the XML will look.
XML Tag Mapping: Used to Tag Maps.
XML Javascript Function: Used for JavaScript and jQuery functions such as validations.
Show View XML Button: Used to display the XML button. This button opens the xml feed (code) in a new window.
Show Upload Button: Used to display the upload button. This button enables the user to upload an XML, and if the node structure matches that of the field, it will populate the cells with the correct values.
Show Up/Down Button: Used to display an up and down arrow on each row of a dynamic XML section. Enabling the user to move rows up and down.
Show Clear Button: Used to display the Clear button on the XML field. Enabling the user to quickly clear all values from the XML form.
Custom Field Ids: Used to reduce variable processing time. Specify field ids of custom fields referenced from within the current field.
Configuration - Essentials
Creating the field
Typically Advanced Data table custom fields are created for UTA level 1, 2 or 3, (e.g. a grant application) or they are created for organizations. To create the field:
- Navigate to the desired settings area where you want to create a worksheet (e.g. the UTA level 1).
- Click the New Field (+) button.
- For Field Type select Special - Advanced Data Table.
- Enter a Field Name, Caption then Save.
- Use the Section Builder button to begin process of creating the XML tables.
- Use the Custom Field button to navigate back from the Section Builder to the Field settings to configure the display of tables.
Create a Simple Table
Using the Section Builder you can create sections and define the attributes of each section and the cells within them. You can define the number of rows and columns, the display format, calculation formulas, and modify other parameters.
- While editing the custom field click on the Section Builder button (the four square icon) in the action bar.
- Create a New section and enter a Section Name (e.g. Expenses).
- Enter Number of Rows and Number of Columns desired.
- Once you Save you will be brought to the Cell Details tab.
- Define a Display Name for the column headers (e.g. Item, Amount, Date).
- Define a Display Name for the first column of each row (e.g. Salaries, Equipment, Other).
- Within each of the column headers you can define a Format for the column (e.g. Text, Currency, Date). For the Number format option you may also specify a precision.
- When you are done click the Build button.
Note:
- When you choose the format Currency in a column header, make sure you specify the column alignment as Right Align. This way it will be easy for the user to compare the values. This step is also required if you plan to export this data to PDF for printing.
- You must use unique node names of sections, rows, and columns within this field.
Create a Table with a Dynamic Number of Rows
In addition to defining a set number of columns and rows, you can also configure a section to handle a dynamic number of rows. The user entering the data can add rows as necessary at time of entry. This is done by entering 0 for the Number of Rows, which in turn exposes the following configuration options:
- Maximum Number of Rows: Set a maximum limit to the number of rows that can be entered, or leave as 0 for no limit.
- Maximum Message: The message to be displayed when the maximum limit is set and reached by a user. A default message is displayed if this input is empty.
Setting the Number of Rows to 0 also exposes the following configuration options for each column header within the Cell Details tab:
- Has Total: Display the total sum of the column.
- Total Row Label: For columns without a total display this option allows you to enter a label for the total sum of another column. For example, if column 3 was displaying a total, then you could configure the Total Row Label of column 2 to display 'Total'.
Configure the Display of Tables
The presentation of the XML Data custom field is configured in the General Settings tab of the field. This is defined in the XSL Template (Extensible Style Sheet Language) inputn. The XSL Template includes a sample template link. Once you have inserted sample template you will need to specify which sections should appear and where they should appear.
- While editing the custom field locate the XSL Template link and insert the Sample Template.
- Locate the marker below.
<!---- Insert section variable here ---->
- Below this marker, insert variable references to the each section with the following syntax (e.g. @section.Expenses@) in the order in which you wish the sections to appear.
Note:
- Make sure you are using the Section Node Name and not the Section Name
- Section Node Name is case sensitive Example if your Section Node Name is Expenses than @section.Expenses@ will work but @section.expenses@ will not because it has a lower case e.
