Difference between revisions of "Template:Login Screen Content"
From SmartWiki
| (5 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
You can “brand” the login page. By doing the following: | You can “brand” the login page. By doing the following: | ||
| − | + | 1. Under the '''Configuration''' menu, click on '''[[:Category:Global Settings|Global Settings]]'''<br/> | |
| − | + | 2. Click on the '''Branding & Terminology''' tab<br/> | |
| − | + | 3. Click on '''Login Screen Content'''<br/> | |
| − | + | 4. You will be presented with 2 tabs: | |
| − | + | :* Primary: a list of all configured login pages, including the Language name and ID for that login page | |
| − | + | :* Alternate: a list of all configured [[Content Management]] login pages, including the alias and ID for that login page | |
| − | + | 5. Stay on the Primary tab and click on the '''New Login Page''' button to access the new Login page.<br/> | |
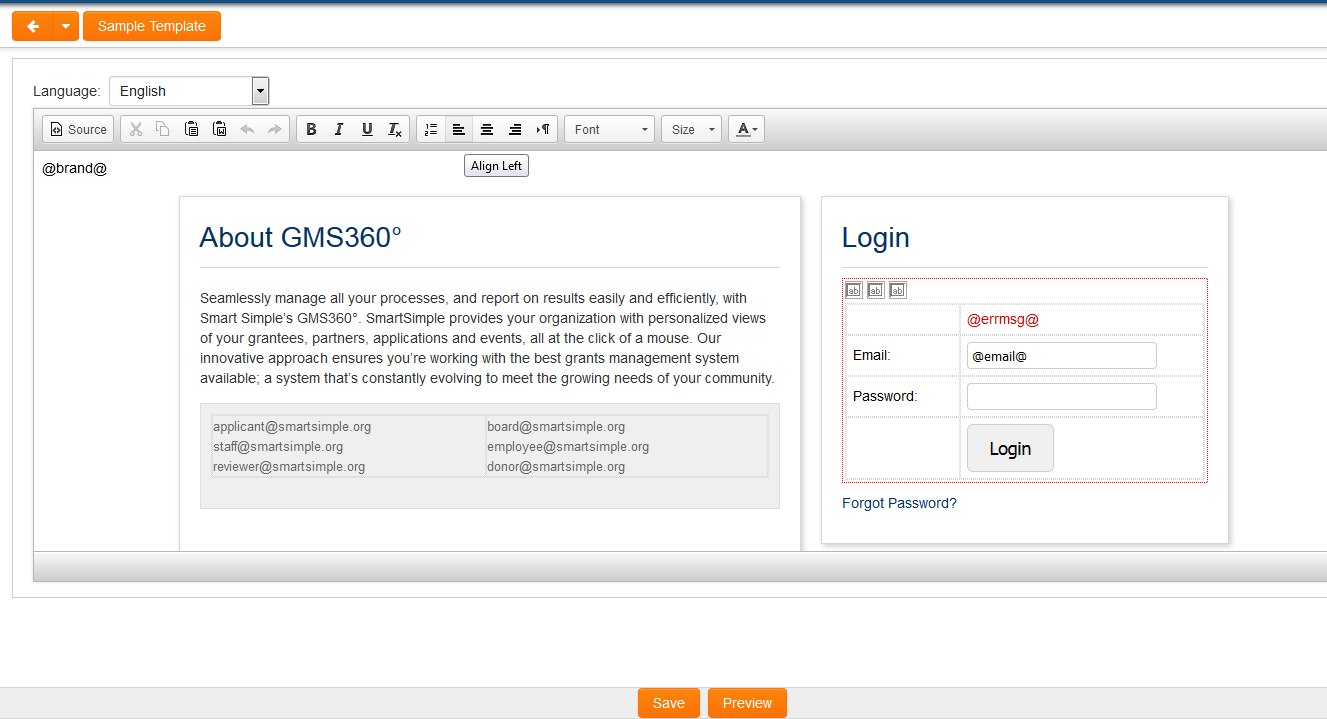
| + | 6. You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary<br/> | ||
| + | 7. Click '''Save''' | ||
[[Image:login-editor.png|700px]] | [[Image:login-editor.png|700px]] | ||
Latest revision as of 12:16, 20 October 2017
Login Screen Content
You can “brand” the login page. By doing the following:
1. Under the Configuration menu, click on Global Settings
2. Click on the Branding & Terminology tab
3. Click on Login Screen Content
4. You will be presented with 2 tabs:
- Primary: a list of all configured login pages, including the Language name and ID for that login page
- Alternate: a list of all configured Content Management login pages, including the alias and ID for that login page
5. Stay on the Primary tab and click on the New Login Page button to access the new Login page.
6. You can use the Sample Template button to populate the content of the Rich Editor field, and then modify as necessary
7. Click Save