@section.SectionNodeName@
Configuration - Advanced
Creating formulas (calculations) in cells
In the section builder you declare the formatting such as currency or numeric for specific columns as well as choose the precision. You can also do calculations on numeric and currency data (e.g. to sum the contents of column one, over two rows, enter =[1,1]+[2,1]).
Adding a formula to a cell (working with data in the same section)
- Navigate to your custom field.
- Click the Section Builder button in the action bar.
- Click the desired Section to edit it.
- Click the desired Cell.
- Enter the desired formula into the Content input.
- Click Build.
The Syntax for basic calculations within a section:
| Operation | Symbol | Example |
| Add | + | =[row#,column#]+[row#,column#] |
| Subtract | - | =[row#,column#]-[row#,column#] |
| Divide | / | =[row#,column#]/[row#,column#] |
| Multiply | * | =[row#,column#]*[row#,column#] |
So if you wanted to add the values of row 1 and 2 together in column 1 you would enter =[1,1]+[2,1].
To minimize divide by zero errors, you can first check if the denominator is 0 (and set value to 0) by using the following syntax:
=(ssParseNum([1,3])==0 ? 0 : ([1,2]/[1,3])*100)
Adding a formula to a cell (working with data in the different sections)
Refer to cells in different sections using this syntax
[@section.sectionname.id@_rownodename_columnnodename]
e.g. =[@section.expense.id@_Total_Amount]-[@section.income.id@_Existing-funds_Amount]
If you need want to display data in the head of a section (row 0) from another section you can use the following:
@xml.customfieldname.sectionnodename.rownodename.columnnodename@
Validate values when saving the worksheet
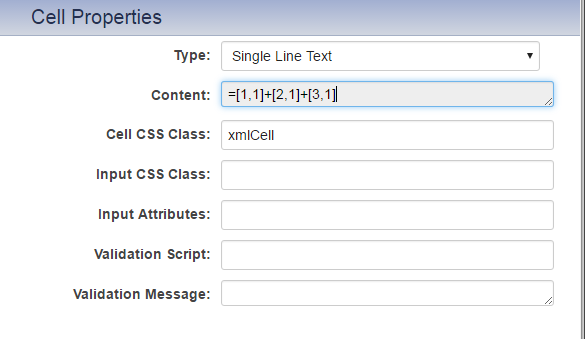
Clicking on a cell inside the section builder will present you with the cell properties. There are two cell properties used for the validation of cells when the xml worksheet is saved.
- Validation Script: Validates the input field.
- Validation Message: Content that is displayed, when the validation script is not true (e.g. Value must be greater than 100).
Examples
- Total Amount greater than 0, for currency formatted column totals
ssParseNum([this])>0
Message: Total must be greater than $0.00
- Date is at least 30 days in the future
datediff(ConvertDateStr([this],'@dateformat@'),'@date(currentdate)@','d') > 30
Message: Please select a date that is at least thirty 30 days from today.
- Cell is not empty
[this].length>0
Message: Please provide a value.
- Check the user selected something other than the default Combo Box value
[this]!="Default Combo Box Value"
Message: Please select a value. Note, Default Combo Box Value should be substituted with the default value you have configured, e.g. --- Select One ---.
- Integer greater than 0 (Allow only an integer or if your field on the XML is formatted to display/use a comma.)
parseInt([this])>0
Message: Please provide a numeric value greater than 0.
- Value entered in one cell cannot be more than 20% above or below the value in another cell
(ssParseNum([this])>=(ssParseNum([1,4])*(0.80)) && ssParseNum([this])<=(ssParseNum([1,4])*1.20))
Message: Value entered in one cell cannot be more than 20% above or below the value in another cell
Validating values when saving record (SmartCheck, Submit Logic, Browser Script)
In addition to validating values when you save the worksheet you can also validate the worksheet when you save the record (e.g. save a level 1 grant application).
When creating validation for an this custom field use the Appear Mandatory option. Appear mandatory does not enforce the validation but will make the field look mandatory (it adds the asterisk and or color) just like the mandatory option. Once you have checked Appear Mandatory, validate this field using one of the following validation methods, when the record is saved.
SmartCheck Validation
Use SmartCheck for validation when possible. SmartCheck validation is a secure server-side method. SmartCheck also displays all error messages in a context as well as in one central place.
Validate a table node is not empty and display a message.
if("@level1.xml.fieldname.sectionnodename.rownodename.columnnodename.nodevalue@"=="")
{result.isPassed=false;
result.addMsg('xml_@fieldname.id@','YourAlertMessage'); }
Submit Logic Validation
Use Submit Logic in conjunction with Submit Buttons to Validate a worksheet.
Check a node in not blank when saving the worksheet.
"@level1.xml.fieldname.sectionnodename.rownodename.columnnodename.nodevalue@"!=""
Special - Browser Script validation
You can enter JavaScript and jQuery into XML JavaScript Function input to create specific validations. Use the following syntax when referencing a value in your variables.
@xml.customfieldname.sectionnodename.rownodename.columnnodename@
The following function allows you to check for an already selected value from an existing row when using dynamic rows:
// REPLACE '7172_dsItem_Population' AND '7172_dsItem_Population_' WITH SPECIFIC XML FIELD ID
var saveFunc=saveXML;
saveXML=function() {
checkdupeval();
}
function checkdupeval() {
var result = 0;
var numOfRows = document.getElementsByName('7172_dsItem_Population'); //section node
var ctr=1;
for (ctr=1;ctr<numOfRows.length;ctr++)
{
var field1='7172_dsItem_Population_'+ctr;
var lastfield='7172_dsItem_Population_'+numOfRows.length;
var a = document.getElementById(field1).value;
var b = document.getElementById(lastfield).value;
if( a == b)
{
alert ("Please list each population no more than once.");
result = 1;
}
}
if(result==0)
saveFunc();
}
The following function allows you to check for an already selected value from an existing row when using dynamic rows on multiple sections:
var saveFunc=saveXML;
saveXML=function() {
if (checkdupeval_Section1() == 0 && checkdupeval_Section2() == 0 && checkdupeval_Section3() == 0) {
saveFunc();
}
}
function checkdupeval_Section1() {
var result = 0;
var numOfRows = document.getElementsByName('16580_row_COUNTY'); // REPLACE '16580_row_COUNTY' AND '16580_row_COUNTY_' WITH SPECIFIC XML sectionid_rownodename_columnnodename for Section 1
var ctr=1;
for (ctr=1;ctr<numOfRows.length;ctr++)
{
var field1='16580_row_COUNTY_'+ctr;
var lastfield='16580_row_COUNTY_'+numOfRows.length;
var a = document.getElementById(field1).value;
var b = document.getElementById(lastfield).value;
if( a == b)
{
alert ("Please list each option no more than once for Section 1.");
result = 1;
}
}
return result;
}
function checkdupeval_Section2() {
var result = 0;
var numOfRows = document.getElementsByName('16581_row_COUNTY'); // REPLACE '16581_row_COUNTY' AND '16581_row_COUNTY_' WITH SPECIFIC XML sectionid_rownodename_columnnodename for Section 2
var ctr=1;
for (ctr=1;ctr<numOfRows.length;ctr++)
{
var field1='16581_row_COUNTY_'+ctr;
var lastfield='16581_row_COUNTY_'+numOfRows.length;
var a = document.getElementById(field1).value;
var b = document.getElementById(lastfield).value;
if( a == b)
{
alert ("Please list each option no more than once for Section 2.");
result = 1;
}
}
return result;
}
function checkdupeval_Section3() {
var result = 0;
var numOfRows = document.getElementsByName('16582_row_COUNTY'); // REPLACE '16582_row_COUNTY' AND '16582_row_COUNTY_' WITH SPECIFIC XML sectionid_rownodename_columnnodename for Section 3
var ctr=1;
for (ctr=1;ctr<numOfRows.length;ctr++)
{
var field1='16582_row_COUNTY_'+ctr;
var lastfield='16582_row_COUNTY_'+numOfRows.length;
var a = document.getElementById(field1).value;
var b = document.getElementById(lastfield).value;
if( a == b)
{
alert ("Please list each option no more than once for Section 3.");
result = 1;
}
}
return result;
}
Managing Level 2 / 3 Activities with a Section
System administrators can configure this field to add, modify or delete Level 2 records on a Level 1 entity or Level 3 records on a Level 2 entity.
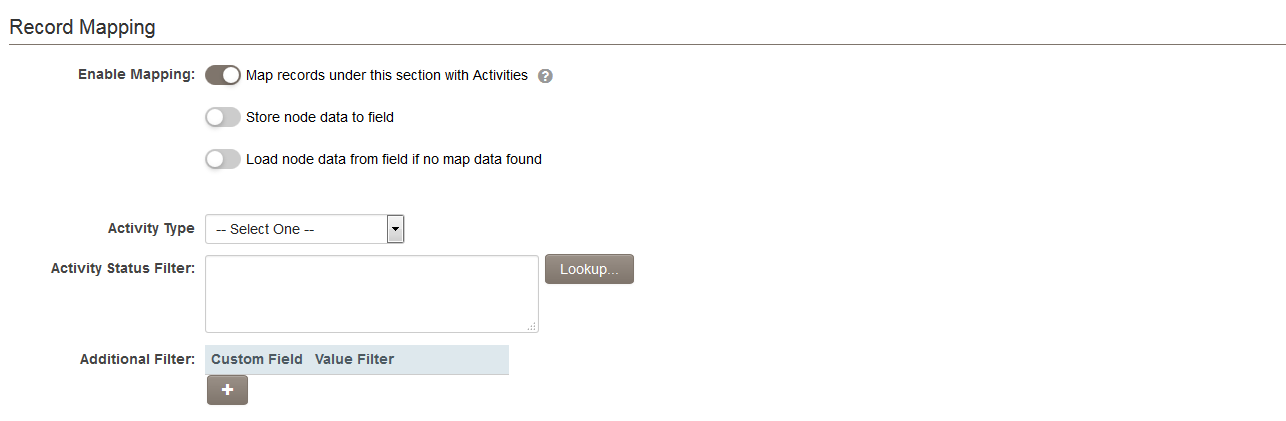
In the Section Builder, when the Number of Rows for a Section is set to '0', the Enable Mapping option will be shown.
When Enable Mapping is selected, you can choose one type of activities to be referenced by this field.
The Activity Status Filter setting allows you to filter the activities to be referenced by status.
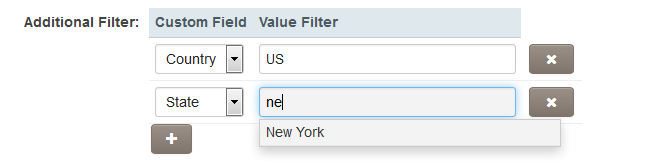
The Additional Filter setting allows you to select custom fields and associated values. These are used to filter the existing activities that will be listed within this field. The custom fields used have to be fields with pre-defined options (e.g. Select One - Dropdown List, and Select Many – Check Boxes).
When building your section, you will need to map the fields on the Level 2s that will be referenced by the section.
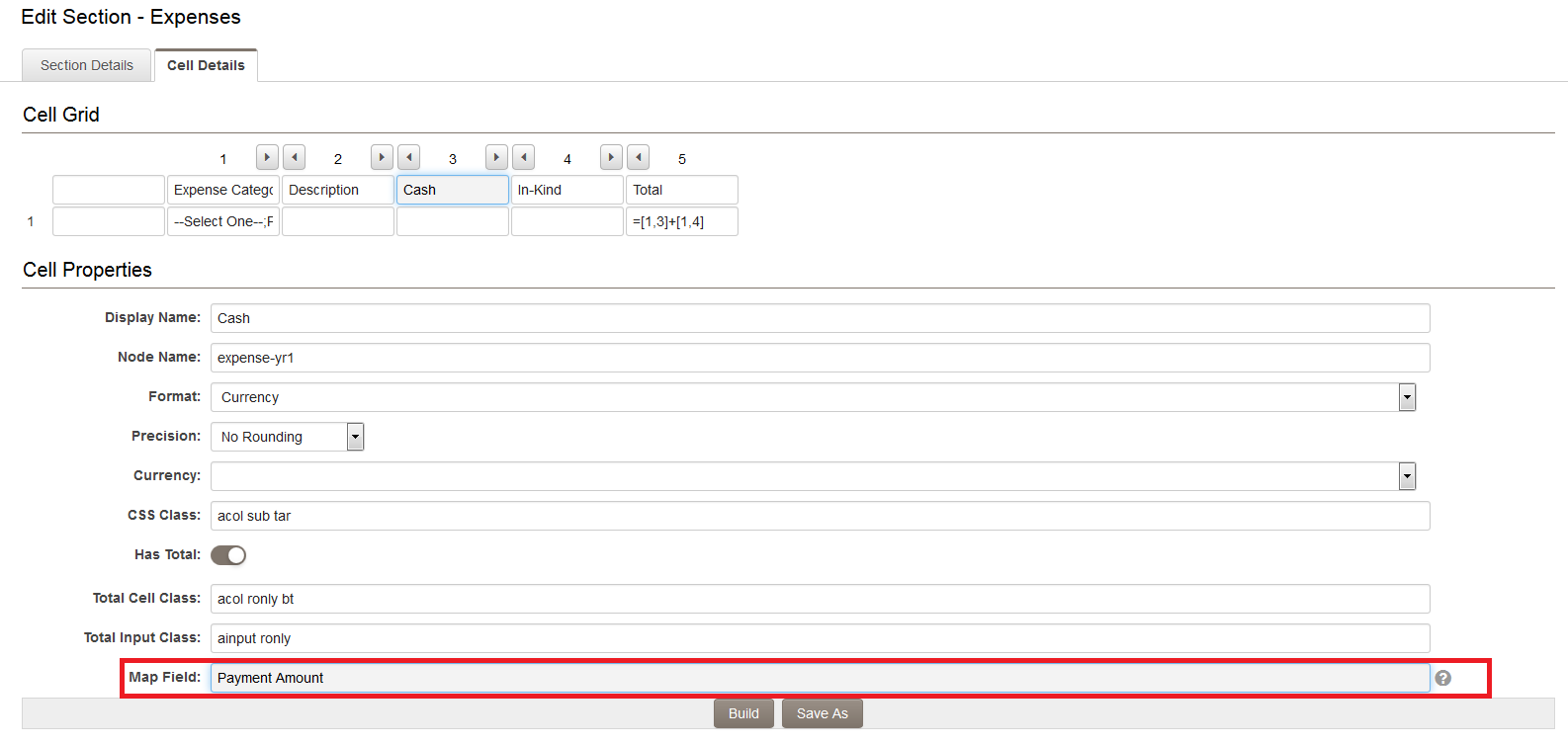
For each Section column, enter the field name from the Level 2 type that you have selected from the Activity Type dropdown in the Map Field section:
The syntax for the Map Field section is:
- for custom fields, the field name (i.e., Fund Name);
- for Standard Fields, use the prefix sf_ and then the system name for the standard field (i.e., sf_status).
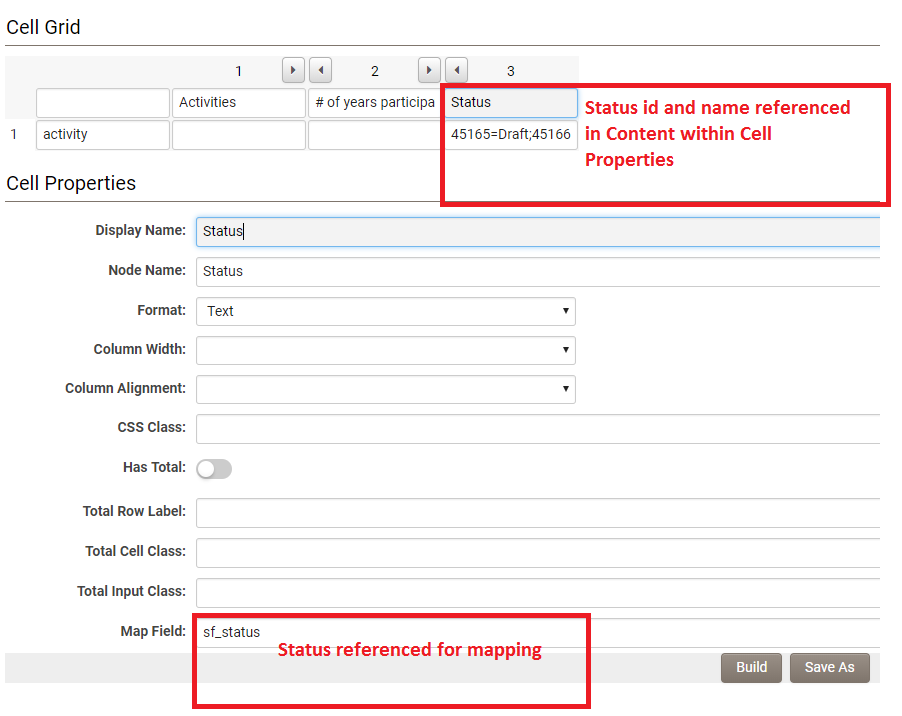
see Standard Level 2 Field List article for a list of system names for Level 2 standard fields. If the Standard or Custom field has a limited number of pre-defined options then these need to be defined in the Content section of the cell properties.
You may need to reference some standard field options using both the displayed name and stored ID values.
When this section is added to the Template of your field, the list of Level 2 activities will be displayed when the worksheet is opened. Level 2s can be added, deleted and modified directly from the Level 1 Advanced Data Table field.
Displaying XML Data
Displaying Advanced Data Table data on an object
The Advanced Data Table custom field can open in a new or modal window. The Open in Modal Window option is recommended. You can toggle this on under Document Options.
By default the information entered into this field type is hidden until the user clicks a button. But there is a way to display the information entered into this field on your object, such as a grant application, without requiring the user to click a button and launch the modal window.
Use the Display - Text and Variables custom field to display the content of the Advanced Data Table on the object. The same syntax can be used elsewhere in the system when referencing this field's values.
- Go to the desired location where you want to create the custom field.
- Click the New Field (+) button in the action bar.
- For Field Type select Display - Text and Variables.
- Enter a Field Name.
- For Variables enter @xml.CustomFieldName.SectionNodeName.html@ (replace the CustomFieldName and SectionNodeName with the actual names from your XML example @xml.Budget.Expenses.html@).
- Scroll Down to the Display section.
- For Caption select Hide Caption (we recommended that you hide the caption for the display so that you can utilize the full screen width).
- Click Save.
- Navigate back to the Advanced Data Table field and click Save (this updates the linkage and ensures when data is entered into the worksheet the data displayed on the object will also get automatically updated. If you miss this step, information entered into the Advanced Data Table will only refresh in the Display - Text and Variables field when the object is saved.
Note: you may want to create two Display - Text and Variables custom fields for each Advanced Data Table custom field. One that you will use for printing and one for displaying on the object.
Access, Display and Format options for Data
The syntax options for accessing, displaying and formatting the data from the Advanced Data Table field is detailed below.
- Extract the value from a specific individual cell using the field name.
@xml.fieldname.sectionnodename.rownodename.columnnodename@
- Extract the value from a specific individual cell using the field id.
@xml.#fieldid#.sectionnodename.rownodename.columnnodename@
- Extract numeric value and return in comma format (i.e. 1000 will display as 1,000).
@xml.fieldname.sectionnodename.rownodename[# ~comma(columnnodename.nodevalue)~ #]@
- Extract a numeric value and return in currency format.
@xml.fieldname.sectionnodename.rownodename[# ~currency(columnodename.nodevalue)~ #]@
- Extract a numeric value and return in a specific currency format.
@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue)~ #]@
Further currency formatting options below
| usd | $300.00 |
| eur | €300.00 |
| jpy | ¥ 300 |
| zar | R 300.00 |
| inr | ₹300.00 |
| frca | 300,00 $ |
- Extract a numeric value and return in currency format with two decimal places. If pulled from a dynamic XML section then you will see multiple values.
@xml.fieldname.sectionnodename.rownodename[# ~currency_eur(columnodename.nodevalue,2)~ #]@
- Extract a value and return the number of characters in the field.
@xml.fieldname.sectionnodename.rownodename.columnodename.nodevaluelength@
- Extract a numeric value and return in currency format with two decimal places for value pulled from a static XML section.
<!--@sscalculation(format("@xml.fieldname.sectionnodename.rownodename.columnodename.nodevalue@",2))-->
- Extract a filtered row count from a dynamic XML section.
<!--@sscalculation(@xml.XML Field.People.Person[#(?criteria="~type.nodevalue~" == "A") 1+#]@ 0)-->
- Extract a percentage value and format with two decimal places. If pulled from a dynamic XML section then you will see multiple values.
@xml.fieldname.sectionnodename.rownodename[# ~percentdisplay(columnodename.nodevalue,2)~ #]@
- Extract date values and return with specific formatting using the following syntaxReturn the date in the user's date format
@xml.fieldname.sectionnodename.rownodename.formatdate(columnnodename.nodevalue)@
- Return the year.
@xml.fieldname.sectionnodename.year(columnnodename.nodevalue)@
- Return the month.
@xml.fieldname.sectionnodename.month(columnnodename.nodevalue)@
- Return the month name.
@xml.fieldname.sectionnodename.monthname(columnnodename.nodevalue)@
- Return the day.
@xml.fieldname.sectionnodename.day(columnnodename.nodevalue)@
- Return the day of the week.
@xml.fieldname.sectionnodename.dayweek(columnnodename.nodevalue)@
- Count the number of rows the user created in a dynamic XML section.
@xml.fieldname.sectionnodename.rownodename.nodecount@
- Return the XML feed (code) from the field.
@fieldname.xmlvalue@
- Return multiple rows for XML with dynamic sections.
@xml.fieldname.sectionnodename.rownodename[# ~columnnodename.nodevalue~ #]@
- Return Filtered row values for XML with dynamic sections.
@xml.fieldname.sectionodename.rownodename[#(?criteria="~colunnnodename.nodevalue~" == "matching criteria")~columnnodename.nodevalue~ #]@
- Return multiple rows for XML with dynamic sections in a custom html table.
@xml.fieldname.sectionnodename.rownodename[# #]@
| ~columnodename.nodevalue~ | ~columnodename.nodevalue~ | ~columnodename.nodevalue~ |
- Return a single value in the total row of a Dynamic XML.
@xml.fieldname.sectionnodename.total.columnnodename.nodevalue@
Styling Advanced Data Table for web, print and conversion to PDF
To ensure data entered into an Advanced Data Table fits on screen and will converted to a PDF without having data cut off, administrators need to upload two external CSS style sheet to a SmartFolder, reference it on the Advanced Data Table and the Display Text and Variables fields as well as add some code to both of these fields.
Note:
- Make sure your Advanced Data Table has 8 or less columns to ensure it will print and fit on screen.
- If the user is expected to enter paragraphs of information, do so in a new row or new section, instead of adding another column.
- If your worksheet does not look as expected make sure Apply Default Styles is toggled on in the Section Builder and then click Build on each of your sections in the section builder.
Styling the Advanced Data Table for viewing onscreen
Ensure the columns and rows of your Advanced Data Table look good onscreen, when a user enters information, by following the steps below.
Uploading the external CSS files and getting the relative links
- Download the CSS files File:CSS.zip
- In your desired instance navigate to the Menu Icon and choose SmartFolders
- If it does not exist already create a New Folder and call it System Files
- Upload the CSS files found inside the Zip file you downloaded in step 1
- Inside SmartFolders in the column called File Options for the desired file select View URL from the drop down. This will give you the absolute path to the file you uploaded
- Copy this link that starts with https: and ends with /CSS_for_XSL_onscreen_1290.css.
- Remove the first part of the link before the /files... to make it a relative link. Absolute links can have an adverse affect on your instance and they won't work as expected on your backup. So Always convert the absolute link to a relative link. Your relative link will look like /files/000000/f000000/CSS_for_XSL_onscreen_1290.css
- Save this relative link in a text file so we can add it to each Advanced Data Table custom field in your instance.
- Repeat steps 5 to 8 for the second CSS file which will be used for rendering on the object and in the PDF.
Modifying the Advanced Data Table template
- Download the templates used for the Advanced Data Table and the Display Text and Variables fields File:TEMPLATES.zip.
- In the desired Advanced Data Table Field paste the content from the xsl_template_1290 file you downloaded, into the XSL Template input.
- Change the href in the link to the relative URL that points to the CSS file you previously uploaded to the SmartFolder (Example href="/files/000000/f000000/CSS_for_XSL_onscreen_1290").
- Update the text called Title in two places inside the XSL template.
- Update @section.Section Node Name@ with the Section Node Name you want to display.
- Modify the class wrapper with the amount of columns in your section. Example class="xml6col" is for a 6 column section. If you have 2 columns, change it to class="xml2col".
- Save the Advanced Data table Field.
Now when you click the button to open the Advanced Data Table you will see your columns will render nicely and they will be equal in width.
Note:
- Under Display you can customize the Button Label. To meet with Accessibility guidelines you must change the button label from Open to something meaningful like Modify Budget. The user must know what the button will do based on the text in the button. You cannot have a generic link that says open or click here as that does not provide enough information when read out of context by a screen reader.
- Sections must contain 8 or less columns to render properly and be usable.
Styling Advanced Data Table for Converting to PDF and Printing
You can print your Advanced Data Table content by displaying it in a Display Text and Variables custom field. In order to do this the content must fit within 700 pixels wide (portrait) or 900 pixels wide (landscape) otherwise content will cut off when a PDF is generated. To ensure content does not cut off and to ensure columns between sections align, we will use CSS in a SmartFolder and amend our Display Text and Variables custom field.
- Navigate to the desired Display Text and Variables.
- Paste the contents of display.html into the Content section of the field.
- update the href to point to the relative path to the file called xml-print.css that you uploaded to the SmartFolders.
- Add your desired variable example @xml.Budget.Expenses.html@ inside the div with the class="xml8col".
- Change the 8 in class="xml8col" to the number of columns in your section. Note you must have 8 or less columns.
- If you want this table to be displayed wider for landscape printing add the word landscape in the class example class="xml8col landscape".
- Save your custom field
You now have a version of your Advanced Data Table that you can display on the object such as the level 1 application and you can convert this to a PDF using the Web Page View custom field.
If you created two Display - Text and Variables custom fields one for printing and one for onscreen. The above instructions are for the print version as it will reduce the font size and constrain the content to 700 pixels. In this print version use the setting SmartFields View and choose Include. This will include this field in the PDF. On the second Display - Text and Variables intended for on screen use SmartFields View and choose Exclude. This will hide the onscreen version from the PDF. Lastly for the onscreen version you do not use the xml-print.css or the div wrappers.
Reporting on Advanced Data Table data
Extract values in a report using the following syntax in the report builder. This will return one value for static sections specific to the row and multiple values for Dynamic sections across all rows.
ExtractValue([this], '/worksheet/sectionnodename/rownodename/columnnodename')